こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを読んでいてふと「どんな人が書いているんだろう?」と感じたことはありませんか?
ブログを作ったらまずは、プロフィールを設置しましょう。書いている人の顔がわかると読者はそのブロガーに一気に親近感がわきます。
WordPressでは、そのまま設置する超簡単な方法やプラグインを使う方法、さらに公式など複数の作り方があります。
ここでは、WordPressのプロフィール2パターンの作り方を説明していきます。
もくじ
WordPressのプロフィールはなぜ必要?
WordPressのブログに必ずしもプロフィールが必要というわけではありません。しかし、プロフィールを設置することによって、メリットがあります。
- ブログを作っている人間の紹介・・・親近感
- 管理人のスキルや専門知識を知ってもらう・・・信頼
- そのブログのコンセプトの紹介・・・理解
- 連絡先の明示・・・ビジネスの機会
よく「顔が見える野菜」とか誰が作ったかというシールが貼られた野菜なんかがスーパーでありますよね。
まったくなにもないよりも、誰が作ったかという情報があるだけでグッと信用が高くなる気がします。
ブログでも、誰が書いたかわかったり、その人の得意分野がわかれば専門として書かれた記事内容は信頼度が上がります。
さらに、コメントできるURLなど書いておくと、ビジネスにつながったりします。
WordPressプロフィールの最適な場所
ブログのプロフィールの作り方を説明する前に、ブロガーがなぜ右上にプロフィールを配置しているのか疑問に思ったことはありませんでしょうか。
PC画面ではサイドバーの一番上が目立つので配置しているというのもありますが、実はこの位置は読者のサイトを見る動線上でもあります。
プロが配置するWebサイトの動線とは?
Webサイトのプロがよく使うのが「Z型パターン」と「F型パターン」というものです。これはサイトを訪れた人の視線の流れがこの文字通りに流れることからその視線上に大事なものを配置するのが良いとされています。
Z型パターンとF型パターンとは?
ブログを目で追うと、以下のような図式になります。なので、流れから言うと、タイトルをざっくりと見た後、Z型もF型も右上に視線が行くわけです。


目線が左から右、そしてまた下に降りていき横に読む傾向のことです。


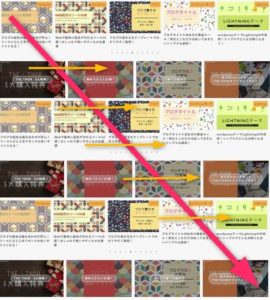
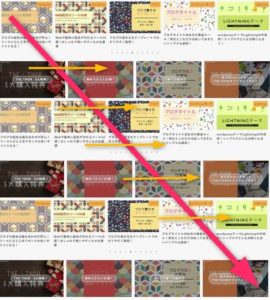
なので、一番最初に見てほしいものをサイドバーの右上に配置するのは正解なんです。もうひとつ、余談ですが同じものが並んで配置されている場合には「グーテンベルクダイヤグラム」という視線の動きがあるので一応説明しておきます。


画像のように均等に同じような情報や画像が並べられている場合には目線は左上から右下に流れながらチラチラとその他の情報を見ながら下がっていくような動線です。
つまり、ブログのキモの部分やプロフィールは右上に配置するのは正しいということになります。
WordPressのプロフィール作成前の注意点!
プロフィールは、そのブログのまさしく顔となります。例えば顔色が悪く人相が悪い画像を使ってしまうと、ブログを訪れた人も居心地が悪くなりますよね。
ゴージャスすぎても「嘘じゃないの~」となってしまう可能性があるので最低限以下のポイントを頭に置いて画像を作ってみてください。
- 知性を感じられるか
- 誠実そうに見えるか
- 温かそうな雰囲気
- 目立ちすぎないか
- 好感が持てるか


