ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORではエディターの表示方法についても設定が可能です。この部分はデフォルトでは一番シンプルに使えるようになっていますが、項目を見える状態にして使いたい方もおられると思います。
そこで、THE THORのエディターの設定方法や実際どんな使い方をするのかお伝えします。
もくじ
- 1 THE THORのエディターとは?
- 2 Gutenberg(ブロックエディター)の基本の使い方
- 3 THE THORのエディターの基本設定
- 4 THE THORのエディターの基本設定 実践1. 「スタイル変更方法」
- 5 THE THORのエディターの基本設定 実践2. 「エディターにオリジナルボタンを設置」
- 6 THE THORのエディターの便利な使い方 1.「マーカーの設定」
- 7 THE THORのエディターの便利な使い方 2.「アイコン挿入」
- 8 THE THORのエディターの便利な使い方 3.「サブタイトル入力」
- 9 THE THORのエディターの便利な使い方 4.「共通ボタンの設置」
- 10 THE THORのエディターの便利な使い方 5.「カラム分け」
- 11 THE THORのエディターの基本設定 まとめ
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORのエディターとは?
エディターはどのWordpressテーマにもあります。「投稿ページ」や「固定ページ」の作業をする場所と考えるとわかりやすいです。


人にもよりますが、初心者のうちは「ビジュアル」画面で作業をすることが多いと思いますので、「テキスト」画面は、あまり見ないかもしれません。
テキスト画面は吹き出しで画像を入れたり、HTMLを触らないといけない場面で開きます。
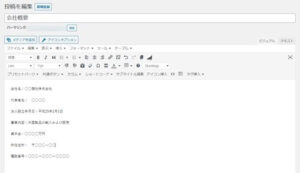
投稿ページ エディター「ビジュアル」画面
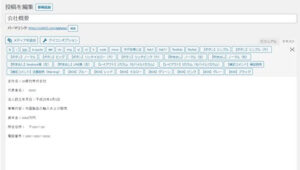
投稿ページ エディター「テキスト」画面
上記の画面はブログを作るときに見る部分です。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Gutenberg(ブロックエディター)の基本の使い方
WordPress5.0から導入されたブロックエディター(Gutenberg)ですが、使い方は他のテーマとほぼ同じです。(追記)
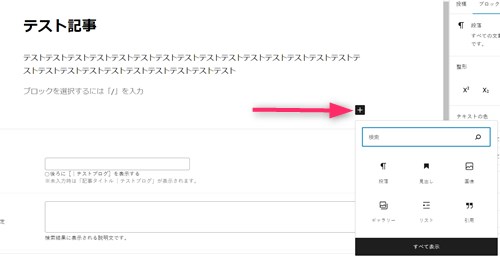
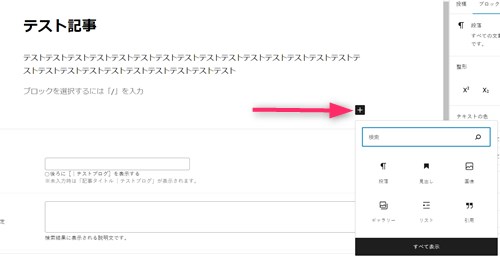
ブロック項目の挿入
エディター内で、カーソルを動かすとブロックの下(位置は右側)にプラスマークが出てきます。ここをクリックすると段落や画像、見出しなどのアイコンが出てきます。
ここで、次にやりたいことをクリックします。


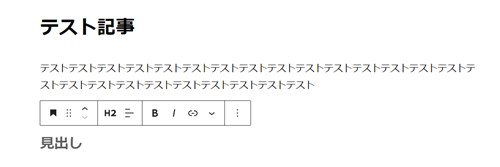
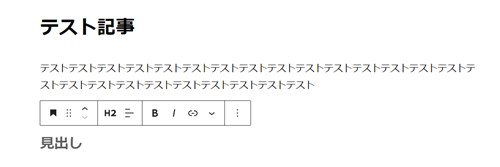
見出しを作りたい時
文章の中で見出しを入れたい時には、アイコンの「見出し」をクリックすると以下のようになります。見出しの大きさ「H2」とありますが、ここに矢印をもっていくとその他の大きさも選べます。


