ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THOR(ザ・トール)の着せ替えのひとつにもあるアフィリエイト用のページ。セットで使うのも便利ですが、ランキングを個別に作って使うことも可能です。
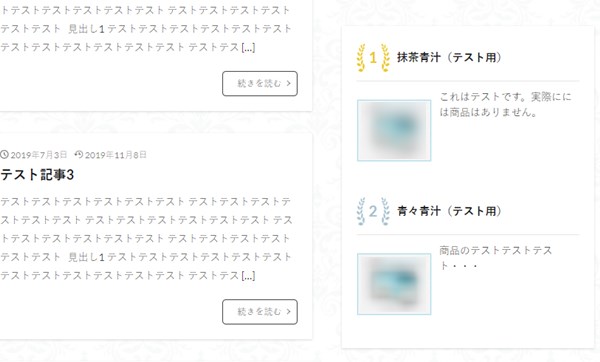
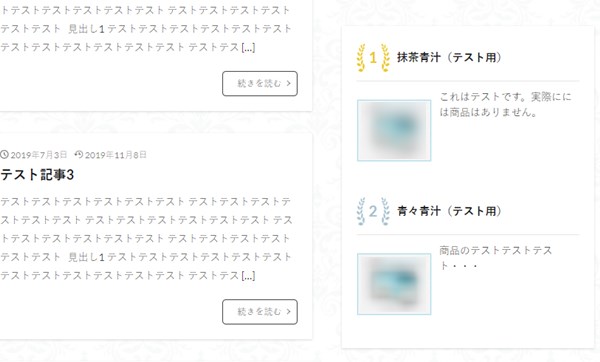
【THE THORで作ったランキング1位~3位を並べると以下のようになります。】
THE THOR(ザ・トール)には、TOPページで表示できる「記事のランキング」と「個別のランキング」の2つがあります。
(公式のマニュアルサイトでは同じ名前「ランキング」と一括して書いてありますので分けて考えてください。)
このページではTHE THOR(ザ・トール)の商品ランキングの設定方法と設置方法をお伝えしていきます。
もくじ
THE THORのランキングの構成図
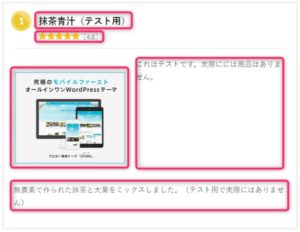
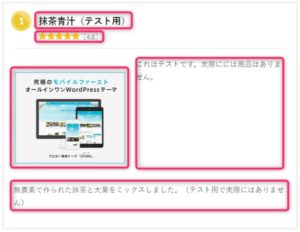
ランキングを作ってみた外観は以下のようになります。実際に作るときには案内文章や、URLなどを加えるともっと良くなります。
タグに変換して使うので、記事やサイドバーに表示することができます。
文章があまり多すぎてもユーザーは読んでくれません。必要項目の要点を簡潔に書き、成分などあった方が良い部分にはキッチリ行数を詰めて書いてメリハリをつけてみましょう。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPressブログのランキングの効果
多くのWordpressテーマでは、ランキングがデフォルトで用意されています。記事の中で順位を付けた方がわかりやすいジャンルもありますが稼ぐ系でも大事な役目があります。
趣味ブログの場合のランキングの役目
たとえば、読書のブログを書いている場合、1つ1つの本の感想を記事にしているだけよりも、「○○が読んだ中で感動したランキング」とか作るとユーザーの興味を引きますし記事の変化や記事のまとめにも役だちます。
初期に作ったブログは、毎日記事更新をしていたのですが、項目別にした記事のランキングでまとめた記事が一番読まれていたので、まだ文章に自信がない人でも工夫次第で目立たせることも可能だと思います。
稼ぐ系のブログの場合のランキングの役目
ランキング1位とその他を区別するために使うという方法に使用します。売りたいものを1位に持ってくると、他のものとの比較をするとより目立ちますしユーザーも選びやすくなります。
いろんな方法がありますが、稼ぐ系のブログなら1つの商品をメインにして主におすすめしていきその他との比較で目立たせたりするので、ランキングがあると迷っているユーザーの後押しにもなるので効果的です。
「よく読者の背中を押す」とアフィリエイトの記事などで書かれていますが、ランキングのような見せ方も同じ効果があります。
THE THORのランキングの表示内容
THE THOR(ザ・トール)のランキングに入れることのできる内容を説明していきます。
- タイトル
- 表示スタイル
- おすすめ度(星評価)
- バナー広告
- バナー横テキスト
- 詳細ページボタン
- AFページボタン


