こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
SNSの中でもTwitterは、ブログととても相性のよいものです。
ブログにもタイムラインを載せると書いている人の最新の情報がわかるのでとても便利ですし、フォローをしてもらうことでユーザーにアピールできます。

そこで、WordPressのブログにTwitterを埋め込む方法をお伝えしていきます。
もくじ
WordPressのブログにTwitterを埋め込む方法は2つ。
WordPressのブログにTwitterを埋め込むとは、2通りあります。
個別記事に他の人(もしくは自分)のツイートを埋め込む方法と、自分のツイートのタイムラインを埋め込む方法です。
ツイートはトレンドブログに限らず、アフィリエイトでも「口コミや評判」の証拠にもなりますから個別記事には欠かせないものになります。
私も「口コミ」が必要な個別記事に使っています ⇒ THE THORのテーマ評判
その他、タイムラインは、そのブロガーが発信した最新情報となりますので読者にとってプロフィールとともにその人を知るツールとなるのです。
- 個別記事に他の人(もしくは自分)のツイートを埋め込む
- 自分のツイートのタイムラインを埋め込む
個別記事にツイートを埋め込んだ例
いろんな情報の記事を書くときにとても便利なのが公式Twitterのツイートです。
~英国王室御用達ブランド『WEDGWOOD』監修~
紅茶仕立ての特別な「神戸ローストショコラ」「アーモンドピーク」「ホーバル」がバレンタイン限定で登場します!
ワイルドストロベリーの可愛らしいデザインと、上品に香る紅茶の味わいをぜひお楽しみください♪#ウェッジウッド #wedgwoodjapan pic.twitter.com/0UcM6HIEvu— Glico PR Japan (@GlicoPRJP) January 14, 2020
長い文章を書くよりも写真が入ったこういったツイートがあると目を引きますし、140文字の限界はあるものの、シンプルにまとめられた文章は読者にも見やすいという利点があります。
WordPressにTwitterを埋め込む具体的な方法 「個別記事」
まず手軽に各記事にツイートを埋め込む方法をお伝えします。この貼り付け方法も2通りありますので自分のやりやすい方法で埋め込んでください。
個別記事に埋め込む手順 その1
- 埋め込みたいツイートをクリック
- アドレスバーの記号をコピー
- 記事に貼り付ける
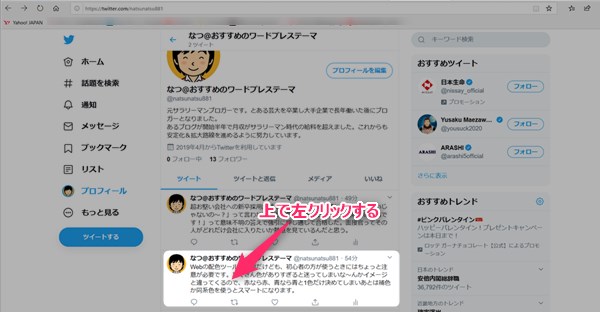
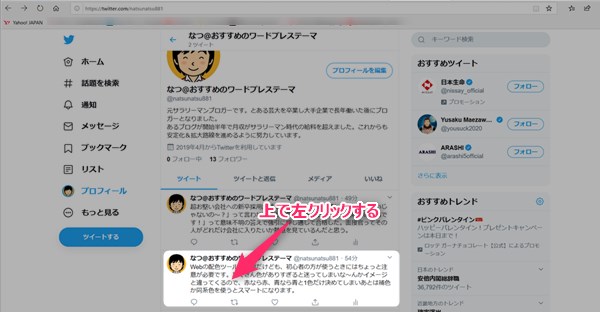
1. 埋め込みたいツイートをクリック
WordPressブログに貼り付けたいツイートの上で左クリックをします。すると、そのツイート部分が拡大されます。


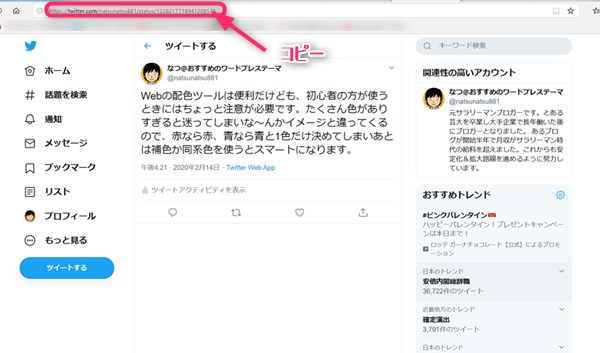
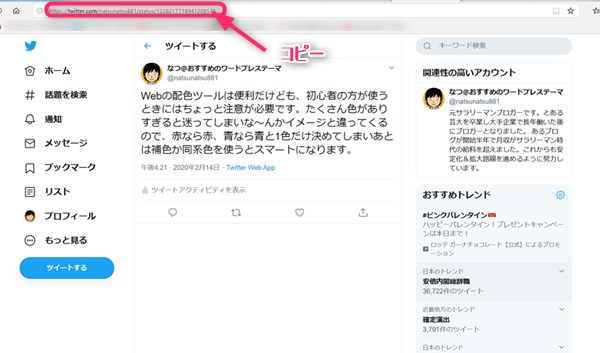
2. アドレスバーの記号をコピー
アドレスバーの部分に出てきた記号(URL)をコピーしておきます。


