ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORの特徴として、ブログの上部に位置する注目キーワード部分があります。この部分があるとユーザーが訪問した時に、調べたいワードを検索したり設置してあるワードをクリックし調査することも可能です。
THE THORの注目キーワードの表示・設定やその周りのバランスの調整などもお伝えしていきます。
もくじ
THE THORの注目キーワードとはどの部分?
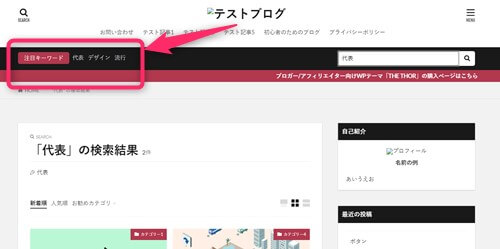
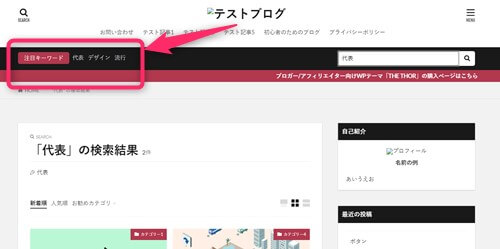
まずは、THE THORの注目キーワードを設置するとどこに表示されるのか見ていきましょう。


TOPページや投稿ページの上部に位置し、お知らせよりも上にくるのでかなり目立つ場所になります。
枠の中の「注目キーワード」というテキストと横に配置してあるキーワードが設定可能で、例えば、あなたがラーメン店のブログを作っていた場合、「環七」とか「豚骨」とか気になるワードを表示させておけばユーザーがクリックするとそのワードが書かれた記事が出てくるという仕組みです。


「着せ替え」でも非表示にしているものもありますが、個別に表示させることができます。THE THORのトップページは全部配置するとかなりのボリュームなので、表示させながら配置していきましょう。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORの注目キーワードの表示のさせ方
着せ替えなど導入すると注目ワードが配置されていないデザインもあります。そんな時には、まず注目キーワードを表示させます。
共通エリアで設置
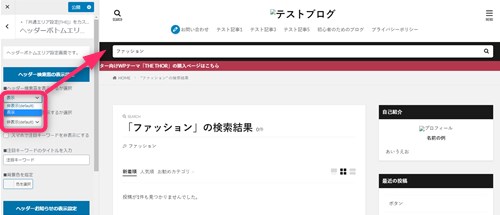
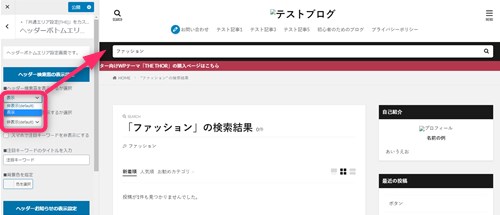
カスタマイザーの「共通エリア」部分で表示させます。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ ヘッダーボトムエリア設定[検索窓・お知らせ]
検索窓を出す


注目ワードを出す
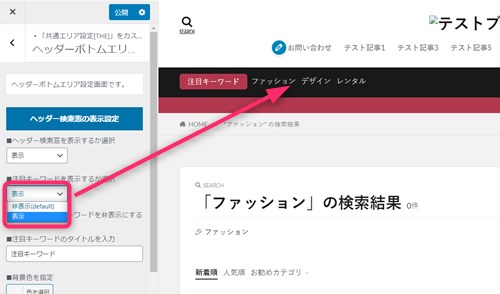
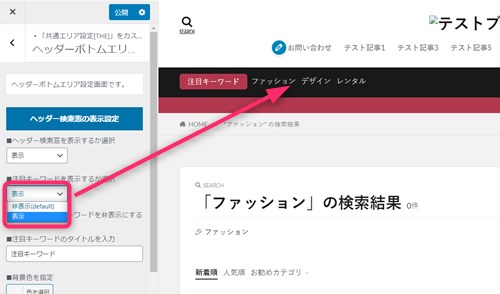
検索窓を表示させる部分のすぐ下に「注目キーワードを表示するか選択」という部分があります。
ここを「表示」とすると自分が設定をしたキーワードを表示させることができます。


