こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを見ているとYoutube動画を導入しているものもチラホラ見かけます。このブログのようなノウハウを説明しているものに動画を貼ると読んでいる人にとって理解しやすいです。
実際、私もテーマの使い方で自分で作った動画を貼り付けている記事があります。⇒(Cocoon(コクーン)の使い方を丁寧に説明!カスタマイズで差をつけよう!)
WordPressにYoutube動画を埋め込む方法やサイズ調整などをお伝えしていきます。
もくじ
WordPressにYoutube動画を埋め込むメリット
なにか目的があり検索で訪問したブログが文字だらけだったら読む気をなくしてしまいます。そのために関連した画像などを貼り見やすくするのですが、Youtube動画を設置するとおなじことを言っていても理解度がたかまります。
特に料理の工程や、DIY、スマホの機能の使い方、電化製品の使い方などブログに組み込むとすごくわかりやすい記事となります。
- PCの使い方(ショートカットの使い方など)
- ブログの作り方
- 料理の作り方
- 電化製品などの紹介
ブログにYoutube動画を添付するもうひとつのメリット
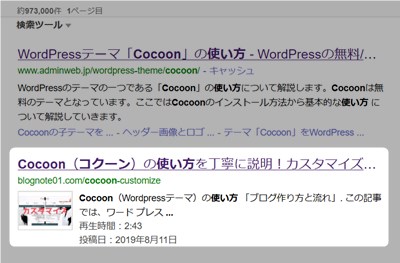
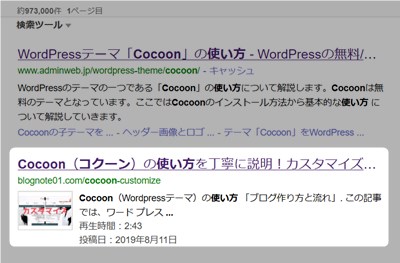
Googleなどで検索をかけると動画を添付している場合に検索結果に出てくる場合があります。テキストタイトルだけの検索の中に動画のアーカイブが出てくるとかなり目立ちます。


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPressにYoutube動画の埋め込み 1. 「簡単な貼り方」
ブログにYoutube動画を埋め込むのは簡単です。とくに難しい操作なしで記事に挿入できます。Youtube動画で用意された埋め込みコードを貼り付けるのは2つの方法があります。
- Youtubeに移動しブログに挿入したい動画を選びます。
- 動画の右下の「共有」をクリック
- コードをそのままコピーして貼り付ける
- 埋め込みコードをコピーして貼り付ける
1. Youtubeに移動しブログに挿入したい動画を選びます。
Youtubeのサイトに入り、ブログに挿入したい動画を選びます。(ご自身の作った動画があればその動画ページ、著作権がありますので他の方の動画の場合には使えるのかどうかは確認してください)
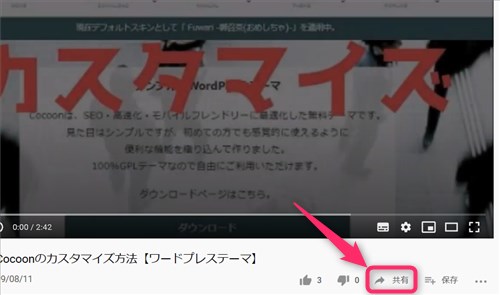
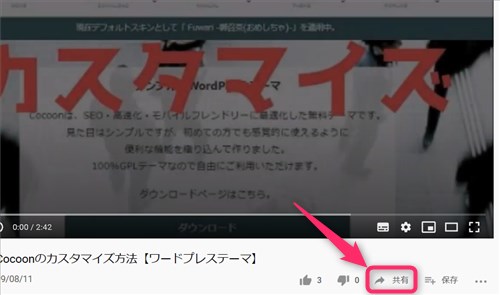
2. 動画の右下の「共有」をクリック
動画の右下にある「共有」という部分をクリックするとコード等が現れます。


ここを展開すると2通りのコードが取得可能なのでそれぞれ使い分けていきます。
3. コードをそのままコピーして貼り付ける


上のようなコードが現れますのでコピーをしてください。
ブログに貼り付け
ブログの投稿画面のエディターをテキストモードにして自分の埋め込みたい場所に貼り付けます。
4. 埋め込みコードをコピーして貼り付ける
<iframe>を使った埋め込みコードでも挿入できます。このコードを利用してサイズ調整もできますので、もし大きさを変更したい場合にはコチラを利用してください。


