こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスのテーマを購入したときにデフォルト以外に見やすい「見出し」や「ボックス」などを簡単にカスタマイズできるショートコードが配布されます。
STORK(ストーク)のショートコードのインストールから便利な使い方までお伝えしていきます。
もくじ
STORK(ストーク)のショートコードとはどんなもの?
STORK(ストーク)のショートコードとは見出し、ボタン、吹き出しなど記事を見やすくするためのコードです。




ボタン


吹きだし
こういった囲い枠(ボックス)やボタンなどがSTORK(ストーク)にはあらかじめ入っていますので、専用のコードで記事上に表します。
少しアレンジしたい場合などにとても便利なので、ショートコードはぜひ導入しておいた方が良いです。
ショートコードでできること一覧
ショートコードはボタンひとつで以下のことができるようになっています。
- 関連記事(3種類)
- 2カラム表示
- 3カラム表示
- 補足説明
- 注意説明
- シンプルな枠
- ボックス(14種類)
- ボタン(13種類)
- 吹き出し機能
STORK(ストーク)のショートコードのインポートまでの手順
STORK(ストーク)のショートコードを導入するまでに準備することがありますので手順を記しておきます。
- AddQuicktagのインストール
- ZIPファイルダウンロード
- ZIPファイル解凍
- AddQuicktagからのインポート
名前は小難しい感じがしますがとっても簡単なのでひとつひとつ説明していきます。
【STORK(ストーク)カスタマイズ 1】AddQuicktagのインストール
STORK(ストーク)のショートコードを導入する前に、AddQuicktagというプラグインをインストールしておいてください。
たくさんあるショートコードをこのプラグインで管理します。
AddQuicktagのインストール方法
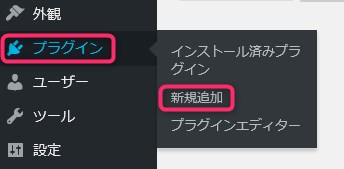
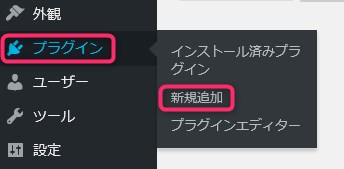
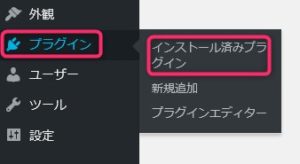
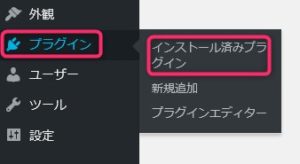
▼「ダッシュボード」⇒「プラグイン」⇒「新規追加」


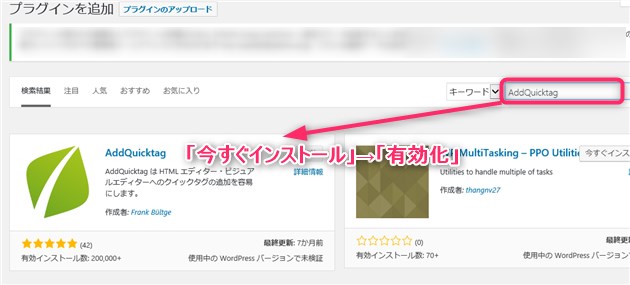
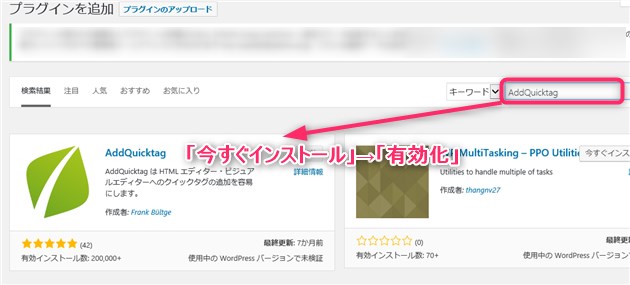
プラグインの新規追加をクリックすると検索窓がでてきますので、AddQuicktagと入力すると以下のような画面が出てきます。


「今すぐインストール」をクリックし「有効化」をすればOKです。
【STORK(ストーク)カスタマイズ 2】 ZIPファイルのインポート
ZIPファイルのインポートというと小難しいイメージですがとっても簡単です。各テーマのインストールの要領と同じですから安心してください。
まずはコチラのページの一番下の黄色のボタンをクリックしてください。
ZIPファイルがダウンロードされます。


