ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
2019年にOPENCAGEのSTORKがパワーアップして新テーマのリリースとなりました。名前は「STORK19」で、シンプルな中にも新しい機能も増えています。
STORK19の機能や使い勝手やカスタマイズなどお伝えしていきます。
もくじ
STORK19と旧STORKの機能の違い
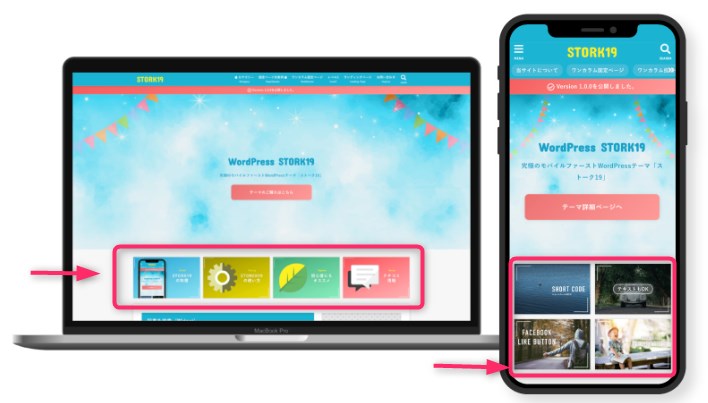
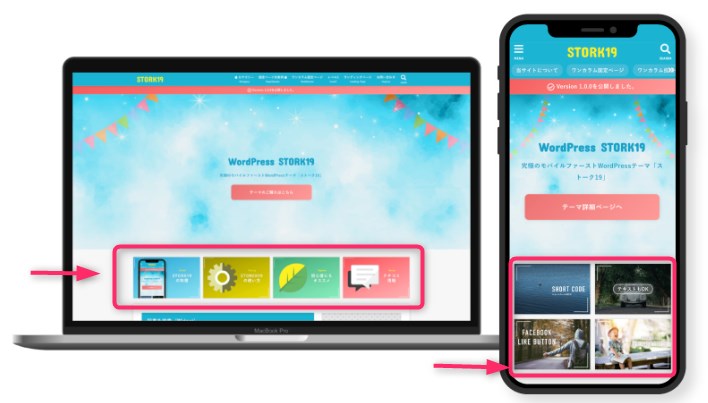
初めてSTORK19![]()
![]()
これまでのSTORKの説明は、基本的な部分のみであくまで簡単だったものが、STORK19![]()
![]()
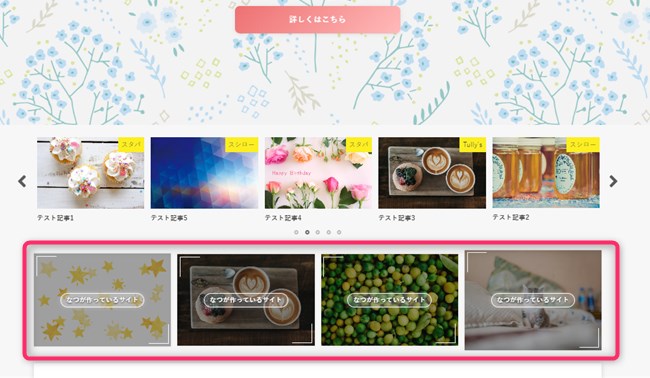
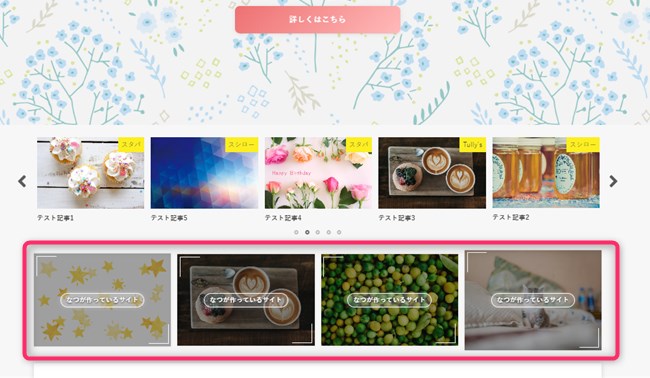
全体的にはやはり誰にでも使えるようにとシンプルですが、色味とTOPページにタブが追加されています。


