こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6(アフィンガー)の機能として、「デザイン済みデーター」というものがありますがこれは着せ替え機能です。
あらかじめ用意されたデザインのファイルをインストールすることでワンクリックでブログ全体の装飾ができあがりますので難しい設定も不要です。
AFFINGER6(アフィンガー)のデザイン済みデーターの導入方法を丁寧に説明していきます。
もくじ
- 1 AFFINGER6のデザイン済みデーターとは
- 2 AFFINGER6のデザイン済データー導入動画
- 3 AFFINGER6のデザイン済みデーター例
- 4 AFFINGER6のデザイン済みデーター 1.「Tidy2」
- 5 AFFINGER6のデザイン済みデーター 2. 「MUKU」
- 6 AFFINGER6のデザイン済みデーター 3.「Study Bear」
- 7 AFFINGER6のデザイン済みデーター 4.「cloud」
- 8 AFFINGER6のデザイン済みデーター導入の前準備(初心者向け)
- 9 AFFINGER6のデザイン済みデーターの導入方法
- 10 AFFINGER5のデザイン済みデーター「HappyDiary 2020」補足設定
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6のデザイン済みデーターとは
AFFINGER6(アフィンガー)を購入すると、今のところ7つのデザイン済みデーターが用意されています。
※ 公式では当初より徐々に追加されていますので、また今後増えていく可能性があります。
上位版デザインも売り出されていて、AFFINGER6 EXなどさらに洗練されたデザインや特別なプラグインを追加した上位コースも用意されていますので、もし他の人よりも、もっとセンスの良いサイトを作りたい場合には、AFFINGER6 EXを選んでも良いでしょう。
速報!
AFFINGER6の特典として芸大卒のなつが作ったオリジナルトップページの作り方の記事閲覧パスワードが追加されました!
AFFINGER6の初心者向けデザイン済みデーター設定方法
- デザイン済データ見本(ブルー&白の基本デザイン)
- Tidy2(グラデーションが美しい上品なデザイン)
- MUKU(シンプルでスライダー背景にライン)
- Study Bear(テキストや枠がピンク色基調)
- cloud(背景白一色で使いやすい)
- AFFINGER6のデザイン済みデーターの前の準備
- AFFINGER6のデザイン済みデーターの導入方法
- デザイン済みデーター「HappyDiary 2020」補足設定
AFFINGER6のデザイン済データー導入動画
AFFINGER6のデザイン済データー(着せ替え)の導入は少しだけコツが必要になります。この動画を参考にしてインストールしてみてください。
00:00 オープニング
00:13 必要なプラグイン
00:21 ダウンロード
01:33 ファイルの展開
02:01 デザインのインストール
02:53 ウィジェットのインストール
AFFINGER6のデザイン済みデーター例
基本のAFFINGER6のみで使えるデザイン済みデーターです。それぞれ背景から、パーツまで凝っていますのでインストールだけですぐに使えます。
AFFINGER6の着せ替えは、完成度も高くそのままでも充分カッコいいブログが作れますのでもし、デザイン等に不安がある方はそのままでよいでしょう。






AFFINGER6のデザイン済データのそれぞれの特徴やどんなジャンルにあうのか解説していきます。
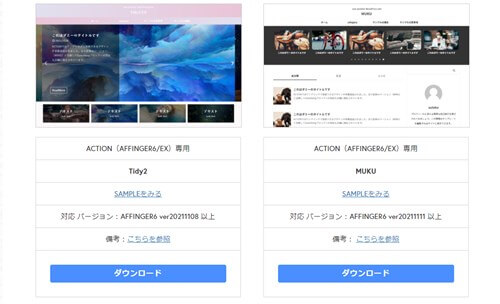
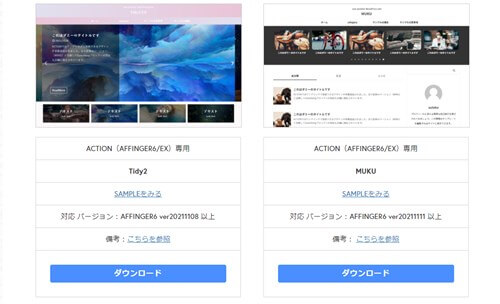
AFFINGER6のデザイン済みデーター 1.「Tidy2」
ピンクと水色のグラデーションが美しいデザイン。4枚のおすすめヘッダーカードを変更すれば自分のブログのジャンルに合わせることもできます。


