ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスを導入する場合、やはりサイトの見栄えが気になりますよね。ワードプレスではブログ運営のためのテーマ(テンプレート)が無料で用意されています。
今回は、初心者に優しい「Twenty Seventeen」というワードプレスのおすすめテーマの使い方やカスタマイズ方法をお伝えしていきます。
もくじ
- 1 Twenty Seventeenってどんなテーマなの?
- 2 Twenty Seventeenの特徴
- 3 Twenty Seventeenのメリット・デメリット (Wordpressテーマ)
- 4 WP Twenty Seventeenをインストールする方法
- 5 WP Twenty Seventeenカスタマイズ項目一覧
- 6 【Twenty Seventeenカスタマイズ設定方法 step1】タイトル設定
- 7 【Twenty Seventeenカスタマイズ設定方法 step2】サイト基本情報
- 8 【Twenty Seventeenカスタマイズ設定方法 step3】色
- 9 【Twenty Seventeenカスタマイズ設定方法4】ヘッダーメディア
- 10 【Twenty Seventeenカスタマイズ設定方法5】メニュー
- 11 【Twenty Seventeenカスタマイズ設定方法6】 ウィジット
- 12 なつの独自5段階評価 (Twenty Seventeenのカスタマイズと特徴より)
- 13 初心者だからこそWordpress有料テーマ を使うべき理由
Twenty Seventeenってどんなテーマなの?


Twenty Seventeenとは、ワードプレスに最初からデフォルトで入っているテーマ(テンプレート)です。2019年にもTwenty Nineteen(2019)という同じ系統のテーマが出ていますがTwenty Seventeen(2017)もいまだに人気があります。
この名前は、Twenty Sixteen(2016)Twenty Fifteen(2015)年とほぼ毎年ワードプレスから配布されています。
Twenty Seventeenの特徴
- レスポンシブ・スマホ対応
- カスタマイザーで初心者も設定しやすい
- カスタムカラー機能
- 1カラム・2カラム対応
- SEO対策
- 簡単にPC画面とスマホ画面を確認できる
使ってみた感想
サイドバーやフッターの活用など、難しくなりがちな操作ですが、Twenty Seventeenはあくまでもシンプル。
ウィジットなども直感的に操作ができるので初心者に向いています。
カスタマイズすることで、初心者でもそこそこの完成度のブログに仕上げられますので、これからワードプレスを使うという人にも良いと思います。
このシリーズはかなりシンプルに作られています。有料ほどではなくてもそれなりのブログにはなるのですが、作りこんでいく過程でおそらくもう少し機能が欲しくなると想像できます。
無料テーマは見出しや囲い枠などの文章装飾をするにはCSS・HTMLの知識が必要になりますし、途中で変更になると投稿した記事の変更が大仕事になってしまうので、初心者の場合には最初から有料テーマを視野に入れておいた方が良いと思います。
初心者におすすめな点
- 編集しやすい
- 画面から変更も可能
- ワンクリックでスマホ画面やタブレット画面などを呼び出せる
- ヘッダー画面のランダム表示
- カスタマイズしやすいので初心者でも自分好みにできる
初心者におすすめする理由は、とにかく編集しやすいということがあげられます。
左のコントロールパネル(カスタマイズ項目)を見ながら操作でき右側に完成イメージが出てくることから、色設定やヘッダーなどどんな見え方をするのかなど1画面で確認できます。
さらに、画面の鉛筆マークをクリックすることで編集したいカスタマイズ項目にカーソルが飛んでくれるというのも初心者には優しい点。


