ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作る際、見た目を調整するためにWordpressを利用します。今やWordpressでは多くのデザインが配布されています。
その中でも人気の無料Wordpressテーマ「Cocoon」を使ったセンスの良いデザインの作り方をお伝えしていきます。
もくじ
- 1 このページデザインで使うWordpressテーマ「Cocoon」とは。
- 2 WordPress無料テーマデザインの完成図
- 3 WordPress無料テーマでデザインを作る工程【目次】
- 4 WordPress無料テーマでデザインを作る工程 「準備編」
- 5 WordPress無料テーマでデザインを作る工程 1.「ヘッダー&画像設定」
- 6 WordPress無料テーマでデザインを作る工程 2.「アピールエリア設定」
- 7 WordPress無料テーマでデザインを作る工程 3.「おすすめカード設定」
- 8 WordPress無料テーマでデザインを作る工程 4.「フッター設定」
- 9 WordPress無料テーマでデザインを作る工程 5.「ウィジェット設定」
- 10 WordPress無料テーマでデザインを作る工程 まとめ
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
このページデザインで使うWordpressテーマ「Cocoon」とは。
Cocoonとはわいひらさんという方が作られた無料テーマのことです。無料テーマであるものの、基本デザインもシンプルでクール。


上記が基本のデザインなのですが、一番の特徴はヘッダー画像の中に入っている透過型のアピールエリア。この部分に紹介文章とか誘導のボタンなどがあり、この機能を上手に使うことによってユーザーにどんなブログなのか説明したり、アフィリエイトに利用したりできます。


その他、スキンという着せ替えの機能もありますので、スキンの中で気に入ったものがあればすぐに使うことも可能です。
WordPress無料テーマデザインの完成図
このページでは、Cocoonを使ってアレンジデザインを作っていきます。どんなものができるのかここで確認しておきましょう。


スイーツブログとか、ヘッダー画像に自分の商品を配置すると見栄えが良いですし、サービス概要をアピールエリアに表示させれるので、宣伝にもなります。
背景とヘッダー画像がとても強いのでうまくフリー画像を見つけられるとスマートな雰囲気になります。


↓色についての調整のやり方は以下の記事が参考になります。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPress無料テーマでデザインを作る工程【目次】
まず、WordpressにCocoonをインストールし、初期設定は終わっている状態からのお話となります。もし、まだインストールや初期設定などがわからない場合には以下の記事でご確認ください。(動画付きで説明しています)
WordPressにCocoonをインストールし初期設定が終わったら以下の5ステップでデザインを仕上げていきます。
真ん中のアピールエリアが必要ない場合には、表示させない設定もできますので臨機応変にしてみてください。
- ヘッダー&画像設定
- アピールエリア設定
- おすすめカード設定
- フッター設定
- ウィジェット設定
WordPress無料テーマでデザインを作る工程 「準備編」
フリー画像はどこでも良いので好みで選んでください。実際私がダウンロードしているのは「写真AC」「イラストAC」です。
ブログで使えるフリー画像を扱っているサイトを以下の記事でご紹介しています。
簡単な登録で1日に決まった枚数がダウンロードできます。画像サイトの使い方を最初にお伝えします。
写真ACの使い方
写真ACでは、いろんな種類の写真画像を取り揃えています。たくさんの人が登録をして画像を公開していますので、構図とかデザイン性が高いものもありますので上手に選ぶと使い勝手が良いです。
⇒ 写真AC
上記のURLよりサイトに入ります。


ページをスクロールしていくとカテゴリーがあります。このページのヘッダーは「食べ物」のカテゴリー、ストライプは検索で「背景」で見つけてください。
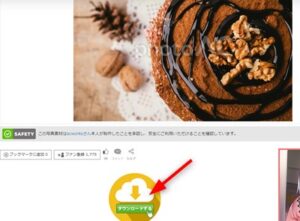
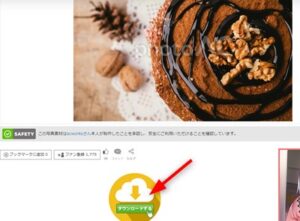
もちろん、色違い等もありますので、ご自身のブログのイメージに近いものを選んでください。好きな画像があったら画像をクリックするとログイン画面がでてきます。


