ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonには、サムネイル付きの記事を配置する方法がいくつかあります。人気記事やナビカードもそうですし、関連記事もあります。
関連記事独自のルールも少しありますので、そのあたりも含めてみていきます。
ここでは、Cocoonの関連記事のカスタマイズ方法と同じページでできるページ送りナビの設定をお伝えしてきます。
もくじ
Cocoonの関連記事とは
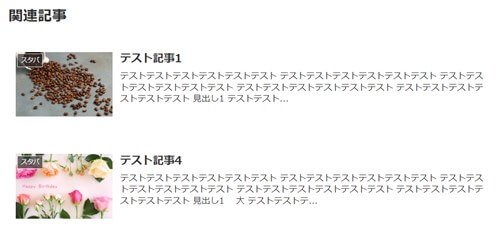
まずは、Cocoonの関連記事がどんなものか見ていきましょう。関連記事とは、そのページが含まれているカテゴリー内の記事、同じタグの記事などをピックアップして投稿ページなどの上下に出すものです。
形としては、サムネイルとタイトルが一覧になっているものをイメージしていただければと思います。
表示デザインとしては、人気記事とかナビカードなどとだいたい同じです。


関連記事の設置手順
Cocoonの関連記事の設定や設置は、順を追って確認すればそれほど難しくはありません。基本的な操作方法は同じなので、ひとつひとつ設定をしていきましょう。
- 関連記事の表示・デザイン等設定
- 関連記事をウィジェットで配置
上記1で関連記事の細かな設定をして、ウィジェットで設置するというイメージです。
【動画】Cocoonの関連記事設定
00:00 オープニング
00:08 関連記事設定
01:36 ページ送りナビの設定
Cocoonの関連記事の設定
Cocoonの関連記事の設定自体は難しくありません。ただ、「関連記事」という名前でのタブがないので、操作できる場所に行くまでちょっと迷ってしまうかもしれません。
▼ Cocoon設定 ⇒ 投稿
ページを開き、下へスクロールしていくと「関連記事設定」というタイトルが出てきます。
- 表示
- 関連性
- 関連記事見出し
- 表示タイプ
- 表示数
- 取得期間
- 枠線の表示
- 最大自動生成抜粋文字数
- 投稿関連情報の表示
上記の必要部分だけ設定していきます。「表示」部分では「関連記事を表示する」にチェックが入っていないと他を設定しても表示されないので注意です。
次では、頻繁に使いそうな設定をしていきます。
表示
投稿ページの関連記事を表示するかどうかの設定です。
「関連記事を表示する」にチェックを入れます。


関連性
「カテゴリー」もしくは「タグ」に関連付けをするかどうかをここで決めます。ここでタグを選んで、タグがない場合には、カテゴリーが出ます。
逆に、カテゴリーを選んでカテゴリーがなかったらタグで関連付けが行われます。
- タグ選ぶ(タグなし)・・・カテゴリー表示
- カテゴリー選ぶ(カテゴリーなし)・・・タグ表示
カテゴリーとは
設定時のカテゴリーは投稿ページの中で設定するものです。カテゴリーの文言等は自分で考えることになります。
例えば、コーヒーのブログだと仮定して、スタバの記事やドトールの記事を複数書いた場合に整理するために「スタバ」や「ドトール」などのカテゴリーを作って記事を設定していきます。


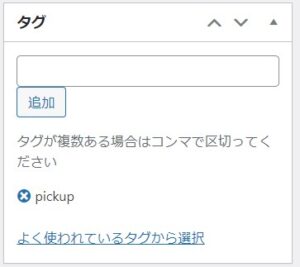
タグ付けの方法
ここでいう「タグ」というものが何かわからない人のために、設定方法を記載しておきます。タグは、投稿ページの右側に設置する場所がありますので決まった文字列を入れます。


投稿ページ一覧でもクリック編集を開くと「タグ」を入れる部分がありますので、まとめて一括で入れたい場合にはこちらで設定してください。
関連記事見出し
関連記事の見出しをここで設定します。サブのタイトルもつけられますので、必要に応じて設定してください。
表示タイプ
ここでは関連記事の表示の大きさ・デザインを選びます。アドセンス関連コンテンツユニット以外は、4種類あります。
- エントリーカード
- ミニカード・・・推奨表示数:偶数
- 縦型カード3列・・・推奨表示数:6, 12, 18…
- 縦型カード4列・・・推奨表示数:4, 8, 12…
- AdSense関連コンテンツユニット
最初の設定はエントリーカードになっています。


