ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ルクセリタスは表示速度にこだわったWordpressテーマですが、デザインやその他のレイアウトも変化させることができて便利です。
ブログでも記事が多くなってくると上手に整理して見せることが必要ですが、Luxeritas(ルクセリタス)の場合は、記事一覧の配置はかなり細かく設定できるようになっています。
Luxeritas(ルクセリタス)の記事一覧のカスタマイズ、関連記事や人気記事の配置方法などお伝えしていきます。
⇒ Luxeritas(ルクセリタス)とTHE THORの比較記事はコチラ
もくじ
Luxeritas(ルクセリタス)の記事一覧とは。
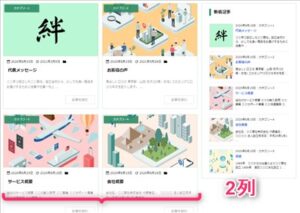
まず、ここでいう記事一覧はどの部分か確認しておきます。トップページなどヘッダー画像の下にカード型などのサムネイルが配置されます。


画像の中の左側がカード型の記事一覧、右側がサイドバーの新着記事です。記事一覧は、サムネイルがついていて横長もしくはこのようなカード型があるのですが、Luxeritas(ルクセリタス)の場合には少し変形するカスタマイズ方法もあります。
Luxeritas(ルクセリタス)の記事一覧 「レイアウト」
まずは、Luxeritas(ルクセリタス)の記事一覧の全体のレイアウトから見ていきましょう。記事一覧の表示方法は、数通りあります。
- 通常スタイル
- タイル型
- カード型
タイル型とカード型は最大1列~4列まで設定できるようになっています。
Luxeritas(ルクセリタス)記事一覧「通常スタイル」
記事一覧の通常スタイルは、縦一列になったレイアウトです。オーソドックスな形でテキストがより多く出てくるので全体で配置しても何が書いてあるのかわかりやすいです。


ただ、記事一覧としては大きすぎるのとアイキャッチが小さく出てくるので物足りないかもしれません。
Luxeritas(ルクセリタス)記事一覧「タイル型」
タイル型は文字通りアイキャッチが大きくタイルのようになっている並び方。Luxeritas(ルクセリタス)では最大4列まで作ることができます。




最大4列まで配置できます。
Luxeritas(ルクセリタス)記事一覧「カード型」
記事一覧のカード型は、タイル型よりもサムネイルが小さくなっているものです。全体的にスッキリと見えるので使いやすいです。




タイル型も最大4列まで設置できるようになっています。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)の記事一覧のカスタマイズ「レイアウト&変形」
ここからは実際記事一覧の配置をしていきます。ここでお伝えするのはトップページへの記事一覧となります。
▼ 外観 ⇒ カスタマイズ ⇒ グリッドレイアウト
この場所でテキストや画像と記事の配置など微調整ができますので、自分自身で変形させることも可能です。
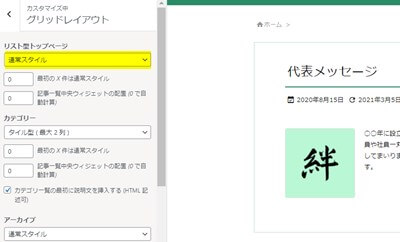
リスト型トップページで「通常スタイル」「タイル型最大〇列」など選び最後に公開をクリックします。
(アーカイブページで変更したい場合には下にスクロールして選んでください)


「記事を読む」を別な文字に変更
「続きを読む」のテキストを別なテキストに変更ができます。特にこのままでよい場合には変更する必要はありません。
「read more」などちょっと英語にしてみたいなどという方にはここで変更します。


このやり方はタイル型、カード型双方スペースがありますので、それぞれ設定した形に応じて変更していきます。
通常スタイル+タイル型(カード型)
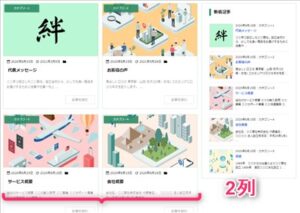
記事一覧をタイル型もしくはカード型にした場合、上部に通常スタイルの枠を入れ下部にタイル型もしくはカード型をミックスした形で入れることが可能です。
例えば、広告の入ったキラーページを通常スタイルで配置しその下に一般の記事を入れるなど工夫できます。


上の画像は、上部に1記事だけ通常スタイルを配置し、その下に2列のタイル型を配置したものです。
通常スタイル+タイル型のカスタマイズ方法
こちらも同じ画面で操作をしていきます。
▼ 外観 ⇒ カスタマイズ ⇒ グリッドレイアウト


タイル型(最大2列)を選びその下「最初の X 件は通常スタイル」の部分に「1」を入力し公開をクリックします。
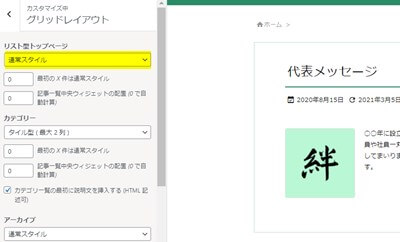
通常スタイル+カード型のカスタマイズ方法
このやり方はカード型もおなじ方法で設置できます。
同じ部分で、カード型(最大2列)を選び、「最初の X 件は通常スタイル」の部分に「1」を入力し公開をクリックします。
表示文字数の調整
記事一覧で見える部分に入るテキスト(文字数)の調整もできます。通常スタイルの場合にはデフォルトでは120文字が見えるようになっています。
レイアウトを設置する場所を下にスクロールしていくと記事一覧の抜粋の文字数と色濃度を変更できる場所があります。