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPressのプロフィールカスタマイズ方法2種類
ここからは、実際Wordpressのプロフィールはどんな作り方があるのか説明していきます。追加CSSを使う方法もありますが初心者の方の場合にはシンプルに作っていく方法をおすすめします。
- 初心者におすすめな方法・・・画像を作って手動で配置する
- プラグインを使う
ワードプレスでプロフィールを作る具体的な方法をここから説明していきます。
WordPressのカスタマイズ方法 1. 画像を作って手動で配置する
初心者の方には画像を作ってしまってウィジェットに配置するこの方法がおすすめです。CSSを使う方法もあるのですがうまくいかなかったりするとかえって時間がかかるので、超シンプルな方法をご紹介します。
プロフィール画像を作る
プロフィール画像は、自分で作っても良いですし適当な画像を使っても良いと思います。もちろん写真でも構わないので取り込んでおきましょう。
プロフィール画像を探すなら以下の記事が役にたちます。
アバターで探す
ネット上では、アバター (avatar)を無料で作れるサイトがあります。アバターとは、自分自身の分身となるキャラのことを言います。
アバターの無料ツール2種
- Iconpon
- CHARAT FACE
アバターのツールは結構あるのですが、商用利用の定義を細かく設定しているツールもあります。特にアフィリエイトをしているブログはダメというところもあるので、使うときには必ず確認をしてから使用してください。
上記のIconponなどは商用OKなので使えます(2020年2月時点)
Iconponのアバター作成例






プロフィール画像の背景を丸く切り取りたい場合
プロフィール画像の角を取って丸く切り取りたい場合に便利なツールがあります。「バナー工房」で背景を丸く切り取ることができます。
背景の切り取り方法
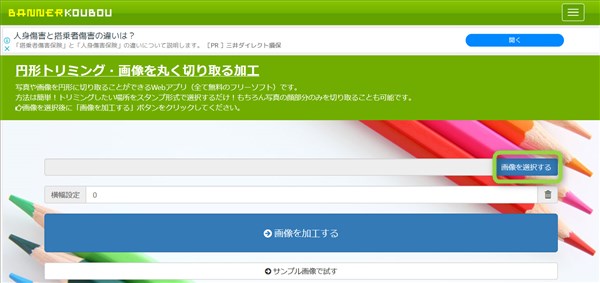
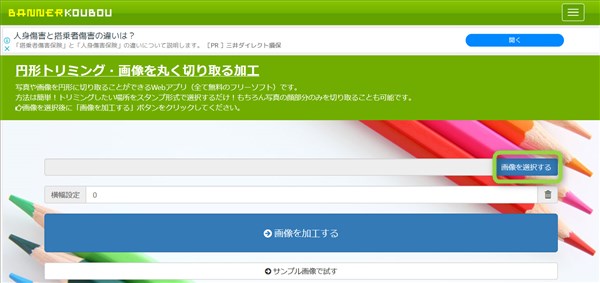
バナー工房を開き、「画像を選択する」をクリックしプロフィール画像を指定します。


出典:バナー工房
「画像を加工する」をクリックすると、加工の画面が出てきます。


矢印部分をドラッグアンドドロップで引っ張り、円形にしたい大きさをここで指定します。現在の位置で円形に切り取るをクリックし右上の「保存」をクリックします。
プロフィール画像をサイドバー右上に配置
プロフィール画像ができたら、次は配置していきます。
▼ 外観 ⇒ ウィジェット
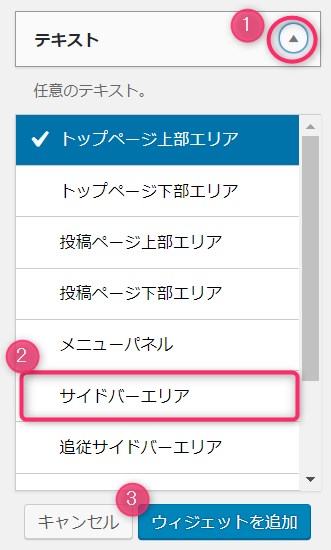
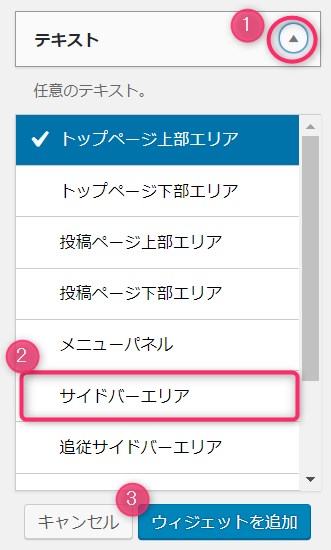
ウィジェットの中の「テキスト」を探してください。テキストの右上の▼をクリックするか、ドラッグアンドドロップでサイドバーまで引っ張っていってください。


