ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
このページではWordPressテーマ「AFFINGER6」を使ってブログの、デモサイトを作っています。
AFFINGERは、ブログを作るためのちょっと気の利いたパーツの多いWordpressテーマです。操作に慣れてしまえばセンスのよいブログを作れるのでおすすめです。

⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
もくじ
AFFINGER6のデモサイト例
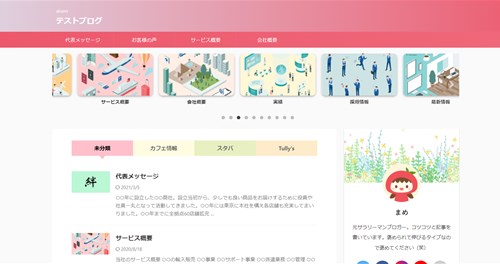
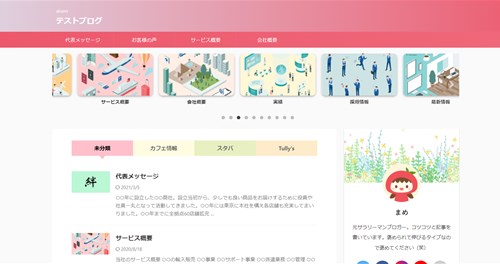
基本的な設定ができれば以下のようなデザインになります。AFFINGER6のカラーパターンを利用しヘッダーの背景色だけグラデーションにしています。


パーツごとの説明をしていきます。
AFFINGER6でブログを作る工程(動画)
10分弱の動画ですが、それぞれのパーツごとに動画にしていますので、わからない部分だけでもご覧ください。
ちょっとだけ、オリジナリティーを出したい時などの参考になる方法もあります。
この動画で設定をすれば、ブログの大部分が出来上がります。
AFFINGER6の基本形デザイン
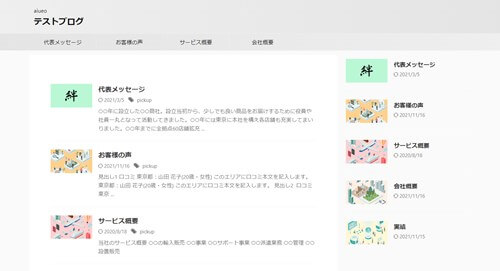
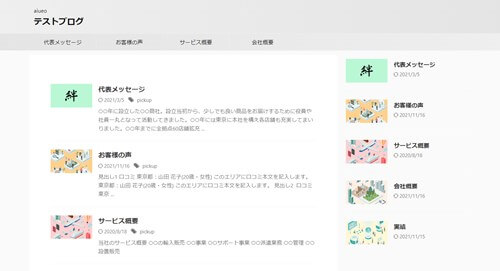
AFFINGER6を導入すると、以下のようなデザインとなっています。記事一覧などサムネイルが表示されるように記事は10記事程度入れてあります。




デフォルトの設定個所
メニューとトップページや個別ページのサイドバーは基本出てきますが、表示させないこともできます。
メニューは設定してあれば出てきますが、表示させないという設定もできます。
メニューを表示させない方法
デザイン上、メニューが不要と思う方は以下の操作をしてください。
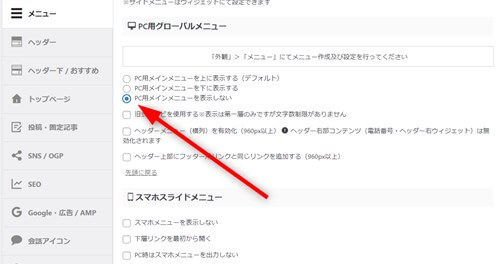
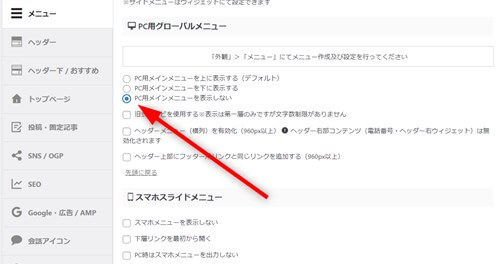
▼ AFFINGER管理画面 ⇒ メニュー
PC用グローバルメニューのタイトル部分にある、「 PC用メインメニューを表示しない」にチェックを入れSAVEを押します。
下にはスマホ用のメニュー表示操作ができますのでもしスマホのメニュー表示をしない人は同じようにチェックを入れてSAVEを押してください。


