ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのフッター部分には、コピーライトやメニューやSNSボタンなどを配置します。サイトの一番下に位置する部分ですがここに必要項目を追加します。
THE THORのフッターエリアの設定をお伝えしていきます。
もくじ
- 1 THE THORのフッターエリアでできること。
- 2 THE THORのフッターエリア設定 1.「ウィジェット見出しデザインの変更」
- 3 THE THORのフッターエリア設定 2.「広告のタグをフッターに表示する」
- 4 THE THORのフッターエリア設定 3.「SNSバーの色変更」
- 5 THE THORのフッターエリア設定 4.「フッターCTAの表示非表示」
- 6 THE THORのフッターエリア設定 5.「コピーライトの下を非表示にする」
- 7 THE THORのフッターエリア設定 6.「コピーライトの変更」
- 8 THE THORのフッターエリア設定 7.「スマホ固定フッターの設定」
- 9 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORのフッターエリアでできること。
THE THORのフッター部分では、きめ細やかな設定が可能です。PC画面でのCTA周りの設定もできますし、スマホの固定フッターも設置できます。
- ウィジェット見出しデザインの変更
- 広告のタグをフッターに表示する
- SNSバーの色変更
- フッターCTAの表示非表示
- コピーライトの下を非表示にする
- コピーライトの変更
- スマホ固定フッターの設定
設定することが多く感じますがそれぞれとても簡単なので、操作する場所さえわかってしまえばそれほど難しい操作ではありませんのでご安心ください。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのフッターエリア設定 1.「ウィジェット見出しデザインの変更」
フッターエリアにあるウィジェット見出しというのは、ウィジェットでフッターエリアに配置した項目のタイトル部分のデザインのことです。


カラーを指定しないと、基本カラーが表示されます。
色はカラーピッカーで自由に変更できますし、デザインについては以下のような変更が可能です。
- 角丸(デフォルト)
- シンプル
- ボトムボーダー
- はみ出すボーダー
- シンプル(ワイド)
- 内側ボーダー(ワイド)
内側ボーダー例
少し凝った感じに見えるウィジェットタイトルが「内側ボーダー」です。オレンジの色にして配置すると以下のようになります。


はみ出すボーダー例
タイトルの中を塗りにせずに超シンプルに配置できるのが「はみ出すボーダー」です。おなじようにオレンジにすると以下のようになります。


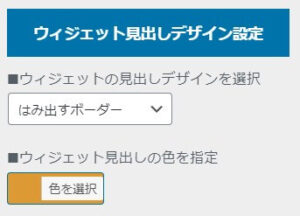
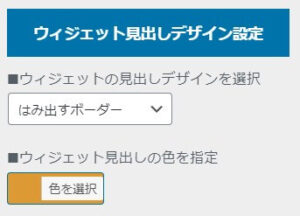
ウィジェット見出しの設定方法
ウィジェット見出しの設定方法です。(フッターのウィジェットはすでに配置した後の操作となります。)
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ フッターエリア設定


ウィジェットの見出しデザインを選択で好きなデザインを選び、ウィジェット見出しの色を指定で色味を決めます。
ウィジェットで項目を追加する方法(参考)
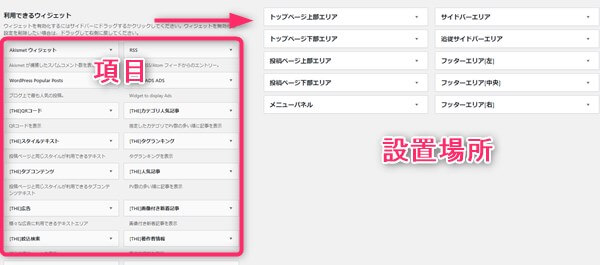
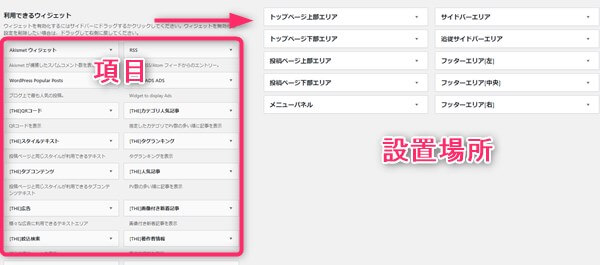
ウィジェットでフッターに項目を追加していく方法を参考までにコチラでお伝えします。ウィジェットでは、人気記事や広告その他テキスト表示などをブログのいろんな位置に配置するための操作をする場所です。
▼ 外観 ⇒ ウィジェット
デフォルトではフッターエリアになにも入っていない状態なので、まずはウィジェットで項目を配置しないと何も出てきません。