画像を挿入したい時
画像も同じ操作で挿入します。細かな調整は右側でやります。
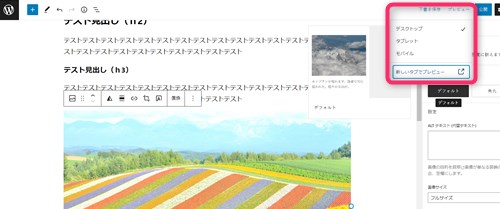
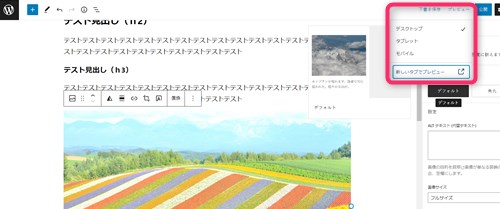
プレビューを見てみたい時
ブロックエディターでプレビューを確認したい時は、右上のプレビューを押し「新しいタブでプレビュー」をクリックすると展開します。


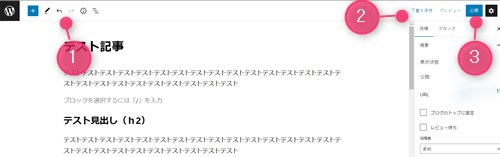
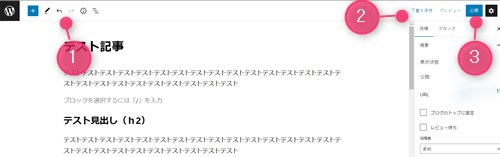
その他の操作
記事を作っていく途中で間違った入力をすることもありますよね。「戻る」などの操作は上部でできます。
- 「前に戻る」「次に進む」
- 下書き保存
- 公開する


特に難しくはないので、この部分だけでも頭に入れておくと便利です。
THE THORのエディターの基本設定
THE THORのエディターは2つの設定ができるようになっています。エディターのスタイルの変更とテキストエディターのオリジナルボタンを設定する方法です。
- ビジュアルエディターのスタイル変更
- エディターにオリジナルのボタンを設置
基本的にはデフォルト設定のままでも支障なく使えますが、こちらの方が使いやすい場合には設定をしてみてください。
ビジュアルエディターのスタイル変更
ビジュアルエディターのデフォルトのスタイル設定は、実際のブログの画面とエディターの操作をする部分が同じです。
そのスタイルを見やすいように別な設定ができるようになっています
プレビューなどすると若干違うので全く同じにしてみて使いやすい方にしてみてください。
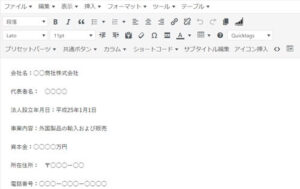
変更後
デフォルトで設定されているスタイル
全体的にテキストのスタイルが変わっています。(おなじように見えますが、記事の文字が若干変わっているのがわかります。)
THE THORのエディターの基本設定 実践1. 「スタイル変更方法」
ここからは具体的なスタイル変更をしていきます。特に大きく変化する部分でもないので、時間がある時に変更をしてみてください。
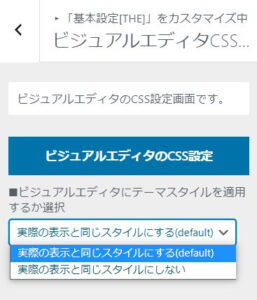
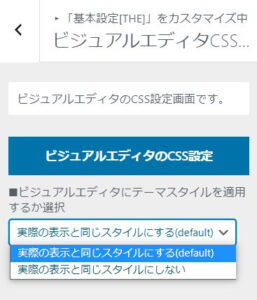
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ ビジュアルエディタCSS設定


ビジュアルエディタのCSS設定で「実際の表示と同じスタイルにする」から「実際の表示と同じスタイルにしない」を選び「公開」をクリックします。
THE THORのエディターの基本設定 実践2. 「エディターにオリジナルボタンを設置」
投稿ページなどで「テキスト」画面の上部に配置されているボタンを作成する方法です。どこに何があるのか覚えるのが大変な場合にはこの方法を使ってもよいでしょう。