記事一覧を表示させない方法
デザイン上、トップページや個別ページでメニューが不要と思う方は以下の操作をしてください。
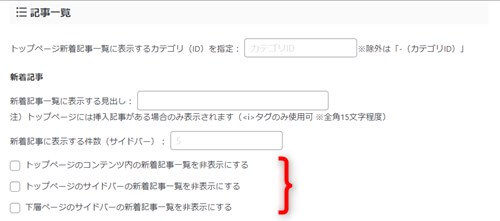
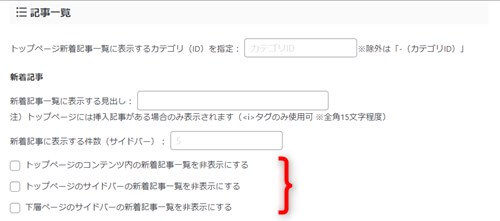
▼ AFFINGER管理画面 ⇒ トップページ ⇒ 記事一覧


- トップページのコンテンツ内の新着記事一覧を非表示にする・・・①
- トップページのサイドバーの新着記事一覧を非表示にする・・・②
- 下層ページのサイドバーの新着記事一覧を非表示にする・・・③




芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のメニュー設定
グローバルメニューやフッター、さらにサイドバーなどメニューを表示させることができますが、この設定がまず必須です。
そのあとどこに表示させるのかの操作をします。
操作の流れとしては、自分でメニューを作り、メニューの位置を設定します。
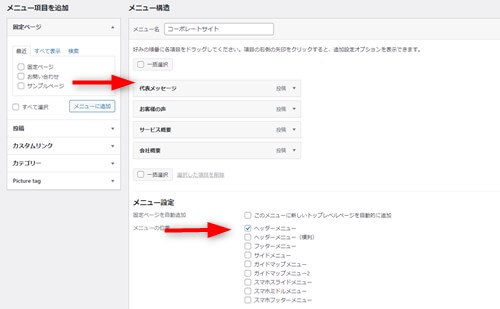
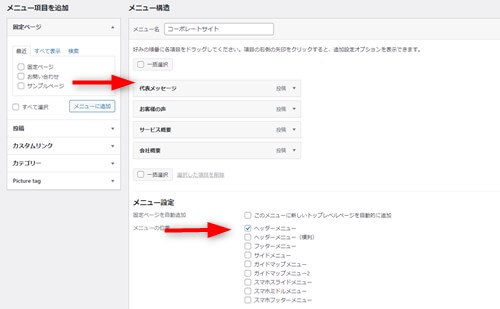
▼ 外観 ⇒ メニュー
新しいメニューのタイトルを入力し、左の「メニュー項目」からメニューに追加したいカテゴリーや、カスタムリンクなどを右の「メニュー構造」に配置します。
そして、どの部分でそのメニューを表示するのかを下の「メニュー設定」で指定します。


ヘッダーの画像を用意する
ヘッダー画像を用意する方法もここでお伝えします。ここでは、イラストACで画像をダウンロードし、加工をします。
加工はテンプレートが用意されているツールなどもありますので、利用するとセンスの良いものができます。
今回はイラストACを使っていますが、他のフリー画像もたくさんありますので以下のページで確認してみてください。
イラストACでの画像ダウンロード
イラストACで気に入った画像をダウンロードします。カテゴリーや検索で好みに近い画像が見つかったらダウンロードします。
⇒ イラストAC
イラストACはたくさんのイラストレーターさんが画像を展示しています。ジャンルが決まっている方などはカテゴリーで選んでください。
それでも迷う時には、人気イラストランキングや人気のイラストレーターという項目が、左のサイドバーにありますのでそちらから見てください。


