ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスではブログ運営のためのテーマが無料で用意されています。毎年、その年の名前が付けられる無料テーマもまたよく使われるテンプレート。
今回は、初心者に優しい「Twenty Sixteen」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
もくじ
- 1 Twenty SixteenってどんなWordpressテーマなの?
- 2 Twenty Sixteenの特徴 【Wordpressテーマ】
- 3 Twenty Sixteenのメリットデメリット 【Wordpressテーマ】
- 4 Twenty Sixteenのカスタマイズ画面でできること 【Wordpressテーマ】
- 5 【Twenty Sixteenカスタマイズ方法 step1】 コントロールパネルの順番に設定
- 6 【初心者向け】カスタマイズの別なやり方
- 7 Twenty Sixteenのカスタマイズ1. サイト基本情報
- 8 Twenty Sixteenのカスタマイズ2. 色の設定
- 9 Twenty Sixteenのカスタマイズ3. ヘッダー画像設定
- 10 Twenty Sixteenのカスタマイズ4. 背景画像
- 11 Twenty Sixteenのカスタマイズ5. メニュー
- 12 Twenty Sixteenのカスタマイズ6. サイドバーのウィジット
- 13 まとめ
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
Twenty SixteenってどんなWordpressテーマなの?
Twenty Sixteenとは、ワードプレスに最初からデフォルトで入っているテーマ(テンプレート)です。
2019年にもTwenty Nineteen(2019)という同じ系統のテーマが出ていますがTwenty Sixteen(2017)もいまだに人気があります。
毎年、少しずつ変化を加えながら新しいデザインとなりますが、基本は超シンプル。2019年あたりからカラムも1つになったのでこのデザインは貴重かもしれません。
Twenty Sixteen(2016)は、難しい設定もありませんし細かすぎないカスタマイズなのでとっつきやすくマスターしやすいテーマ(テンプレート)です。
Twenty Sixteenの特徴 【Wordpressテーマ】
Twenty Sixteenのビジュアルの特徴は以下の通りです。


- レスポンシブ・スマホ対応
- カスタマイザーで初心者も設定しやすい
- カスタムカラー機能
- 2カラム対応
- SEO対策
- 簡単にPC画面とスマホ画面を確認できる
使ってみた感想
Twenty Sixteenを使ってみた感想は、それほど複雑ではなく初心者でもすぐにサイトのカスタマイズができるというイメージです。
ブログを作る上で最低限の機能は備えていて、ベース配色が用意されていて色の変更が簡単にでき、背景とヘッダー画像や背景画像などとてもシンプルに導入していけます。
細かい設定や追加機能は多くない分、シンプルにきちんと感のあるサイトを作りたい方にはちょうど良いテーマです。
ただし、名前のとおり2016年に配布されたテーマなのでどうしてもデザインが古くさいです。見る人の目も肥えてきているので時代遅れ感はありますね。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
初心者におすすめな点
① シンプルでカスタマイズしやすい
② PCで設定しながらスマホ画面も一発で変換
③ ヘッダー画面の複数設定(ランダム表示可能)
④ コントロールパネルがシンプルで迷わない
⑤ 背景のベース配色が設定あり
初心者におすすめする理由は、背景のベース配色が設定されていますので、自分で色をひとつひとつ合わせる必要がなく、明るいイメージやクールなイメージなどで選べばセンスの良いサイトとなります。
さらに、画面の鉛筆マークをクリックすることで編集したいカスタマイズ項目にカーソルが飛んでくれるというのも初心者には優しい点。