ZIPファイルの解凍
ダウンロードしたZIPファイルを解凍します。解凍というと難しく感じると思いますが、とっても簡単です。


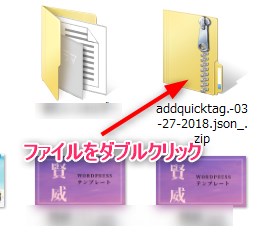
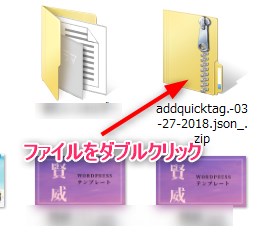
- ダウンロードしてきたZIPファイルをダブルクリック
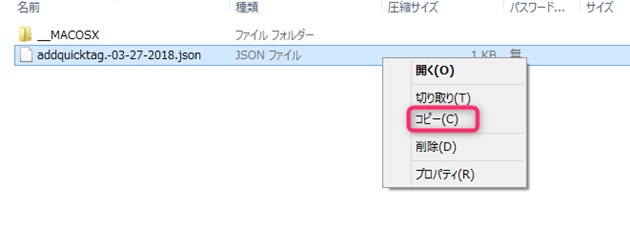
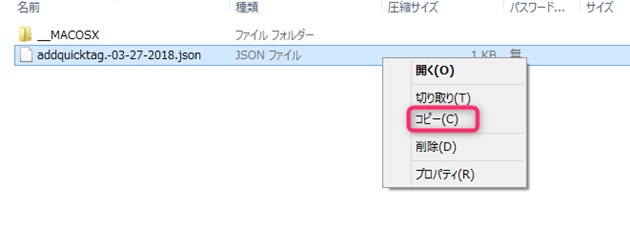
- JSONフォルダーが出てきますのでコピーして任意の場所に保存
ZIPファイルをダブルクリックすると以下のように2つのファイルに別れます。JSONファイルと書いてある方を右クリックでコピーしてピクチャなどのファイルに保存しておいてください。
(ファイルはどこでも構いません。自分のわかりやすい場所でOK)


AddQuicktagのインポート
先ほどインストールしたプラグインAddQuicktagの画面を開きます。


▼「ダッシュボード」⇒「プラグイン」⇒「インストール済みプラグイン」
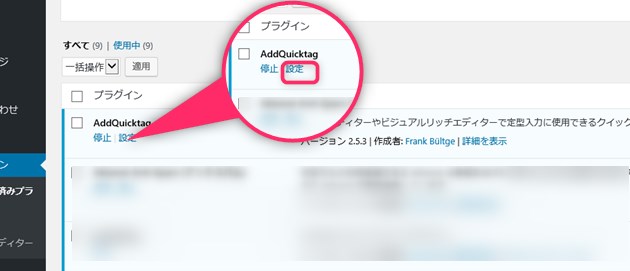
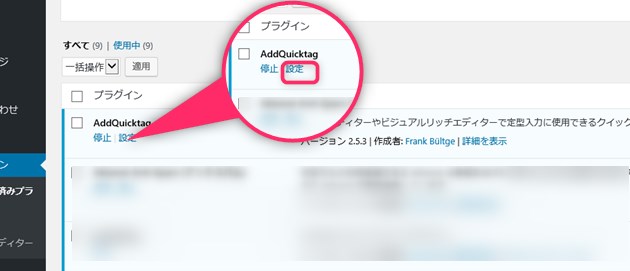
すると、これまでインストールしたプラグインがでてきますのでAddQuicktagの「設定」をクリック


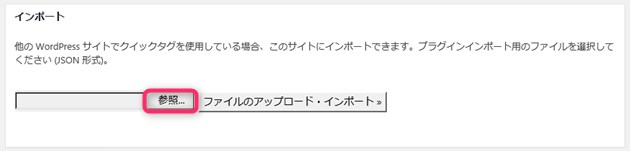
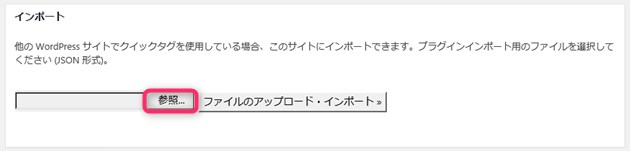
AddQuicktagの設定画面の一番下にインポート欄がありますので「参照」をクリックし先ほど保存をしたショートコードのZIPファイルを選んで「ファイルのアップロード・インポート」をクリック。


