ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
SNSはブログととても相性がよく、ブログをきっかけにSNSのフォロワーを増やすことも可能です。DiverではデフォルトでもSNSボタンがありますが、さらに効果的にユーザーの目につく場所に設置もできます。
DiverのSNS設定の方法をお伝えしていきます。
もくじ
DiverのSNSのボタンはどこ?(設定場所)
DiverのSNSボタンは固定されたものと追尾型のものがあります。そしてアカウントを入力しておけば投稿ページの最後にFacebookとTwitterのボックスを表示することもできます。
そもそも、Diverはシンプル操作なので、SNSの設定やボタンの設定も簡単にできます。
まずは、どの場所にSNSボタンがくるのか確認しておきましょう。
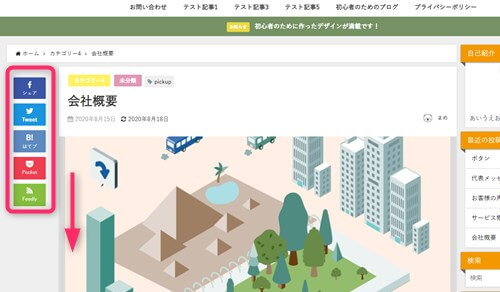
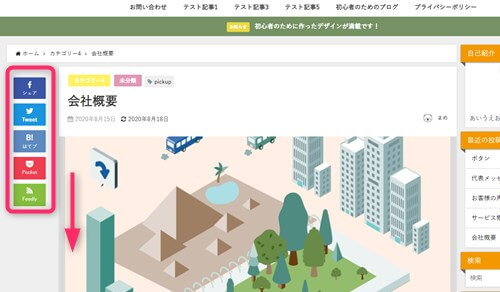
DiverのSNSボタン 「追尾型ボタン」
他のWordpressテーマでは、記事や固定ページの最初と最後にボタンを設置することが多いのですが、Diverの場合、投稿ページの横に追尾型のSNSボタンが設置されています。


投稿ページでは記事内容を充実させるため文字数には気を使いますが、もしユーザーが最後まで読まずに離脱した場合、SNSボタンにまで到達しません。
なので、読んでいる最中でも常に目につくところにSNSボタンを表示しておくことができます。
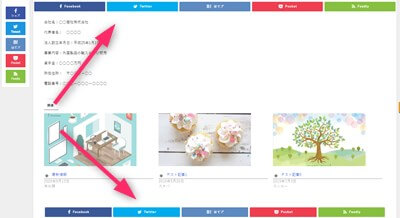
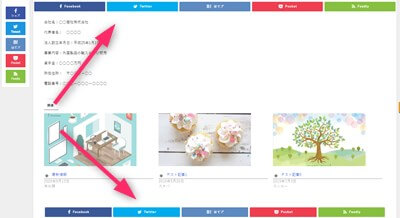
DiverのSNSボタン「固定ボタン」
これはどのWordpressテーマでも設置している記事の上と下にある固定されたSNSボタンのことです。
デフォルトで固定されているので、あなたが使っているSNSのアカウントを設定をしておいてください。


DiverのSNSボタン「記事下SNSボタン」
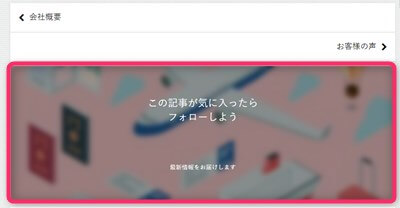
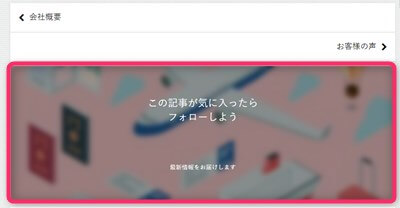
SNSボタンというと「この記事が気に入ったらフォローしよう!」とか画像付きでボックスが表示されたものを見かけると思います。
Diverでは、TwitterとFacebookのいいねボックスを作ることができます。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
DiverのSNS設定 1.「基本設定」
まずは、SNSの基本設定をしていきます。ここでは、FacebookとTwitterの設定方法をお伝えします。
ツイッターもフェイスブックもIDをとると個別のURLが割り当てられます。そのURLをWordpressに入力をしてその後ボタンを配置します。
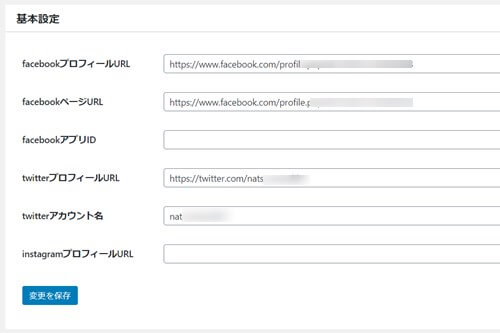
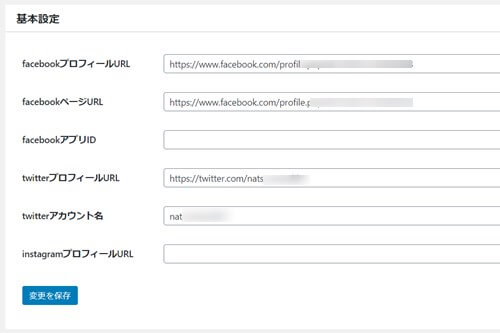
▼ Diverオプション ⇒ SNS設定