これには理由があって、記事がたくさん入ると変更がしづらくなります。慣れている人なら簡単ですが、時間が経つと初心者には難しくなるので早い段階で有料テーマに変更した方がスムーズです。
Twenty Sixteenのメリットデメリット 【Wordpressテーマ】
Twenty Sixteenは使うと簡単なので、初心者には向いています。しかし、導入する前にそのメリット&デメリットを考えた上で自分にあっているのか判断しましょう。
メリット
- 操作がシンプルで感覚的に使える
- ワードプレスの無料テーマでは上位ランキングされている
- エディターで「PC画面」「タブレット画面」「スマホ画面」が見れる。
- 面倒な配色をしなくてもベース配色が用意されている。
- お金がかからない
デメリット
- シンプルな分詳細な設定ができない
- 広告の設定ができない(プラグインで対応可能)
- 囲い枠など装飾がないので自分でCSSを追加しないといけない
- シンプルすぎてデザイン性が低い
- 記事などキチンと凝ったものにしないと安っぽく見える
Twenty Sixteenのカスタマイズ画面でできること 【Wordpressテーマ】
Twenty Sixteenのカスタマイズ画面では以下の8つの項目があります。
- ◎ サイト基本情報
- 〇 色
- ◎ ヘッダー画像
- 〇 背景画像
- 〇 メニュー
- 〇 ウィジット
- △ ホームページ設定
- × 追加CSS
※◎は設定した方が良いもの、〇は好みで設定をすれば良いもの、△はとくに必要ではないもの
基本的にはデフォルト(最初から設定してあるもの)でサイトを作れますが、タイトルの設定や自分らしさを出したい部分を編集していくと良いでしょう。
【Twenty Sixteenカスタマイズ方法 step1】 コントロールパネルの順番に設定
Twenty Sixteenをダウンロードできたらサイトの見栄えをよくするためにカスタマイズしていきましょう。
ここでは、Twenty Sixteenをどこよりもわかりやすく使い方やカスタマイズをどこよりも詳しく説明していきます。
【初心者向け】カスタマイズの別なやり方
まずはカスタマイズのコントロールパネルを開けます。Twenty Sixteenの場合にはコントロールパネルの項目がとてもシンプルなので開いてしまえばひと目でやりたいことにたどり着けます。