大きく見ると、左側の項目をドラッグ&ドロップもしくは▼をクリックで展開し設置場所を指定します。
THE THORのフッターエリア設定 2.「広告のタグをフッターに表示する」
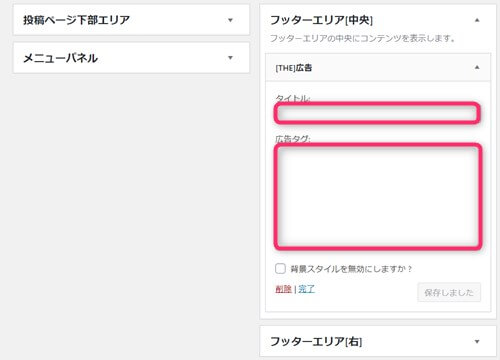
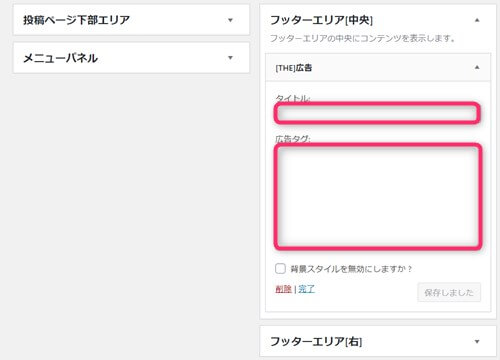
フッターのエリアに広告タグを入れる方法です。ここでは、ウィジェットを使って挿入する方法をお伝えします。
▼ 外観 ⇒ ウィジェット


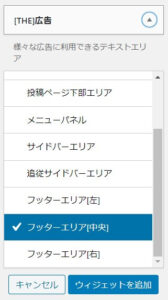
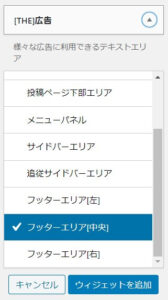
ウィジェットの左側の項目[THE]広告をクリックしフッターの場所(左・右・中央)のどれかを選びます。(ドラッグ&ドロップでも配置できます)


フッターエリアに[THE]広告が配置されると展開されますので、ここにタイトルと広告のコードを入力します。
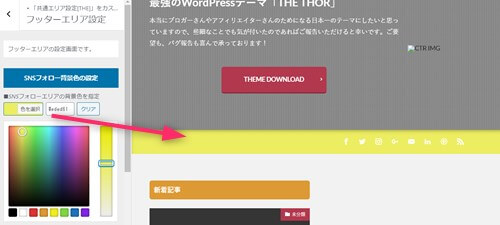
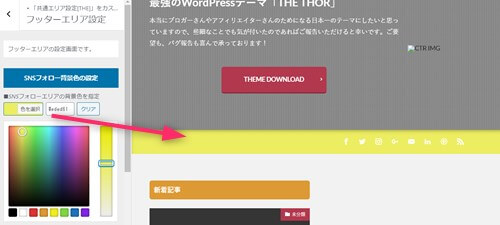
THE THORのフッターエリア設定 3.「SNSバーの色変更」
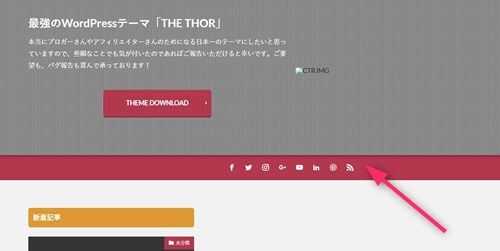
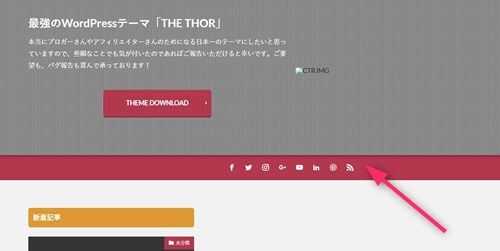
フッターエリアとフッターCTAの間にシンプルなSNSのフォローエリアがあります。コチラの色変更も可能です。(SNS設定については以下の記事にも記載してあります)
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ フッターエリア


