こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressでは、プラグインという拡張子を使っていろんな機能を追加しますが、デザインもまたテーマ導入するとイメージが変わります。
WordPress無料テーマでどんな風にブログのデザインを作っていくのかお伝えしていきます。
もくじ
無料Wordpressテーマ「Cocoon」を使って作成
無料テーマはたくさんありますが、その中でもCocoonは比較的カスタマイズしやすくできることが多いテンプレートです。


トップ部分には、文章が目立つようなアピールエリアがあったり、JINやSTORK19のようなおすすめカードを設置できたり、さらに着せ替え機能の「スキン」まで用意されています。
カスタマイズする専用部分がありますので、そこで操作を覚えれば簡単に変更することができます。
ブログを装飾する「色」のデザインツール
ブログをカスタマイズするときには全体の印象を決める「色」やヘッダー用の画像、ロゴなどにも気を配っていけば他のブログとの差がでてきます。
色合わせに関しては結構難しくて、よく配色のサイトなどあるのですがそのまんまブログに当てはめてしまうと違和感が出てしまうこともあります。
基本的には一旦当てはめてみて全体像を見ながら決めていく方が良いと思います。
- 配色のツール
- 画像やアイコンのツール
色の組み合わせがわかるツール
背景色・ヘッダー部分などの色はブログの全体のイメージを決めます。原色は強いので少し強さを抑えた和風の色がおすすめです。
- 原色大辞典
- NIPPON COLORS
- CANVA
1. 原色大辞典


Web上の色番号を調べるのにとても便利なツールです。自分の色のイメージ(明るい・あざやか・深い)などで色を検証できたりと色全般について調査できます。
2. NIPPON COLORS


和風の色がわかるサイトです。原色や洋色ははっきりしている分、同系色を合わせた方が無難ですが、この和風系の色はどの色であってもそれぞれ合わせやすいです。
3. CANVA


画像編集ソフトのCANVAの色見本。画像から色を引っ張ってきていて、全体像を目で見てイメージしやすい利点があります。
画像&アイコン
ヘッダーなどの画像を取り込むのにフリー素材はとても重宝します。アイコンについてもよくできたものがあるので是非活用してみてください。
1. FLAT ICON DESIGN


出典:FLAT ICON DESIGN
FLAT ICON DESIGNは、フリー画像にしてはとても高度なアイコンです。デザインごとに3色の背景が用意されていたり背景抜きも選べます。
2. イラストAC


出典:イラストAC
イラストACは、いろんなデザイナーさんや一般の方が登録してご自身の作品を公開しているサイトです。いろんな人からの投稿なので自分のイメージするものがあります。
3. フォトAC
フォトACもイラストACと同じ会社のサイトで、様々な人が写真を投稿しています。特に使えるのが壁紙で、ブログの背景などここからダウンロードできます。
↓芸大卒のなつが作ったオリジナルデザインです。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPressでブログ全体をデザインする
Cocoonのカスタマイズは、専用の場所があります。テーマをインポートするとダッシュボードに「Cocoon設定」という場所がでていますのでそこから入ってどこをカスタマイズするのか選んでいきます。