カスタマイザーだけ見ていると、なんのことやらわからない場合でも実際の画面のこの部分を変更したい!となれば鉛筆マークをクリックするとカスタマイザーが切り替わります。


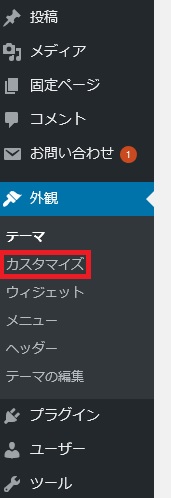
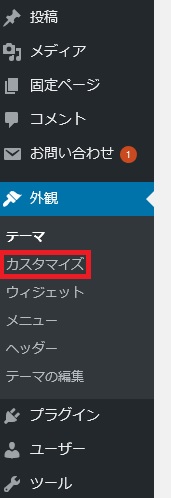
まず、コントロールパネルを出すにはダッシュボード左側の管理パネルから入って行きます。
この画面では、2通りのカスタマイズ方法があります。
① 左側の文章をクリックして該当の項目を修正する
② 変えたい部分を直接クリックして項目を修正する
文章を見ながら順番にすすめたい方は①の文章を上から変えていく方法が良いですし、書いてある文章が見慣れなくて難しいという方は、②のように画像のブルーの鉛筆マークをクリックしながら修正をしていくとよいでしょう。
鉛筆マークをクリックすると左の画面が勝手に切り替わります。
↓ 優秀な日本語対Wordpress対応テーマをまとめてあります!
Twenty Sixteenのカスタマイズ1. サイト基本情報
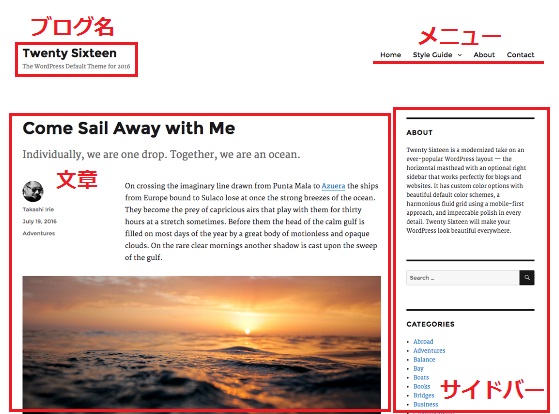
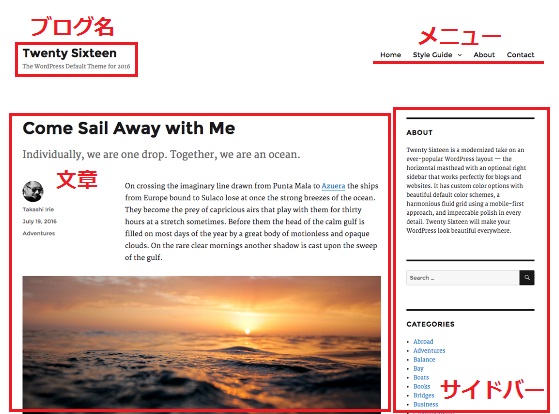
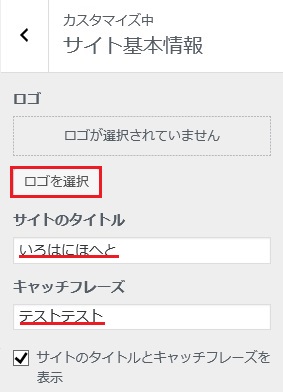
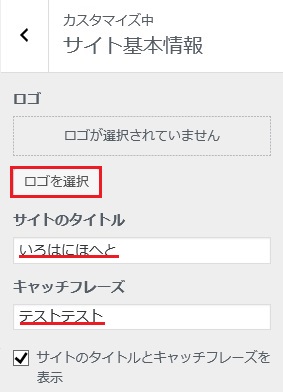
Twenty Sixteenのサイト基本情報では「ロゴ」「サイトタイトル」「キャッチフレーズ」「サイトアイコン」の編集ができます。
ロゴはサイトの上に配置する画像で、読者がサイトを開いた時一番最初に目に飛び込んでくるヘッダーと共に、サイトの第一印象を示す上で大事な役割を持ちます。
よく企業でもその会社をイメージしやすいロゴの設定をしています。名刺などにも使われますしサイトでは自分のブランディングにも役立ちます。
いわゆるサイトの「顔」部分がロゴですので、カッコいい画像を設定してみてください。
ロゴ設定
▼「ダッシュボード」 ⇒ 「外観」 ⇒ 「カスタマイズ」 ⇒ 「サイト基本情報」