この部分は何もしなければ基本色が表示されますが、少し目立たせるために色変更もできます。


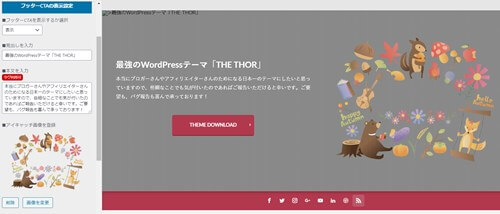
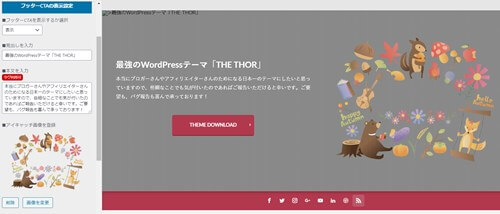
THE THORのフッターエリア設定 4.「フッターCTAの表示非表示」
THE THORには、フッター部分に配置するCTAが特徴です。このCTAは画像があれば(なくても大丈夫ですが)簡単に作成できます。
フッターCTAはデフォルトでは表示されていませんが、アフィリエイトやメルマガ登録など必要な時に表示させることもできます。
フッターCTAの表示
まずは、フッターのCTAを表示させてみましょう。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ フッタートップエリア[CTA]


フッターCTAを表示するか選択の部分を「表示」にします。以下の部分は必要に応じて設定してください。
尚、ボタンについてはURLを入力してないと表示されませんので気を付けてください。
- 見出しを入力
- 本文を入力
- アイキャッチ画像を登録
- 背景画像を登録
- 画像のマスクを選択
- カラー系マスク利用時の色を指定
- ボタンテキストを入力
- ボタンリンク先URLを入力
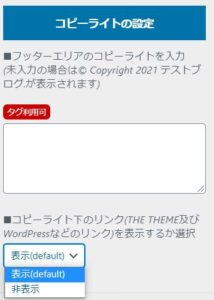
THE THORのフッターエリア設定 5.「コピーライトの下を非表示にする」
フッターの一番下の部分にコピーライトの表示があります。(THE THOR by FIT-Web Create. Powered by WordPress.)この部分を表示させない方法をお伝えします。


▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ フッターエリア


コピーライト下のリンクを表示するか選択の部分を非表示にすると上段のみになります。
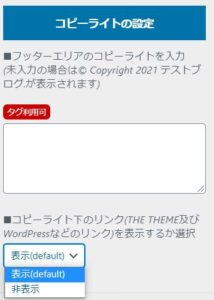
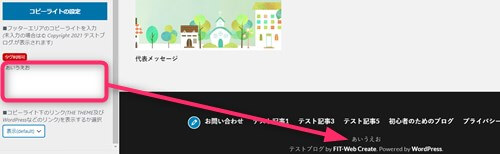
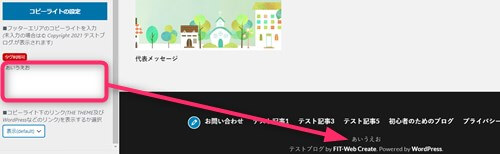
THE THORのフッターエリア設定 6.「コピーライトの変更」
THE THORのフッターエリアのコピーライト文章の変更をしていきます。(設定5と6は最後の部分で目立たないので特に気にならない場合にはそのままでも問題ありません)
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ フッターエリア


