ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログ運営をする上でサーチコンソールの設定は必要です。ページを上位表示させるために必要な分析やページを投稿した時にGoogleにお知らせするための機能もあります。
そして、AFFINGER6は一般のテーマとは若干違う設定をしますので注意です。
GoogleサーチコンソールをAFFINGER6で設定する場合を説明していきます。
もくじ
Googleサーチコンソールでわかること
ブログを運営する上で、特定の記事がどれだけ読まれているのかとか、ユーザーがどんなキーワードで訪問しているのか、特定のページの表示の順位など調査することは大事です。
細かなところでは、どんなリンクがくっついているのか、特定のページの表示速度などもわかります。
- 表示回数
- クリック数
- 平均掲載順位
- 検索クエリ
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
サーチコンソールを使えるようにする手順
サーチコンソールを使うためにはGoogleのアカウントが必要となります。このページでは全くの最初からお伝えしていきます。
- Googleアカウントを作る
- サーチコンソールにブログを登録する
- ブログの確認(所有権)の確認作業をする
上記は、AFFINGER6でないWordpressテーマでも同じ手順で行います。3番の所有権の確認方法のみちょっとだけ違うと思っておいてください。
1. Googleアカウントを作る
すでにGoogleにアカウントを持っている方は省略していただいてOKです。まだの方はGoogleアカウントを取得するとことから始めます。
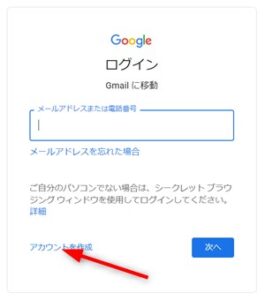
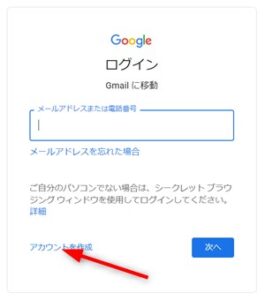
Googleのアカウントを取ります。まずは、「Google(グーグル)アカウント」と検索してみてください。もしくはGoogleと検索しGoogleの画面の右側の「gmail」もしくは「ログイン」のボタンをクリックします。
- Google(グーグル)アカウントと検索
又は
- Googleの画面の右側の「gmail」もしくは「ログイン」


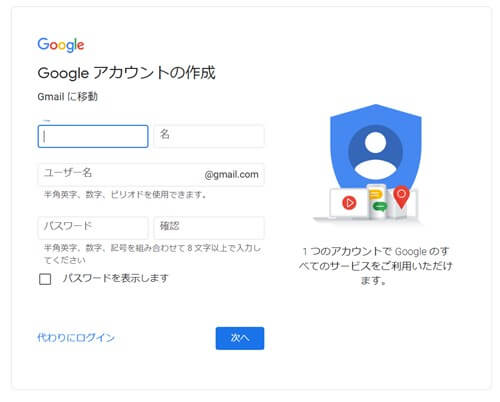
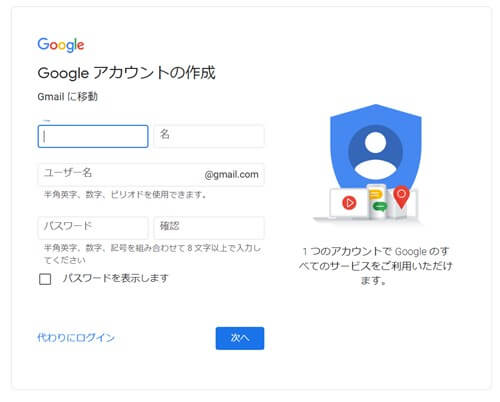
「アカウントを作成」を押とポップアップで出てくる「自分用」を選定します。


