ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressを導入したら、次はどんなサイトを作るのか見た目の調整をしていきます。ワードプレスではブログ運営のためのテーマ(テンプレート)が無料で用意されていますので活用してみてください。
「Neve」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
もくじ
- 1 NeveってどんなWordpressテーマなの?
- 2 Neveのメリット・デメリット 【Wordpressテーマ】
- 3 WordPressテーマをインストールする方法 (Neve編)
- 4 Neveの以下の項目をカスタマイズしていきます
- 5 Nevenoカスタマイズの具体的なやり方【2通り】
- 6 【Neveカスタマイズ設定方法 step1】 レイアウト
- 7 【Neveカスタマイズ設定方法 step2】 ヘッダー
- 8 【Neveカスタマイズ設定方法 step3】 フッター
- 9 【Neveカスタマイズ設定方法4】 色と背景
- 10 【Neveカスタマイズ設定方法5】 書式設定
- 11 【Neveカスタマイズ設定方法6】 メニュー
- 12 【Neveカスタマイズ設定方法6】.ウィジット
- 13 なつの独自5段階評価 (Wordpressテーマ「Neve」)
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
NeveってどんなWordpressテーマなの?
Neveとは、ワードプレスの無料テーマの中でもかなりシンプルなテンプレートです。デフォルトで毎年出されるTwenty Nineteen(2019)やTwenty Seventeen(2017)よりも少しだけ細かな設定ができるようになっています。
ただ、同じようなWordpressのテーマでOceanWPのように複雑ではありませんので初心者でもすんなりとカスタマイズできるでしょう。
フッターの設定が独特なので、戸惑うかもしれませんが慣れてしまえば簡単です。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
ブログの全体イメージ図は以下のような感じです。全体の構造はシンプルですが、必要なものはそろっています。


- レスポンシブ・スマホ対応
- カスタマイザーで初心者も設定しやすい
- 1カラム・2カラム対応
- SEO対策
- ページごとの項目削除ができる
- フッターのカスタマイズが簡単
使ってみた感想
Neveはあくまでもシンプルな作りです。ウィジットなども直感的に操作ができるので初心者に向いています。ただし、Neve特有の操作も多く一般的なテーマを使っている人にとっては慣れるまで若干難しく感じるかもしれません。
外国のテーマですが必要な部分は日本語で対応してあるので迷わないと思います。
全体的なレイアウト(コンテナ)の微調整などもでき自由度が高いです。フッターの設定もかなり詳細で、4つのフッターも用意されています。
フッターのカスタマイズ内容で、「コピーライト」まで調整できますが、特に必要ないのではないかと・・・。あと、ヘッダー画像のカスタマイズ項目が見当たらなかったので(英語の部分かも・・・)読者としては、殺風景に映るかもしれません。
機能的には十分ですので問題ありませんが、長くブログを続けたい人はTwenty Nineteen(2019)のような毎年出る最新のものかもしくは、一定時期にバージョンアップのある有料のテーマが適していると感じました。
初心者におすすめな点
- 確認画面から変更も可能
- ワンクリックでスマホ画面やタブレット画面などを呼び出せる
- フッターの感覚的なカスタマイズ
- 初心者でも詳細に自分好みにできる
Neveのカスタマイズはシンプルで、コントロールパネルと画像を見ながら調整できますので初心者には向いています。
さらに、画面の鉛筆マークをクリックすることで編集したいカスタマイズ項目にカーソルが飛んでくれるというのも初心者には優しい点。


ブログを始めたころは、やることがたくさんあるのとWordpressに慣れていないのとで時間がかかってしまいます。
練習用にと無料テーマも良いのですが、後々バージョンアップの問題などが出てきますので最初から手間のかからない有料テーマで作っておいた方が楽ですよ!
↓ 日本(もしくは日本語対応)のWordpressテーマを集めました。
Neveのメリット・デメリット 【Wordpressテーマ】
Neveは無料なので初心者でも導入しやすいWordpressテーマです。ただ、無料という点を除いてもデメリットになる部分もあります。
ここでは、メリット・デメリットをお伝えします。
メリット
- 操作がシンプルで感覚的に使える
- WordPressで今だに人気のテーマ
- 初心者でもカスタマイズしやすい
- 無料で導入できる
デメリット
- ブラウザが見慣れていないと難しく感じる
- 広告の設定ができない(プラグインで対応可能)
- ヘッダー画像の調整ができない
- マニュアルがない
- あまりブログ等で取り上げられていない
ブログで取り上げられていないのはなぜデメリットかというと、例えば、人気のWordpressテーマとなるとカスタマイズに関するブログ記事があります。
慣れていないうちは何度も何度も検索で調べながらブログを作っていきます。そんな時に一番頼りになるのが、ブログの記事だったりします。
困った時にブログの記事が出てこないとかなり大変です。