テキストの右の▼をクリックして「サイドバーエリア」を指定し「ウィジェットを追加」をクリック。


テキストをサイドバーエリアの一番上にします。


テキストのタイトルを付け、画像を貼り付け、ご自身のプロフィールを記入して「保存」をクリックして出来上がり。
大きさを調整したい時
プロフィール画像が大きいと思ったときには、以下の2ステップで調整してください。
▼ 外観 ⇒ ウィジェット
- 画像をドラッグ&ドロップで調整
- テキストモードでHTML追加
1. 画像をドラッグ&ドロップで調整
画像の上をクリックすると枠が出てきますので右下の部分をドラッグ&ドロップで小さくする。


2. テキストモードでHTML追加
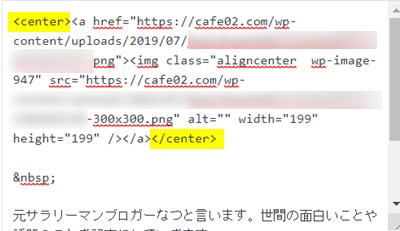
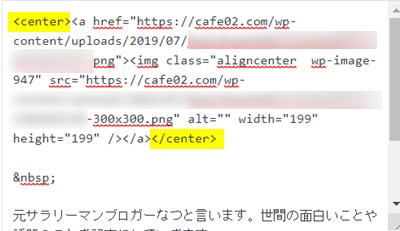
小さくした分、画像が横に移動するので真ん中にする方法です。上記と同じ画面でテキストモードにしてください。
画像の部分のTHMLの最初と最後に以下の文字を入れます。


WordPressプロフィール完成図


プロフィール欄カスタマイズ方法 2. プラグイン
ここでは、プラグインを使ってプロフィールを作る方法をお伝えします。難しくはありませんが、プラグインをダウンロードしてからインストールするという2段階の方法をとりますので、初心者の方には難しいかもしれません。
通常なら、Wordpressのダッシュボードから取り入れることができるのですが、今回のプラグインは公式からダウンロードします。
- 検索で「Wordpress 公式」と入力
- 公式ページのプラグインば画面に「about author」と入力
- about authorをダウンロードをする
1. 検索で「Wordpress 公式」と入力
Googleでもヤフーでも良いので、「Wordpress 公式」と入力し検索をかけてください。すると以下のような画面が出てきます。


公式の上部にある「プラグイン」をクリックします。
2. 公式ページのプラグイン画面に「about author」と入力
プラグインの検索窓に「about author」と入力します。


3. about authorのダウンロードをする
以下のようにabout authorの部分をクリックし「ダウンロード」する。


ダウンロードをしたらあなたのパソコンに以下のようなファイルが出てきます。


次は第2段階、about authorのファイルをWordpressにインストールしていきます。
WordPress公式からダウンロードしたファイルをインストールする方法をお伝えします。
▼ 外観 ⇒ プラグイン ⇒ 新規追加