埋め込む<>という部分をクリックします。


埋め込みコードが出てきますので、コピーしてください。
ブログに貼り付け
ブログの投稿画面のエディターをテキストモードにして自分の埋め込みたい場所に貼り付けます。
2通りの埋め込みのサイズ感の違い
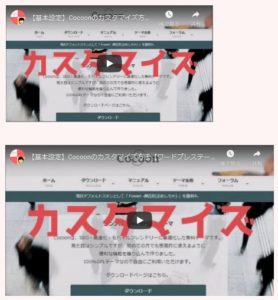
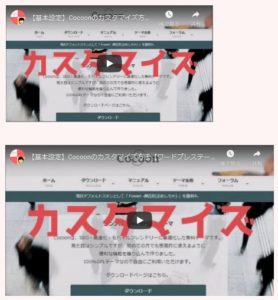
2つの方法で動画を貼り付けた時、少しサイズが変わってきます。(IEの場合)上が<iframe>のコードで貼り付けた時、下がURLを貼り付けた時のサイズ比較です。


WordPressにYoutube動画の埋め込み 2. 「サイズ調整」
動画のサイズを調整するのであれば<iframe>コードを使った挿入をして、コードの中のサイズを変えながら調整していきます。
- Youtube動画の挿入コードをコピーしてブログに貼り付け
- コードを変更
1. Youtube動画の挿入コードをコピーしてブログに貼り付け
挿入したい動画の右下の「共有」をクリックします。展開して「埋め込む」をクリックすると挿入コードが現れます。


挿入コードをコピーします。


投稿画面のエディターを「テキスト」に変更し、埋め込みコードを貼り付けます。
2. コードを変更
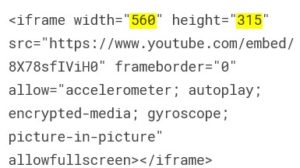
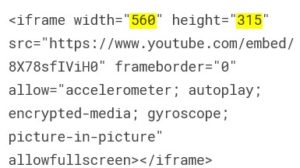
コードには以下のような数字があります。widthは幅、heightは高さを表します。この部分を変更することで大きさを調整していきます。


それぞれの対比には気を付けてください。たとえばheightを変更しないでwidthを変更すると定型の対比と違ってきますのでちょっと変になります。
おなじ対比にする場合には、heightを空欄にし、widthだけ数字を入れてみてください。
WordPressにYoutube動画の埋め込み 3. 「完成図」
サイズを調整した見え方を比べてみると以下のようになります。上から幅(wight)そのまま、真ん中は幅400px、下は幅300pxです。


WordPressにYoutube動画の埋め込み 4. 「開始時点を設定する」
ブログに動画を貼り付けると、画面の真ん中に再生アイコンが出てきます。読者のタイミングで見てもらうのですが、例えばイントロや目次など不要な部分があったりどうしてもこの部分から見てほしいという場合には開始時点を指定して貼り付けることができます。
「?start=」というコードを追加
開始時点を設定した例
動画の1分30秒部分から再生したい場合には、以下のようなコードを追加します。


「?start=90」を追加すると、動画の再生ボタンを押したら1分半あとから再生されます。
WordPressにYoutube動画の埋め込み 5. 「動画を自動再生する」
ブログに埋め込んだ動画を自動的に再生するには以下のコードを追加することで可能になります。
「?&autoplay=1」というコードをIDコードの後ろに貼り付けます。


WordPressにYoutube動画の埋め込み 5. 「動画に字幕をつける」
これはちょっと面白い機能なのでご紹介します。動画に字幕をつけるという方法があります。見る人が少し設定をするだけで流れる動画に字幕をつけてくれます。
- 「?&cc_load_policy=1」
- 「?&cc_lang_pref=en&cc_load_policy=1」・・・他の言語の字幕を入れるとき


日本語字幕


動画が始まったら以下の部分をクリックしていただくと字幕が入ります。


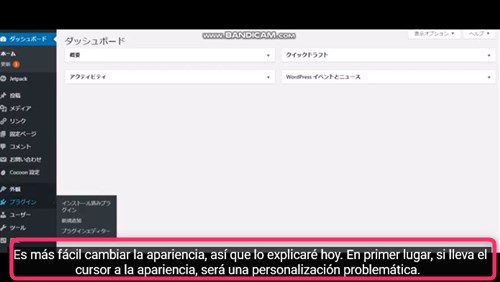
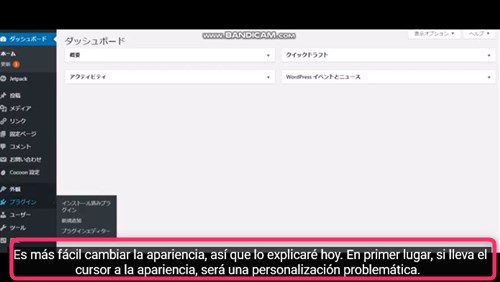
その他の言語の字幕
なんと私が動画でしゃべっている内容をスペイン語にも翻訳して字幕を付けてくれています!その他の言語も表示されますので便利です。


この機能についてもう少し知りたい方は以下のYourtubeヘルプをご覧ください
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!