ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログのトップページなどでよく見かける「スライドショー」ですが、Cocoonでも管理画面で設定が可能です。
Cocoonのカルーセル機能(スライドショー)についてお伝えします。
もくじ
Cocoonのカルーセル(スライドショー)とは
Cocoonで操作する場合、一般でいうスライドショーは「カルーセル」という呼び名となっています。初めて使う人にとっては馴染のない言葉で迷うかもしれませんが、スライドショーと同じ機能ということを覚えておいてください。


Cocoonのカルーセルでできること
Cocoonのスライドショー(カルーセル)では、細かな設定もできるようになっています。例えばサムネイルの流れる「速さ」とか、「表示数」とかです。
- カルーセルの表示
- スマホでの表示オンオフ
- 人気記事・カテゴリー・タグ記事の選択
- 並び替え
- 表示させる数
- カードの枠線
- オートプレイ有・無し
- オートプレイの時間調整
Cocoonのカルーセル表示例
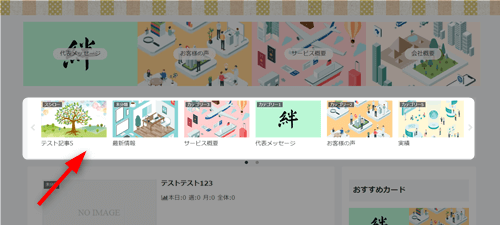
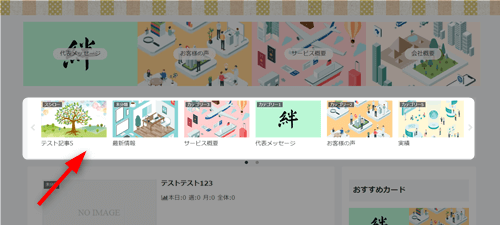
トップページに人気記事を表示させた例です。画像だけなので動きはわかりませんが、オートプレイを設定すると指定した秒数でサムネイルが流れてくれます。


上記はおすすめカードとアピールエリアも一緒に配置していますが、タグをつけて指定することもできるので、便利です。
使い方でタグをつける方法もお伝えしていきます。


【動画】Cocoonのカルーセル設定
Cocoonのカルーセル設定です。アピールエリア+カルーセルにするとスマートに配置できます。動画内ではおすすめカードと上下の配置としていますが、ちょっとゴチャついて見えています。
- アピールエリア + カルーセル
- カルーセルのみ
00:00 オープニング
00:08 表示設定
01:11 タグのつけ方
02:43 枠線
02:59 オートプレイ設定
Cocoonカルーセルの設定場所
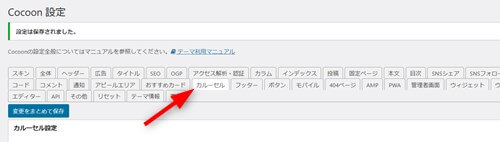
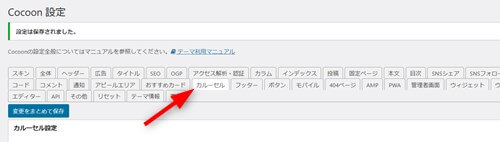
ここからご説明していく内容の操作場所は以下のようになります。全部同じページで設定可能です。
▼ Cocoon管理画面 ⇒ カルーセル


ここさえわかれば、あとは楽勝で設定できますので、どういった設定にするのかこの先でご確認ください。
カルーセルの表示 / スマホでの表示オンオフ
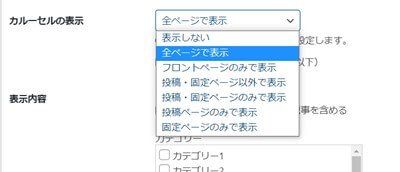
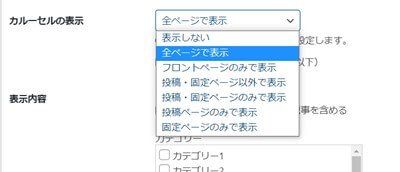
最初に設定するのは、ブログのどの部分でカルーセルを表示させるのかを決めます。表示されないという場合はだいたいここで「表示しない」になっていますのでご注意ください。


