ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作る際にトップページも作りますし、記事作成に投稿ページも作ります。いつも記事に投稿者コメントを入れたいだとかアイキャッチにクレジットを入れたいだとかそれぞれリクエストがあると思います。
1投稿ずつ設定するのは面倒ですが、AFFINGER6では一括して設定しておくことが可能です。
AFFINGER6の固定ページと投稿ページの一括設定についてお伝えしていきます。
もくじ
AFFINGER6の固定、投稿ページで設定できること
固定ページや投稿ページ設定でできることは以下の通りです。
- コメント関連
- アイキャッチの設定
- プロフィール関連
- 関連記事
- 投稿日など
「この記事を書いた人」なども設定して配置しておけば、最新記事のタブを表示させたりできますのでとても便利です。アイキャッチは投稿ページで非表示にもできたり、テキストを画像の上に表示させたりと細やかな設定が可能です。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6の投稿ページの設定 1. 「コメント関連」
投稿ページの最後にユーザーがコメントを書きこめるようになっていますよね。その部分の細かな設定ができるようになっています。コメントが要らない場合も設定をしておきましょう。
コメント部分のテキスト変更
コメント欄が一番最後にきますが、実際にコメントの欄のタイトルが初期の段階では「comment」となっています。この部分は好き好きだとは思いますが、私がブログを作る際にはできるだけ読みやすい日本語表記に変更しています。


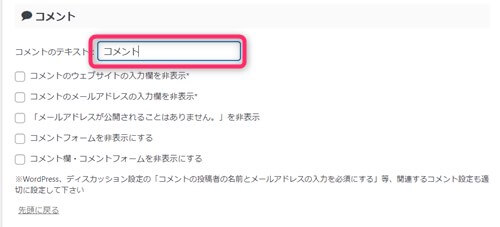
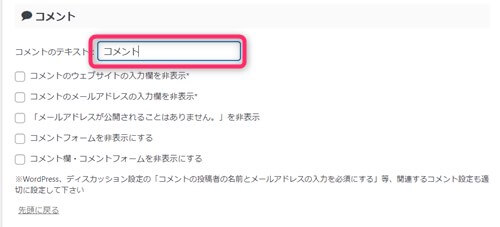
▼ AFFINGER6管理画面 ⇒ 投稿・固定記事
コメントというタイトルの部分までスクロールしていき、コメントのテキスト枠に好きな文字を入力してください。


すると投稿ページの下部分に設定した文字が出てきます。


コメント欄を表示させない
コメントは時には力になりますが、内容によってはびっくりするようなものが入ってくることもあります。


そこで、コメント欄を表示させない方法をお伝えします。
前章と同じ場所で操作します。
「コメントフォームを非表示にする」という部分がありますのでチェックを入れSAVEをクリックします。
タイトル下メッセージを消す
前章で作業をした「コメント」というテキストの下にある「メールアドレスが公開されることはありません。」という文言も消すことができます。これも同じ場所にありますのでチェックを入れると消えます。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の投稿、固定ページの設定 2.「アイキャッチの設定」
投稿ページの記事をスムーズに読んでもらうために、目を引くアイキャッチを配置することも多いです。アイキャッチの配置の仕方やその上に大事な文字などを表示させることも可能。
アイキャッチを投稿記事の一番上に置く
アイキャッチの画像を記事の最初に配置する操作をします。
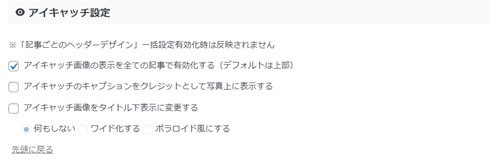
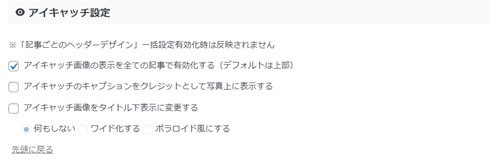
▼ AFFINGER6管理画面 ⇒ 投稿・固定記事
デフォルトでは上部設定になっているようですが、もし出てこない場合にはこの部分を操作してみてください。