ただし、そんなにこの部分の変更が必要かというとそれほど必要性も感じなのでどうなのかな・・・と。すごくこだわりのある方には向いていると思います。
WordPressテーマをインストールする方法 (Neve編)
自分の好きなテーマが決まったら、テーマを導入していきます。
インストール方法
- ダッシュボードを開く → 外観 → テーマ好きなテーマを選ぶ → インストール → 有効化 → 完了!
詳しいインストール方法は、以下の記事を参考にしてください。
Neveテーマをインストールできたらサイトの見栄えをよくするためにカスタマイズしていきましょう。
ここでは、Neveをどこよりもわかりやすく使い方やカスタマイズ方法を説明していきます。
Neveの以下の項目をカスタマイズしていきます
Neveでは、以下の項目をカスタマイズ設定していくことが出来ます。
- レイアウト
- ヘッダー
- フッター
- 色と背景
- 書式設定
- メニュー
- ウィジット
Nevenoカスタマイズの具体的なやり方【2通り】
カスタマイズの場所(コントロールパネル)を開くには、2つの方法があります。
- 外観からコントロールパネルに行く方法
- 画像の鉛筆マークからコントロールパネルに行く方法
「ウィジット」「メニュー」「レイアウト」など言葉が難しくどの部分の編集をしているのかわかりづらい場合は画像を見て鉛筆マークをクリックして変更するのをおすすめします。
外観から編集する方法
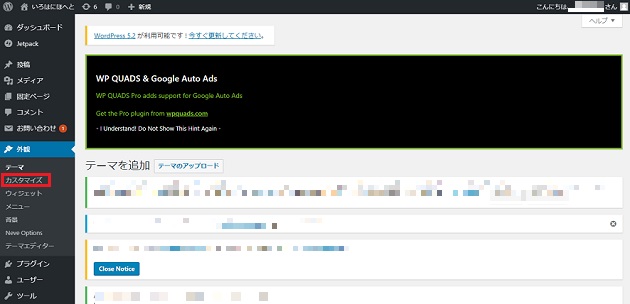
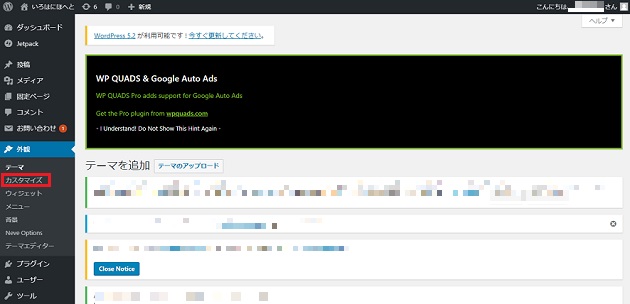
ダッシュボードの左側の管理メニューの部分から入って行きます。


WordPressにログインすると上のようなダッシュボードが出てきます。
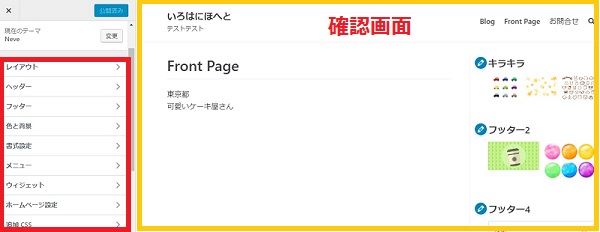
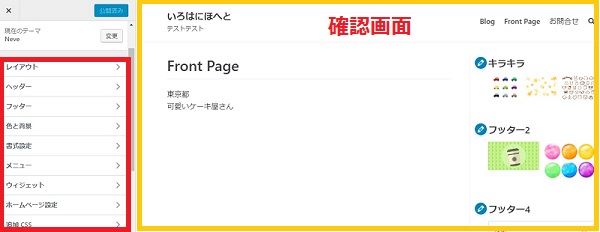
「外観→カスタマイズ」に進むと実際カスタマイズするコントロールパネルが現れます。