ランキングに必要な要素は全部詰まっていますので、商品が決まったらすぐにつくっておくと便利です。
THE THORのランキングの設定 STEP1. 「新規」
ここからは実際の作り方の説明をしていきます。THE THOR(ザ・トール)のランキングの作り方は少しだけクセがあります。
しかし、順番通りに作っていけば簡単ですので、ぜひサイトに取り入れてください。
全体の手順
全体的な手順としてはタグを新規で作ってからランキングを形成するという手順です。
- タグ管理でランキングのパーツとなる部分を作成
- タグランキングで構成
- タグを表示したい部分に設置
タグとして個別パーツを作っておくことで、ランキングの順位を時期ごとに替えたりできますし、それこそ報酬の多い商品を上に出すという変更も簡単にできるようになります。
新規設定
ランキングを配置するための前準備です。あとで使いやすくするためにASPより広告コード等を調べ、貼り付けておきましょう。
▼ タグ管理 ⇒ 新規追加
THE THOR(ザ・トール)をダウンロードするとダッシュボードにタグ管理が出てきますのでその部分の新規追加をクリックします。


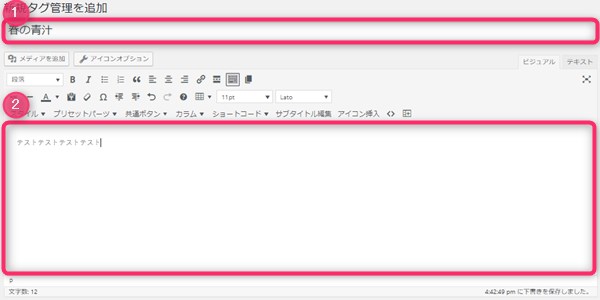
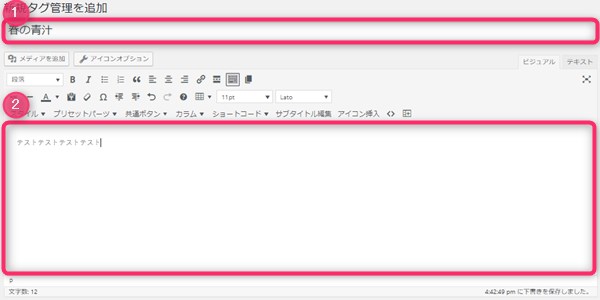
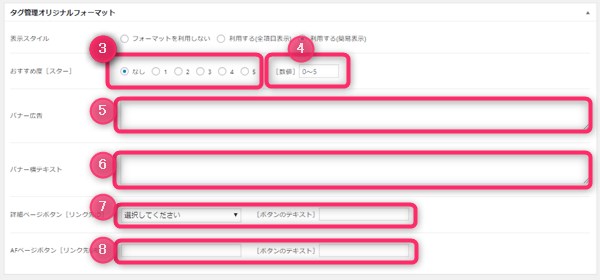
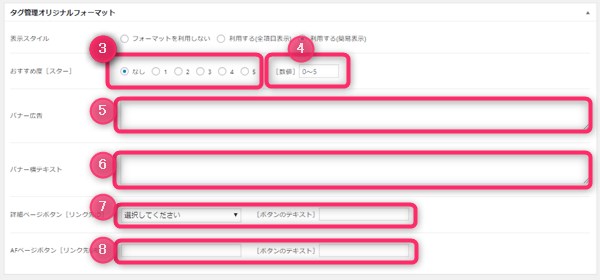
「新規タグ管理を追加」の投稿ページが出てきますので必要事項を入力していきます。


1. ランキングの上の部分商品名を入力してください。
2. バナーの下にくる部分(文章)です。


3. おすすめ度(星評価)
4. 星評価の小数点
5. バナー広告用IDコード
6. バナーの右横の文章
7. 詳細ページの記事のURLとボタン
8. AFページのURLとボタン
上記8か所を入力した後、「公開」をクリック。
商品でランキングに入れたいものをここで入力をしておいてください。
タグ管理一覧を見ると以下のように入力したものが出てきます。右端にその商品のショートコードが出てきます。


THE THORのランキングの設定 STEP2. 「ランキングの作成」
それぞれのパーツをタグにて入力ができたら次はランキングの作成です。ダッシュボードのタグランキングをクリックしてください。
▼ ダッシュボード ⇒ タグランキング ⇒ 新規追加