ここにボタンを追加していくということです。
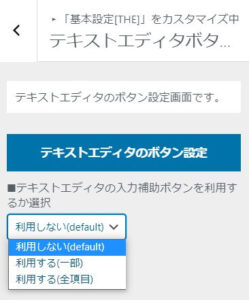
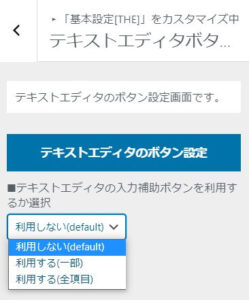
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ テキストエディタボタン設定


利用しないがデフォルトになっていますので、利用するを選び公開をクリックします。
テキストボタンを「利用する(前項目)」にすると以下のようになります。




機能が多いのでエディターの上部がいっぱいになりますね・・・。作業する場所が狭くなるデメリットもあるので無理にはすすめませんが、もしコチラがやりやすいと思えばこれで設定してください。
項目が多いと、記事を書く場所が小さくなってしまい、全体像がわかりづらくなります。こんなゴチャゴチャにならないように設定をしていきます。
次の章からは、ブログ作成をしていく上でエディターの便利な使い方などをお伝えします。
THE THORのエディターの便利な使い方 1.「マーカーの設定」
文章だけの記事はとても見づらいですよね。長い文章であっても重点をおく部分にマーカーがあれば読みやすい文章となります。
THE THORには、自分がよく使う色や太さなどの設定をしておくことができます。ブログを作る前に設定をして置きエディターから呼び出せるようにしておけば便利。
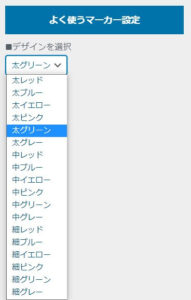
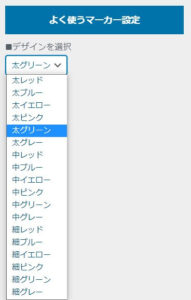
マーカーの設定
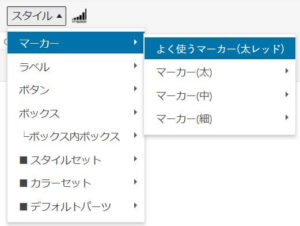
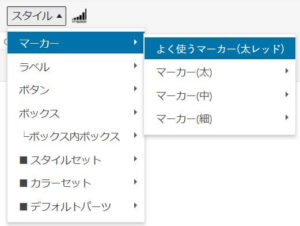
最初にマーカーの設定をしておいて、エディターからよく使うマーカーとして呼び出します。
▼ 外観 ⇒ カスタマイズ ⇒ パーツスタイル設定[THE] ⇒ マーカー設定
- 選べる幅・・・太い・中間・細い
- 選べる色・・・グリーン・レッド・イエロー・ブルー・グレー


この中で好きな色と太さを選び、公開をクリックします。すると以下のようにエディターから呼び出すことが可能になります。(スタイルからの呼び出し)


THE THORのエディターの便利な使い方 2.「アイコン挿入」
記事内や見出しにちょっとしたアイコンを追加したい時に投稿ページで簡単にできます。アイコンのHTMLを指定し挿入するのですがIDコードを入れることになります。


エディター上部にあるアイコンオプションをクリックするとアイコンのID一覧表がでてきます。ここでIDコードをコピペしておきます。
同じ画面内にある「アイコン挿入」をクリックすると入力枠が出てきますのでそこにコピペしておいたIDコードを入力します。
THE THORのエディターの便利な使い方 3.「サブタイトル入力」
THE THORのボックスで若干わかりづらいものがあります。それが以下のようなタイトルを入れる枠です。
枠内のタイトルが入れられないと思った方もおられるかもしれません。とても簡単なのですが私自身も最初は戸惑ったのでここで説明させていただきます。
スタイルよりサブタイトルボックスを挿入した場合には以下のような枠とタブのついたボックスが挿入されます。