- 全体的な色
- フォント
- 文字サイズ
- 文字の太さ
- サイト背景画像
- リンク色
- サイドバーの位置
- ファビコン
- サムネイルなど
今回変更した部分
- サイトキーカラー・・・#E16B8C
- サイト背景画像・・・小花柄
WordPressでブログのヘッダーをデザイン
ページの上に位置するヘッダーはユーザーの目線が一番集まる場所です。タイトル以外にイメージ画があればこの部分に配置します。
- ヘッダーレイアウト
- 高さ
- 高さ(モバイル)
- ヘッダーロゴ
- ヘッダーロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- グローバルメニュー幅
今回変更した部分
- ヘッダー高さ・・・200ピクセル
- ヘッダー背景画像
- ヘッダー全体文字色・・・#d05a6e
- グローバルナビ文字色・・・#d6d6d6
ブログのタイトルをデザイン
文字通り、タイトル部分の設定をおこなう場所です。フロントページ設定、投稿・固定ページ設定、カテゴリータグページ設定、タイトル共通設定と分けることができます。
今回変更した部分
- フロントページタイトル・・・サイト名/キャッチフレーズ
アピールエリアの設定とデザイン
Cocoonの特徴的なパーツはこのアピールエリアです。トップページまたはその他のページも含めブログを訪れた人の目にとまる部分。
ここにセールスワードを入れてもカッコよく収まります。
- アピールエリアの表示・非表示
- 高さ
- エリア画像
- エリア背景色
- タイトル
- メッセージ
- ボタンメッセージ
- ボタンURL
今回変更した部分
- アピールエリアの表示・・・表示
- 高さ・・・550ピクセル
- エリア画像・・・レンガ
- タイトル
- メッセージ
- ボタンメッセージ・・・詳細はコチラ
- ボタンリンク先
おすすめカードのデザイン
JINやSTORK19などにある「おすすめカード」テーマによって呼び名は違いますが、読んで欲しい記事をブログ上部に設置できるので見栄えもよいです。
- おすすめカードの表示・非表示
- メニュー選択
- 表示スタイル
- カード余白
今回変更した部分
- おすすめカードの表示・・・表示
- メニュー選択
- 表示スタイル・・・画像中央に白文字タイトル
- カード余白・・・おすすめカード毎に余白を設ける
WordPressでブログをデザイン 補足 「メニュー」
おすすめカードに出す部分は、メニューであらかじめ作っておきます。通常のメニュー作成をし、名前を付けておいてください。
▼ 外観 ⇒ メニュー
設置したい「投稿」「個別ページ」「カテゴリー」などを選び「メニューを保存」をクリック。
WordPressでブログのフッターをデザイン
フッターはページの一番下の部分です。ここにもメニューやロゴも配置できるようになっています。
- フッター背景色
- フッター文字色
- フッター表示タイプ
- フッターロゴ
- クレジット表記
- フッターメニュー幅
今回変更した部分
- フッター背景色・・・#e16b8c
- フッター表示タイプ・・・メニュー&クレジット(中央揃え)
- クレジット表記
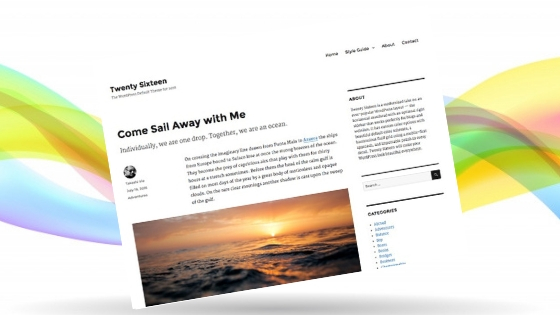
完成図
これまでのカスタマイズを順番にこなしていけばデザインが出来上がります。色と画像だけ変更して緑系のテンプレートもカスタマイズしてみました。
↓ クリックで拡大します。
色見本や配色でも迷うかもしれませんが、迷ったら「同系色」にしてしまうとうまく収まります。これまで私も色見本を見てブログを作っていましたが、結局自分の直感の色を使うことが多いです。
画像については、できる限り画像が細かく無機質なもの、たとえば「砂」「木目」「コルク」「和紙」などを持ってくると派手な色にも対応できますのでおすすめです。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
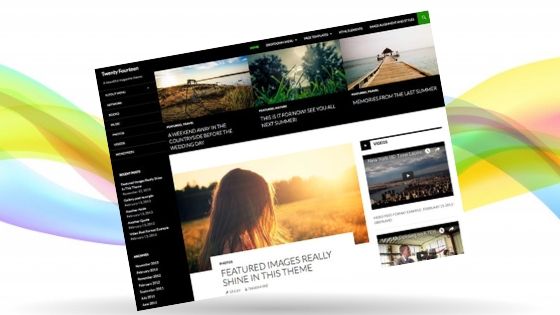
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。

















のヘッダー周りのカスタマイズ-1-485x300.jpg)









⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!