出典:AFFINGER6(アフィンガー)
色が全体的に淡く青系とピンク系という相性のよい2色の組み合わせでとてもスマートでセンスよく見えますのでファッション系などにも使えそうです。
こんなジャンルに合う!
- ファッション系
- エステ系
- 美容系
- 化粧品
- Webデザイン系
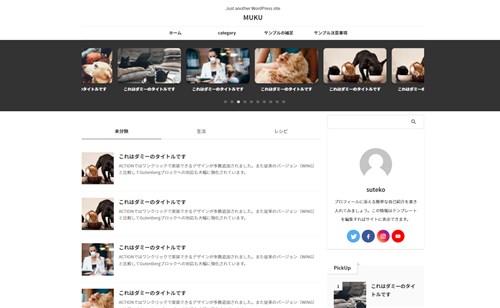
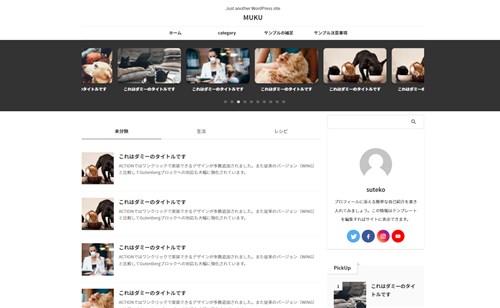
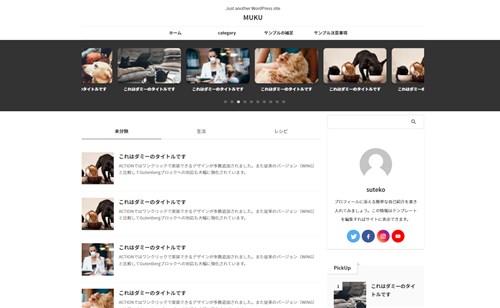
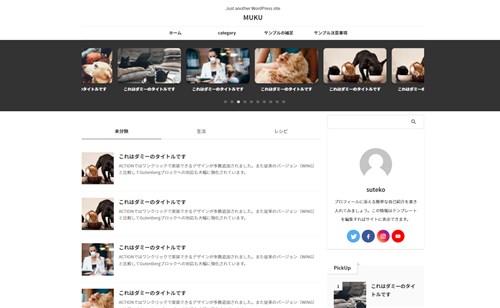
AFFINGER6のデザイン済みデーター 2. 「MUKU」
シンプルな白の背景に黒で引き締めていてどんなジャンルにもあうテンプレートです。ブログをつくっていき記事が増えると画像も多くなってきます。


出典:AFFINGER6(アフィンガー)
ゴチャゴチャした印象になるようなら、このテンプレートもよいでしょう。背景等を白にしてアイキャッチのサムネイルがきれいに映えています。
こんなジャンルに合う!
- トレンドブログ
- 季節ジャンル
- 整体・医院
- ビジネス(金融など)
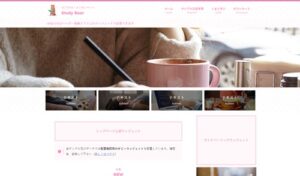
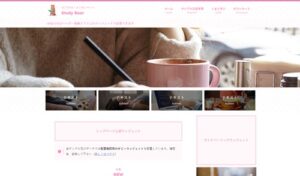
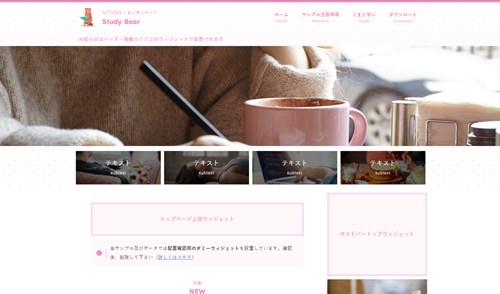
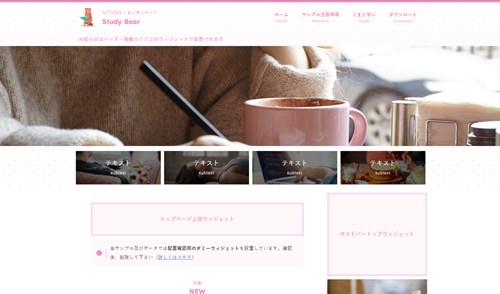
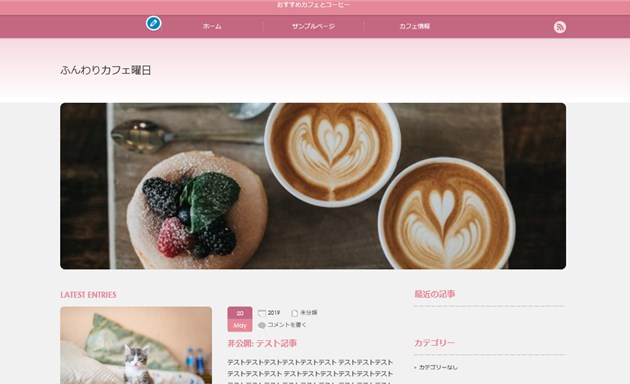
AFFINGER6のデザイン済みデーター 3.「Study Bear」
中心になるキーカラーがパープルに近いピンクがとてもかわいいですね。他の色をあまり使わずまとまりのよいデザインです。背景が白なのでどんな画像を配置しても良さそうです。