左側に実際編集を指示するコントロールパネル、右側には確認する画面が現れますので、出来上がりを見ながら変更をしていくことが可能です。
鉛筆マークで編集する方法
画像の中に鉛筆マークがあります。


どのテーマでもこのマークがついている場合は、クリックすると編集したいコントロールパネルに飛んでくれるのでとても簡単に変更できます。
例えば、右のサイドバーのギャラリー(画像)を変更しようとした場合、マークを押さえると編集する画面が勝手に現れます。






【Neveカスタマイズ設定方法 step1】 レイアウト
Neveの「レイアウト」では、ブログの全体像の編集ができます。
▼「ダッシュボード」 ⇒ 「外観」 ⇒ 「カスタマイズ」 ⇒ 「レイアウト」
- コンテナー
- コンテンツ/サイドバー
- ブログ/アーカイブ
- 投稿
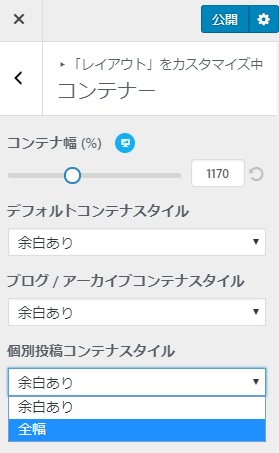
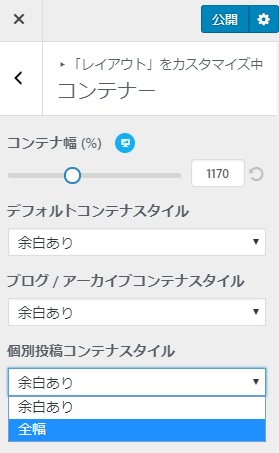
コンテナ―の編集
コンテナ―の編集できる部分は「デフォルトコンテナスタイル」「ブログ/アーカイブスタイル」「個別投稿コンテナスタイル」の変更が可能です。
- デフォルトコンテナスタイル・・・固定ページ
- ブログ/アーカイブスタイル・・・記事一覧ページ
- 個別投稿コンテナスタイル・・・個別投稿
調整は細かくパーセンテージでも設定可能です。それぞれ、「余白あり」と「全幅」の2種類で設定しますが、コンテナ幅の微妙な調整も可能です。


ブログ/アーカイブコンテナスタイルの幅の違い
- 余白ありの場合


- 全幅の場合
記事部分の幅が広がります。


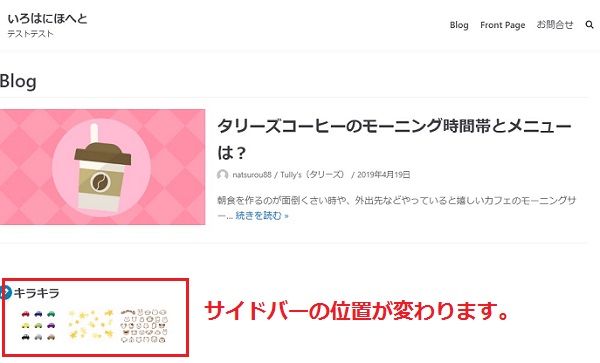
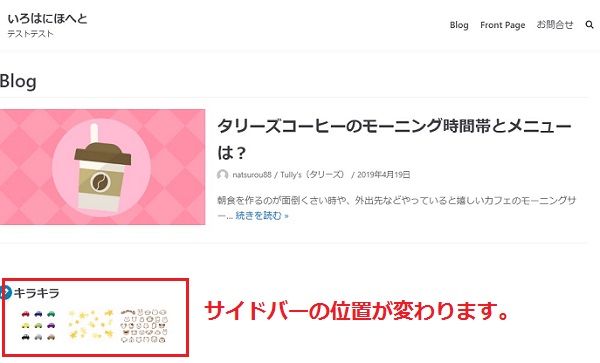
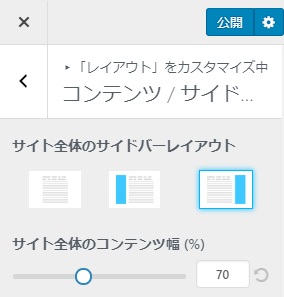
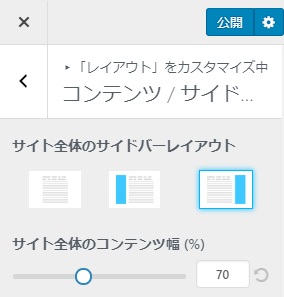
コンテナ/サイドバー
サイドバーの位置を設定する部分です。
2カラムの右サイドバーにするのか、左サイドバーにするのか、1カラムにするのかをここで設定します。