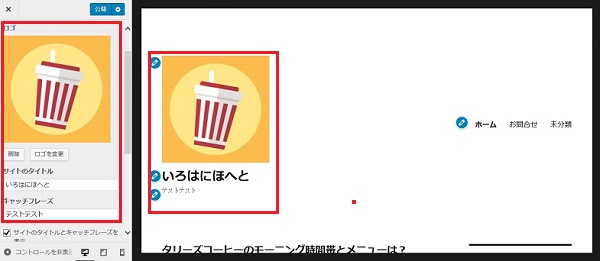
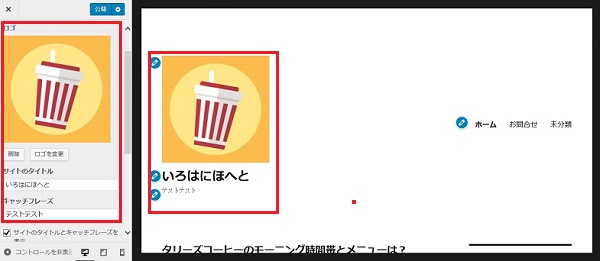
コントロールパネルのロゴ部分をクリックすると、メディアの画面が現れます。画像を選ぶと上と確認画面にロゴが出てきます。


ロゴの下にタイトルとキャッチフレーズが入ります。
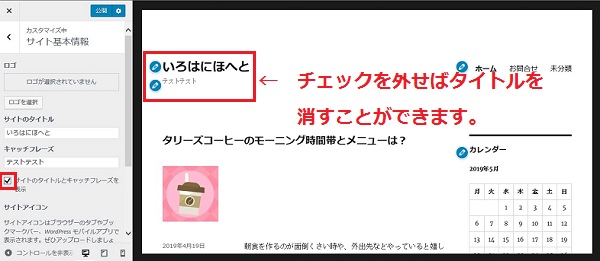
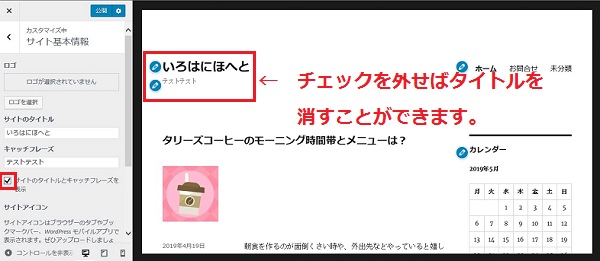
タイトル・キャッチフレーズ設定
サイトを訪れた人がわかるようにサイトの名前とどんなサイトなのかの説明は必ず入れるようにしましょう。ブログ名は、ロゴと同じように印象に残り大切な部分。
自分がそのサイトで表現したいもののキーワードを入れたり、アフィリエイトをする人には売りたいもののワードを入れたりとブログを作る人にとっては最初に一番悩む部分。
キャッチ―で、覚えやすく、印象に残りやすいものをブログ名にしてみてください。
設定はロゴと同じ画面でできますが、Twenty Sixteenでは表示を消すことも可能です。


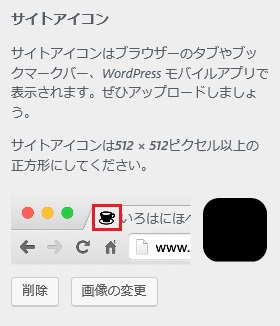
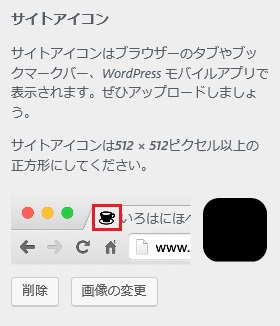
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑
こんなのです。
好きなアイコン(マーク)を選びます。
サイズは512ピクセル×512ピクセル以上の正方形の大きさとしてください。


サイトアイコンは、サイト基本情報の画面で下にスクロールすると設定画面がでてきます。「画像選択」をクリックするとメディアを選ぶことができます。
Twenty Sixteenのカスタマイズ2. 色の設定
どのテーマも色を細かく設定はできます。しかし、あまりにも選べる色が多すぎると迷いますよね?Twenty Sixteenでは、ベース配色が最初から作られています。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「色の設定」
- デフォルト
- ダーク
- グレー
- 赤
- 黄


この色がデフォルトの色です。バックは白で文字を黒に近いグレーとシンプルな色合いです。


ダーク


グレー


赤


黄
5種類のベース配色でもかなりイメージが変わります。もちろん、自分好みのオリジナルの色も同じ画面で設定できます。
Twenty Sixteenのカスタマイズ3. ヘッダー画像設定
ヘッダーとはサイトの一番上に出てきて、どのページを開いても出てくる画像のことです。サイトのイメージやブランドのイメージを表す部分なのでとても重要です。
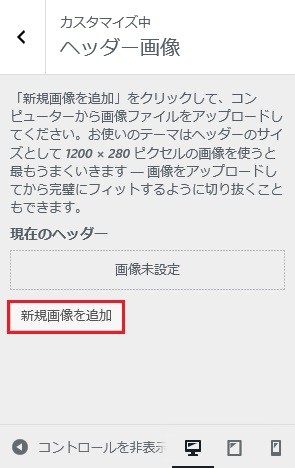
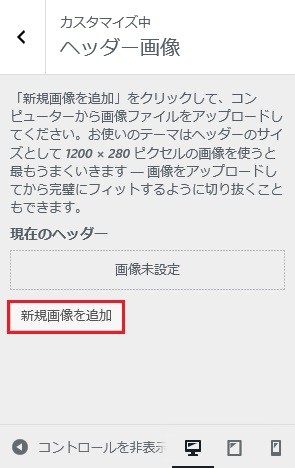
▼ 「外観」 ⇒ 「カスタマイズ」 ⇒ 「ヘッダー画像」


新規画像を追加をクリックするとメディアに飛びますので好きな画像を選びます。
Twenty Sixteenのヘッダーサイズの推奨は 1200×280 ピクセルです。


