ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Luxeritas(ルクセリタス)は、無料テーマでありながら、SEO対策や表示速度にも力を入れているテンプレートです。
Cocoonと共に人気のあるシンプルなテーマです。高機能がゆえに少しわかりづらい部分もあります。
そこで、Luxeritas(ルクセリタス)のカスタマイズ方法を解説していきます。
もくじ
- 1 Luxeritas(ルクセリタス)のカスタマイズ 【目次】
- 2 Luxeritas(ルクセリタス)のカスタマイズ 1. ダウンロード
- 3 Luxeritas(ルクセリタス)のカスタマイズ 2. インストール
- 4 Luxeritas(ルクセリタス)のカスタマイズ 3. ヘッダー画像
- 5 Luxeritas(ルクセリタス)のカスタマイズ 4. 目次
- 6 Luxeritas(ルクセリタス)のカスタマイズ 5. 吹き出し
- 7 Luxeritas(ルクセリタス)のカスタマイズ 6. プロフィール
- 8 Luxeritas(ルクセリタス)のカスタマイズ 7. アドセンス広告設置
- 9 Luxeritas(ルクセリタス)のカスタマイズ 8. 「関連記事」
- 10 Luxeritas(ルクセリタス)のカスタマイズ 9. 「サイドバー」
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
Luxeritas(ルクセリタス)のカスタマイズ 【目次】
Luxeritas(ルクセリタス)のカスタマイズ 1. ダウンロード
まずはLuxeritas(ルクセリタス)の公式ページからテンプレートのダウンロードをしていきます。ダウンロードするのは2つのファイル。
- Luxeritas(ルクセリタス)本体
- Luxeritas(ルクセリタス)子テーマ
ここで注意したいのは、子テーマは必ずダウンロードしておいてください。他のテーマ(例えばSANGO)などで子テーマはCSS追加だけに使い本体だけでも使えるものとは違い、Luxeritas(ルクセリタス)は子テーマも入れておかないと使えない機能もあります。


出典:Luxeritas
ZIPファイルとしてダウンロードできますので、わかるところに保管しておいてください。そのファイルをWordpressに導入していきます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のカスタマイズ 2. インストール
Luxeritas(ルクセリタス)のZIPファイルがパソコンにダウンロードできたら次はWordpressにインストールしていきます。
インストールのやり方
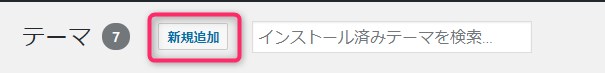
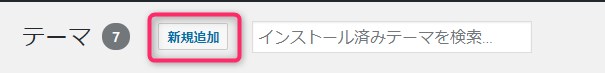
- 新規追加をクリック
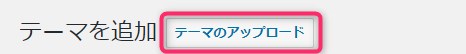
- テーマのアップロードをクリック
- ファイルを選択をクリック
- ファイルを取り込み
- 今すぐインストールをクリック
- 有効化
1. 新規追加をクリック
まずは新規追加をクリックします。


2. テーマのアップロードをクリック

3. ファイルを選択をクリック
ファイルを選択をクリックすると、フォルダーの場所がでてきます。PCにもよりますが、なにもしていなければ「ダウンロード」という場所に入っていると思います。


4. ファイルを取り込み
ZIPファイルを2つ探し、「本テーマ」「子テーマ」の順にインストールしていきます。2つのファイルなので2回インストールの作業をしてください。