画像の部分に文字の数を入れ調整し、その下に濃度を変更できる部分があります(青のライン部分)これをドラッグ&ドロップで調整していきます。
通常スタイル、タイル型、カード型で分かれていますのでそれぞれ設置したレイアウトごとに調整してみましょう。
Luxeritas(ルクセリタス)の記事一覧カスタマイズ「サムネイルなし」
レイアウトが決まったら、サムネイル(アイキャッチ画像)の調整をしていきます。見た目問題なければそのままでも良いですが、サムネイル(アイキャッチ)が必要ない場合には消すこともできます。
▼ 外観 ⇒ サムネイル(アイキャッチ)
サムネイルの表示/非表示切り替えの項目で「サムネイル表示」のチェックを外し公開をクリックすると記事一覧のサムネイルが非表示となります。
Luxeritas(ルクセリタス)の記事一覧カスタマイズ「記事数調整」
記事一覧のトータルの記事数の調整もできます。あまりたくさん表示させるとユーザーに最後まで見てもらえないこともありますので、ちょうどよい記事数を配置しましょう。
タイル型やカード型で2列としていた場合、記事10個表示させると5行になります。レイアウト画像の大きさも見ながら調整してみてください。
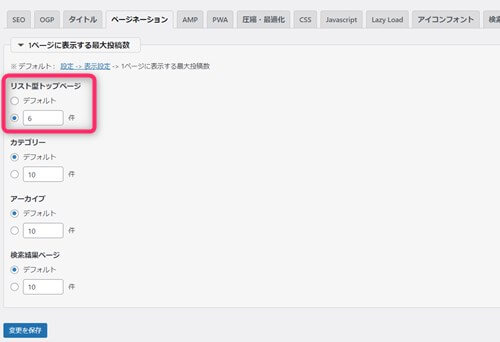
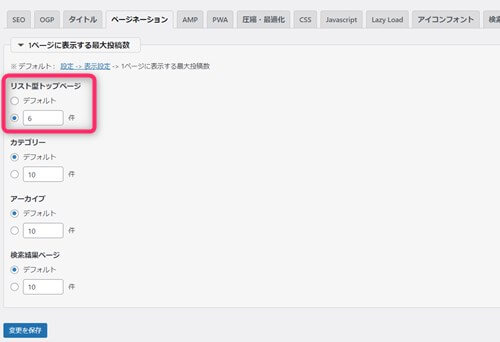
▼ Luxeritas ⇒ カスタマイズ
ページネーションのタブをクリックします。


最初はデフォルトになっていますので下のラジオマークにチェックを入れ、表示させたい記事数のトータル数をここで入力します。
最後に「変更を保存」をクリックします。
上記のように6件とすると、タイルの2列の場合、3行の表示となります。
Luxeritas(ルクセリタス)の記事一覧のカスタマイズ 「PAGE TOP」
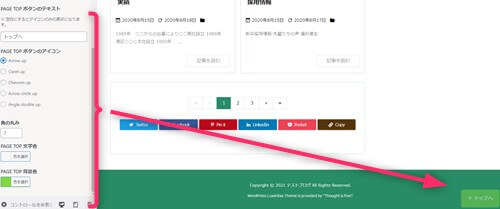
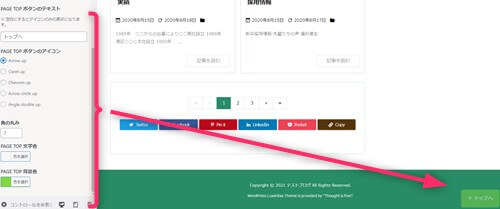
記事一覧を下までスクロールしていくと右側にトップページにジャンプするためのマークがでてきます。
この部分は投稿記事や固定ページでも出てくるものですが、色変更などが可能ですのでここで説明しておきます。
▼ 外観 ⇒ カスタマイズ ⇒ 細部の見た目


この部分では、タイトル文字も表示できますしマークも選ぶことができます。
- PAGE TOP ボタンのテキスト
- PAGE TOP ボタンのアイコン
- 角の丸み
- PAGE TOP 文字色
- PAGE TOP 背景色
全部設定し微調整が可能ですので、変更しながら設定してみてください。表示について見えなくなった場合には、上下にスクロールしてみるとこの部分が表示されます。
Luxeritas(ルクセリタス)の記事一覧のカスタマイズ まとめ
Luxeritas(ルクセリタス)の記事一覧は、大きく3種類の形になりますが、それぞれの微調整や合わせて表示させることができますので、工夫次第でいろんなレイアウトが楽しめます。
ブログのジャンルによって変更していきましょう。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!