出典:AFFINGER6(アフィンガー)
ただ、ひとつだけヘッダー画像の中のボタンの黄色がちょっと出すぎててイマイチかなと感じるのでもう少しだけ色味を落としても良いかもしれません。
こんなジャンルに合う!
- スイーツ
- 女性ファッション
- カフェ
- バレンタイン
- ペット
- 育児
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
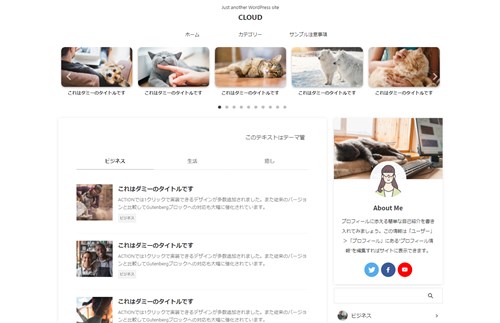
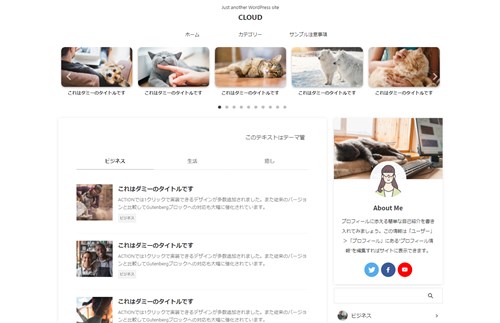
AFFINGER6のデザイン済みデーター 4.「cloud」
とにかくシンプルなこのデザインですが、真ん中のお知らせの文字が流れたり、タブ式の記事一覧が整然と配置されていて見やすいですね。
いろんな画像などを配置すると重くなったりしますので、シンプルに見せるブログには最適です。


出典:AFFINGER6(アフィンガー)
サムネイルが角丸になって柔らかな雰囲気で、着せ替えデザインの中で一番使いやすいかなと思います。
こんなジャンルに合う!
- 育児
- ペット
- スイーツ
- 子供の塾
- アニメ
- だいたいなんでもOK
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のデザイン済みデーター導入の前準備(初心者向け)
ここからはデザイン済みデーターの導入方法について説明していきます。まずは、プラグインのインストールをしていきます。
AFFINGER6(アフィンガー)の推奨プラグインは「Customizer Export/Import」「Widget Importer & Exporter」と有料の「データ引継ぎプラグイン」となっています。
- Customizer Export/Import・・・カスタマイズ用
- Widget Importer & Exporter・・・ウィジェット用
無料のプラグインでもインストールは可能ですが、公式では「他社製無料プラグインの動作保証等はございません」と記載されていますのでもし気になる場合には専用の有料プラグインを導入しても良いかもしれません。
プラグインのインストールはどちらもやり方は同じなので今回は、「Customizer Export/Import」のインストールを説明します。
Customizer Export/Importのインストール
このプラグインはTHE THORでも着せ替え機能を使うために導入していますので、メジャーなプラグインといえるでしょう。
▼ 外観 ⇒ プラグイン ⇒ 新規追加
- 検索窓に「Customizer Export/Import」と入力します。
- 「今すぐインストール」「有効化」をクリック
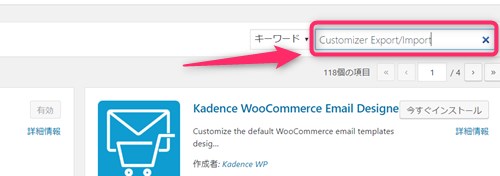
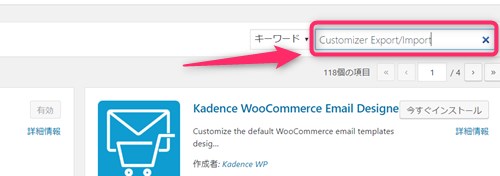
1. 検索窓に「Customizer Export/Import」と入力します。
右上の検索窓にコピペで「Customizer Export/Import」と入力します。