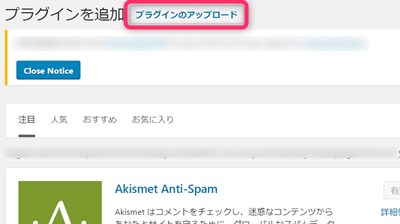
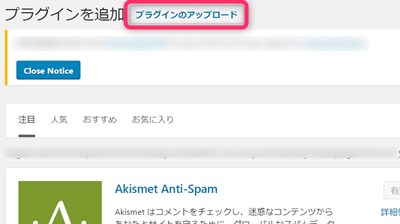
「プラグインのアップロード」をクリックして展開し、「ファイルを選択」をクリックする。


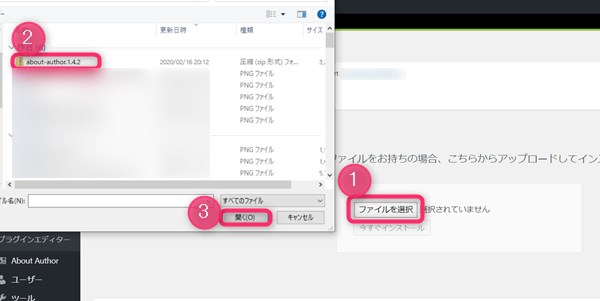
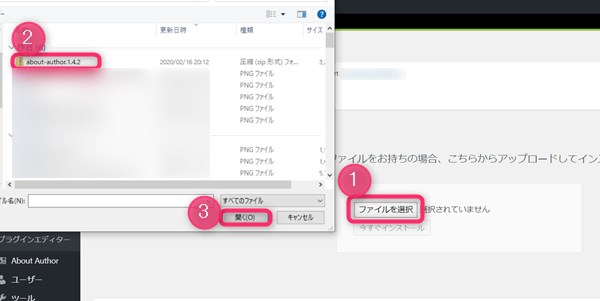
ダウンロードをしたファイルを選び「開く」をクリックする。
「今すぐインストール」をクリックし「有効化」する。


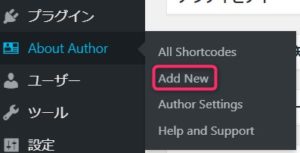
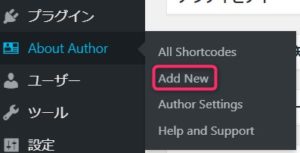
プラグインが導入できたら設定をしていきましょう。about authorをインストールしたら以下のような項目がでてきます。


「All Shortcodes」と「Add New」を使って設定していきます。
▼ About Author ⇒ Add New


形式を選ぶ
形式は全部で10個ありますが、無料で使えるのはTemplate 1とTemplate 2です。その他は有料となります。




今回はTemplate2を使って説明していきます。
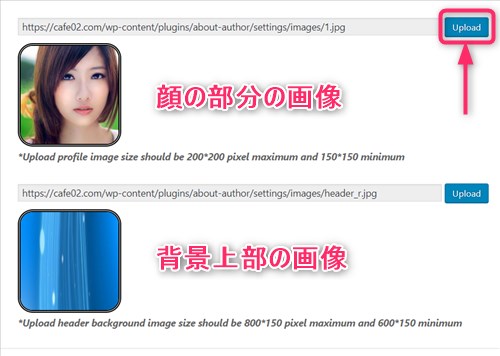
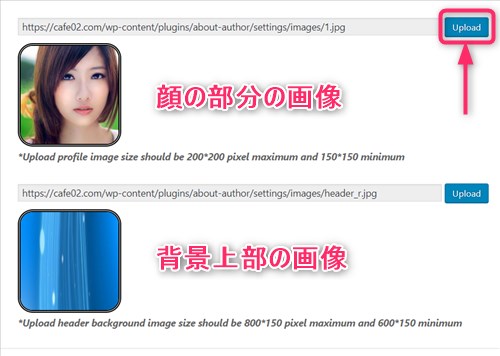
画像の取り込み
画像の取り込みだけ少しコツが必要ですので説明をします。