AddQuicktagのインポートの完了
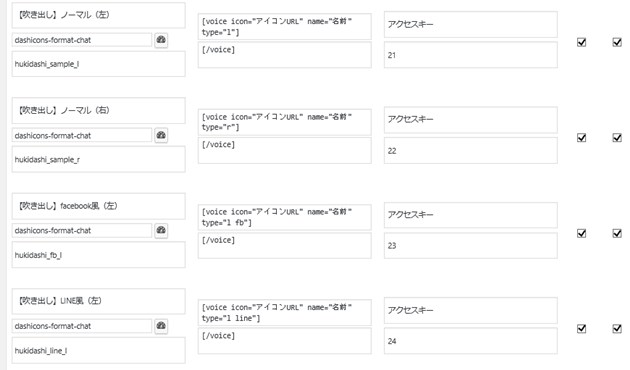
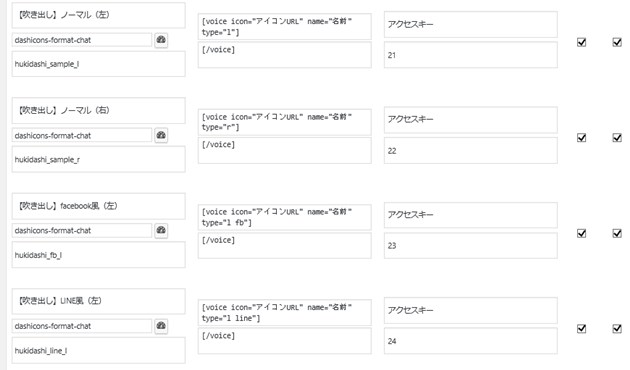
インポートが完了するとAddQuicktagの設定画面にショートコードが張り付きます。


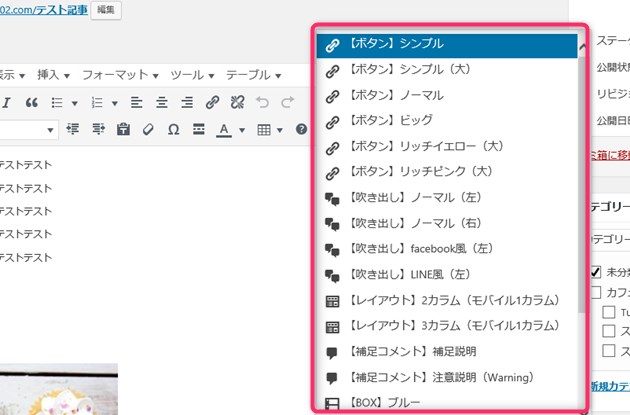
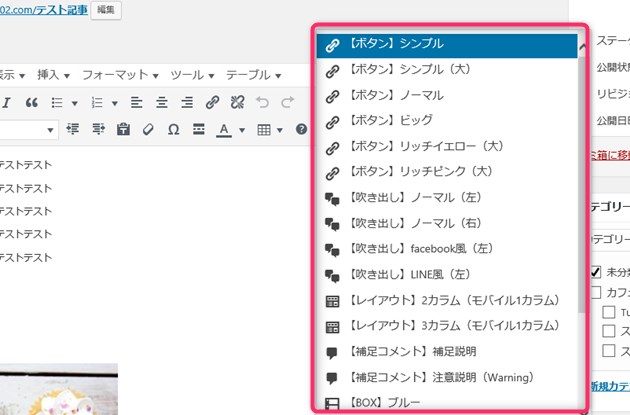
そして、記事の投稿画面でもこのコードが出てきます。


ここまでできれば準備完了!
【STORK(ストーク)カスタマイズ 3】ショートコードの使い方
ここからは、ショートコードの具体的な使い方についてお伝えしていきます。AddQuicktagでショートコードをインポートするとすぐに使用可能となります。
関連記事
記事内で他の記事にリンクをしたいときに使います。アイキャッチ画面と共にタイトルを入れた綺麗なリンクが出来上がります。
投稿画面右上のクイックタグから【リンク】記事(ラベル無し・関連ラベルあり)を選びます。