注目ワードのテキストを変更する
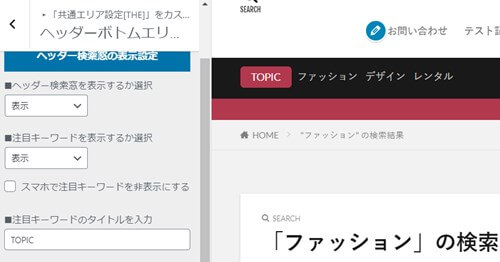
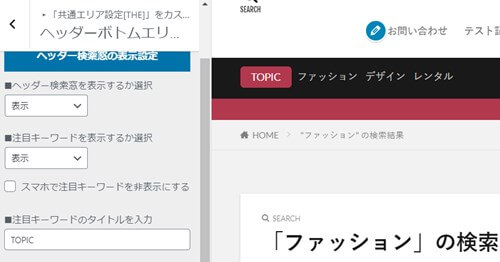
注目キーワードという文字も変更が可能です。同じが画面でタイトルを入力します。


「注目キーワードのタイトルを入力」の部分に自分の好きなタイトルを入れてください。(今回はTOPICとしてみました)
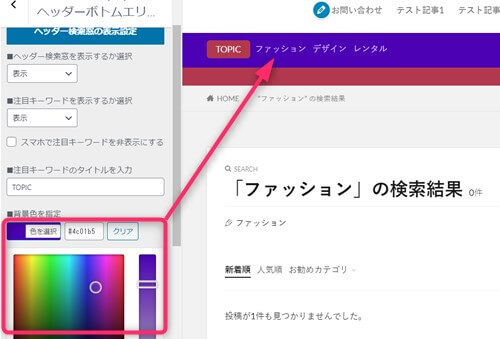
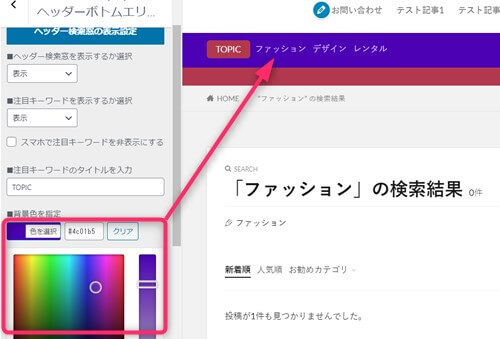
検索窓の背景の色を変更する
検索窓の色も変更ができます。デフォルトでは黒で出てきますが、色指定をすることで自分好みにできます。


「背景色を指定」で、色を指定します。色番号でも良いですしカラーパレットで調整もできます。
THE THORの注目キーワードのワードを設定する
注目キーワードのテキストの横に自分が考えたキーワードを表示させることが可能です。注目キーワードは5つまで設定可能。
注目キーワードのワード自体の指定は、場所が違いますので注意してください。
キーワードの選定と設定
自分で設置するキーワードは、基本設定で行います。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ 検索機能設定
ここで設定するのは2点
- 検索対象の設定
- 注目キーワードの指定
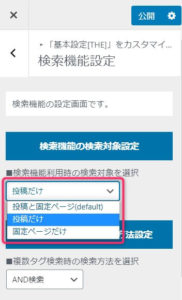
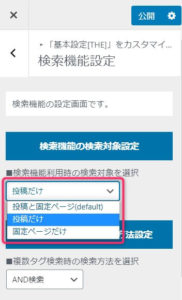
検索対象の設定
投稿ページから検索するのか、固定ページから検索するのかそれともどちらもなのかここで指定します。
- 投稿ページ&固定ページ
- 投稿ページのみ
- 固定ページのみ