Template2の場合、アバターの部分の画像と背景の画像が必要です。


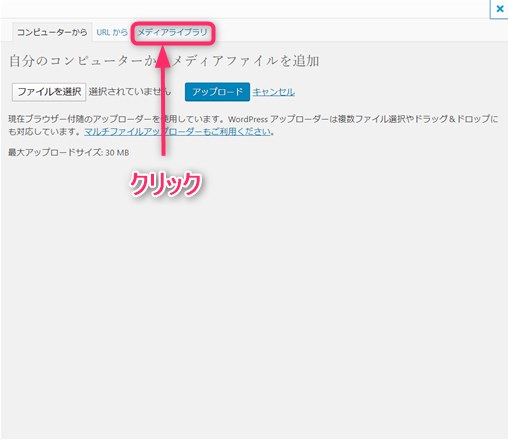
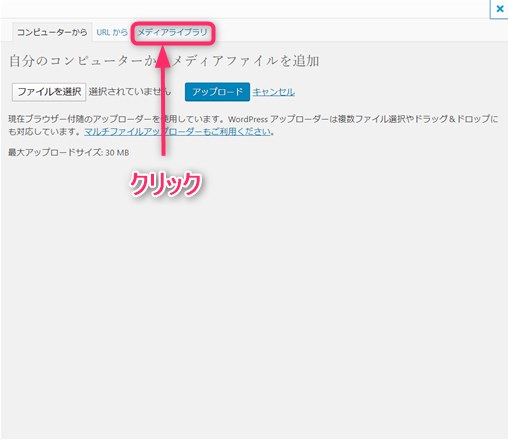
ここでは、コンピューターに保存されている画像、URLで指定、Wordpressのメディアの3つの取り込む方法があります。
「メディアライブラリー」をクリック


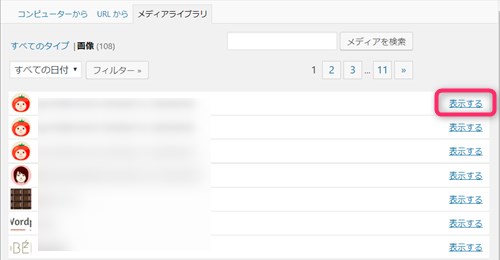
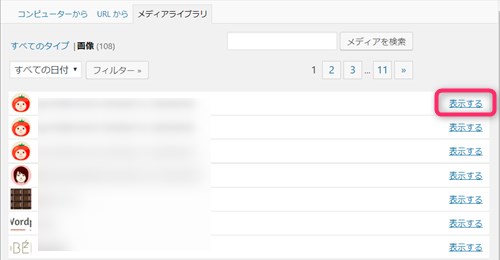
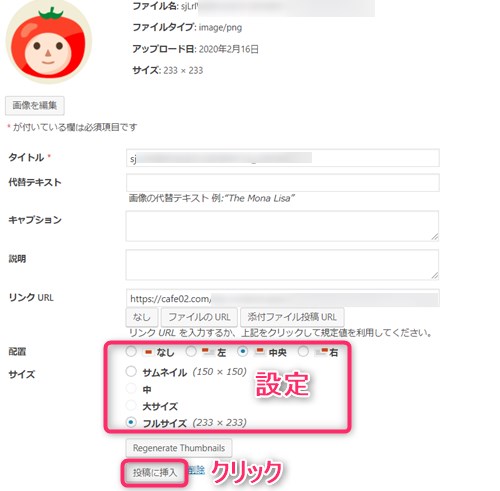
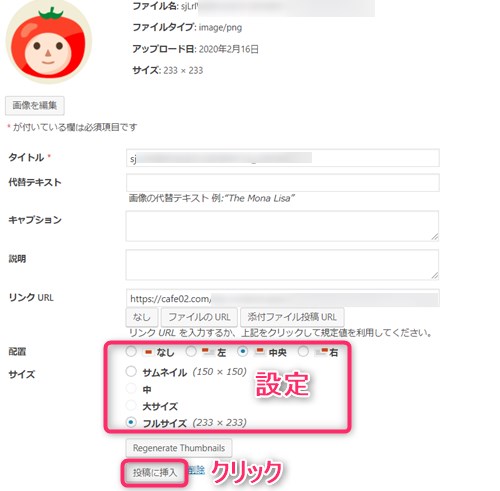
プロフィールに入れたい画像の右側、「表示する」をクリックします。