FacebookのプロフィールURLとFacebookページURL、TwitterのプロフィールURLとTwitterアカウント名を設定し変更を保存をクリックします。
この基本設定をすることで、SNSボタンをクリックすると自分のSNSページに飛ぶこともできますし、投稿ページ最後のSNSカードにもなります。
Twitterの基本設定 URLの確認
Twitterの場合には、プロフィールのURLの設定とアカウントの設定をします。まずは、Twitterプロフィールがどの部分か、調べ方をお伝えします。
※ツイッターのアカウントをお持ちということが前提でここからは説明していきます。
TwitterのプロフィールのURL
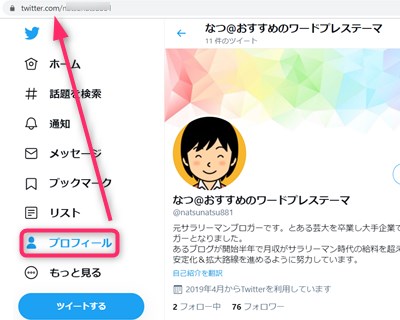
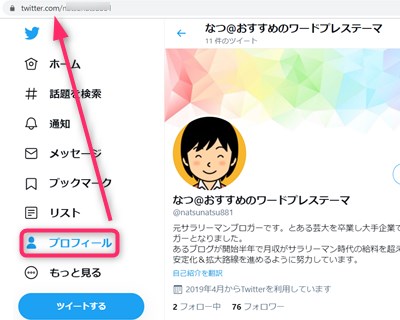
まずは、自分のツイッタープロフィールを確認しましょう。ツイッターにログインして左側の「プロフィール」をクリックします。
すると上部にプロフィールのURLが現れます。


https://twitter.com/nat○○○○1 みたいなURLが上部に出てきますのでコピペをしておきます。
Twitterのアカウント
Twitterのアカウントの確認は、同じ画面の「もっと見る」から「設定とプライバシー」をクリックし展開していきます。
パスワードを入れてクリックすると自分のアカウントが出てきます。
「@○○○○」@が最初につく自分の設定した番号が出てきますのでこちらもコピペしておきます。
Facebookの基本設定 URLの確認
Facebookの設定もプロフィールとページのURLを設定します。こちらも両方設定をしておいてください。
FacebookのURLの調べ方
Facebookにログインをし、左側の一番上にあるご自身の名前の部分をクリックしプロフィールを開きます。
上部のURLで、https://www.facebook.com/profile.php?id=○○○○○○○○3 という感じの番号がでてきますのでコピペをしておいてください。
DiverのSNS設定 2.「ボタンの大きさと配置の位置」
SNSの基本設定ができたら次はどのようなボタンをどの位置に配置するかを指定していきます。必要ないものの整理もできます。
▼ Diverオプション ⇒ SNS設定
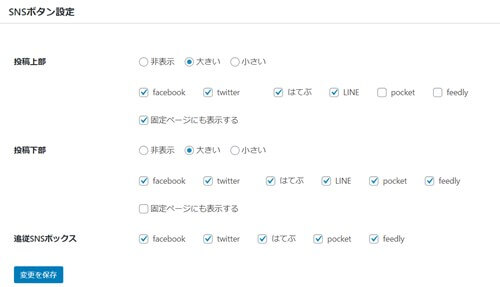
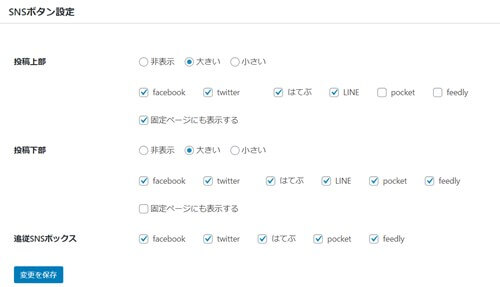
SNSボタン設定でボタンの非表示・大・小の設定をします。