キーワード設定
同じ画面でスクロールしていくと注目キーワードの設定項目があります。


この枠の中に、注目キーワードで表示させたいワードを入れていきます。これらの指定が終わったら上部の「公開」をクリックします。
THE THORの注目キーワード調整「ヘッダーのレイアウト」
注目キーワードの部分は結構存在感があるので、上下のバランスも調整しておいた方が良いかもしれません。
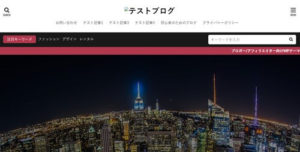
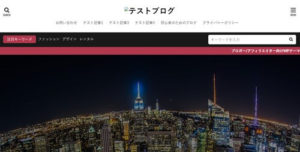
注目キーワードの上にはヘッダーが来ることになりますが、この画像は「ダイナミック」という少し高さのある設定となっています。




もうひとつの表示方法「シンプル」はタイトルがメニューの左側になり高さが少し狭まります。
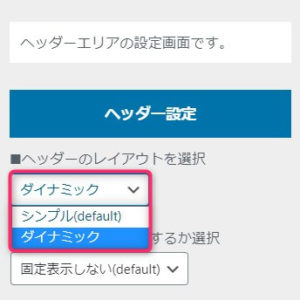
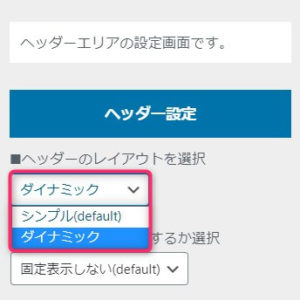
THE THORのヘッダー設定「ダイナミックorシンプル」
一番上にくるヘッダー設定は2種類選べるようになっています。
▼ 外観 ⇒ カスタママイズ ⇒ 共通エリア設定[THE] ⇒ ヘッダーエリア設定


「ヘッダー設定」の部分でダイナミック(テキストが上中央にくる)もしくはシンプル(テキストが左端にくる)を選び「公開」をクリックします。
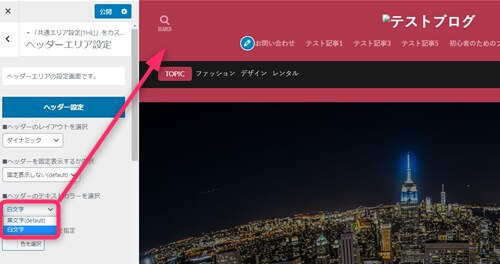
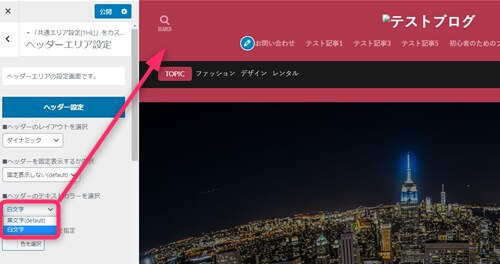
THE THORの注目キーワード調整「ヘッダーテキストの色」
ヘッダーのテキストの色の設定は「白」もしくは「黒」に調整ができます。同じ画面で簡単に設定できますので、この部分を触るときに調整しておいてもいいでしょう。
※背景が白の場合にテキスト「白」にするとあらかじめ決めたテーマカラーが背景に表示されます。
▼ 外観 ⇒ カスタママイズ ⇒ 共通エリア設定[THE] ⇒ ヘッダーエリア設定


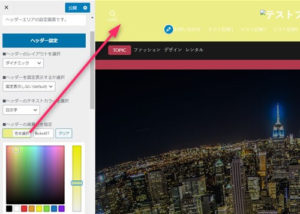
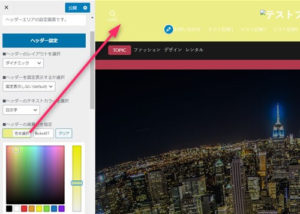
THE THORの注目キーワード調整「ヘッダー背景の色」
ヘッダーの背景の色も設定が可能です。テキストを設定し色の調整をしてみてください。テキストカラーの設定の下に背景色を設定する部分があります。