カルーセルをどのページで表示させるのかをここで設定します。
- 表示しない
- 全ページで表示
- フロントページのみで表示・・・トップページ
- 投稿・固定ページ以外で表示
- 投稿・固定ページのみで表示
- 投稿ページのみで表示
- 固定ページのみで表示
人気記事・カテゴリー・タグ記事の選択
カルーセルに表示させるサムネイル(記事)の選択をします。人気記事もしくはカテゴリー、あと任意で設定したタグをつけた記事なども表示させることができます。
記事のタグ設定の2つのやり方
記事のタグといってもわかりづらいと思いますので、それぞれの記事にタグをつける方法をここでお伝えします。
- 投稿画面で設定
- 投稿記事一覧のクイック編集で一括設定
1. 投稿画面で設定
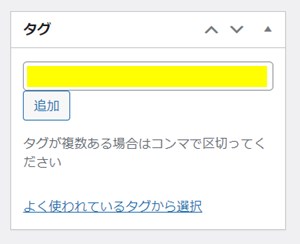
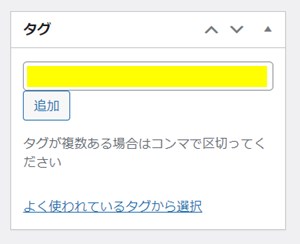
それぞれの記事の投稿画面で設定します。右側にタグというタイトルがありますのでそちらにpicupと文字を入力しておきます。(ブロックエディターの場合も右側にありますのでそちらに文字を入れてください)


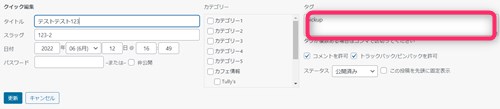
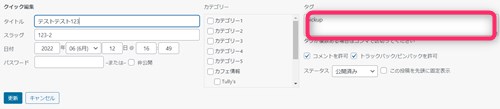
2. 投稿記事一覧のクイック編集で一括設定
複数の記事にタグを入れる場合にはこのやり方が便利です。
投稿一覧を開きそれぞれの記事のタイトルの下あたりにカーソルをもっていくと文字がでてきます。その中に「クイック編集」という文字を探してクリック。
すると以下のような画像がでてきますのでタグの部分にpicupと入れて左下の更新をクリック。


Cocoonカルーセルサムネイルの並び替え
カルーセルの並び替えは3種類あります。「ランダム」「投稿日順(降順)」「更新日順(降順)」です。
- ランダム
- 投稿日順(降順)
- 更新日順(降順)
サムネイルの表示させる数調整
表示させるサムネイルの数の調整もここでできます。最大表示の数を設定します。ただ、数には制限がありますので以下を参考にしておいてください。
- デフォルト・・・18
- 最小・・・12
- 最大・・・120
表示される数はPCとスマホでも決まっていますので、特に気にせず設定をしてみてください。
サムネイルのカードの枠線
表示されるサムネイルの枠線を追加することができます。デザインはひとつだけですが、キャプチャの文言と一緒に入るので整理整頓された感じになります。


Cocoonのカルーセル オートプレイ
オートプレイとは、サムネイルが勝手に流れる指定です。ブログに訪問した時、一定期間で横にサーッと流れる演出をご覧になったことがあると思います。
その設定をこの部分でやります。
オートプレイの実行
「オートプレイ」タイトルの「オートプレイを実行」にチェックを入れ変更をまとめて保存をクリックします。
オートプレイの時間の指定
「オートプレイインターバル」タイトルの部分で秒数を選びます。3秒~30秒まで。最後に変更をまとめて保存をクリックします。
この秒数については設定をして流れるのを見ながら調整してください。
ちょうどよい長さは?
カルーセルのサムネイルを動かすちょうど良い時間なのですが、デフォルトでは5秒となっています。一応、その設定でやってみると微妙に長かったので3秒くらいでよいと思います。
あまり長すぎると、ユーザーも帰っちゃいますしね。
Cocoonカルーセル設置の注意点
カルーセルは動きもあるので、ユーザーの目を引くのには効果的です。Cocoonではアピールエリアやブログカードなど目を引く演出が多いです。
全部設定できるからと盛ってしまうと逆に見づらくなったりしますし、サムネイルの画像が重くなる場合もありそうです。


設置するページのバランスを考えて設置しましょう。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!