1カラムはその記事がキラーページ(ASPなど広告を含むもの)になる場合に向いています。
投稿ページ
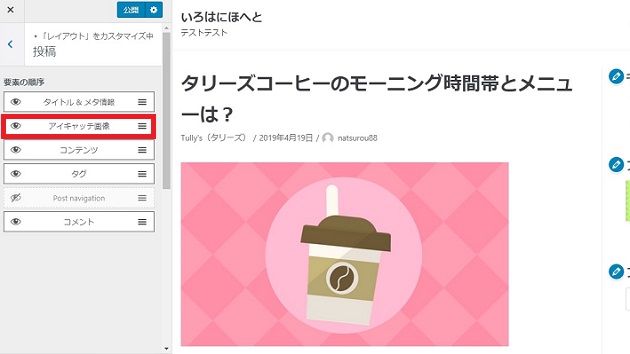
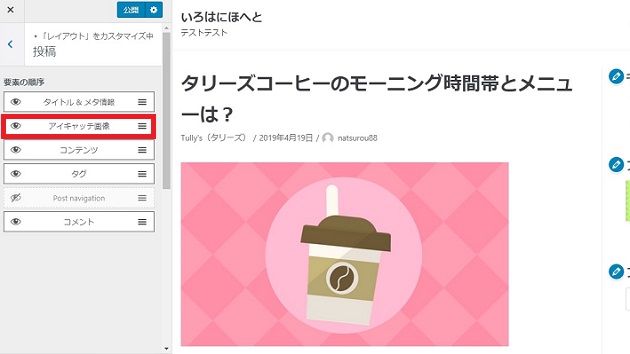
各ページの要素の順序や見せるか見せないかの選択ができます。
このセクションでは「ブログ/アーカイブ」と「投稿」の編集が可能です。同じような操作のためにわかりやすい投稿で説明していきます。
タイトル&メタ情報
アイキャッチ画像
コンテンツ
タグ
コメント
投稿記事はこの順序で並んでいますが、この部分の順番を入れ替えるにはそれぞれの枠をスクロールすると位置が入れ替わります。


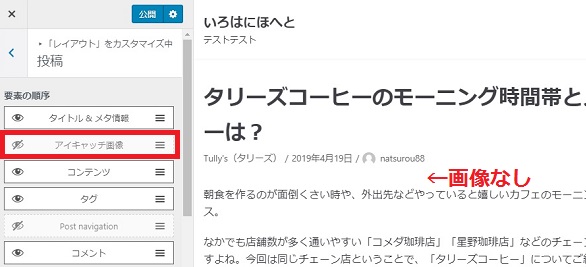
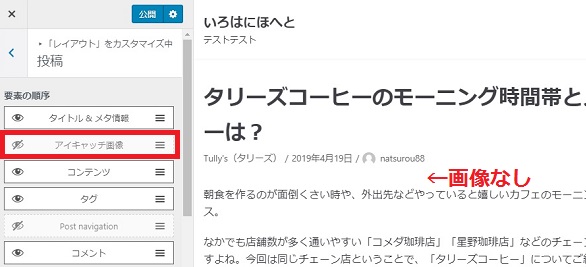
それから、各項目をクリック(ここではアイキャッチ画像)するとグレーに反転し記事の中からその要素はなくなります。


