ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを運営していく中で、SNSも活用している方も多いですよね。TwitterやFacebookからの流入も期待できますのでできるだけブログでもシェアボタンを設置し気に入ったら登録してもらいましょう。
THE THORのSNS設定、シェアボタンの設置やTwitterカードなどをお伝えしていきます。
もくじ
THE THORのSNS設定でできること(Twitter・Facebookなど)
まずは、THE THORのSNS設定でできることを確認してみます。よく似た言葉があるので説明も記載しておきます。どの位置にあるのか画像で確認しておいてください。
- 固定ページにシェアボタン設置・・・固定ページの上下のシェアボタン設定
- フッターエリアのSNSバーの色設定・・・SNSバーの背景色
- SNSのフォロー設定・・・SNSのコード設定
- 投稿ページのフォローボタン・・・投稿ページ下部のボタン
- 固定フッターエリア(スマホ)の設定・・・スマホのフッターエリア設定
1. 固定ページのシェアボタン
お問合わせや、ブログの説明などを固定ページにしますが、そのページの上と下にシェアボタンがあります。(デフォルトでは表示しないになっていますので、必要に応じて表示してください)


2. フッターエリアのSNSバー
フッターエリアに細長いSNSバーがさりげなく配置されています。もし、ゴチャゴチャしていると感じるなら非表示にもできますが、おしゃれ感もあるのでそのままにして色のみ変更してもよいと思います。


3. SNSのフォロー
ここでは、自分が持っているSNSアカウントとブログを紐づけする操作をします。基本の操作なので、必ずやっておいてください。
4. 投稿ページのフォローボタン
投稿ページのフォローボタンは記事の最後に出てきます。THE THORではフォローボタンも多いので、必要なければ非表示とできます。


5. 固定フッターエリア(スマホ)
スマホ画面のフッターエリアにもフォローボタンが設置できます。
アイコン等も変更し自分好みに変更可能なので、ぜひチャレンジしてみてください。


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのSNS設定 1.「固定ページにシェアボタン設置」
THE THORの固定ページにシェアボタンを設置していきます。(投稿ページも同じ操作で設定できますので、最後にお伝えします)
固定ページのシェアボタンを設置する
固定ページの中の上部と下部にSNSのシェアボタンの設定ができます。
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ設定[THE] ⇒シェアボタン設定
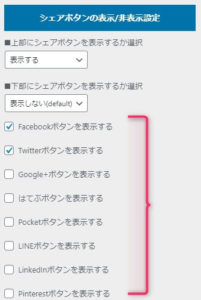
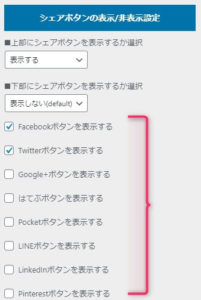
シェアボタンの表示・非表示設定で表示させたいSNSにチェックを入れます。


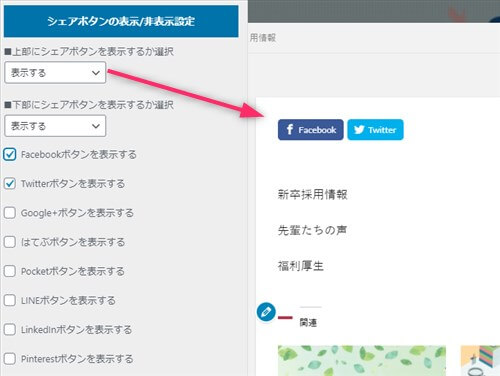
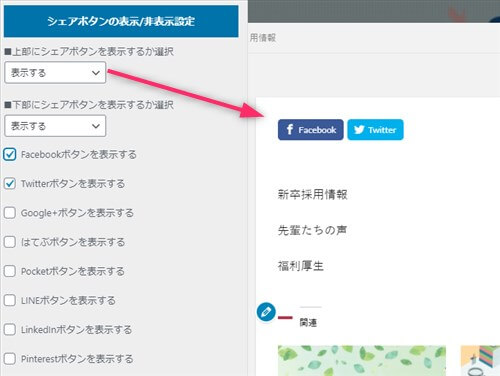
「上部にシェアボタンを表示するか選択」「下部にシェアボタンを表示するか選択」で表示を設定します。
今回、上部にシェアボタンを設置してみました。


固定ページのタイトル下にシェアボタンが現れています。
投稿ページのシェアボタンを設置する
投稿ページも同じ設定ができます。デフォルトで表示になっていますので非表示にしたい場合や、SNSボタンの調整をする場合に操作してください。
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ設定[THE] ⇒シェアボタン設定


THE THORのSNS設定 2.「フッターエリアのSNSバーの色設定」
PC画面の下にSNSのバーがあります。SNSボタンが小さく表示されていますが、この部分を目立たせるために色の変更が可能です。
SNSフォロー背景色の設定
SNSフォローバーの背景は基本色で設定されていますが目立たせることもできます。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ フッターエリア設定
SNSフォローエリアの背景色を指定の部分で好きな色を設定します。


すると以下のような色あいに変化します


↓↓↓


CTAの下、フッターの一番上の部分で見落としやすいのでわかりやすくしておくとよいでしょう。
THE THORのSNS設定 3. 「SNSのフォロー設定」
SNSのフォロー設定をしていきます。ここでは自分のツイッターやFacebookのアカウントがあることが前提でお話していきますので、まずはアカウントの設定をしてからこちらを設定してください。
- Google+
- Youtube
自分のSNSのURLの調べ方
SNSをしているけどもURLってどれ?と思われている方のために簡単な調べ方を記載しておきます。(今回はツイッターで確認します)まずは、ご自身のツイッターの画面を開いてみてください。
するとツールバーのところにURLが出てきます。
私の場合は、https://twitter.com/natsunatsu881 がURLとなりTHE THORのフォロー設定に必要なのはスラッシュの後ろ「natsunatsu881」が必要となります。