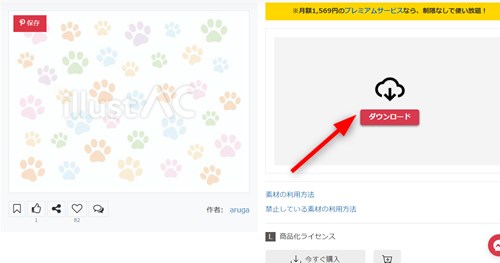
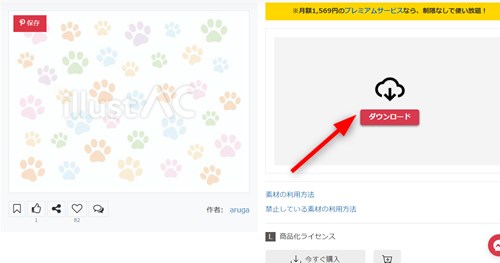
好きなイラストが見つかったらその画像をクリックするとダウンロードのボタンが出てくるので、押すとPCにダウンロードできます。


⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のカラーパターンの変更
まずは、色の変更をしていきます。レイアウトも同じところでできますが、今回はグラデーションの変更をしていくので別々に説明していきます。
カラーパターンの設定
色についてはいくつかありますが、AFFINGER6の色は基本どんなものにも合わせやすいちょっとマットな色になっています。
▼ AFFINGER管理画面 ⇒ 全体設定
カラーパターンという項目の中で好きな色を選びます。


↑ AFFINGER6の赤(やさしい)
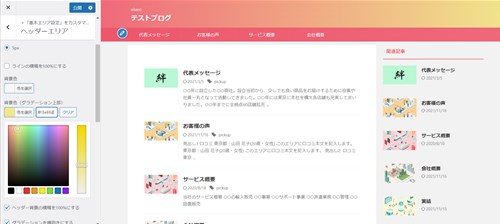
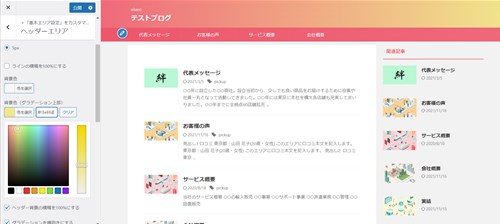
グラデーションの色変更をする
ヘッダー画像等を追加するので、このままでも充分使えますが、ちょっと目を引くためにグラデーションにしていきます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
背景色もしくは背景色(グラデーション部分)を変更する。


AFFINGER6のデザインパターンの変更
デザインパターンも同じように設定をしていきます。サイドバーのタイトルの形を調整することができます。
▼ AFFINGER管理画面 ⇒ 全体設定
デザインパターンの変更をします。
こちらも、合わせながら好みのものを選んでください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のスライダーを設置
サムネイルはアイキャッチ画像が小さく表示されているものですが、そのサムネイルが流れるととても目立ちます。
ここでは設置方法と、ちょっとしたデザインの変更方法をお伝えします。
スライダー設置方法
まず、スライダーを設置するには数記事は必要ですので、記事を入れてからこの操作をしてください。
▼ AFFINGER管理画面 ⇒ ヘッダー下/おすすめ
サムネイルスライドショーのタイトル部分の「フロントページ」「全ページ」のどちらかにチェックを入れてSAVEをクリックします。
サムネイルのデザインを変更する方法
AFFINGER6からは、サムネイルの角を取るというデザインができるようになりました。見た目にやわらかくなりますので、おすすめです。
▼ AFFINGER管理画面 ⇒ ヘッダー下/おすすめ
サムネイルスライドショーのタイトルの部分を下にスクロールしていくと、画像の調整ができるようになっています。
「画像を角丸にする」「画像に影を付ける」など好みに合わせてチェックを入れてSAVEをクリックします。