表示数
関連記事に表示させる数の設定です。最小では2個、最大では30個設定できます。
取得期間
関連記事に新しい記事を載せる時に、一定の時間を設定しておくと表示されます。あまり更新していないブログでは、いつも同じ記事になってしまうので設定しない方がいいです。
枠線の表示
記事ごとに区切る枠の表示です。境目をはっきりさせたい時などにチェックをいれましょう。
最大自動生成抜粋文字数
デフォルトの関連記事エントリーカードでその記事の自動生成の抜粋文が表示される最大の文字数を設定します。最大500文字までです。
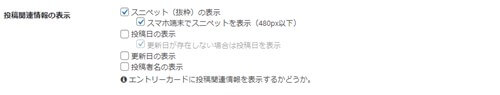
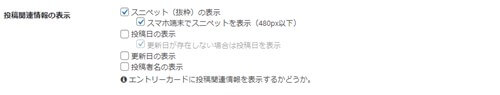
投稿関連情報の表示
投稿関連情報の表示では以下のことができます。スニペットとか難しい言葉がでてきますが、抜粋文の表示やスマホで表示するかどうかとか関連記事枠内に何を入れるのかの設定です。
- スニペット(抜粋)の表示
- スマホ端末でスニペットを表示(480px以下)
- 投稿日の表示
- 更新日が存在しない場合は投稿日を表示
- 更新日の表示
- 投稿者名の表示


Cocoonの関連記事の配置
さて、Cocoonの関連記事の設定が終わったら、次にどこに設置するのかを指定していきます。場所の指定はWordpressの場合、ウィジェットでやりますが、関連記事の場合にはちょっとだけ気を付けることがあります。
▼ 外観 ⇒ ウィジェット
左側の「利用できるウィジェット」の中に、[C]関連記事という枠がありますので、こちらを配置させたい場所に移動させます。
ここで設定できるのは投稿ページの範囲内です。サイドバーの表示がでてきますが、サイドバーには設置できません。
サイドバーに記事一覧のようなパーツを追加したい場合には、人気記事や、ナビカードなどを活用しましょう。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
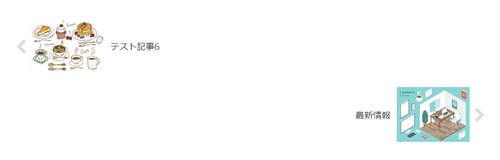
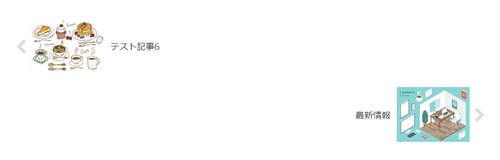
Cocoonのページ送りナビとは
ページ送りナビとは、記事の前と後ろの記事を表示している部分です。よく投稿ページの下に矢印がついているサムネイルを見る事があると思いますが、あの部分です。


関連記事と同じページで設定できますので、変更したい方は試してみてください。
Cocoonのページ送りナビの設定
こちらの設定も、関連記事とほぼ同じです。以下の項目の設定ができますので、必要に応じてやっていきます。


- 表示
- 表示タイプ
- 表示位置
- カテゴリー
- 枠線表示
表示
投稿ページにページ送りナビを表示させるかどうかの設定です。ここにチェックが入っていないと他の設定をしても表示されません。
「ページ送りナビを表示する」にチェックを入れる。
表示タイプ
表示タイプとは、ページ送りナビの画像の構成のことです。
「デフォルト(長方形)」「正方形」の2種類
表示位置
最初の設定では、関連記事の下に配置されます。それ以外は以下の場所に変更します。
- 本文下
- 関連記事上
- 関連記事下(デフォルト)
- コメント下
カテゴリー
表示させるカテゴリーを選びます。「同一カテゴリーのものを表示する」もしくはどのカテゴリーにするのかここで選びます。
枠線表示
ページ送りナビのサムネイルの周りを枠線で囲むかどうか選びます。これも好みなので、一度設置してみた上で決めてください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!