具体的なフォロー設定
さてここからは、具体的なフォローボタンの設定をしていきます。URLを入力し表示にチェックをします。
▼ 外観 ⇒ カスタマイズ ⇒ SNS設定[THE] ⇒ Follow設定
それぞれのSNSの設定項目がありますので、該当するものに先ほど調べたURLの1部を入力します。


この設定ができれば以下のようなツイッターのフォローボタンが現れます。


↓↓↓


THE THORのSNS設定 4.「投稿ページのフォローボタン」
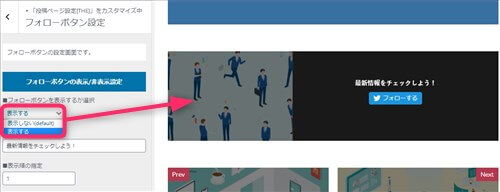
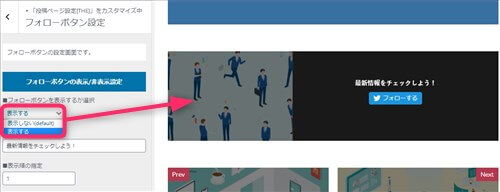
投稿ページの最後に位置するフォローボタンの表示・非表示の設定をしていきます。投稿ページのフォローボタンとは前の章で出てきた画像です。


▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ[THE] ⇒ フォロー設定
フォローボタンを表示するか選択の部分で「表示する」を選ぶと右のようにフォローボタンのスペースが表示されます。


最新情報をチェックしよう!という文章もここで変更が可能なので、自分で好きなテキストを入れても良いと思います。
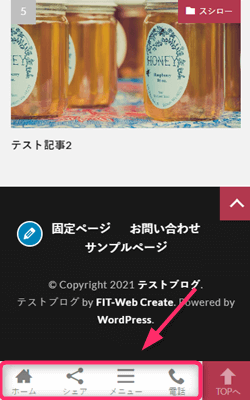
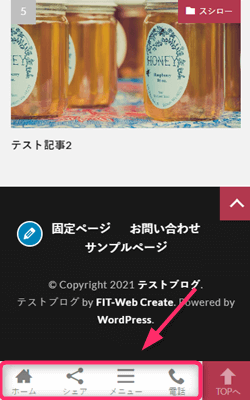
THE THORのSNS設定 5.「固定フッターエリア(スマホ)の設定」
スマホの固定フッターエリアの設定をしていきます。(固定フッターはPC画面でいう固定ページとは意味あいが違いますので注意してください。)


スマホ画面の一番下に出てくる部分のことです。ここにあるシェアボタンの調整ができます。
ちなみに、この部分にある「シェア」をクリックすると以下のようになります。デフォルトではすべてのSNSボタンが配置されていますので、ここであなたの必要なボタンを調整してください。


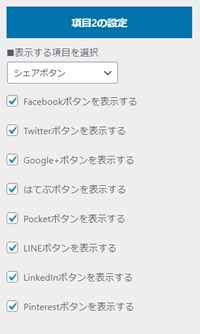
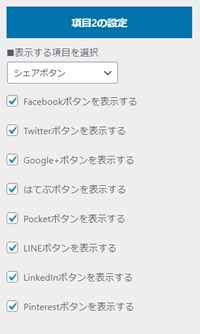
固定フッターエリアのSNS設定
まずは、どのSNSボタンを設置するのか調整しましょう。ここでは使っているSNSボタンにチェックをいれます。
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア[THE] ⇒ 固定フッターエリア


- Google+
- Youtube
シェアボタンの設定
デフォルトで設定されているシェアボタンをそのまま使うのも良いですが、THE THORでは自分で設定できるようになっています。


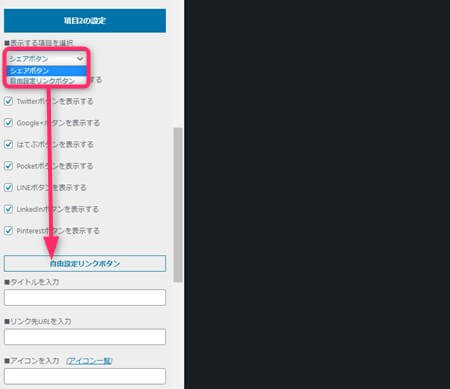
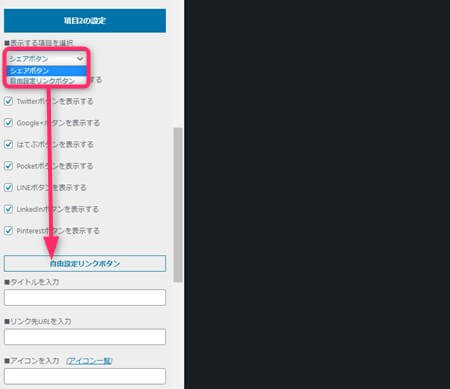
項目2の設定
固定フッターエリアのデザイン変更とカスタム設定をするのは同じ画面でできます。


シェアボタンの部分を自動設定リンクボタンに変更をし「タイトルを入力」「リンク先URLを入力」「アイコンを入力」を記載します。
アイコンについては、「アイコン一覧」を開くとアイコンのコードがでてきますのでコピペして入力してください。


今回は、鉛筆アイコンにしてみました。特にこのSNSにフォローしてもらいたいという媒体や、ここではSNSに限らずブログのURLでも設定できますので活用してください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!