ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
稼ぐブログを作るため「アドセンス」の広告を設置する方法があります。ブログを訪問したユーザーさんが思わずクリックしたくなるような位置にある方が有効となります。
Cocoonの機能の中には、アドセンスを貼り付けるための項目もありますので、ぜひ使ってみてください。

このページではCocoonのアドセンス広告の設置方法をお伝えしていきます。
もくじ
Cocoonのアドセンス広告設置ってどんなことができる?
Cocoonの独自管理画面では、アフィリエイトとアドセンス広告の設置ができます。それぞれ広告ごとの違いをわけてあるので使いやすいです。
| 広告設定 |
|
|---|---|
| アドセンス設定 |
|
| バリューコマース | ー |
| 広告除外設定 |
|
以前、Cocoonの広告についてご紹介しましたが、このページではアドセンス広告の設置について管理画面を元にもう少し詳しくお伝えしていこうと思います。
アドセンス広告の効果的な設置方法
アドセンス広告には貼り方があります。1ページ中の「記事上」「記事中」「記事下」。一番下に横に並べて貼る「ダブルレクタングル」、サイドバーの一番上に配置するものなどです。
それぞれ貼ってみて一番自分のブログでクリック率の高いものを採用すると良いと思います。私がやっていたのは、1ページの中に3つアドセンス広告を挿入していました。
上記のような位置に広告を貼り付ける場合、楽をしようと思えば「Advanced Ads」や「Adsense Plugin WP QUADS」などのプラグインで設定をする方法を取りますが、Cocoonの場合には、専用管理画面で簡単に設定ができます。


Cocoonのアドセンス広告設置方法【目次】
ここからは実際にアドセンス広告を設置する方法をお伝えしていきます。アドセンスの広告コードだけ取りこんでおけば後は非常にスムーズ。
- 広告設定
- アドセンス設定
- 広告除外設定
(バリューコマース部分は省略します)
アドセンス広告を挿入する場合にはCocoonの管理画面から「広告」を選びます。広告画面ではアドセンス設定ができますし、アフィリエイト広告も入れて表示させることも可能。


▼ Cocoon設定 ⇒ 広告
この部分を開けば、以下の設定ができるようになっています。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonのアドセンス広告設置 1. 広告設定
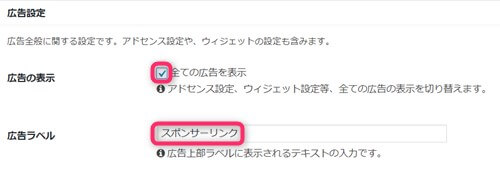
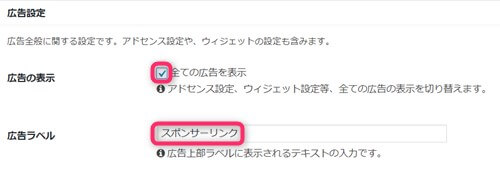
広告設定とは、そもそも広告をページに表示するのかしないのか、その他、アドセンスの規定にある「スポンサーリンク」の自動設置や応用として「↓おススメ↓」みたいなテキストの表示です。
この部分を設定することによって、記事を書いたら自動的にアドセンスの広告が所定の位置に配置されるということができます。


広告の表示の「全ての広告を表示」にチェックを入れておくと広告が表示されますし、ここにチェックがないと広告は出てきません。
広告ラベルは、ここに必要な文言を入れておくと自動的に広告の上に配置されます。
Googleアドセンスのように、広告の上部に必ず「スポンサーリンク」と入れないといけない場合などど忘れ防止にもなります。
Cocoonのアドセンス広告設置 2. アドセンス設定
この部分で、アドセンス広告のコードやどの部分に表示するかなど詳細な設定をしていきます。アドセンスとして使わずアフィリエイト広告も応用できますので工夫次第で楽に広告設置可能です。
アドセンス広告の表示
ここでは「アドセンスの設定」をしたすべての広告を表示するかどうか指定できます。アドセンス広告を表示させたいならここで「全てのアドセンス広告を表示」にチェックを入れてください。
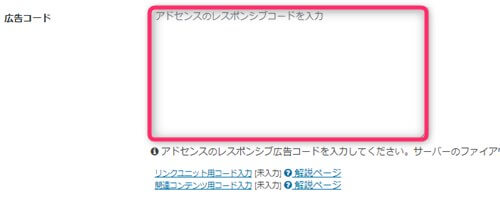
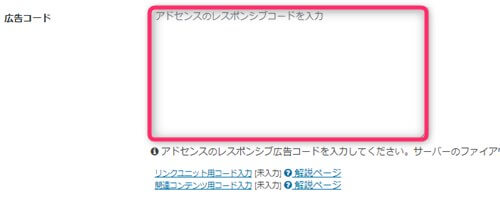
広告コード
Googleアドセンスで取得した広告コードをこの部分に入力します。


この部分の説明にもありますが、保存をするときに403エラーが出る場合には、scriptタグを取り除いて入力することが推奨されています。
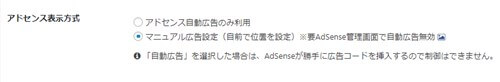
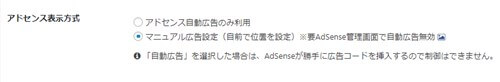
アドセンス表示方式
この部分では、アドセンスの場合に適用できる「自動広告のみ」にするかどうかを設定します。自動広告のみに設定をした場合には、「表示位置」や「[ad]ショートコード」を使って表示する広告は無効となりますので気をつけてください。