2. 「今すぐインストール」「有効化」をクリック
Customizer Export/Importのプラグインが出てきたら「今すぐインストール」をクリックし、その後「有効化」をクリックします。


この要領で、プラグイン「Widget Importer & Exporter」もインストールしておいてください。
これで、事前準備はOKです。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のデザイン済みデーターの導入方法
好きなAFFINGER6(アフィンガー)のデザイン済みデーターを選びダウンロードします。
今回は、「HappyDiary 2020」をダウンロードしていきます。


AFFINGER6(アフィンガー)
- 利用規約を承認する
- 公式からZIPファイルをダウンロード
- ZIPファイルを開きます。
- ウィジェット用ファイルをインストール
- カスタマイザー用ファイルをインストール
1. 利用規約を承認する
AFFINGER6になってから、ファイルのダウンロードの前に使用規約を確認し承認のチェックを入れないとボタンが押せなくなりました。
読んでチェックをいれるだけなのですが、見落としてしまいそうな部分がありますので丁寧に説明します。


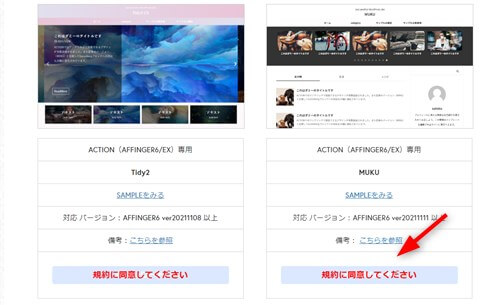
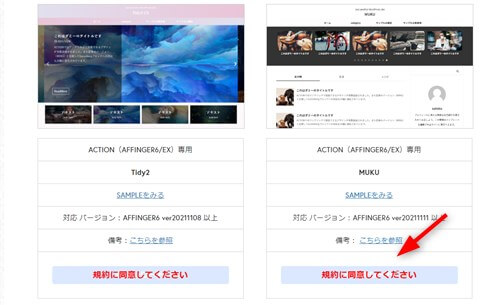
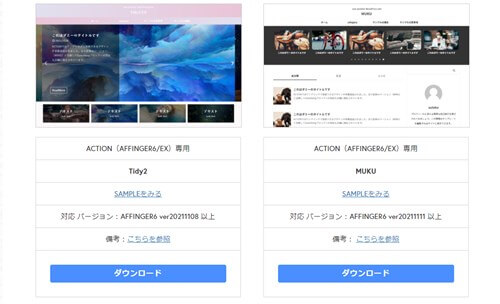
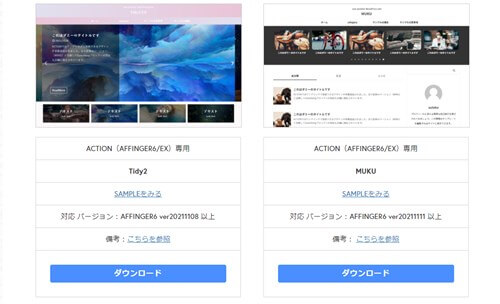
デザイン済データーダウンロード部分
なにもしないとダウンロードボタンが以下の画像のようになります。最初に使用規約に目を通してチェックを入れましょう。