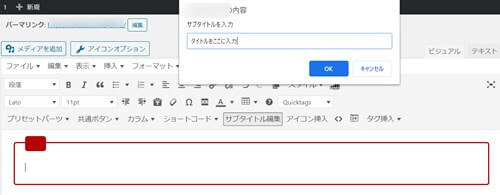
通常なら、タブ部分はHTML等を触れば入力できますがTHE THORの場合にはエディター内の「サブタイトル編集」をクリックするとサブタイトルを入力という別枠がでてきます。
ここにタイトルを入力するとボックスのタブ内に反映されます。
THE THORのエディターの便利な使い方 4.「共通ボタンの設置」
作業をしている中で、誘導ボタンを入れたくなった時に便利です。エディターからURLを設置していきます。
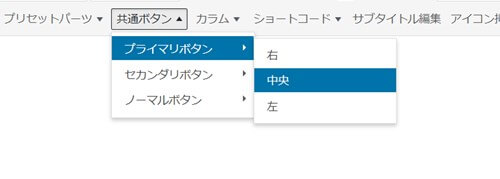
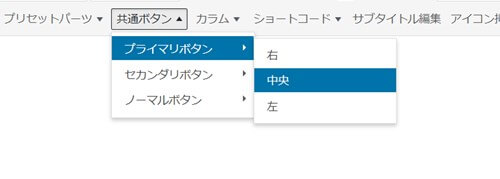
エディターの共通ボタンより好きなボタンを選びます。


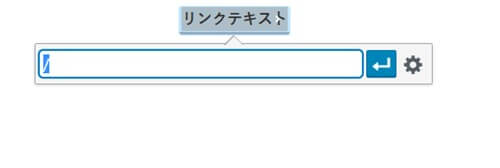
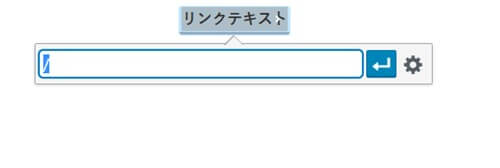
作業場所内にボタンが設置されますので、ボタンにカーソルをもっていくと以下のようになります。


リンクしたいURLを入力し矢印マークをクリックすると以下のようなボタンが出来上がります。


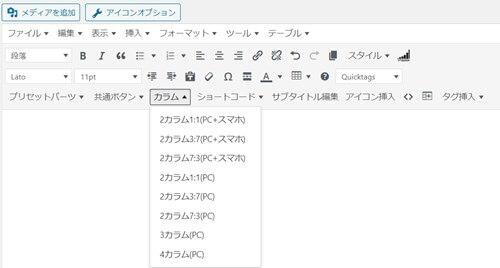
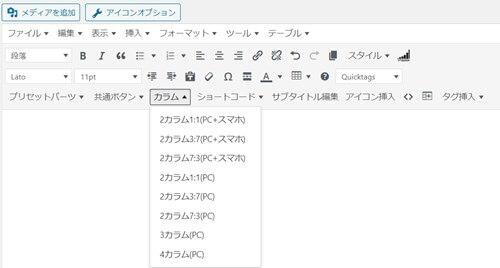
THE THORのエディターの便利な使い方 5.「カラム分け」
パソコンの画面のように大きな画像内では、記事の文章でも、文章を分割して見やすくしたい場合があります。たとえば、料理画像を左に設置し、右に材料を入れて構成するなど工夫すればいろんなシーンに使えます。
カラム分けというと全体のレイアウトを思い浮かべがちですが、記事内の構成レイアウトのことをカラム分けと呼んでいます。
カラムの追加方法
エディター上部にある「カラム」ボタンをクリックします。すると何パターンかのカラム配置がでてきますので好きなものを選んでください。


1:1だけではなく3:7などの構成もありますのでここは挿入しながらバランスを見てください。
THE THORのエディターの基本設定 まとめ
THE THORには機能がたくさんついています。ひとつひとつ覚えるのは大変なのでエディターに並んでいるボタンを試験的に使いながら覚えていくことも可能です。
全部は使いこなせないくらいありますのでまずはエディター操作を繰り返し使いこむことでどこに何があるのか感覚的に理解していってください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。



























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!