ヘッダー画像は自分の好きな部分で切り抜くこともできますし、少し大きくするなど調整をできます。画像切り抜き画面が出てきたら点線を引っ張ると長さが変わります。


そして、この場所に複数の画像をアップロードしておけば、ランダムに表示されることになりますので、更新ごとにイメージを変えたいなど目的に合わせて設置してみてください。
Twenty Sixteenのカスタマイズ4. 背景画像
ブロックスペースの後ろの部分、背景の画像も自分で設定することができます。スマホなどであまり影響はありませんが、パソコン画面で見たときに画像を上手に選ぶと立体感が出てきます。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「背景画像」
ヘッダーの設定のように画像を読み込み位置や繰り返しなどの設定をしていきます。


画像の位置
画像サイズ
背景画像の繰り返し
ページと一緒にスクロール
Twenty Sixteenのカスタマイズ5. メニュー
サイトの上部に、読んでほしいカテゴリーやお問い合わせに記事とは別に誘導したい場合に設置するナビゲーションメニューをこの部分でカスタマイズできます。
ナビゲーションメニューは読んでいる人が迷わないようにする役目もありますが、検索エンジンのクローラーもすべてのコンテンツにスムーズに巡回できることから設置することはSEOに良いともいわれています。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「メニュー」


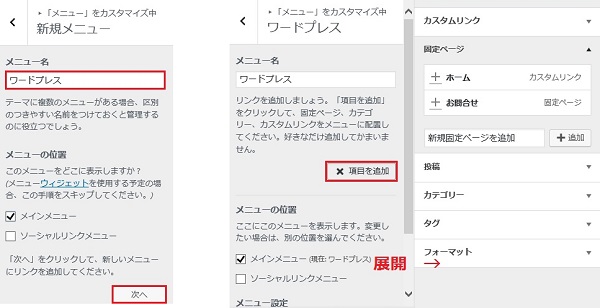
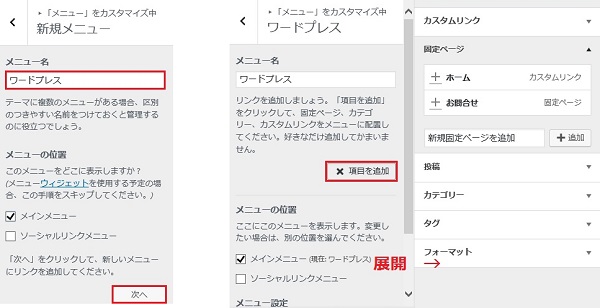
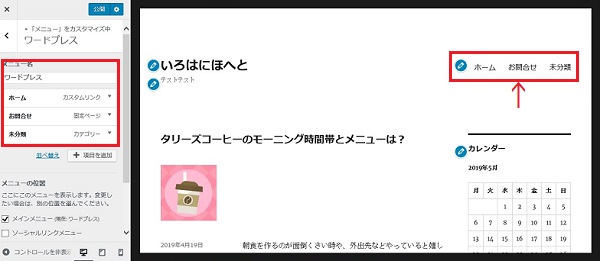
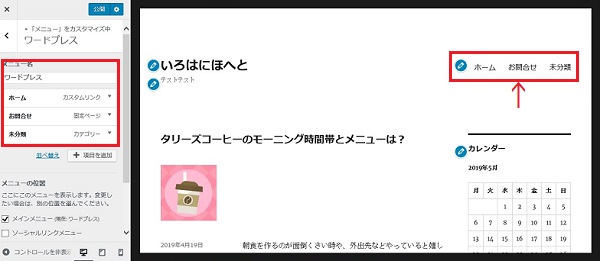
メニューを「新規追加」をクリックし新規メニューに名前を付け項目を追加して項目を追加とすると画像が展開してこれまで作り上げたカテゴリーや投稿などのメニューがでてきます。
任意のURLをメニューに加えることも可能です。


