ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
7月よりAFFINGER5がAFFINGER6にアップグレードになりました。内容はAFFINGER5のデザインを元にして、1部変更が加えられました。変更部分については以下の記事でご確認ください。
このページでは、AFFINGER6(ACTION)の変更されたデザイン部分について使い方を説明していきます。
もくじ
AFFINGER6(ACTION)で変更・追加のデザイン
- レイアウト&カラー変更
- サムネイルスライドショーの設置
- ヘッダーカード
- ボックスメニュー
このページでは、AFFINGER6になってから少し変更されたものと前からもあったもののマニュアルがわかりやすくなったものなどを解説しています。
AFFINGER6(ACTION)で追加・変更されたデザイン 1. 「レイアウト&カラー変更」
AFFINGER5にもレイアウト&カラー変更はあったのですが、色味が若干洗練されたものになっています。ちょっとかわいい色にしたいとピンクを使うと以下のような感じになります。


変更前


変更後
この使い方は前のものと同じなのですが、デザインがあまり得意ではない方や、とりあえず一括で変更したい方などこのやり方を知っておくと便利です。
▼ AFFINGER6管理画面 ⇒ 全体設定


この画面で、カラーパターンとデザインパターンというタイトルがあります。ここで好きなデザインを選びましょう。上記の画像は、「ピンク(可愛い)」と「デフォルト(グラデーション横)」になっています。
それぞれ好きなものを選んで「SAVE」をクリックします。
この部分を組み合わせながら好きなデザインをつくってみてください。
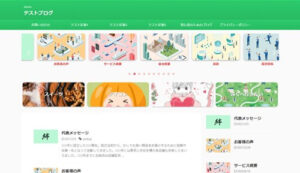
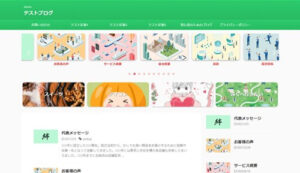
カラーパターン「グリーン」
以下のデザインは、カラーパターンが緑(ナチュラル)とビジネス(グラデーション縦)です。




トップページにはスライダーとヘッダーカードを配置しています。見ていただくとこの2つにチェックを入れるだけでざっくりしたデザインの全体像ができあがります。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6(ACTION)で追加・変更されたデザイン 2.「サムネイルスライドショーの設置」
スライドショー自体は、AFFINGER5にもありましたので、配置方法自体は変わりません。AFFINGER6でできるようになった少しデザインを加えてサムネイルの角を取ったり、テキストの色を変更する方法をおつたえします。
スライドショーの設置
まずはスライドショーを設置していきます。
▼ AFFINGER6 ⇒ ヘッダー下おすすめ


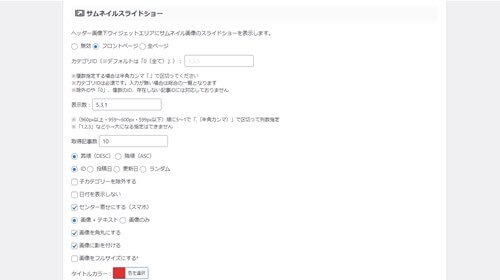
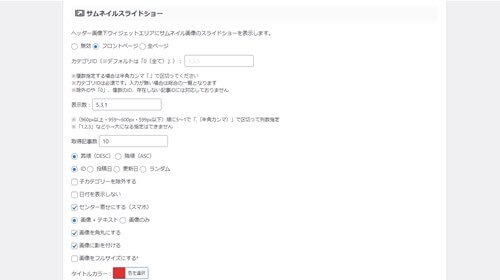
この部分では、記事数なども設定していきますが、上記画像のサンプルデザインで変更した部分を説明していきます。
- どのページに配置するのか
- スライドショー画像にテキストは加えるか
- 画像の角を取るか
- テキストの色の設定
- スライドショーの背景設置
同じ部分で画像を大きくもできます。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
どのページに配置するのか
上記画像の一番上、「無効」「フロントページ」「全ページ」と3つ選べるようになっていますので、どれかにチェックを入れてください。スライドショーを非表示にする場合には無効にします。
- 無効
- フロントページ
- 全ページ
どれか選びます
スライドショー画像にテキストは加えるか
スライドショーの画像の説明テキストを加えたい時などここを操作します。
「画像 + テキスト」「画像のみ」のどちらかを選びます。
画像の角を取るか
「画像を角丸にする」にチェックを入れます。
テキストの色の設定
スライドショーの画像にテキストを設置する設定をした場合には、ここで色の設定ができます。
タイトルカラーの設定をします。
スライドショーの背景設置
スライドショーの背景を設定できます。サムネイル自体が多いと若干ガチャガチャしますが、小さな模様など持ってきて上手に設定しましょう。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダー画像エリア上/下ウィジェット
ヘッダーエリア下のタイトル部分の画像を追加すると以下の画像のようになります。この部分で色のみの設定もできますので、合わせながらやっていきます。




⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(ACTION)で追加・変更されたデザイン 3.「ヘッダーカード」
ヘッダーカード自体は人気のデザインのひとつ。AFFINGER以外にはJINにもSTORK19にも採用されています。無料テーマならCocoonにも近いものがあります。
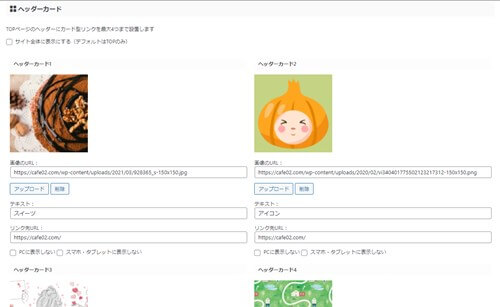
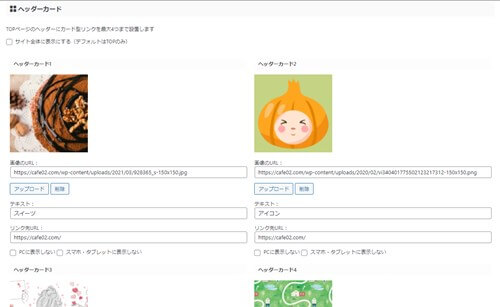
▼ AFFINGER6管理画面 ⇒ ヘッダー下/おすすめ


ヘッダーカードは4枚まで設置ができますが、画像とURLなどを配置します。
- 画像のURL
- テキスト
- リンク先URL
PCに表示しない スマホ・タブレットに表示しないは必要に応じて設定します。
上記が設定できたら、次はヘッダーカードのデザイン調整をします。
- 「テキストのある背景画像をぼかす」 「テキストのある背景画像を暗くする」 「デフォルト」
- 角丸にする
- スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
上記も好みに合わせて変更をしてください


上記と同じ設定なら、デフォルトと角丸になります。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(ACTION)で追加・変更されたデザイン 4.「ボックスメニュー」
実はこのデザインは、AFFINGER5の頃からできたのですが少し難しく感じていました。AFFINGER6のマニュアル説明がとてもわかりやすくなっていたのでもう少し具体的にここで説明します。


サイドバーにボックスメニューを配置しました。
アイコンとテキストが入るととてもみやすくなりますよね。AFFINGER5と6でもサイドバー等に配置するメニューが豊富です。ボックスメニューひとつあるだけで目を引きます。
ボックスメニューの基本設定
まずはボックスメニューの基礎を作ります。投稿ページを開きタグを展開します。
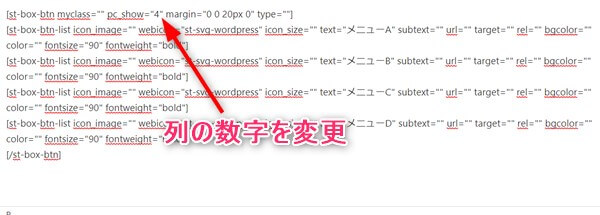
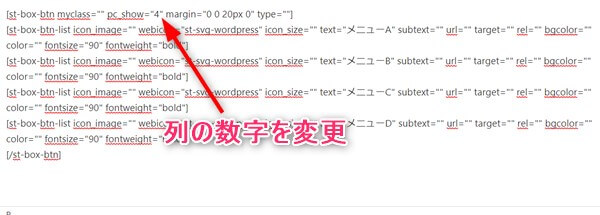
▼ タグ ⇒ カスタムボタン ⇒ ボックスメニュー ⇒ 基本(4列)


HTMLにコード等入力
HTMLが入りますので、テキストモードにして pc_show=”4″ の部分の数字「4」を「2」に変更をします。この意味は、列の数です。サイドバーに配置するのに縦長に2列の並びにするためです。
今回作ったのは、2列4行のボックスメニューです。
[st box ~]の最初の行と最後の[/st box-btn]は残して中身をコピーし繰り返して貼り付けます。- pc_show=”列の数字”
- list icon_image=”画像のURL”
- text=”テキスト”
- url=”リンク先のURL”
アイコンをダウンロード
アイコンはどこからでも良いのですが、色彩がきれいで使いやすいものを選びましょう。
今回はFLAT ICONよりダウンロードしています。
- PNG画像
- 大きさ 512×512
サイドバーに配置
コード等をすべて入力できたら、ウィジェットを使ってサイドバーに配置していきます。作ったHTMLをコピペしてどこかに貼り付けておいてください。
▼ 外観 ⇒ ウィジェット
ウィジェットでは左側の「利用できるウィジェット」の中にある 「00_STENGER カスタムHTML」を右側の「サイドバー」の位置にドラッグ&ドロップするか、サイドバーを選んで指定します。
展開したら、さきほど作ったHTMLを貼り付けます。
AFFINGER6(ACTION)で追加・変更されたデザイン まとめ
AFFINGER6になって大きな変化はありませんが、角をとって柔らかなサムネイルなどを配置するとガラリと雰囲気は変わります。そもそもデザインの調整をしてセンスよくできていたテーマですが、AFFINGER6になってもさらに進化していますので是非試してみてください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!