出典:STORK19![]()
![]()
これは、JINやCocoonでも用意されているタブに変わっていますね。旧STORKならここはスライダーでした。タブとして大きく表示することでユーザーがより見やすく選びやすい構図となっています。
STORK19は旧STORKに比べて機能は増えましたが、複数ブログに使うことができないのとランキング作成機能がありません・・・。


STORK19のクーポンコードはあるの?
2019年にSTORKを購入されている人は、クーポンコードが配布されていて追加料金200円でSTORK19![]()
![]()
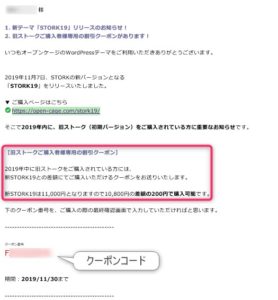
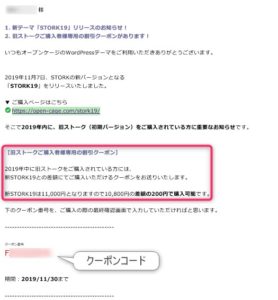
クーポンコードについて
クーポンコードは公式サイトではなく、OPENCAGEから来るメールに添付されていました。2019年にSTORKを購入してメルアドを登録している人には配布されています。


クーポンの概要
- 2019年にSTORKを購入した人が対象
- 2019年11月30日まで有効
- 追加料金200円(10800円割引)
- 今現在はやってない
クーポンコードの特典は過去にSTORKを購入したことが条件で、期間限定だったためにすでに終わってしまっていますが、STORK19は新機能を備えていますので購入する価値はあります。
STORK19の新機能11個
旧STORKは使いやすいことを追求したテーマでしたが、STORK19![]()
![]()
- ピックアップコンテンツ
- パンくずナビの位置指定
- Googleフォント変更設定
- 画像の遅延読み込み
- NEWマークの表示期間
- 見出しデザイン
- Gutenbergの装飾設定
- 前後の記事の表示設定
- 関連記事の表示設定
- 投稿者名の表示設定
- デフォルトの「No Image」を登録する
↓ 複数使用ができ、ランキング作成機能もある人気Wordpressテーマ「THE THOR」
STORK19の機能を具体的に説明
ここからは、11個の機能を詳しく説明していきます。JINやAFFINGER5など他のWordpressテーマも意識している機能が出てきていますので要チェックです。
1. ピックアップコンテンツ
ピックアップコンテンツとは、JINやAFFINGER6でも人気の高い機能です。ページの上部に4つ並べてサムネイルを設置し、ユーザーがクリックすると指定のURLページに飛ぶというものです。
スライダーみたいに動きはありませんが、見やすかったりテキストを入れるとわかりやすくアピールできます。STORK19の場合は既存のスライダーの下部分に配置されます。


この、デザインは導入後20分くらいでざっと制作したものです。誘導したいURLは他のサイトでもOKです。
AFFINGER5よりもこのテキスト部分がハッキリと見えるのと若干ピックアップコンテンツの画像が大きいので使いやすい部分もあります。
2. パンくずナビの位置指定
内部SEO対策としてパンくずナビも係ると言われていますが、STORK19ではパンくずナビの位置を調整することができます。
- 表示なし
- サイト上部に配置
- サイト下部に配置
3. Googleフォント変更設定
サイト全体のフォント変更が可能です。以下の4種類に変更できますがデフォルトはConcertとなっています。
- Concert(デフォルト)
- UbuntuCon
- Lora
- Lobster
日本語部分は大きく変わりませんが、英語部分と数字が変わります。
Concert(デフォルト)


UbuntuCon


Lora


Lobster


4. 画像の遅延読み込み
SEO対策として知られる画像の遅延読み込み。ページを開いた時に見えないところは後から出てきてページ部分はできるだけ早く出してしまうという操作です。
画像の遅延読み込みをするかしないかの選択ができます。
5. NEWマークの表示期間
記事が新しく更新されたら記事一覧に「NEW」マークをつけれるようになりました。期間を設定しておくとその間に更新された記事に「NEW」がつきます。