3. 記事に貼り付ける
WordPressの投稿画面でテキストモードにしてコピーしたコードを貼りつけます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
個別記事に埋め込む手順 その2
やり方はそれほど変わりませんが「埋め込みコード」を個別記事に貼りつける方法です。
- 埋め込みたいツイートの右の記号をクリック
- ツイートを埋め込むをクリック
- 埋め込みコードをコピーして個別記事に貼り付ける
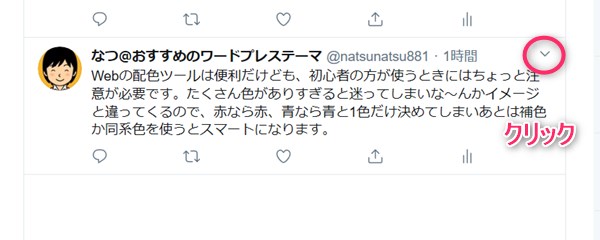
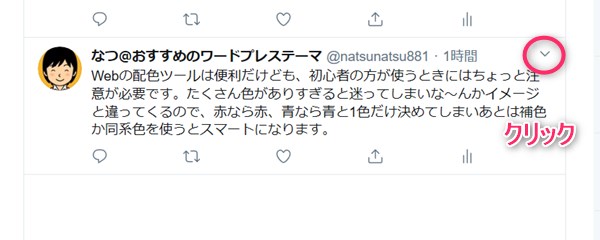
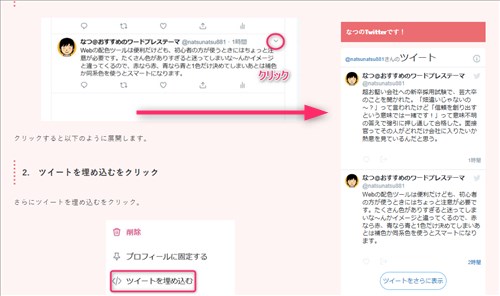
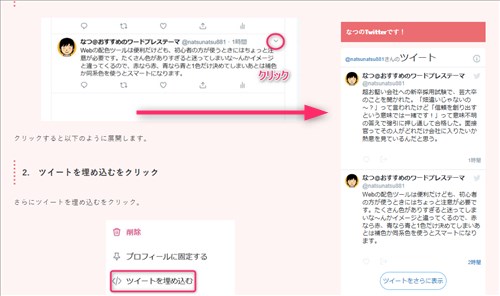
1. 埋め込みたいツイートの右の記号をクリック


クリックすると以下のように展開します。
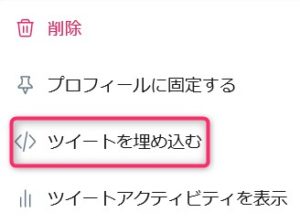
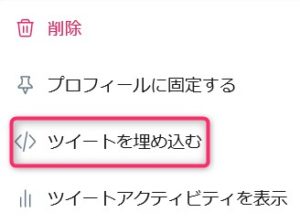
2. ツイートを埋め込むをクリック
さらにツイートを埋め込むをクリック。


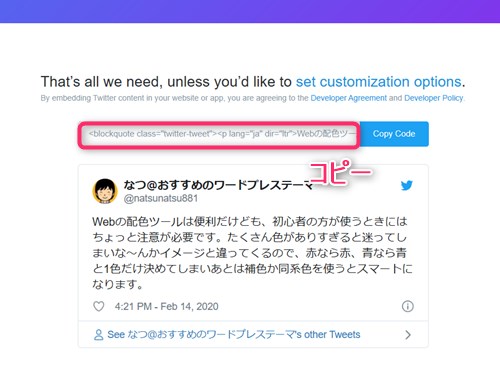
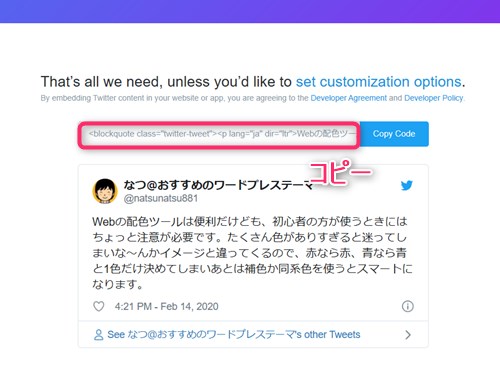
3. 埋め込みコードをコピーして個別記事に貼り付ける
埋め込みコードをコピーします。個別記事をテキストモードにして埋め込みコードを貼り付けます。