外国の方が作っているNeveのようなテーマは、感覚的に操作はできますが調整にこだわりがあったり、ここそんなに必要?みたいなカスタマイズもあります。
慣れていると何が必要で何が不要かわかるのですが、初心者のうちはそのまま使っても完成度の高い有料テーマが便利です。
↓ 日本の個性あふれる優秀テーマを集めてみました!
【Neveカスタマイズ設定方法 step2】 ヘッダー
他では基本情報で修正することの多いロゴやサイトアイコンの編集はNeveではヘッダーでやります。
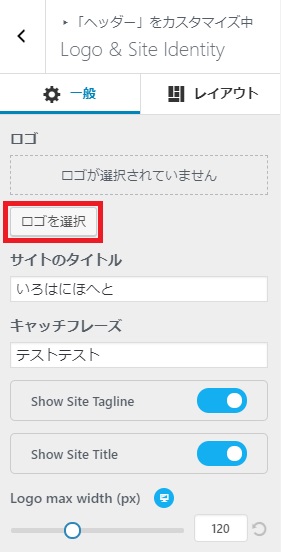
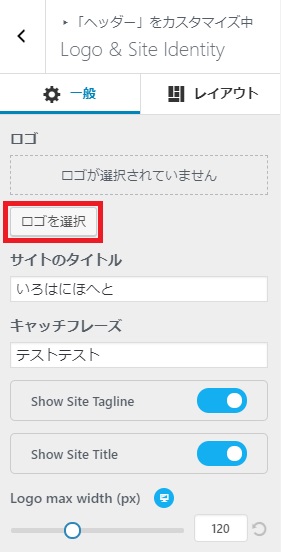
▼「外観」⇒「カスタマイズ」⇒「ヘッダー」⇒「Logo & Site Identity」


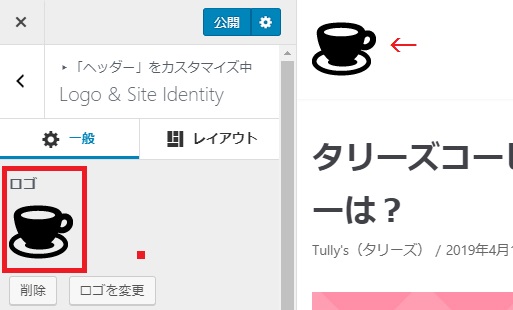
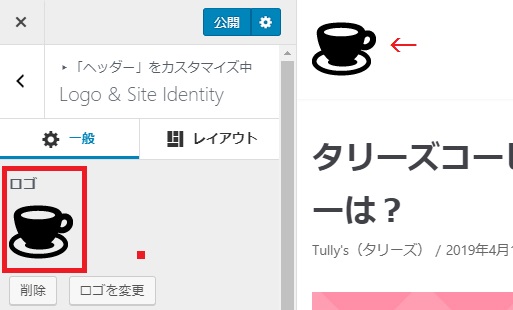
ロゴを選択し、メディアもしくは新規でダウンロードした画像をここに入れます。
画像はあまり大きなものにしてしまうとサイズのバランスが悪くなるので、小さめのものがおすすめです。
例の写真のコーヒーカップは64×64ピクセルです。


同じ画面でサイトアイコンの変更も可能です。
サイトアイコンの設定
サイトアイコンとは、ネットでサイトを開くと出てくるタブのイラストです。ファビコンというとわかりやすいかもしれません。
favorite icon → favicon(ファビコン)
favoriteは(お気に入り)に入れたときに見えるicon(アイコン)ということでファビコンという名前がついたともいわれています。
実際の位置は以下のような部分にサイトのトレードマークとして出てくる部分なので、ちゃんとしたものを設定しましょう。
サイトを開くと上部に出てくるマークが「サイトアイコン」です。


サイトアイコンは「お気に入り」にも出てきます。


↑
サイトアイコンってこんな感じで出てくるマークです。
設定は簡単、画像を選んで登録するとコントロールパネルに実際のレイアウト画像が出てきます。


サイズは512ピクセル×512ピクセル以上の正方形の大きさとしてください。
Neveはここから位置も調整できます。画像の上のタブ「レイアウト」を選ぶと全体的な位置の設定もできます。