↑ 角をとり、影を付けてテキストを配置した例
AFFINGER6のタブ式カテゴリー一覧
トップページに配置できるタブ式カテゴリーは記事数が多い大きなサイトなどにはとても良い機能です。きれいに並べたタブの中に、記事を整理して配置します。
見た目にも可愛いし、記事がゴチャゴチャしないので便利です。
タブ式カテゴリー設置方法
タブ式カテゴリーは管理画面で行います。
▼ AFFINGER管理画面 ⇒ トップページ
タブ式カテゴリー一覧のタイトルの部分にある「 タブ式 カテゴリ一覧をフロントページに表示する」にチェックを入れ、カテゴリA、B、C、Dにカテゴリー番号を入力します。
タブに色を付けたい時には、下にあるタブの背景色を設定します。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のヘッダーカード
ヘッダーカードは、JINやSTORKにもある人気機能です。特に読んでほしい記事のサムネイルを上手に配置できます。
▼ AFFINGER管理画面 ⇒ ヘッダー下/おすすめ
ヘッダーカードのタイトル部分に、画像指定、記事のURL、タイトル等を入力しSAVEをクリックします。
AFFINGER6のプロフィールカード設定
サイドバーの右上は、ユーザーの視線が集まりやすい場所です。個人でブログをする場合にはここにプロフィールを配置している人が多いですよね。
AFFINGER6では、プロフィールカードして設置が可能です。
プロフィールの情報を入力する
プロフィールカードを作る前に、情報を入力していきます。
▼ ユーザー ⇒ プロフィール
下にスクロールしていき「あなたについて」のプロフィール情報を入力。
▼ 外観 ⇒ ウィジェット
「11_STINGERプロフィールカード」をサイドバートップに移動します。
▼ 外観 ⇒ オプション(その他) ⇒ プロフィールカード
背景画像を追加したり、アバター、ボタンなどをここで調整します。
アバターの形を丸にしたい場合
四角の画像の場合、そのまま配置されますが、画像を丸くするにはあとひと作業必要です。
▼ AFFINGER管理画面 ⇒ 投稿・固定記事
「この記事を書いた人」タイトル部分で「アバター画面を丸くする」にチェックを入れSAVEをクリックします。
トップページをYoutube動画にする
Youtube動画をトップページに配置することができます。もしなにか動画を持っていればトップページの背景にするこも可能です。
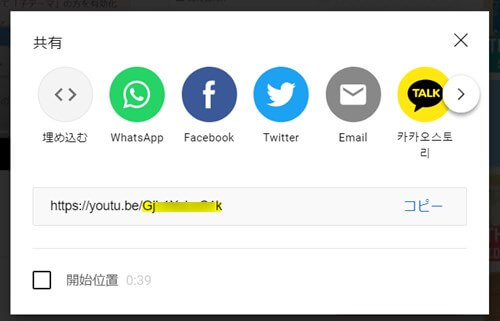
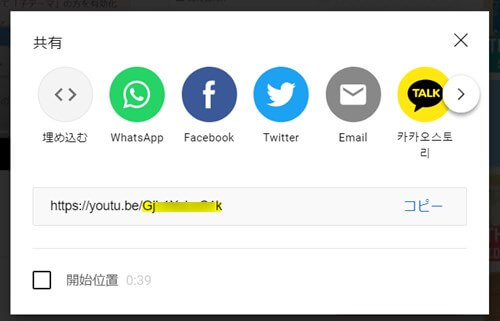
Youtube動画のコードはどこにある?
Youtube動画の右下に「共有」という部分があります。そこをクリックすると以下のような画像が出てきます。


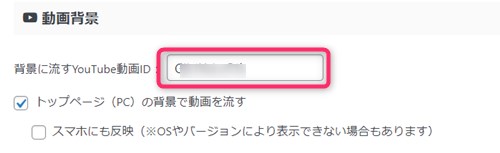
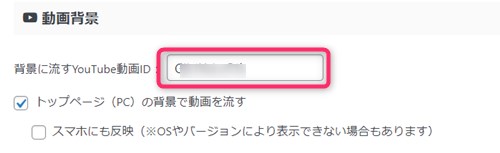
動画背景の「背景に流すYoutube動画ID」の部分にコピペしたコードを貼り付けます。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。


