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Twenty Seventeenのメリット・デメリット (Wordpressテーマ)
Twenty SeventeenはWordpressのデフォルトテーマです。あくまでシンプルに作られていますが初心者にとってはエディターなど難しく感じてしまうこともあります。
メリット
- 操作がシンプルで感覚的に使える
- WordPressで今だに人気のテーマ
- エディターの項目が多すぎないので迷わない
デメリット
- エディターが見慣れるまでは難しい
- 広告の設定ができない(プラグインで対応可能)
- 囲い枠やボタンなどCSSの追加が必要
- カスタマイズの解説ブログページがそこまで見当たらない
広告の設定をスムーズにしたいなら、有料テーマを使うととても便利です。Twenty Seventeenなどの無料テーマは広告設置やカスタマイズも1からやらないといけないですが、有料テーマはカスタマイズ部分に時間をかけないように工夫されています。
特におすすめなのが、「着せ替えテーマ」のあるTHE・THOR(ザ・トール)。今現在、機能面やSEO対策の取り組みでは最高レベル。
発売以来人気なので、わからないことは検索をかけると解説ブログが多いのでほとんどのことは解決できます。
[archivelist cat=1 num=2]
WP Twenty Seventeenをインストールする方法
自分の好きなテーマが決まったら、テーマを導入していきます。
インストール方法
- ダッシュボードを開く → 外観 → テーマ好きなテーマを選ぶ → インストール → 有効化 → 完了!
Twenty Seventeenテーマをインストールできたらサイトの見栄えをよくするためにカスタマイズしていきましょう。
ここでは、Twenty Seventeenをどこよりもわかりやすく使い方やカスタマイズ方法を説明していきます。
WP Twenty Seventeenカスタマイズ項目一覧
Twenty Seventeenでは、以下の項目をカスタマイズ設定していくことが出来ます。
- サイト基本情報(タイトル、ロゴ、サイトアイコンなど)
- 色
- ヘッダーメディア
- メニュー
- ウィジット
- ホームページ設定
- 追加CSSテキスト
【Twenty Seventeenカスタマイズ設定方法 step1】タイトル設定
最初にカスタマイズ設定しておきたいのが、ブログタイトルです。
▼「ダッシュボード」 ⇒ 「外観」 ⇒ 「カスタマイズ」
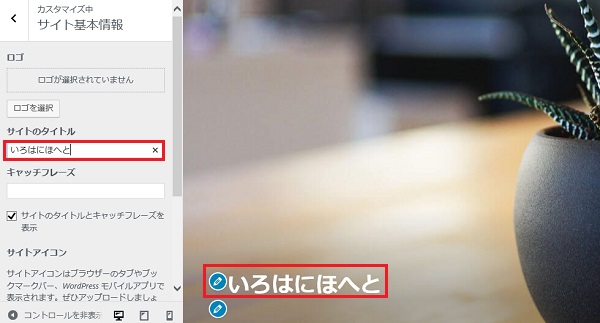
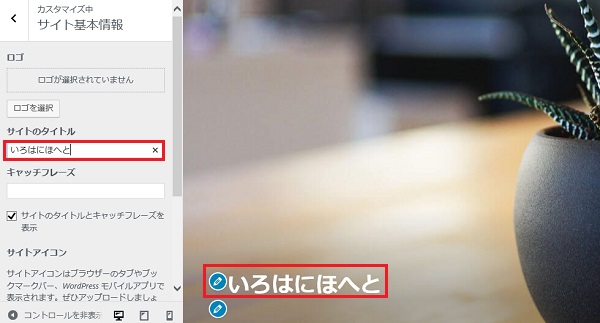
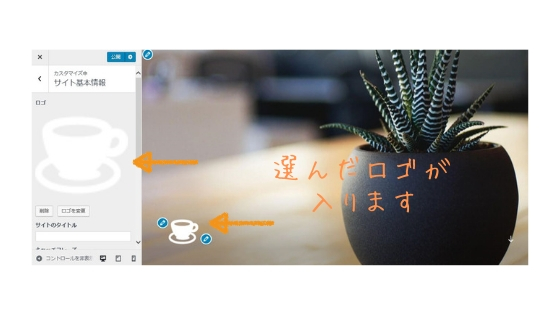
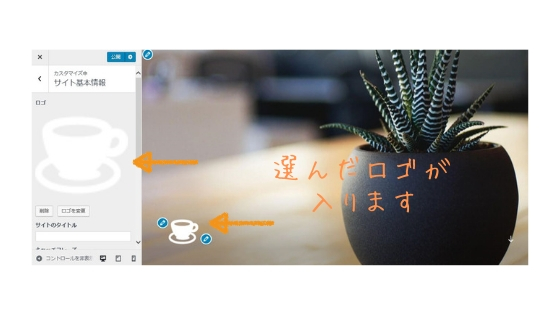
すると下のような画面になります。