5. 今すぐインストールをクリック
6. 有効化
Luxeritas(ルクセリタス)のカスタマイズ 3. ヘッダー画像
ヘッダー部分の使い方で、画像にすることもできます。TOPページだけではなくヘッダーの部分に背景やロゴを追加するようなイメージです。
ヘッダーの設定のやり方
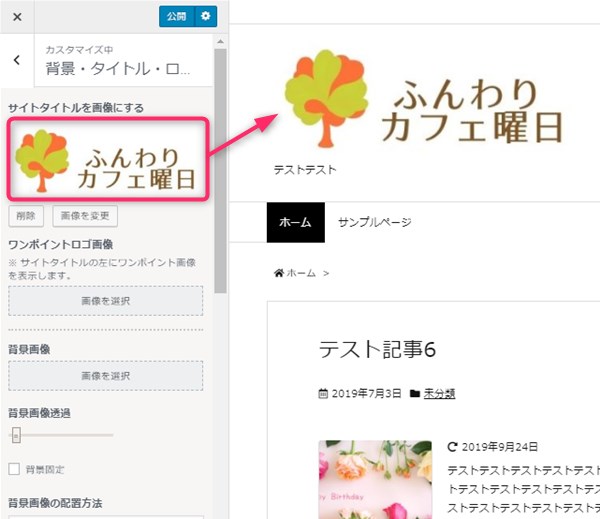
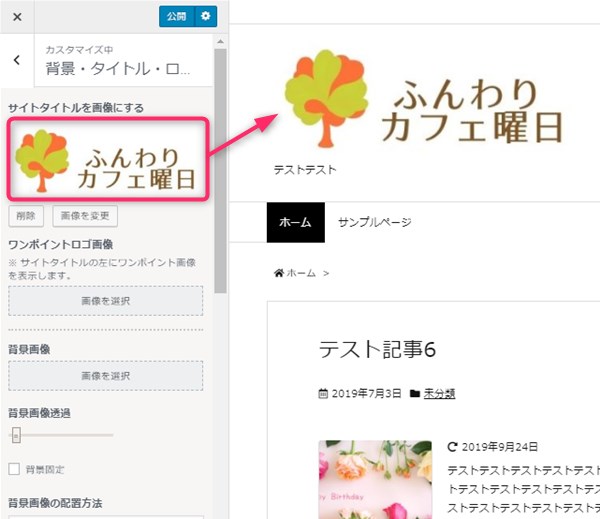
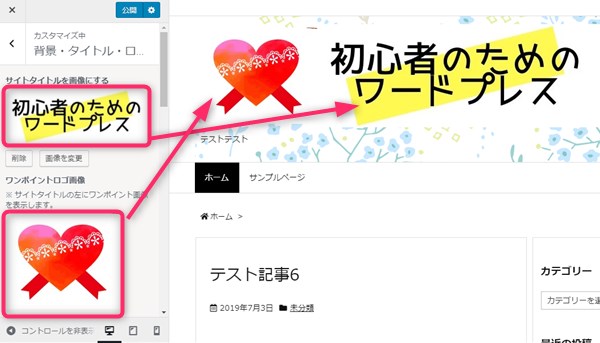
ヘッダーにあるタイトル部分を画像に変更します。画像の左にはワンポイントロゴも設置できます。
あらかじめ用意しておいたサイトタイトル(PNG画像推奨)を「画像を選択」で選ぶとヘッダー部分に配置されます。
サイトタイトルを画像にする


ヘッダーの部分に配置できるのは、サイトタイトル、ワンポイントロゴ、背景画像です。
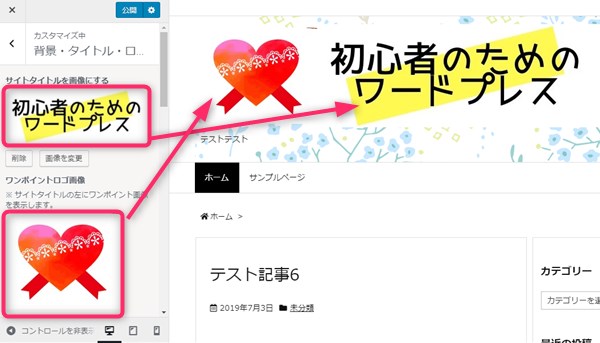
ワンポイントロゴ画像の設置
タイトルの左側にワンポイントロゴを設置できます。ヘッダー背景を使う場合にはココの画像もPNG画像の方が良いです。