- 名前
- ユーザー名(メルアドの@より左側)
- パスワード(任意)
上記を入力し「次へ」をクリックします。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
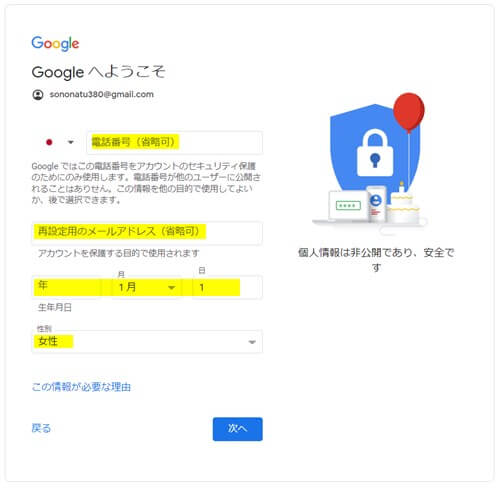
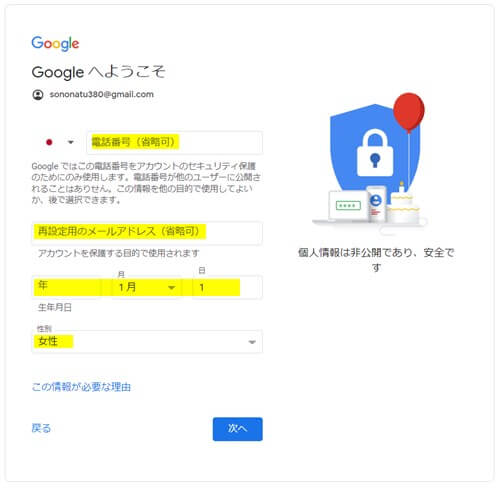
Googleへようこそページの入力


黄色のラインの部分に必要事項を入力し次へをクリック。
電話番号の確認
前のページに書いた電話番号に6桁の確認番号が送られてきますので、そちらを控えておきこのページの確認コード欄に入力し「確認」ボタンをクリックします。
次の画面「電話番号の活用」画面で活用するかスキップするか選択します。
プライバシーポリシー&利用規約の文言が出てきますので内容を読んでいただき問題がなければ「同意すます」をクリックします。
2. サーチコンソールにブログを登録する
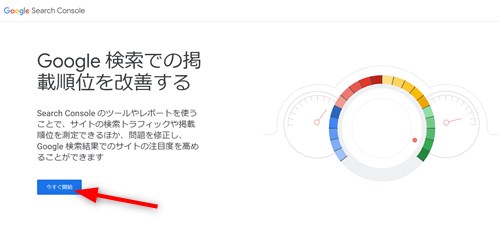
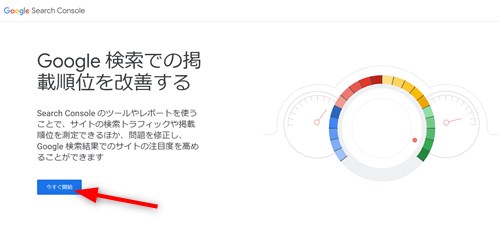
Googleアカウントが取得できたら次はGoogleサーチコンソールに登録していきます。


画面が開いたら「今すぐ開始」をクリックします。
すると、ドメインとURLプレフィックスの選択肢がでてきますので右側のURLプレフィックスを選んでください。
違いを簡単に説明すると・・・
- ドメイン(左)・・・ブログ全体
- URLプレフィックス(右)・・・ブログ全体もしくはページごとに調査する場合
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
3. ブログの確認(所有権)の確認作業をする
この作業は、調査するブログが本人のものなのかの確認するためのものになります。
下にスクロールしていくと、その他の確認方法として「HTMLタグ」というタイトルが出てきますのでクリックして展開します。
メタタグという名前のコードが出てきますのでコピーして控えます。
最終確認が必要ですので、ここでは画面を閉じないでください!
WordPressテーマにメタタグを設置する作業
このあたりが初心者の方にとって難しく感じる部分ですが、あと少しなので頑張りましょう。
- Googleサーチコンソールでメタタグを取得(画面はそのままにしておく)
- WordPressテーマにメタタグを設置する
- サーチコンソールで認証する


AFFINGER6でのタグの設置方法
AFFINGER6では、管理画面で設定をしていきます。他のWordpressテーマのようにテーマエディターの編集を触らないでも設置できるのでかなり簡単にできます。