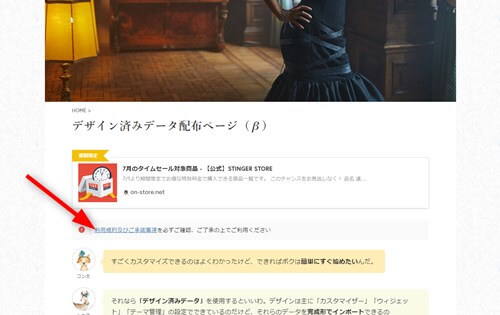
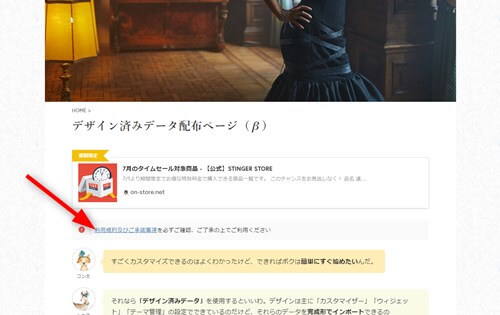
デザイン済データーページの上部
同じページの上部に戻ってください。少しだけ下にスクロールすると規約があります。わかりづらい場合には以下の部分をクリックして飛びます。


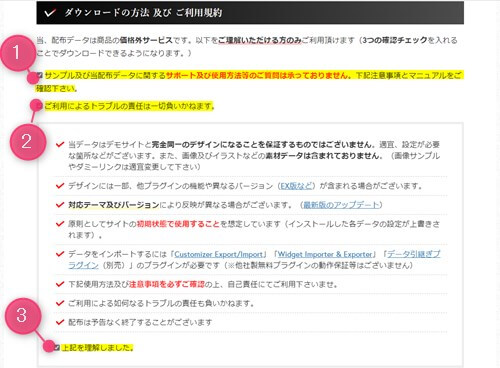
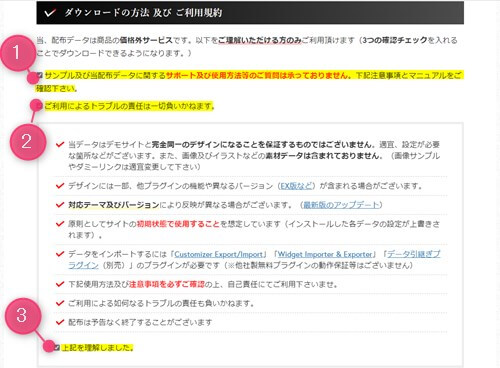
具体的なチェック場所(3か所)
ダウンロードの方法及び利用規約という項目があるので、内容を確認の上チェックしていきます。
チェックする場所はひとつだけではなく3か所。


このチェックが入ればダウンロード可能な状態になります。


1. 公式からZIPファイルをダウンロード
利用規約にチェックをしたら、次に公式ページからZIPファイルをダウンロードしていきます。


好みのデザインのダウンロードボタンを押すと、ファイルが保存されます。
ダウンロードできれば以下のようなZIPファイルとなります。


2. ZIPファイルを開きます。
ZIPファイルの上にカーソルをもってきて、左のダブルクリックをしてください。するとZIPファイルが開きます。


今回、無料プラグインでできるのはウィジェット用とカスタマイザー用のファイルのインストールです。
3. ウィジェット用ファイルをインストール
ウィジェット用ファイルをクリックし、WIEファイルを取り出してください。位置がわかりづらい場合には、コピペしてご自身のわかりやすい場所(デスクトップとか)に保存しておいてください。
上記ファイルを開くと以下のようになっています。


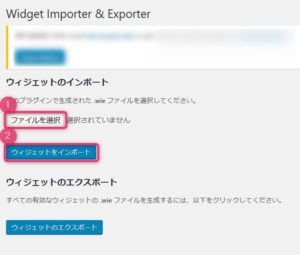
▼ ツール ⇒ Widget Importer & Exporter


ダッシュボードよりツールの中にあるWidget Importer & Exporterをクリックします。
ファイルを選択をクリックして、先ほど保存したWIEファイルを指定します。


その後、ウィジェットをインポートをクリックすると新しいウィジェットが反映されます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
4. カスタマイザー用ファイルをインストール
次にカスタマイザー用ファイルを取り込みます。以下のデーターがカスタマイザー用ファイルに入っています。
こちらもまたご自身のわかる場所に保存しておいてください。


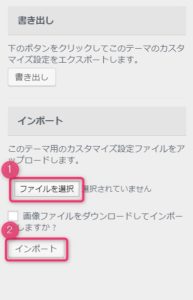
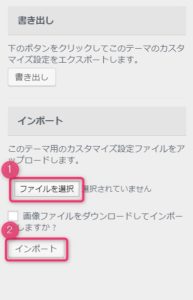
▼ 外観 ⇒ カスタマイズ ⇒ エクスポート/インポート