カラーパレットもしくは、色番号指定でも変更できます、設定が終わったら公開をクリックします。
THE THORの注目キーワード調整「グローバルメニュー」
注目キーワードのすぐ上にあるメニューの表示をするかどうかここで設定します。グローバルメニューとはタイトルの下に配置されるメニューのこと。
あらかじめ「メニュー設定」で設定しておけばこの位置に配置できます。メニュー設定の部分をすっ飛ばしてしまうとヘッダー部分にでてきませんので順を追って設定していきましょう。
- メニュー設定
- グローバルメニューの設置
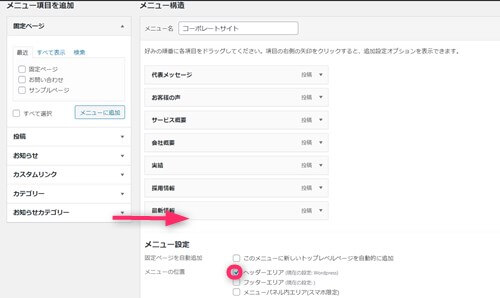
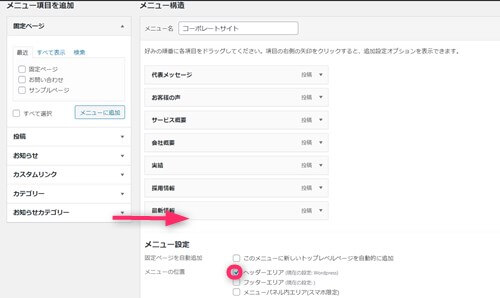
1. メニュー設定
▼ 外観 ⇒ メニュー


左側にある「メニュー項目を追加」の部分から「メニュー構造」に入れていきます。グローバルメニューに入れたいものが設置できたら、 下の「
2. グローバルメニューの設置
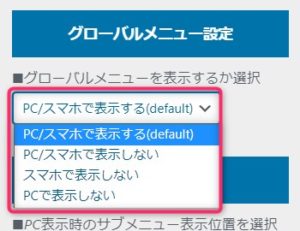
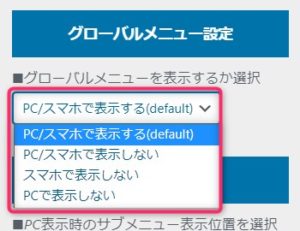
メニューの設定ができたら次にグローバルメニューの設定をしていきます。
▼ 外観 ⇒ カスタママイズ ⇒ 共通エリア設定[THE] ⇒ ヘッダーエリア設定


グローバルメニュー設定の部分で、スマホもしくはPCに表示するかどうかここで設定をします。設定ができたら公開をクリックします。
THE THORの注目キーワード(下)調整「お知らせの表示非表示」
注目キーワードの下部分には、基本はお知らせが配置されます。文字が動くので目につきやすいのですが注目ワードと重複したら見づらかったりシンプルに仕上げたい場合などには非表示にもできます。
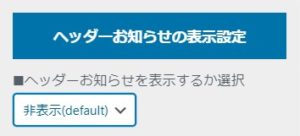
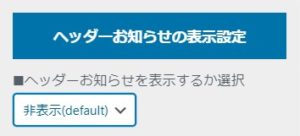
お知らせを表示しない場合
▼ 外観 ⇒ カスタママイズ ⇒ 共通エリア設定[THE] ⇒ ヘッダーエリア設定


ヘッダーお知らせの表示設定部分で「非表示」を選んでください。逆に表示させたい場合にはこの部分で「表示」を選びます。
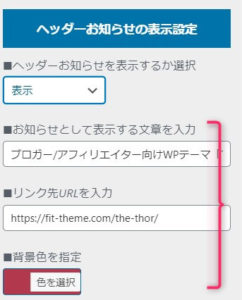
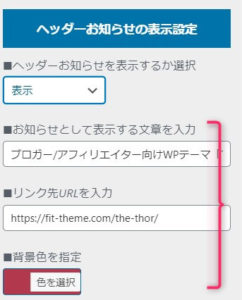
お知らせを表示する場合
同じ場所で「表示」を選んでタイトルやURLを設定していきます。


お知らせのテキストとリンクするURLそれから背景色をこの部分で設定してから公開をクリックします。
ここまで設定できれば見やすいヘッダー部分の設置が完了です。
お知らせがあると動きが出てきますので、ユーザーの目を引きます。色を抑え気味にして配置しておいても見やすいサイトになりますのでチャレンジしてみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!