配置や画像サイズの設定が終われば「投稿に挿入」をクリックします。
画像以外の設定場所
設定項目は以下の通りです。SNSなどの設定も細かくできますがすべて設定する必要はありません。


- Profile Image Layout・・・画像の枠
- Profile Image Layout settings・・・枠の色と太さ
- BackgroundColor option・・・背景
- Name Text Settings・・・名前
- Website Text Settings・・・ブログ名など
- Description Text Settings・・・説明
- Social link Settings・・・SNS
- Social Link Color・・・SNS色
- Social icon size・・・SNSアイコン色
- Font Family・・・フォント
- Custom CSS
項目をひとつひとつ見れば設定は難しくなく感覚的にできます。
全部設定が終われば右上の「公開」をクリックして完了
プロフィールカスタマイズ方法 3. プラグインのショートコード配置
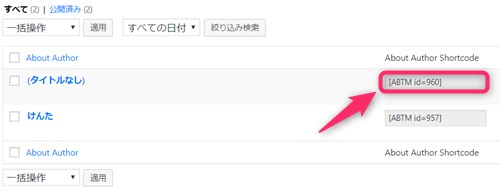
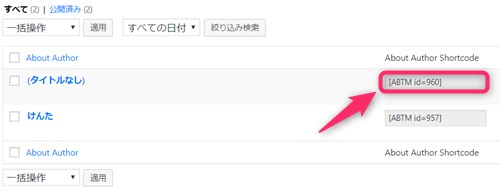
about authorで設定したプロフィールのショートコードを配置していきます。about authorのショートコードは以下の方法で取り出しておいてください。


▼ About Author ⇒ All Shortcode
ショートコードは以下の部分となります。


サイドバーに設置
プロフィールをサイドバーの右上に配置していきます。
▼ 外観 ⇒ ウィジェット
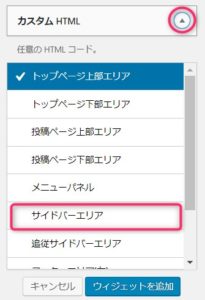
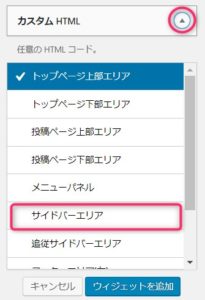
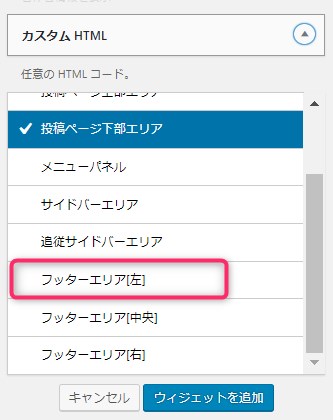
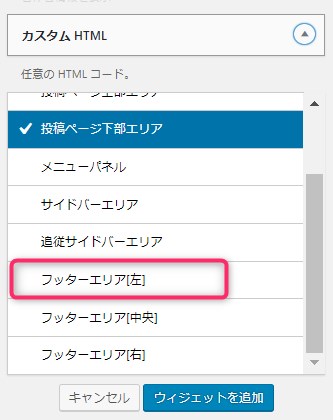
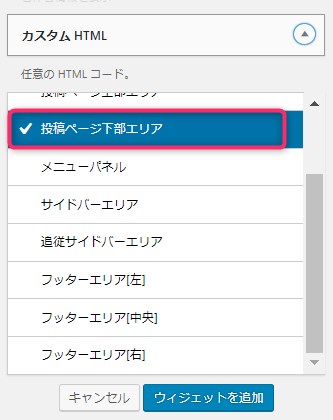
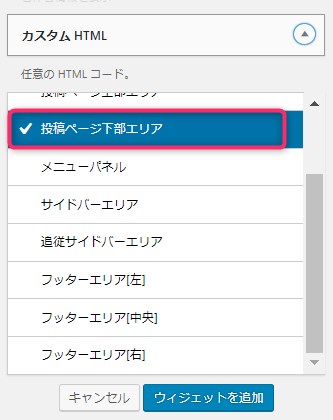
「カスタムTHML」を探していただき、ドラッグ&ドロップでサイドバーに持っていくか、▼マークで開き、サイドバーをクリックし「ウィジェットに追加」をします。