WordPressにTwitterを埋め込む具体的な方法 「タイムライン」
WordPressにTwitterのタイムラインを埋め込む方法を説明していきます。ここではサイドバーに貼り付ける方法をお伝えします。
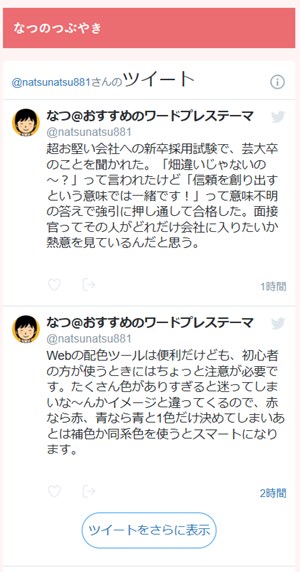
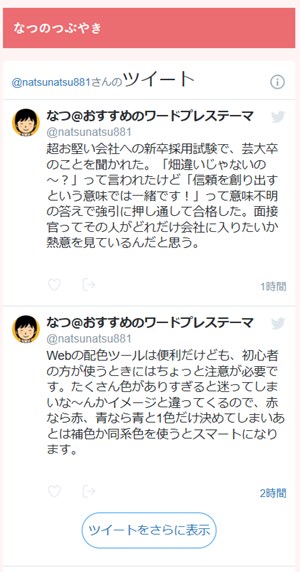
Twitterのタイムラインを設定した例
WordPressのブログのサイドバーにTwitterタイムラインを配置すると以下のようになります。


少し前の「設定」を使った方法が変わりましたので、最新の配置方法を説明していきます。
- Twitter publishに移動する
- タイムラインを選ぶ
- タイムラインの形式を選ぶ
- タイムラインのコードをコピペする
- WordPressのウィジェットに移動
- テキストをサイドバーに追加
- テキストモードにしてタイムラインのコードを貼り付け
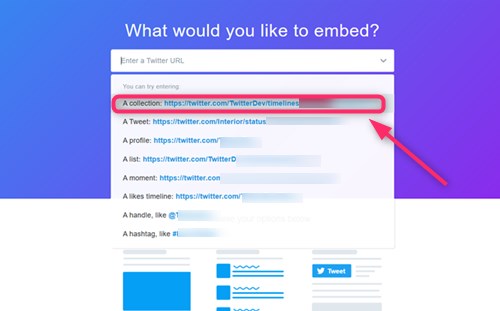
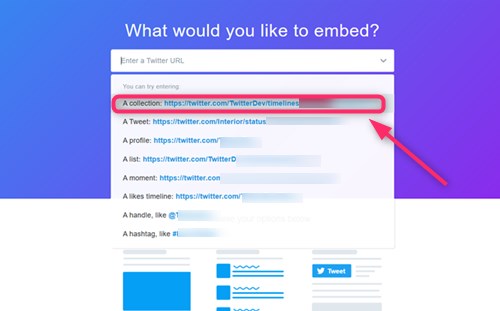
1. Twitter publishに移動する
Twitterにログインしたまま、以下のURLに入ります。
⇒ https://publish.twitter.com/
2. タイムラインを選ぶ
出てきた画面のVマークをクリックし展開させタイムラインの部分を選んでください。(英語でtimelineとなっています)


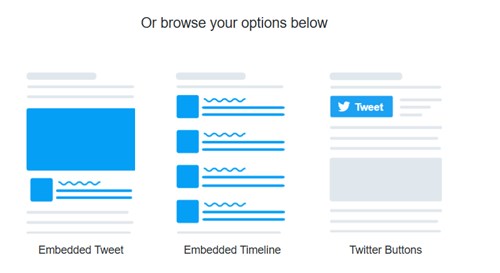
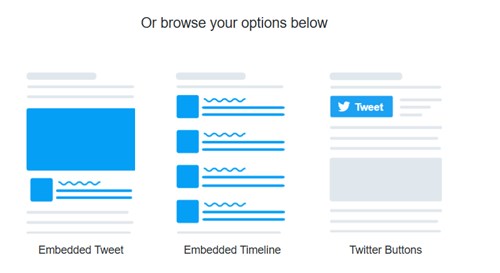
3. タイムラインの形式を選ぶ
どんなタイムラインにしたいのかここで指定します。ここでサイドバーとのバランスを考えて決めてください。