サイトタイトル・キャッチフレーズ設定
▼「外観」⇒「カスタマイズ」⇒「ヘッダー」⇒「Logo & Site Identity」
サイトタイトルはもちろんのこと、キャッチフレーズも設定するようにしましょう。
詳しくは以下の記事で解説していますので参考にしてください。
【Neveカスタマイズ設定方法 step3】 フッター
かつてはSEO効果があるということでフッターにもキーワードをそっと入れたりしているブログもみかけますが、最近の動向としてはかなり薄いようです。
しかし、記事のラストに位置することから次の動作や他のページへ誘導もありますので見やすく設定してみてください。
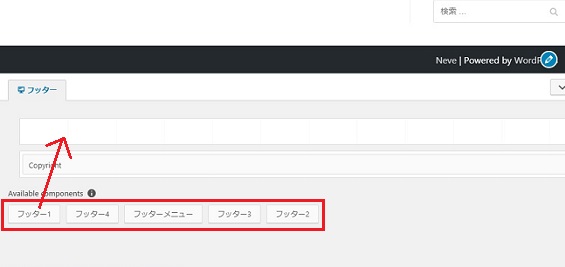
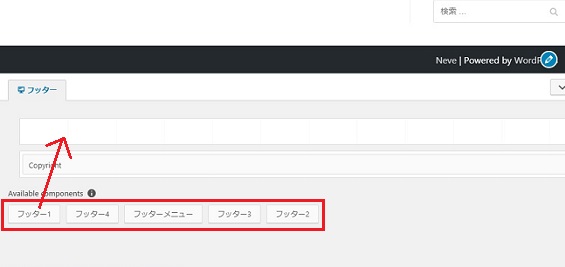
Neveには、「Copyright」「フッター1」「フッター2」「フッター3」「フッター4」の調整ができるようになっています。
Copyright部分は最初から設定されていますので特に触る必要はありません。右、中央、左の位置のみバランスを見て変更してください。
フッター1~4は同じ設定方法です。
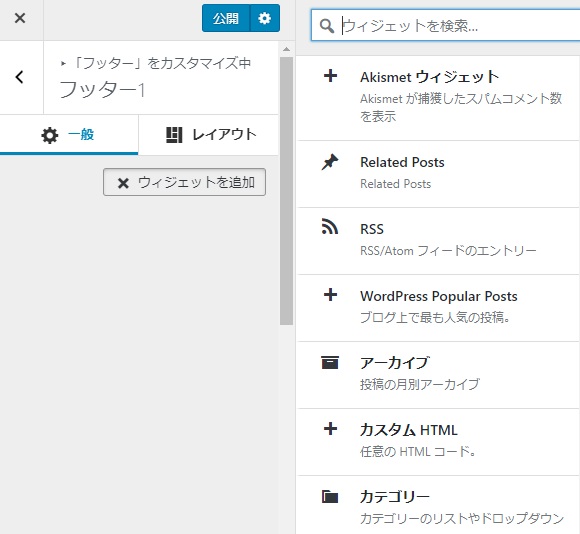
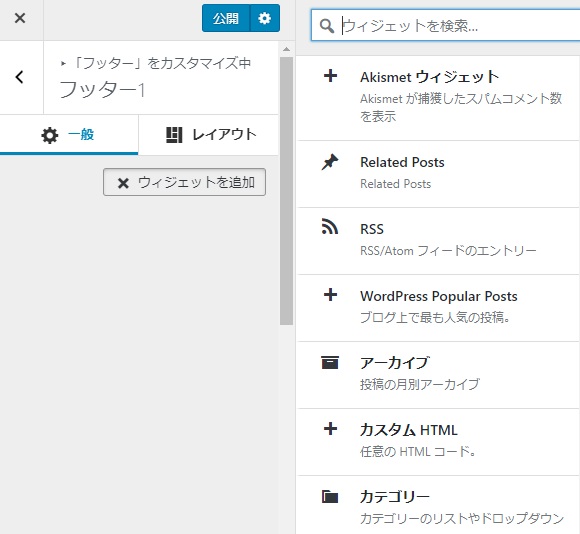
フッター(1~4)の設定方法
▼「外観」⇒「カスタマイズ」⇒「フッター」⇒「フッター1~4」
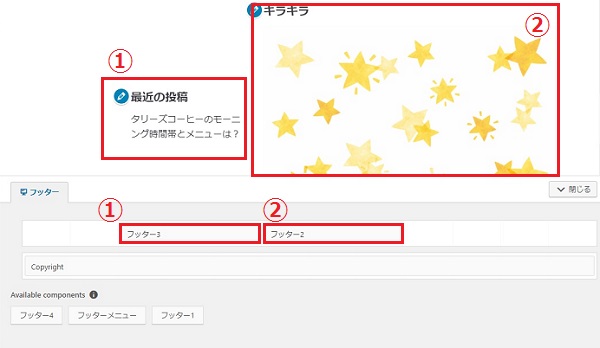
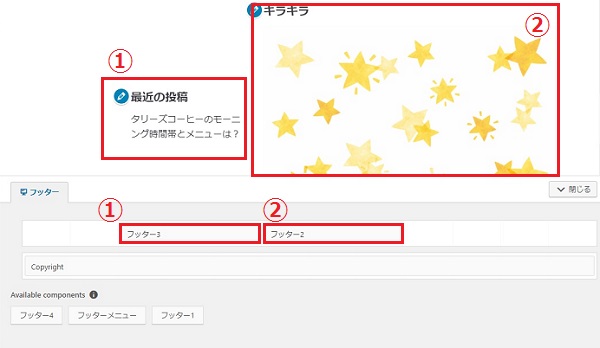
フッターに設定したい項目をクリックすると追加されていきます。