6. 見出しデザイン
これまで見出しは1種類でしたがH2やH3の見出しデザインがカスタマイザーで選べるようになりました。全部で4種類の見出しを使えます。デフォルトはシンプルです。
- シンプル
- ボーダー
- 吹き出し
- ステッチ
1. シンプル
基本形の見出しです。長方形の中に文字を入れるタイプ。


2. ボーダー
上下の同じ線で文章を挟んだ見出しです。


3. 吹き出し
吹き出し風の枠の中に文章を入れる見出しです。


4. ステッチ
上下にステッチを施した可愛い系の見出しです。


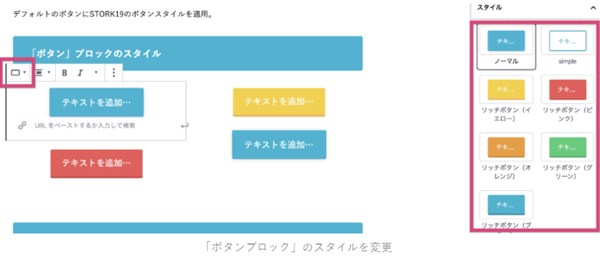
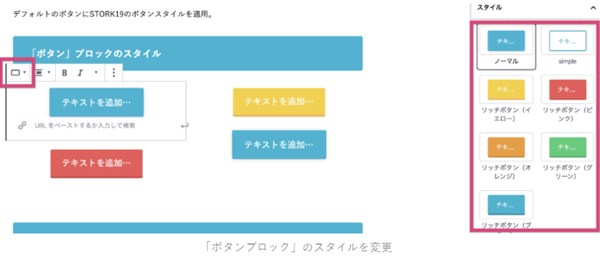
7. Gutenbergの装飾設定
STORK19はGutenbergのブロックエディタ用のシステムも導入しています。ボタンやマーカーなどの装飾に関してブロックエディタで見やすく表示されるようになりました。
ボタン○○とか文章では判断つきにくいものも、画像が出てくるのでよりわかりやすくなっています。


8. 前後の記事の表示設定
個別記事の一番最後に、その記事の前の記事と後の記事が表示されますが、STORK19では表示・非表示が選べるようになっています。


9. 関連記事の表示設定
個別記事の一番最後に、関連記事が表示されるようになっていますが、STORK19では表示・非表示を選べるよになっています。


10. 投稿者名の表示設定
投稿者(記事を書いた人)の表示・非表示もカスタマイザーでできるようになりました。外注さんを使って記事を作成してもらうときにも使えますし、記事に名前があるだけで、なんとなく信頼できる記事というイメージができるので使ってみてください。
11. デフォルトの「No Image」を登録する
アイキャッチを設定していない場合に、記事一覧などでカッコ悪くなってしまうのを防ぐためにあらかじめデフォルト設定で「No Image」を設定しておくことができます。
カッコイイ画像を設定しておけば、見た目にも良くなりますのでおすすめです。


これは、デフォルトで用意されている画像です。工夫次第でカッコイイ画像を作っておけば、センスの良いデザインとして見ることもできます。
STORK19の機能を使ってみた第一印象
旧STORKを使った時とはまた違い、STORK19![]()
![]()
元のSTORKという構成とデザインは変えずに付属機能が増えたというのが今回のSTORK19の機能変更です。
ただし、やはり機能が増えた分、初心者には難しくなるかな・・・という印象もぬぐえず・・・。STORK19に今後お願いしたい機能としては、やはり「着せ替え機能」と「ランキング作成機能」。
ランキングって結構プラグインでも作りづらいし、画像とってきたり配置はどうするとか星評価とか面倒なんですよね。
そこは、もう少し頑張ってほしいところ。あと2000円くらい高くてもいいからその2つの機能は付けて欲しいと感じました。
STORK19機能 なつ独自5段階評価
STORK19の機能について、なつが独自5段階評価しました!
|
STORK19は、JINのタブ機能も追加しましたし、SEO対策もはっきりとわかりやすくなりました。デザイン的には個人ブログに向いています。
ただ、TOPページにスライダーとピックアップコンテンツを配置すると枠の大きさが同じなので若干うるさくなるかな・・・と。
あとは着せ替えとランキング作成機能、そして複数使用を可能にしてほしい・・・
これまでの弱点だった機能の少なさは克服できていると思います。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!