ファイルを選択をクリックし、保存しておいたDATファイルを選びます。インポートをクリックすると新しいデザインが導入されます。インポートをするファイルは以下のファイルです。
拡張子がdatとなっているものを選びます。


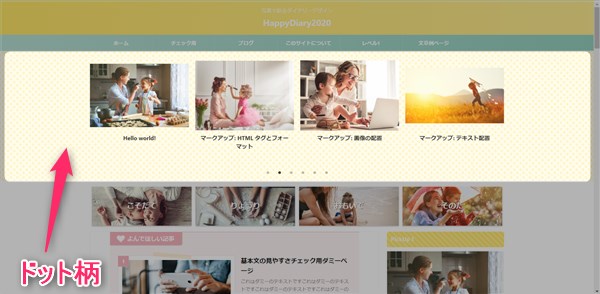
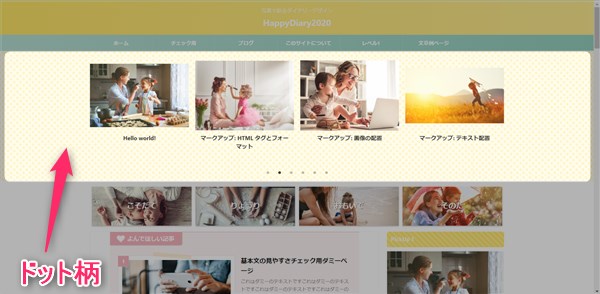
AFFINGER5のデザイン済みデーター「HappyDiary 2020」補足設定
ここではAFFINGER6の前のAFFINGER5を使用している方向けに少しだけ補足説明をしておきます。使い方としては他のデーターでも使えますので必要のある方は参考にしてみてください。
このデザインにはドット柄が背景に使われています。
簡単に言えば、背景のドット柄をどうやって配置するのかということです。他の好みの背景画像があればそれを使用することもできますので、やり方を知っておくとデザインの幅が広がります。
背景はインポートをしただけでは反映されませんので自分で設定します。


AFFINGER(アフィンガー)
ダウンロードページの「補足説明」をクリックしてください。
⇒ 補足説明はコチラ
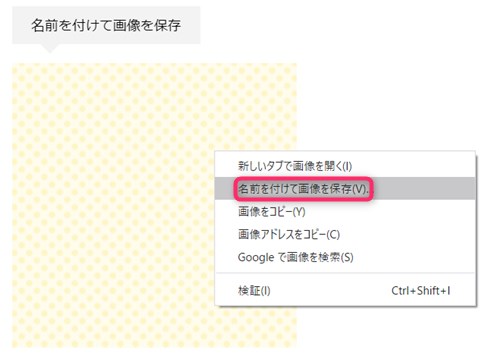
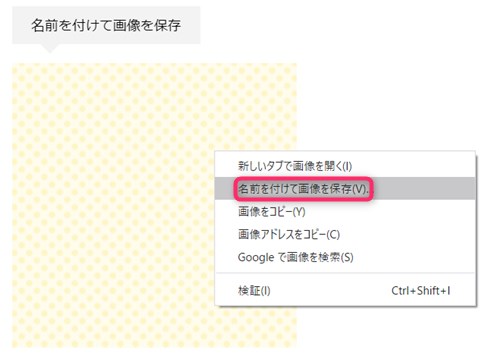
補足説明の中に、黄色のドット柄のデーターが用意されていますので右クリックをすると以下のような画像が出てきますので「名前を付けて画像を保存」をクリックし保存してください。


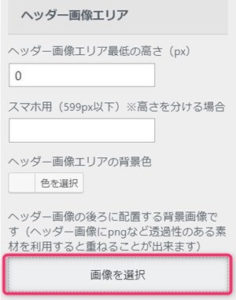
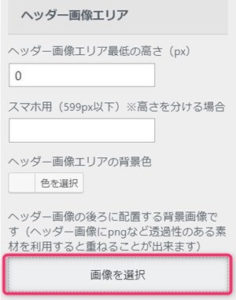
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
真ん中あたりに「ヘッダー画像エリア」がありますので、「画像を選択」をしてあらかじめ取り込んでおいた黄色のドット模様をここにインストールします。


すると以下のように出来上がります。


これは、他の柄でも配置することが可能なので、自分で好きな画像があれば試してみても面白いでしょう。
柄の大きさや繰り返しなどの調整もできますので合わせながら決めてください。ちなみに違う画像の場合は以下のようになります。


↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。





















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。