この画面では、2通りのカスタマイズ方法があります。
- 左側の文章をクリックして該当の項目を修正する
- 変えたい部分を直接クリックして項目を修正する
文章を見ながら順番にすすめたい方は①の文章を上から変えていく方法が良いですし、書いてある文章が見慣れなくて難しいという方は、②のように画像のブルーの鉛筆マークをクリックしながら修正をしていくとよいでしょう。


鉛筆マークをクリックすると左の画面が勝手に切り替わります。


【Twenty Seventeenカスタマイズ設定方法 step2】サイト基本情報
サイト基本情報でできること。
- サイトタイトル設定
- キャッチフレーズ設定
- ロゴの設定
- サイトアイコンの設定
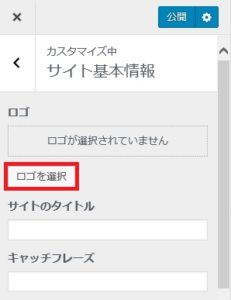
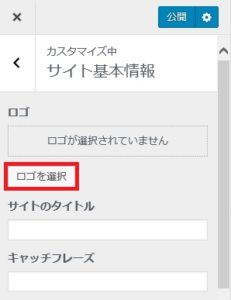
ロゴの設定


ロゴを選択ボタンを押すと、画像を選ぶ画面が現れます。そこからファイルをアップロードするとメディアボックスに画像が入りますので、好きなものを選んでください。


サイトタイトル・キャッチフレーズ設定
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「サイト基本情報」 ⇒ サイトタイトルとキャッチフレーズを設定
詳しくは以下の記事で解説していますので参考にしてください。
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑こんなのです。
好きなアイコン(マーク)を選びます。
サイズは512ピクセル × 512ピクセル以上の正方形の大きさとしてください。
▼「サイトの基本情報」 ⇒ 「画像の変更」 ⇒ 画像を選ぶ
【Twenty Seventeenカスタマイズ設定方法 step3】色
変更できるものは、ブログの背景の色とヘッダーのテキストの色そしてラインやボタンのマウスオーバーした時の色をまとめて設定できます。
- ブログの背景色
- ヘッダーのテキスト色
- マウスオーバーの時
- ライン・パンくずリストなどの色をまとめて設定
▼ 「カスタマイズ」 ⇒ 「外観」 ⇒ 「色」
ブログの背景色
ブログの背景色は「ライト」もしくは「ダーク」の2択です。
ライトを選べばバックの色は白となり、文字は黒となります。
ダークを選べばバックの色は黒となり、文字は白で浮き出てきます。
ヘッダーのテキスト
ヘッダーのテキストは、色を選択でご自身の好きな色を選んでください。
その他の色
カスタムという部分を選ぶと色を選べます。


色を選んだら右上の「公開」をクリックすると設定できます。


※背景はライトです。
【Twenty Seventeenカスタマイズ設定方法4】ヘッダーメディア
Twenty Seventeenで一番特徴的な部分は、ヘッダー画面のランダム表示でしょう。
メディアファイルにアップロードして指定した画像をランダムに表示していくので複数枚のイメージヘッダーを変更していきます。
私が試したところでは25枚以上アップロードできるので、読者にも楽しんでもらえます。
(※ただし、あまり画像が良いものを多く設定すると重くなる可能性もあるので注意してください。)
動画も可能
ヘッダーメディアでは、上のヘッダーの部分の映像や画像の設定ができます。
動画を作ったことがある方はこちらで設定をしてみてください。
youtubeで公開している場合には、youtubeのURLを入れることによって設定ができます。
ここでは画像の設定をしていきます。
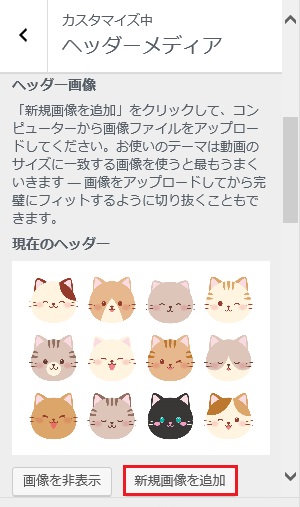
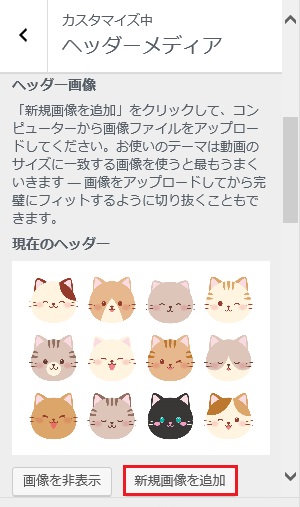
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ヘッダーメディア」 ⇒ 「新規画像を追加」