わかりやすいように「あいうえお」と入力してみました。なにも設定しないなら「© Copyright 2021 +タイトル.」が表示されます。
THE THORのフッターエリア設定 7.「スマホ固定フッターの設定」
スマホの下部分に表示される固定フッターの設定方法です。


項目については、それぞれ設定できるようになっていますので、好きな内容で設定をしていきます。
- 項目1・・・ホームボタンor自由設定ボタン
- 項目2・・・シェアボタンor自由設定ボタン
- 項目3・・・メニューボタンor自由設定ボタン
- 項目4・・・電話ボタンor自由設定ボタン
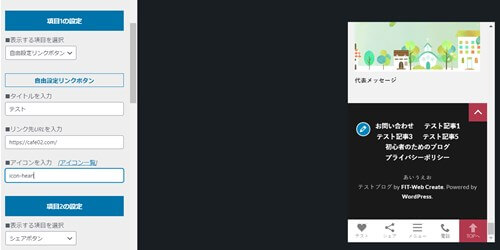
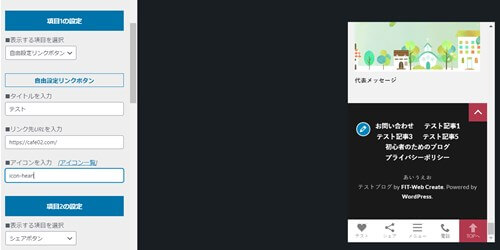
項目の設定方法
必要に応じて項目の設定をしていきましょう。基本形はホームボタンやシェアボタンが設定されていますが、変更したい場合などにはこの操作をします。


項目を「自由設定リンクボタン」に変更し以下の入力をしていきます。
- タイトルを入力
- リンクURLを入力
- アイコンを入力
それぞれ設定をしていくと自分の思い通りの固定ボタンができあがります。
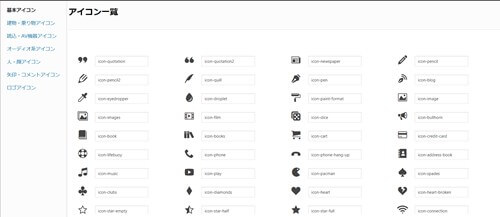
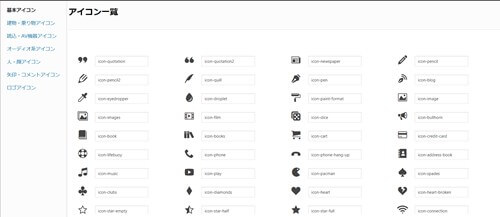
アイコンについてはアイコン一覧のリンクをクリックすると以下のようにアイコン一覧表が出てきます。


アイコン一覧表から好きなものを選んでコードをコピペしておいてください。「アイコンを入力」の部分にそのコードを入力します。
スマホの固定フッターの出し方
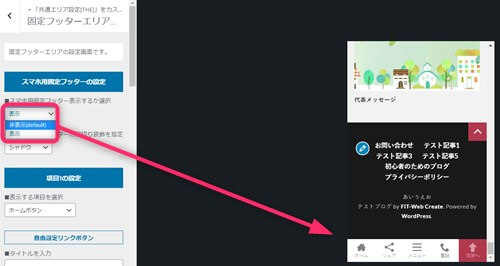
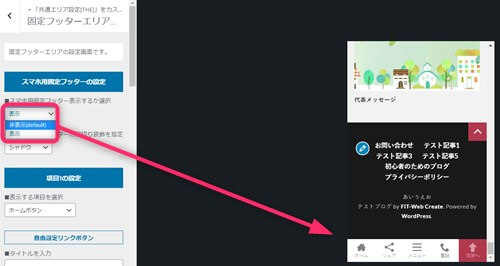
この操作で基本項目が表示されるようになります。もしスマホの固定フッターが必要なければ、ここで非表示とします。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ 固定フッターエリアの設定


スマホ用固定フッター表示するか選択の部分を「表示」に変更します。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!