ボタンをクリックするとダウンロードが開始します。(たまにアンケートが出てくる場合がありますが、その場合にはアンケートに答えたあとにダウンロードします。)
「jpeg」画像を選んでダウンロードします。
WordPress無料テーマでデザインを作る工程 1.「ヘッダー&画像設定」
ここでいうヘッダーは、グローバルメニューの上部の位置の設定。背景にストライプのある場所です。
タイトルも入る部分ですので、見やすく設定しましょう。なにもしなくても十分きれいですが、画像を入れてもインパクトが強いです。
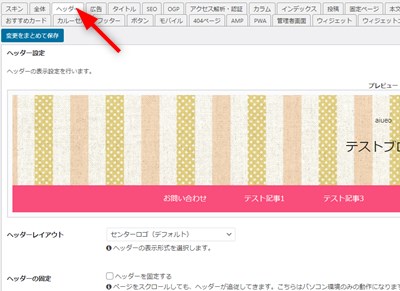
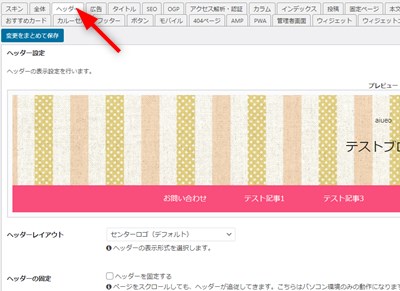
▼ Cocoon設定 ⇒ ヘッダー


前の章で説明したとおり写真ACでフリー画像をダウンロードし、Wordpressにインストールしておきます。
Cocoon設定では操作できるたくさんのタブがあります。名前さえわかればそのタブを開き設定するだけなので簡単です。


ヘッダーのタブをクリックするとカスタマイズできる場所が開きます。
- ヘッダーレイアウト・・・センターロゴ(デフォルト)
- 高さ・・・200px
- キャッチフレーズの配置・・・ヘッダートップ
- ヘッダー背景画像設定
- ヘッダー色(ロゴ部)・・・ロゴ文字色(#191919)
- グローバルメニュー色・・・グローバルナビ色(#f94d7b)
WordPress無料テーマでデザインを作る工程 2.「アピールエリア設定」
ブログの中で一番目立つ場所なので、きれいに設定しましょう。綺麗な画像とキャッチ—な文章を入れていきます。
▼ Cocoon設定 ⇒ アピールエリア
- アピールエリアの表示・・・表示させたい場所指定
- 高さ・・・400px
- エリア画像・・・ダウンロードした写真設定
- テキストエリア表示・・・テキストメッセージエリアを表示するにチェック
- タイトル
- メッセージ
- ボタンメッセージ
- ボタンリンク先
- ボタン色・・・#d3a243
WordPress無料テーマでデザインを作る工程 3.「おすすめカード設定」
おすすめカードを設置していきます。おすすめカードとは、AFFINGER5のヘッダーカードと同じでヘッダー画像の下に配置してある4枚のサムネイルのことです。


その他のテーマでもこのカード設定が組み込まれているものがあり人気なのがわかります。できれば設定していきましょう。
▼ Cocoon設定 ⇒ おすすめカード
- おすすめカードの表示・・・表示させたい場所指定
- メニュー選択
- 表示スタイル・・・ 画像中央にラベルでタイトル
- カードエリア左右余白・・・おすすめカードエリアの左右に余白を設けるにチェック
WordPress無料テーマでデザインを作る工程 4.「フッター設定」
フッターとはブログの一番下の部分です。Cocoonでは、ロゴやメニュー設置ができるようになっています。できるだけ統一性のある色にして見やすくしましょう。
▼ Cocoon設定 ⇒ フッター
- フッター色・・・フッター背景色(#e9546b)
- フッター色・・・フッター文字色(#ffffff)
- フッター表示タイプ・・・ロゴ&メニュー&クレジット
- フッターロゴ設定
- フッターメニュー幅・・・120px
WordPress無料テーマでデザインを作る工程 5.「ウィジェット設定」
ウィジェットはブログの要素をどの部分に配置するか設定する場所。ここでの設定はどのWordpressテーマでも同じ操作になりますのでそれほど難しくありません。
このデザインの中で、サイドバーに「人気記事」と「新着記事」を配置していますので、その設定をします。
もちろん、他の項目をサイドバーに設置するのもここを使って設定します。
▼ 外観 ⇒ ウィジェット
左側の項目「人気記事」と「新着記事」をドラッグ&ドロップもしくは、「サイドバー」に設定します。
WordPress無料テーマでデザインを作る工程 まとめ
Cocoonの場合にはそれほど難しい設定はありません。ただし、設定画面の詳細が細かいので難しく感じることがあります。
ゆっくり検証しながらつかえば決して難しい設定ではありませんのでご安心ください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。










のヘッダー周りのカスタマイズ-1-485x300.jpg)












⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!