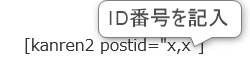
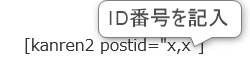
“x,x”の部分にあなたの入れたい記事のID番号を書くのですが、ID番号を調べるにはちょっとコツがいります。
IDコードの調べ方
▼「ダッシュボード」⇒「投稿」⇒「投稿一覧」
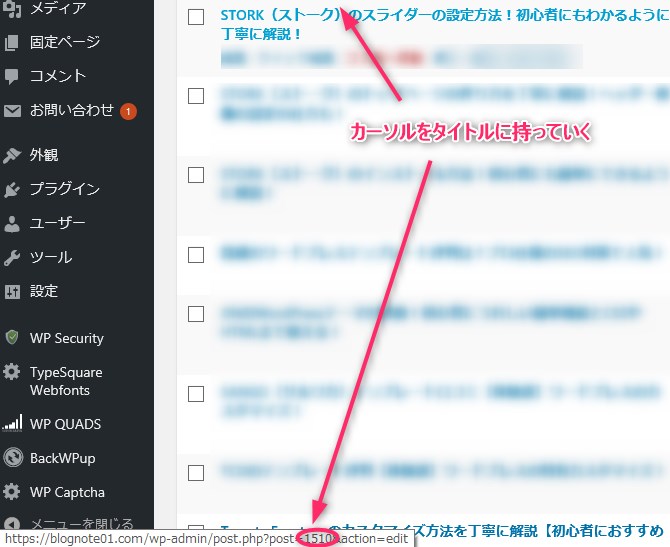
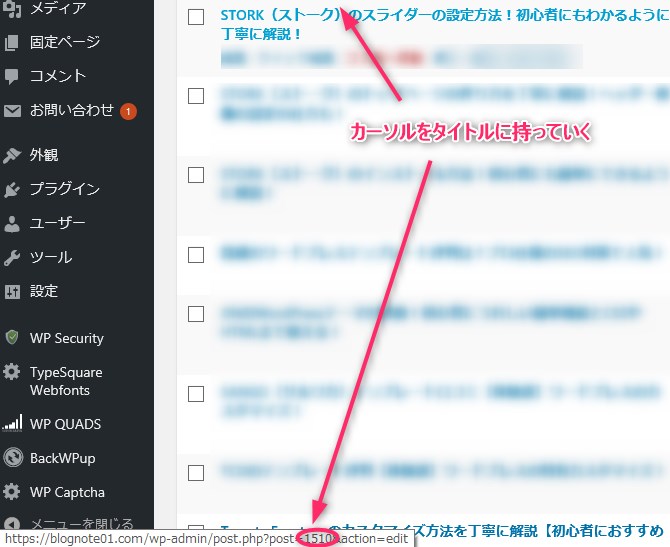
あなたが表示したい記事を探しそのタイトルの上にカーソルを持っていくと下に番号が出てきます。


これが記事ごとのIDコードです。
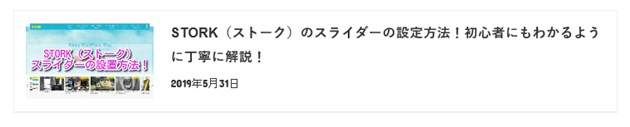
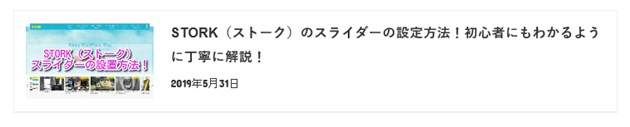
先ほどのショートコードにIDコードを入れると下のようになります。


【リンク】関連記事は3種類ありますが、全て同じやり方ですので自分で良いと思うものを選んで試してみてください。
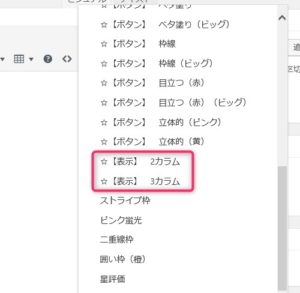
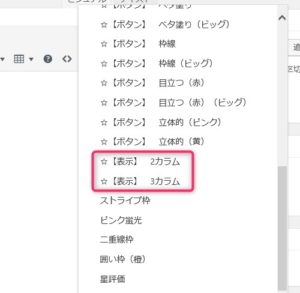
2カラム表示と3カラム表示
画像や文章の2列表示と3列表示ができます。
【表示】2カラム
【表示】3カラム