アイキャッチ画像の表示を全ての記事で有効化するにチェックを入れSAVEをクリックします。
アイキャッチの上に重ねてクレジットを配置
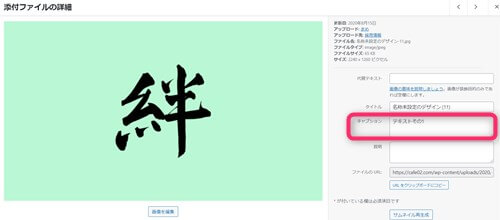
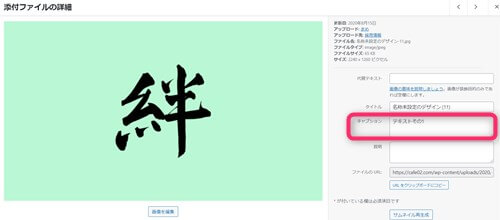
アイキャッチを配置した右下にクレジット(テキスト)を入れることができます。メディアライブラリでテキストを入力しておけば表示されます。
▼ メディア ⇒ ライブラリ


キャプションの部分にテキストを入れておきます。
▼ AFFINGER6管理画面 ⇒ 投稿・固定記事
「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」
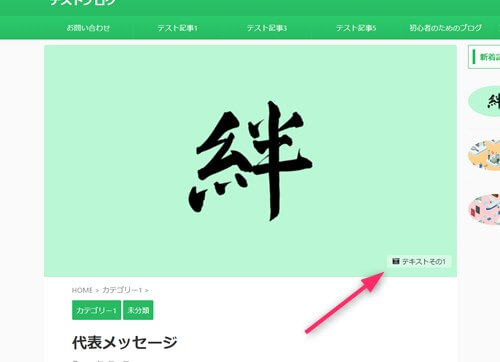
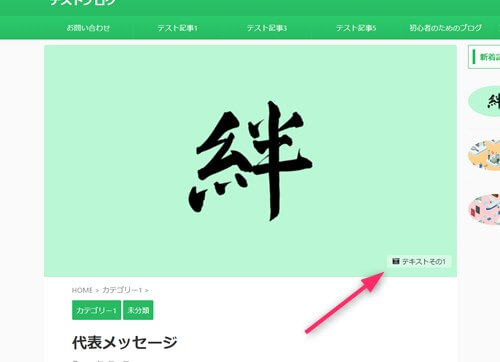
「アイキャッチのキャプションをクレジットとして写真上に表示する」
上記2か所にチェックを入れSAVEをクリックします。
設定ができると以下のようになります。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の投稿、固定ページの設定 3.「プロフィール」
記事の一番最後に「この記事を書いた人」という自己紹介を見たことがあると思います。この部分も一括で設定をしておけますので、最初にやっておきましょう。
ただし、画像や文章などはあらかじめ設定をしておかないと出てきません。そこで、設定への流れをざっくりと説明していきます。
プロフィール設定
まずは、この記事を書いた人欄に出てくるプロフィールを書きます。
▼ ユーザー ⇒ ユーザー一覧
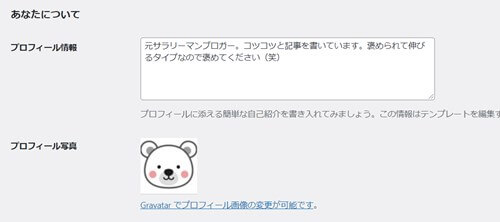
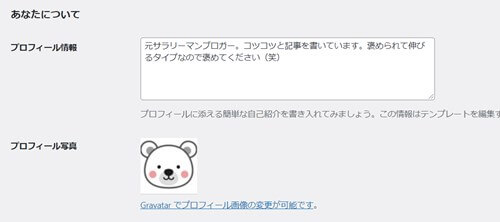
このページの下にスクロールしていくと、「あなたについて」のタイトルの部分、「プロフィール情報」と「プロフィール画像」を設定します。


あまり長くても読んでもらえないので、自分を表すエピソードなど簡潔に書いておきます。画像についても設定します。
プロフィールの表示設定
上記の設定が終わったら次は表示するように設定します。
▼ AFFINGER6管理画面 ⇒ 投稿・固定記事
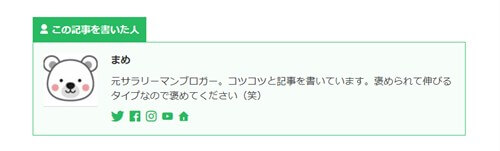
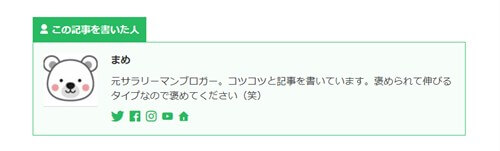
「この記事を書いた人」を有効化するにチェックを入れSAVEをクリックします。すると以下のようになります。