配置図
サイドバーの上部に設定できました。


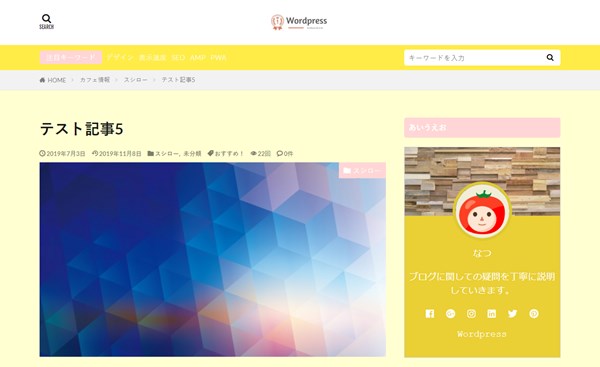
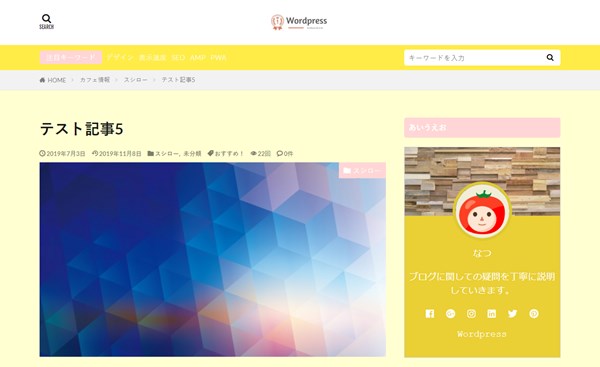
フッターに設置
サイドバーに設定できたら、あとは同じ作業でいろんな場所に設定できます。ウィジェットの「カスタムHTML」でフッターを選べば配置できます。


配置図


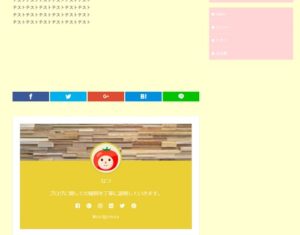
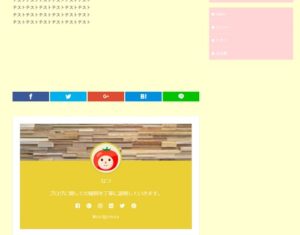
記事の下に設置
こちらも同じ方法で、ウィジェットのカスタムHTMLの「投稿ページ下エリア」を選んでショートコードを入力してください。


配置図


WordPressのカスタマイズは慣れれば簡単
WordPressのプロフィールは1度作ってしまえばよいものなので、多少面倒でも作っておきましょう。ただ、手動にしろプラグインにしろ手間がかかるのでテーマ自体にプロフィール設置できるものを選ぶと楽です。
たとえば当ブログで紹介している「THE THOR」の投稿下のプロフィール画面なら以下のようになります。


画像さえ設置できればワンクリックでここまでできますので、プロフィールが難しく感じた方にはとてもおススメです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!