2カラム




3カラム






補足説明
記事の内容の補足がある場合に使います。
右のQuicktagの部分を展開し【枠】補足(黄)を選ぶと以下のようになります。


注意説明
注意説明も補足と同じ。
【枠】注意(赤)を選ぶと以下のようになります。


ボックス(囲い枠)


囲い枠(ボックス)の色は7色
- 水色
- 赤
- 黄色
- グリーン
- ピンク
- グレー
- 黒
それぞれタブがついていますが、もしタブが不要な場合は””の中の「ラベル名」部分を消せばOKです。


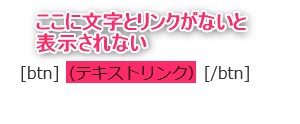
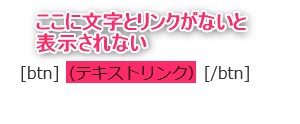
ボタン
STORK(ストーク)のショートコードでは13種類のボタンも用意されています。ボタンを表示させるにはちょっとコツがありますのでここで解説します。
STORK(ストーク)では、ボタンコードを投稿画面に載せるだけでは表示されません。ボタンコードの真ん中にリンクを貼らないとボタンが現れないために初心者の方は驚かれるかもしれません。
(実は私も慣れるまではよくわかりませんでした・・・(;´・ω・))


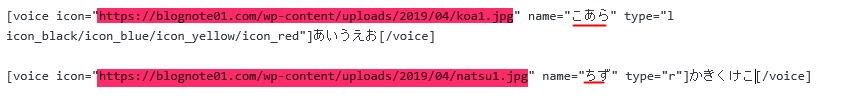
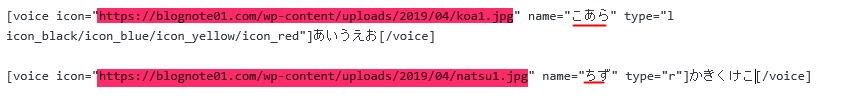
吹き出し機能
STORK(ストーク)では面白い吹き出しがあります。たとえばライン風だったりFacebook風の吹き出しだったり。ちょっと雰囲気の違うものが作れます。


吹き出しの画像のURLを入れる場合には「テキスト」モードにして入力してください。
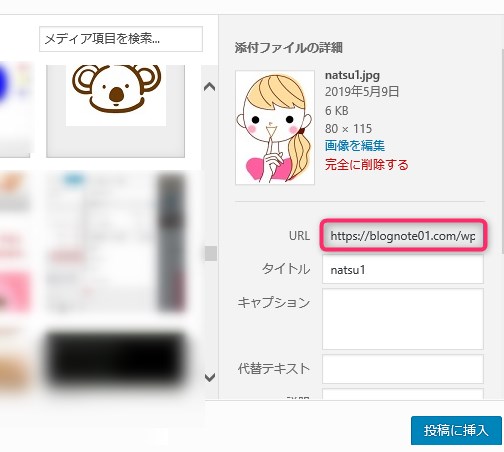
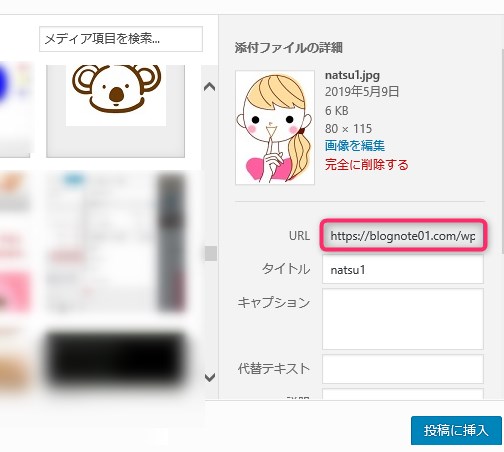
画像のURLの調べ方
画像のURLはメディアライブラリーを見ればすぐにわかります。


この部分に隠れていますから、左クリックで全部反転させてからコピーをして投稿画面に貼り付けてください。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。



















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!