この記事を書いた人の関連記事
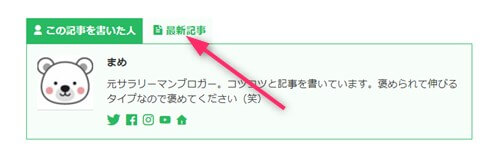
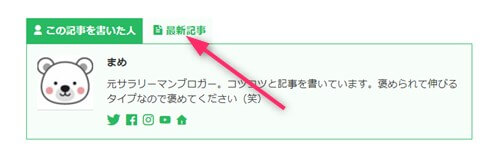
「この記事を書いた人」の横に関連記事を追加しタブで開けるようにもできます。


最新記事のタブをクリックすると以下のように開きます。


「この記事を書いた人」の最新記事を表示するにチェックを入れSAVEをクリックします。
その他、このエリアでできること
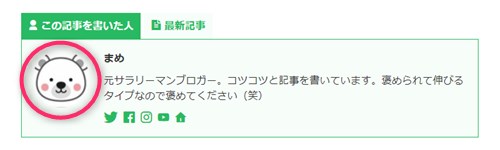
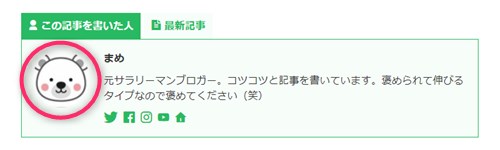
その他、画像の切取り部分を丸くすることも可能です。


画像では少しわかりづらいですが、丸く切り取られています。
アバター画像を丸くするの部分にチェックを入れSAVEをクリックします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の投稿、固定ページの設定 4.「関連記事」
関連記事の表示・非表示の操作も一括でできます。同じ画面で操作をしていきます。関連記事は記事の最後に配置する一覧ですが、最後まで読んでくれた読者は、次の行動に出てもらいやすいので、ぜひ設置してみてください。
位置は、コメント欄の下に配置されます。


- タイトル・・・関連記事(テスト)
- 3記事表示
▼ AFFINGER6管理画面 ⇒ 投稿・固定記事


関連記事一覧のタイトルの部分に表示する件数と関連記事一覧に表示する見出しを入力します。表示させたくない時には、「投稿の関連記事を非表示にする」にチェックを入れます。
AFFINGER6の固定、投稿ページの設定 5.「投稿日など」
固定ページや投稿ページに投稿日などが記載されていることがありますよね。それらを表示するのかしないのかをコチラで設定ができるようになっています。
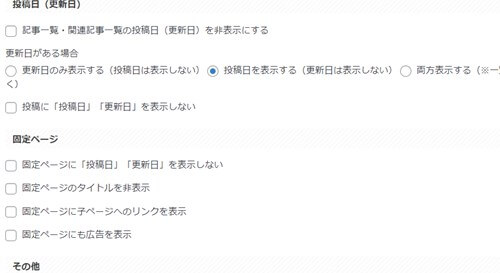
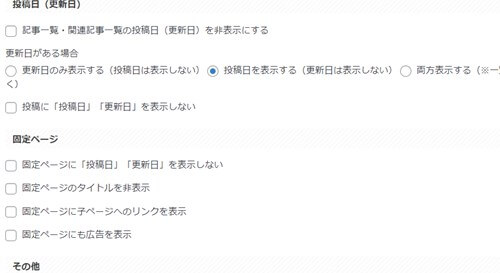
以下の部分で変更します。


だいたい使いそうなものは以下の操作です。
- 記事一覧・関連記事一覧の投稿日(更新日)を非表示にする
- 投稿に「投稿日」「更新日」を表示しない
固定ページ
- 固定ページに「投稿日」「更新日」を表示しない
AFFINGER6の固定、投稿ページの設定 まとめ
基本的には、AFFINGER6の管理画面でできる固定ページ・投稿ページ関連の設定方法をお伝えしました。「この記事を書いた人」以外は小さな設定ではありますが、キッチリと設定しておくことでユーザーにも見やすく使いやすいサイトになります。
ちょっとしたことですが、固定ページと投稿ページを整理してユーザビリティにも配慮したブログにしていってください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。

















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!