Twenty Sixteenのカスタマイズ6. サイドバーのウィジット
サイドバーについては記事を読むのに目障りだとか長い文章になると追尾型でなければ消えてしまうことなどであえて使わない場合もあります。
アフィリエイトなどでは、サイドバーのメニューに気が散ってしまい最後まで読んでもらえないとして1カラムで書かれることが多いです。
しかし、記事を読んでいる時にもこのブログにはどんな記事があるのかカテゴリーで区切ることによって読者の興味を引くなどの役割もあります。
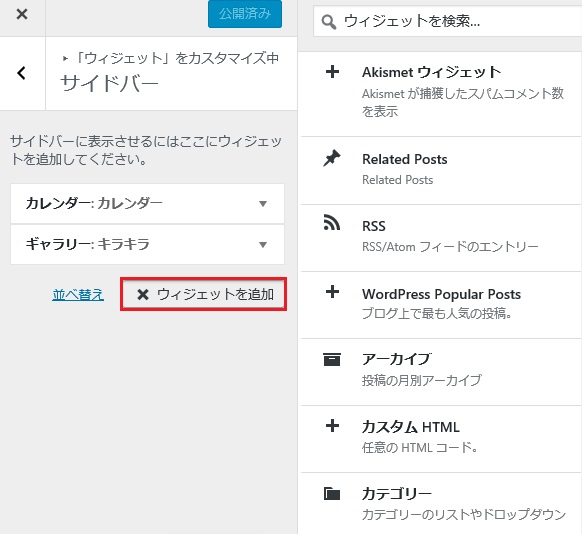
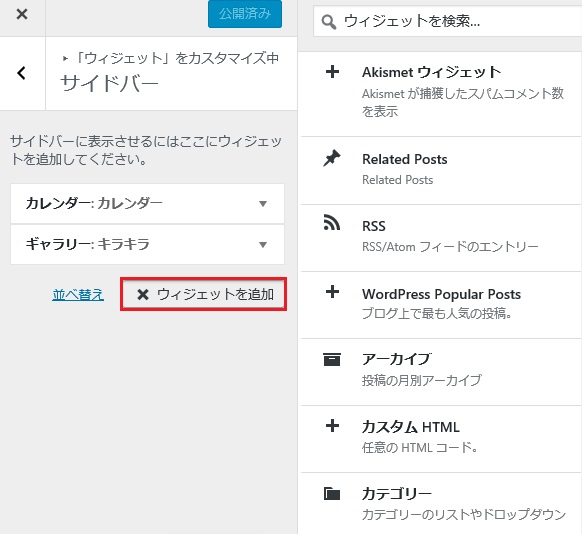
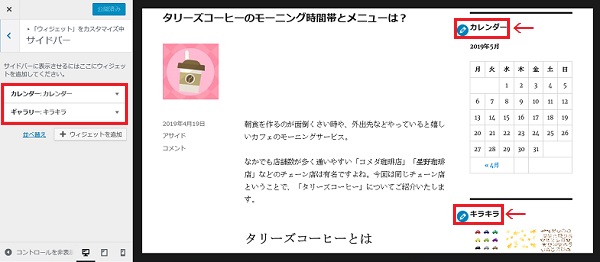
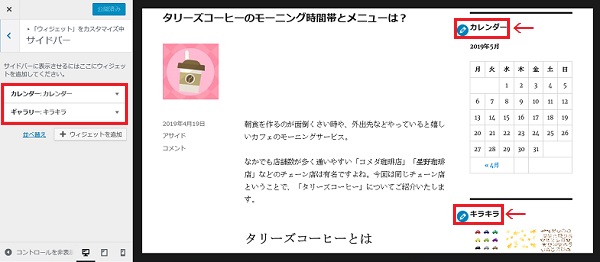
ここでは、サイドバーのカスタマイズができます。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「サイドバー」


ウィジットの追加をクリックしサイドバーに置きたいものを選びます。記事が多くなってくるとカテゴリー分けしたものや、ランキングも設置できるので読者にスムーズに次の記事を案内できます。


↓ 無料テーマのカスタマイズが難しいと感じたら以下のテーマがおすすめです。
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがTwenty Seventeenでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。


まとめ
ワードプレスから配布される無料のテーマTwenty Sixteenは、ブログを始める上で必要最低限の機能は備えています。
初心者でも感覚的にカスタマイズできるので、初めてブログを作る人にとってはとても良いテーマです。年々シンプルになるデフォルトのテーマですが、シンプルすぎるのが物足りない場合にはもってこいです。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!