※画像の推奨画像サイズ: 2000×1200ピクセル
新しい画像を選び好きな位置で切りぬき右上の「公開」をクリックする。
複数の画像をヘッダーに設定する方法
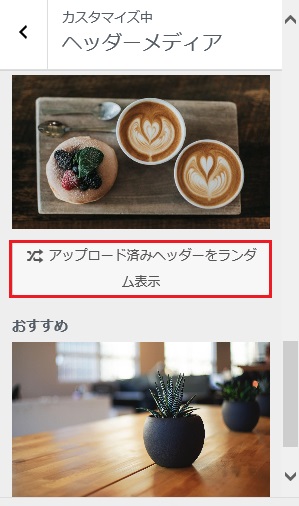
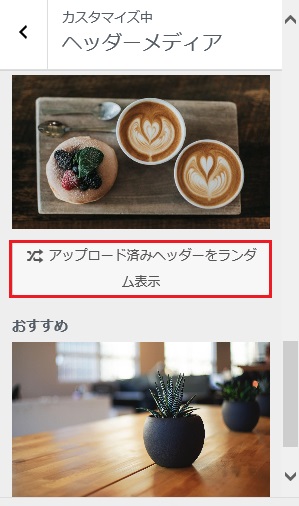
冒頭にご紹介した複数のヘッダー画像をランダムに表示させる方法はこのヘッダーメディアから編集ができます。
「新規画像を追加」をクリックするとメディアライブラリーに飛びますので、好きな画像を選ぶかヘッダーにしたい画像をダウンロードしてください。


ヘッダー画像に取り入れたい画像を設定したら「アップロード済みヘッダーをランダム表示」にして公開すれば設定完了です。


この設定で、ランダムにヘッダー画像を変更することができます。
【Twenty Seventeenカスタマイズ設定方法5】メニュー
Twenty Seventeenでは、公開されているナビゲーションメニューなどの設定も「メニュー」で簡単にできます。これまで公開してきた重要記事などをリンクをつけて読者の目を引く部分に設置することが可能。
例えば、サイトの上部やフッター部分にナビゲーションメニューを入れたい時にこのメニューの項目で変更していきます。
- ナビゲーションメニューの作成・編集
- メニューの位置編集
ナビゲーションメニューとは以下のような位置にあるメニューです。
その他、フッターの部分のメニューも設定できます。
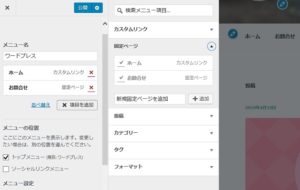
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「メニュー」 ⇒ 「メニューを新規作成」
今回、「ワードプレス」というタイトルにしました。「項目の追加」をクリックすると右に展開します。カスタムリンク、投稿、カテゴリー、タグ、フォーマットからメニューに入れたいものを選んでクリック。
その他、自分が任意に入れたいURLがあれば「カスタムリンク」で指定できます。
メニューの項目が編集できたら位置の設定、トップメニューおよびソーシャルリンクメニューどちらか選べば設定できます。
詳しいメニュー設定方法については、以下の記事を参考にしてください。
【Twenty Seventeenカスタマイズ設定方法6】 ウィジット
サイドバーとフッター1と2の調整ができます。
Twenty Seventeenは右サイドバーとフッター2か所の変更が可能です。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ウィジット」
サイドバーとフッター1にギャラリー(画像)を追加してみましょう。
ブログサイドバーを選び、ウィジットの追加をクリック。