ランキングを作ります。
複数作れますので、どんなランキングなのか名前をまず設定をしてください。
- タイトル入力
- 表示スタイル
- ランクマーク
- タグを指定
1. タイトル入力
ランキングの名前を入力します。いくつかのランキングを作る場合がありますので、わかりやすい名前を付けておいてください。
2. 表示スタイル
フォーマットのスタイルをここで設定します。簡易設定やフル設定、フォーマットは使わないなど選べます。
3. ランクマーク
商品名の左側にくるマークを選ぶことができます。5種類ありますのでどれか好きなマークを選んでください。


4. タグを指定
タグを指定の部分は、ランキングの順番を入力する場所です。1行しか最初はありませんが、「行を追加」の部部分をクリックすると2位以降の入力ができるようになります。


すべて入力が終われば「更新」をクリックします。
THE THORのランキングの設定 STEP3. 「ランキングを設置」
ランキングの作成が終わればショートコードをコピーしてランキングを表示したいところに設置します。
▼ タグランキング ⇒ タグランキング一覧


この部分に表示されたショートコードをコピーします。
THE THORのランキングの設定 STEP3-1. 「投稿ページに設置する」
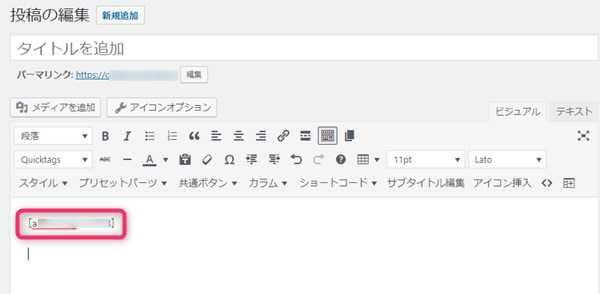
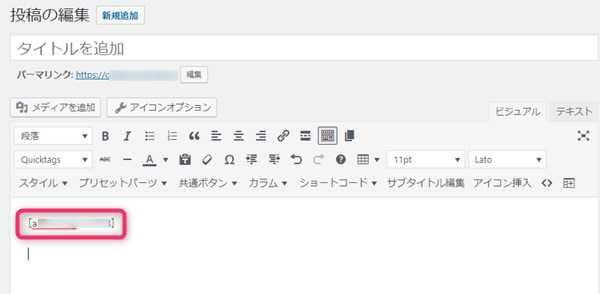
投稿ページを開きます。ランキングを挿入したい部分に先ほどコピーをしたショートコードを貼りつけます。


プレビューで見ると以下のようになります。(詳細URLは入力していません)
THE THORのランキングの設定 STEP3-2. 「ウィジェットエリアに表示」
ウィジェットエリアでもランキングを表示できます。
▼ 外観 ⇒ ウィジェット
普通ならテキストをサイドバーにもっていきますが、THE THOR(ザ・トール)の設定は違いますのでご注意ください。


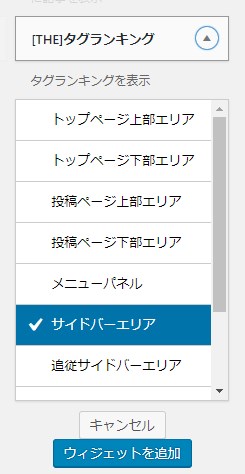
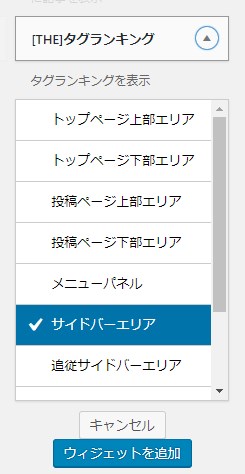
[THE]タグランキングをクリックし、サイドバーを選んで「ウィジェットを追加」をクリック。
サイドバーの位置に[THE]タグランキングが追加されますので、設置したいランキングを選び「保存」をクリック。


実際にはこんな感じでランキングが表示されます。
サイドバーに設置する手順
- [THE]タグランキングをクリック
- サイドバーを選んで「ウィジェットを追加」をクリック
- サイドバーの位置に[THE]タグランキングが追加される。
- ランキングを選び「保存」
新規でタグを作ってからそのタグでランキングを構成し、構成したタグをコピーして配置するもしくはウィジェットで設定をするというイメージです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!