Googleサーチコンソールのメタタグを取得するところまでは同じです。次の作業から説明していきます。
Googleサーチコンソールのタグを取得
サーチコンソールのURLプレフィックスでHTMLタグを取得しコピペしたコードの1部を入力していきます。
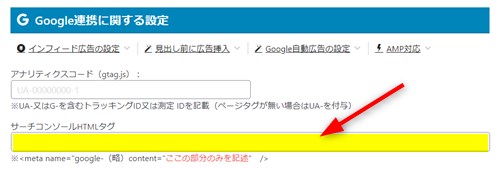
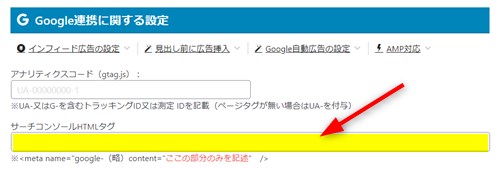
コードの以下の黄色のライン部分のみ使いますのでどこかに控えておきましょう。


▼ AFFINGER管理画面 ⇒ Google・広告/AMP
「Google連携に関する設定」のタイトル部分の下に「サーチコンソールHTMLタグ」という枠があります。


上記の黄色のライン部分に先ほど保管したHTMLコードの1部を入力しSAVEをクリックします。
この設定をすることでサーチコンソールが使えるようになります。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
サーチコンソールを開く方法
サーチコンソールを設定し、ある程度投稿していくと分析がはじまります。最初は毎日見る必要はありませんが、ブログが大きくなってきたらチェックを入れるようにしましょう。
まずは、開き方が最近変わり私自身迷ったのでサーチコンソールのパスワードを入れてから分析ページに移っていく方法をお伝えします。
サーチコンソールのログインをする
サーチコンソールのトップページの「今すぐ開始」をクリックしアカウント番号とパスワードを入力します。
URLプレフィックスの部分にURLを入力
ドメインとURLプレフィックスのどちらかを選ぶことになりますが、右側のURLプレフィックスの枠にhttp~から始まるURL全部を入力し続行のボタンを押します。
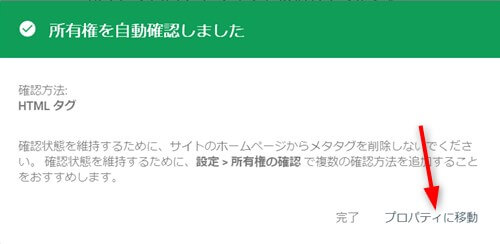
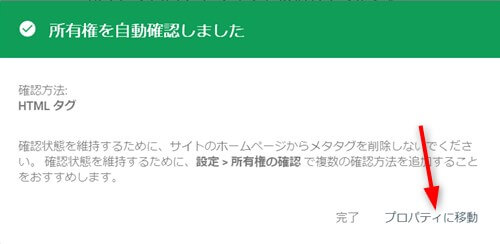
所有権の自動確認
次の画面で所有権の自動確認したというものが出てきますので、右側の「プロパティに移動」をクリックします。




【初心者向け】AFFINGER6のサーチコンソール設定 まとめ
サーチコンソールは、ブログを作り分析をするための無料のツールとして活用できます。設定の流れとしては以下の通りです。
今回はURLプレフィックスの登録をお伝えしました。
一般のWordpressテーマの場合
- Googleのアカウントを取得
- サーチコンソールを開いてタグを取得
- GoogleからのHTMLのタグをそのままWordpressのテーマエディタに設置
- 所有権を確認する
AFFINGER6の場合
- Googleのアカウントを取得
- サーチコンソールを開いてタグを取得
- GoogleからのHTMLのタグの1部をAFFINGER管理画面に設置
- 所有権を確認する
一般のWordpressテーマもAFFINGERもほぼやり方の流れとしては同じなのですが、HTMLのタグの取り扱いが若干異なります。
一般のWordpressテーマではテーマエディタを触りますので、ちょっとハードルが高いのですが、AFFINGER6の場合には、簡単に設置ができるようになっています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。