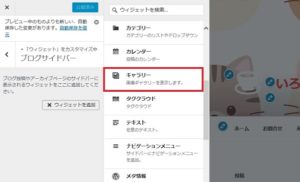
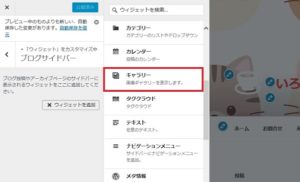
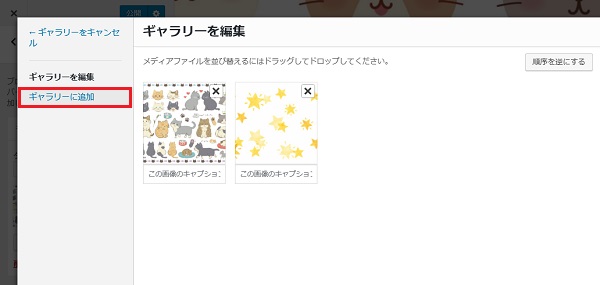
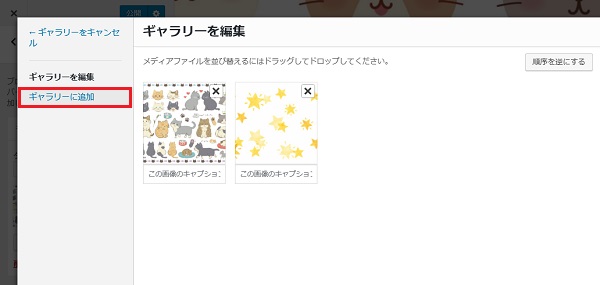
ギャラリーをクリックするとギャラリーの編集画面が出てきます。


ギャラリーに画像を追加していきます。順番を替えるには画像をドラッグしていけばOK。順序を逆にするボタンで右と左を変更することも可能。
「ギャラリーに追加」をクリックすると編集画面に飛びますが、メディアにある画像や新しい画像を選ぶこともできます。
好きな画像を選んだら公開をクリック。
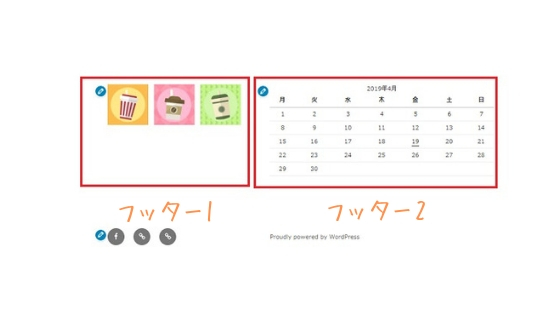
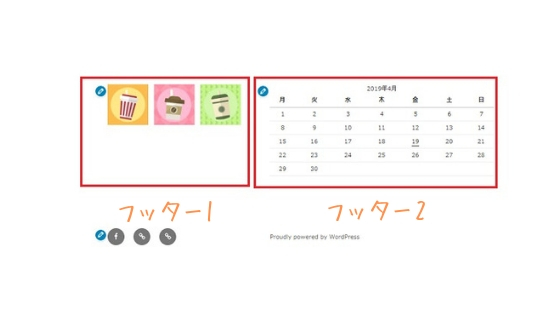
サイドバーにギャラリーとカレンダーを追加した場合の完成図はコチラ


同じ要領でフッター1とフッター2を編集すると以下のようになります。


Twenty Seventeenのようにバランスが良くさらに上位表示も考えていくなら有料テーマを使った方が良いでしょう。
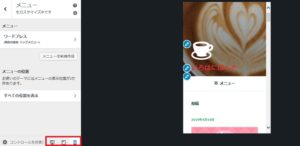
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがTwenty Seventeenでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。
なつの独自5段階評価 (Twenty Seventeenのカスタマイズと特徴より)
Twenty Seventeenについて、なつの独自5段階評価しました!
|
ワードプレスから配布される無料のテーマTwenty Seventeenは、ブログを始める上で必要最低限の機能は備えています。
シンプルな作りですが、ブログには欠かせないボタンや吹き出しなど装飾パーツに関しては装備されていないためにCSSを追加して作らないといけません。
Twenty Seventeenのシリーズは毎年バージョンアップして配布されますので、時代遅れ感もでてしまいますので、できることなら有料テンプレートを最初から導入すべきだと思います。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。





























ヘッダー画像を1900*600のサイズでアップロードしましたが、公開するとかなり大きく表示されてしまいます。
どのようにしたらピッタリになるでしょうか?
こんにちは。
このブログの場合には、横幅を600~650くらいにしています。
「ペイント」でサイズ変更できます。