フッターの内容を設定ができたらフッターをどこに置くのか指定します。


フッター1~4のボタンをドラッグすると位置の設定ができます。


この項目の中にあるフッターメニューとは、あとで説明するメニュー設定をした部分をフッターに置く場合に使用します。
【Neveカスタマイズ設定方法4】 色と背景
Neveの色の設定はとてもシンプルです。
- メインボタンの色
- リンクの色
- リンクのホバーの色
- 文字の色
- 背景色
- 背景画像


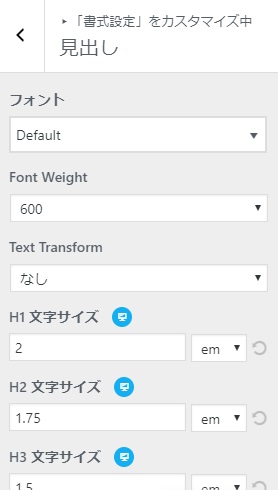
【Neveカスタマイズ設定方法5】 書式設定
Neveの書式設定は、「一般」と「見出し」の2種類。
見出しのカスタマイズについては、かなり詳細で大きさも自由自在ですし、デフォルトはemで表記されていますが、PXでの表示も可能です。




【Neveカスタマイズ設定方法6】 メニュー
Heveでは、どのページにでも出てくるナビゲーションメニューなども作りこむこともできます。詳しいメニュー設定方法については、以下の記事を参考にしてください。
【Neveカスタマイズ設定方法6】.ウィジット
サイドバーに人気記事や、最近の投稿など読者に読んでほしい項目や記事が多くなるとこの部分で綺麗に整理しましょう。
記事を取得できませんでした。記事IDをご確認ください。
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがTwenty Seventeenでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。


スマホ画面はこれからブログを作っていく上で一番重要です。モバイルファーストをより意識している有料テーマもあります。
なつの独自5段階評価 (Wordpressテーマ「Neve」)
Heveについて、なつの独自5段階評価しました!
|
ワードプレスから配布される無料のテーマHeveは、ブログを始める上で必要最低限の機能は備えています。
とてもシンプルな作りですが、それなりのサイトが完成するとともにCSSを触れる方にとってはそれ以上の完成度が見込めます。
ひとつだけ問題を上げるというとヘッダーの画像が設定するカスタマイズが見当たらないということです。文字だけではやはり注目されづらいので若干気になるポイントです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
![]()
![]()
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。















のヘッダー周りのカスタマイズ-1-485x300.jpg)











⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!