この部分で、ボタンの大小以外に、どのボタンを表示させるのか、さらに固定ページに設置する場合にも「固定ページにも表示する」にチェックを入れ変更を保存します。
※固定ページは上部に配置されます。
追従SNSボックスは、投稿ぺージの左側に位置するSNSボタンなので、ここで調整します。
ボタンの大きさの調整
デフォルトで配置されているのは、SNSボタンの大です。


メイン画面の幅いっぱいに表示されます。例えば、3つのSNSだけ表示させようと思ったら、以下のような感じになります。


ボタンの小は以下のようになります。上部のSNSボタンが大きいと感じる方は「小」で配置をしましょう。


小ボタンでも、SNSの選択が同じ画面でできます。
1面で以下のことが一辺にできますのでとても楽です。
- ボタンの大きさ
- ボタンの配置(投稿ページ上下・固定ページ上)
- ボタンの種類の増減
- 追従型SNSボタンの増減
DiverのSNS設定 3. 「Facebookいいねボックス」
投稿ページの下部にFacebookのいいねボックスを設置することができます。後から説明するTwitterのボックスと上下に表示することもできますので、確認しながら設置してみてください。
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ
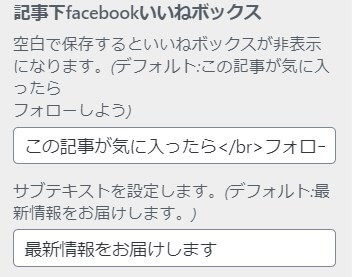
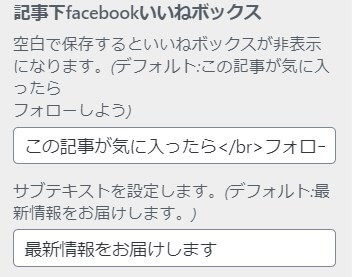
下にスクロールしていくとFacebookのいいねボックスの作成部分がでてきます。


デフォルトでは「この記事が気に入ったらフォローしよう」とテキストが入っています。もし、非表示にしたい場合には、この部分のテキストを消し空白にするといいねボックスが消えます。


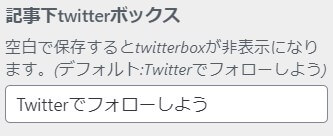
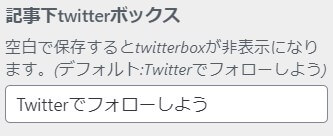
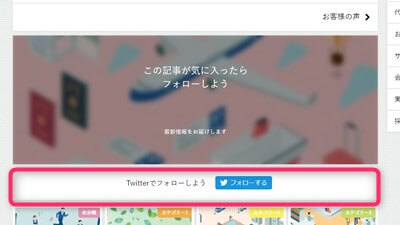
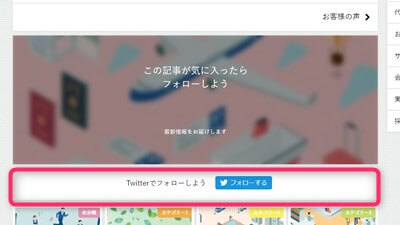
DiverのSNS設定 4. 「Twitterボックス」
TwitterボックスもFacebookのいいねボックスと同じ要領です。記事下にTwitterのボックスを配置します。
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ
下にスクロールしていくとFacebookのいいねボックスの下にTwitterボックスの設定部分があります。


デフォルトで「Twitterでフォローしよう」というテキストが入っていますが、この部分のテキストを消し、空白とすることで非表示となります。


Facebookのいいねボックスの下に配置をされるようになります。ツイッターのフォローボックスは、小さく表示されますので、Facebookと上下に並べても目障りになりません。
FacebookやTwitterのアカウントをお持ちでしたら双方配置してもよいでしょう。
DiverのSNS設定 「まとめ」
DiverのSNSボタンの一番の特徴はやはり追従型SNSボタンでしょう。できるだけフォロワーを増やしたいなら、こういったボタンと固定したボタンを表示させるのをおすすめします。
Diverは決して派手ではありませんが、こういったちょっとした気の利いた機能があるので使いやすいですね。
そして、操作についてもあくまでもシンプルを追求しているので特に初心者の方やパソコンの苦手な方にはよいです。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




-1.jpg)















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!