4. タイムラインのコードをコピペする
タイムラインの形式を指定したら例が現れます。問題がなければ、コードをコピーしてください。


5. Wordpressのウィジェットに移動
今回は、Twitterのタイムラインをサイドバーに配置する方法です。もし個別記事などでしたらテキストモードにして貼り付ければOK。
サイドバーへの添付はとても簡単です。
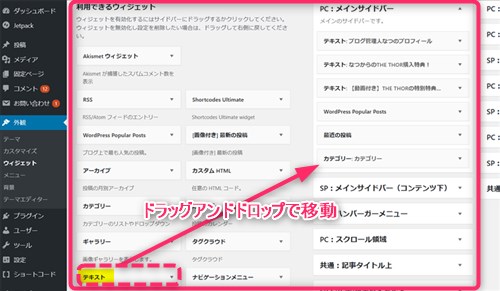
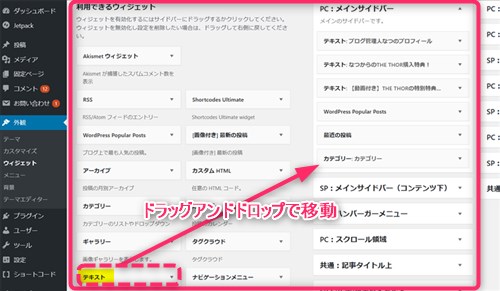
▼ 外観 ⇒ ウィジェット
6. テキストをサイドバーに追加
「テキスト」をサイドバーの一番下にドラッグアンドドロップしていきます。


7. テキストモードにしてタイムラインのコードを貼り付け
配置できるとテキストの編集部分が開きますので、テキストモードにしてください。あらかじめコピペをしておいたコードをここで貼り付けます。


タイムラインへの追加もとても簡単なので、もしあなたがTwitterをしているのならぜひご自身のブログに設置してみてください。
Twitterの基礎知識とWordpressのブログに埋め込む利点とは。
さて、Twitterを埋め込む方法をここまで説明してきましたが、Twitterはなぜブログと相性が良くどんな利点があるのか説明しておきたいと思います。
みなさんすでにTwitterは使ったことがあると思います。
Facebookもおなじようにブログに貼り付けることができますので、ブロガーさんの中にはFacebookを貼り付けておられる方がいます。
TwitterがFacebookとは違うのは「匿名性」と「140文字」という部分です。比較的に投稿しやすくリツイートもしやすいことからバズリやすいとも言えます。
パソコンで見るとタイムラインの幅がFacebookよりも広くて見やすいという長所もあります。しかも、静止画以外にも動画もタイムラインに流せることから読者をひきつけることも可能。
Twitterの活用目的
Twitterは「ブランディング活用」の効果があるといわれていて、企業でも盛んに用いられます。企業でも広報の方などがユニークなツイートをしてほっこりさせてくれているのはご存知でしょうか。
2018年に放送した「おっさんずラブ」のドラマでは、すんごい量のツイートが投稿されて世界1になったのは記憶に新しいです。
その中でも変わり種のツイートがありバズっていたのです。
キングジム
#おっさんずラブ では提供しているキングファイルが大量に使われてますが、それどころではないことは十分承知していますので、とくにご注目いただかなくて大丈夫です。大丈夫です。
— キングジム (@kingjim) May 23, 2018
シャープ
おっさんずラブ、春田さん家の冷蔵庫が「どっちもドア」なの意味深だと思いませんか。思いませんか。そうですか。失礼しました。
— SHARP シャープ株式会社 (@SHARP_JP) May 23, 2018
こういったツイートを見ると中の人が気になりますよね?この中の方が本当にファンなのかはわかりませんが確実にTwitterを見ている人には刺さっていたのです。
もし、このTwitterページにブログのURLがあれば思わずみたくなります。
つまり、あなたがTwitterでこれからつぶやくことに注目した人がブログを訪れることもありますし、ブログに興味を持った人がTwitterのタイムラインを回ってくれることもあります。
WordPressにTwitterを埋め込むことは簡単なので実行あるのみ!
今ブログを作っている人の集客はほとんどがグーグルのSEO対策だと思いますが、Twitterを追加することでもうひとつの集客方法を追加し、さらに自分のブランディングもできるということです。
もしブログを作ったらTwitterも登録しておきましょう!
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