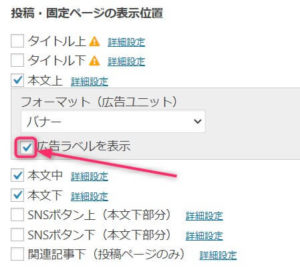
広告の表示位置
広告をブログのどの位置に配置するのかここで設定ができます。インデックスページ、サイドバー、投稿・固定ページなど自分の必要な場所を指定していきます。


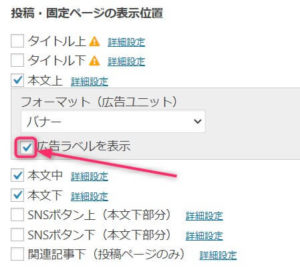
投稿個別ページの3か所に配置したい場合には、右側の投稿・固定ページで「本文上」「本文中」「本文下」に設置すればよいでしょう。
もちろんサイドバーの一番上もユーザーの視線が集中しやすい場所なのでサイドバートップにチェックを入れておいてください。
その他注意事項
ここでひとつ注意があります。それぞれチェックを入れる場所の右側に「詳細設定」とあります。この部分をクリックし「広告ラベルを表示」をクリックしておかないと広告上部のテキストがでてきません。


[ad]ショートコード
こちらのショートコードは、投稿ページなどに手動で広告を入れる場合このやり方をします。広告の自動挿入にしない場合や、もうひとつ別に広告を追加したい場合にはとても便利です。
[ad]ショートコードを有効にするにチェックを入れておきショートコードで挿入します。

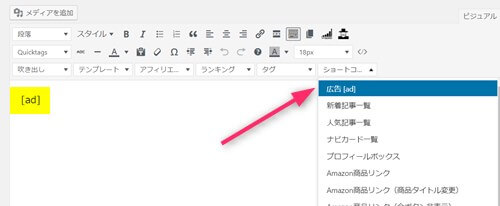
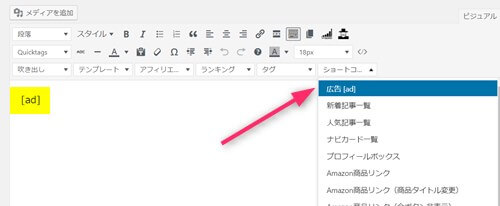
▼ 投稿画面のショートコードの部分を開いて、広告[ad]をクリックします。投稿画面に[ad]と入りますので、この部分に管理画面で設定しておいた広告が表示されます。
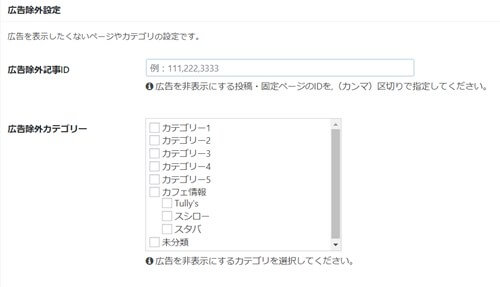
Cocoonのアドセンス広告設置 3. 広告除外設定
広告を自動的に挿入できる反面、広告を入れたくないページも出てきた場合にはこの部分で設定をしておきます。
- 広告枠外IDコードを指定する
- 除外カテゴリーにチェックを入れておく


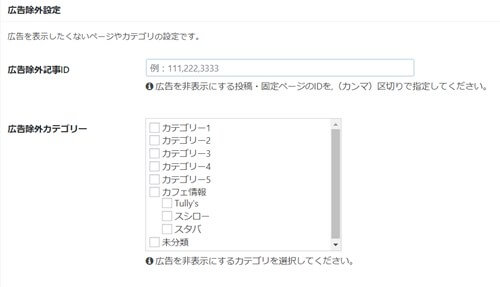
広告枠外記事IDコードを指定する
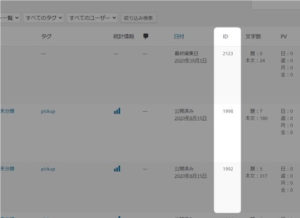
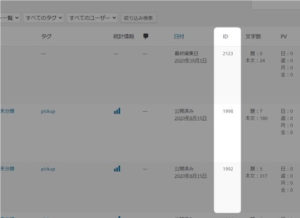
広告除外記事IDにコードを入れておきます。記事のIDの調べ方は投稿一覧や固定ページ一覧を見ると記載されています。


除外したいものが複数ある場合には、IDコードの間にコンマを入れておけばOKです。
例えば、IDコード「1234」と「5678」の場合は、広告除外記事IDの部分に・・・
「1234,5678」と入力します。
除外カテゴリーにチェックを入れておく
Cocoonの広告設定の部分に自分が作ったカテゴリーが表示されますので、広告を表示したくない場合にはチェックを入れておきます。
まとめ
Cocoonは無料テーマですが、こういった広告などの細かい部分まで設定できるようになっています。わざわざプラグインを入れなくともここまでのことができるので便利です。
もし、あなたがアドセンスとアフィリエイト広告を同時に挿入したい場合にはコクーンの管理画面のアフィリエイトタグなども併用して使えばよいと思います。
このページで説明をした広告挿入は、アフィリエイト広告も同様にも使えるようですので、試してみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。








のヘッダー周りのカスタマイズ-1-485x300.jpg)