ヘッダー背景画像の設置
ヘッダー背景画像の部分の「画像を選択」をクリックし画像を選ぶとタイトル等の後ろに画像が設置できます。


これらの機能を全て使うと、背景+ロゴ+タイトルの3つをここで設置できますが、もし面倒ならば、全て配置したものをあらかじめ作ってヘッダー背景画像に添付してもよいでしょう。
ヘッダー画像の設定方法【動画】
ヘッダー画像の設定方法の動画です。ルクセリタスの場合には、ヘッダー画像ではなくロゴ画像という名前となっています。
Luxeritas(ルクセリタス)のカスタマイズ 4. 目次
Luxeritas(ルクセリタス)には目次もプラグインなしで作れます。配置の位置や「開く」「閉じる」やタイトルなどもつけれますので便利です。
目次のカスタマイズのやり方
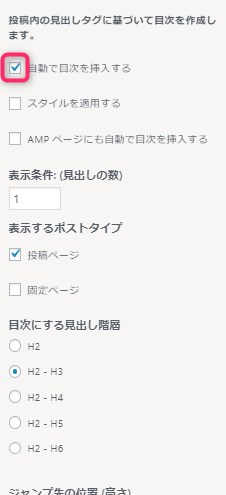
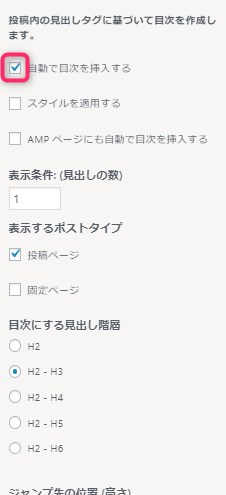
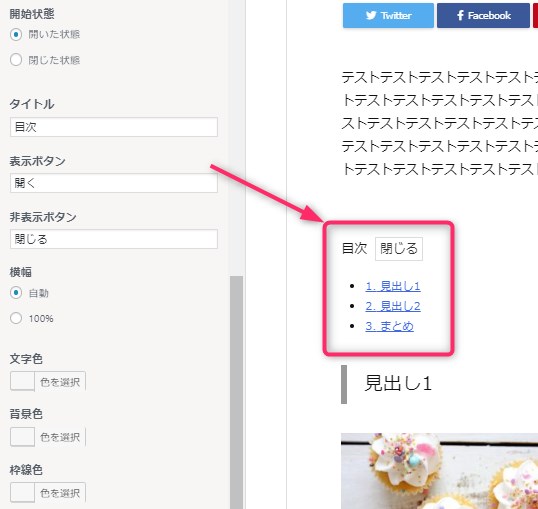
目次のカスタマイズ画面では、目次の位置、自動かそうでないか、投稿ページかなどが指定できます。
- 自動挿入
- 投稿ページor固定ページ
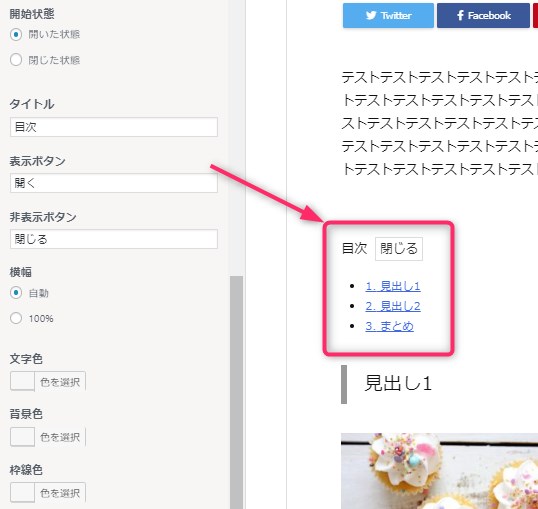
- タイトル名
- 開いたまま表示かどうか
- 文字・ボタンの色
記事内で自動的に目次を入れる場合
自動で目次を挿入するにチェックを入れておけば記事を公開するたびに目次が表示されます。


目次のスタイル修正


デフォルトでは英語になっているので、自分でわかりやすく文言を変更できます。その他、表示は開いたままにするのか、最初は閉じているのか、文字の色などもここで調整できます。
目次の設定方法【動画】
Luxeritas(ルクセリタス)のカスタマイズ 5. 吹き出し
Luxeritas(ルクセリタス)の吹き出しはまずショートコードに登録から行います。最初に登録しておけば投稿画面から簡単にオリジナルの吹き出しを挿入できます。
ショートコードの設定
▼ ダッシュボード ⇒ Luxeritas ⇒ パターン登録 ⇒ ショートコード登録
吹き出しの作り方
ショートコード登録画面を開いて、サンプル登録のタブをクリックしてください。
↓ クリックで拡大


吹き出しの顔の部分の画像を選びます。「画像を選択」をクリックし、背景色や線の色、さらに線の太さなどを設定したら最後には「変更を保存」をクリックします。
吹き出しの挿入のやり方
ショートコードが設定できたら、投稿画面で挿入できるか確認してください。


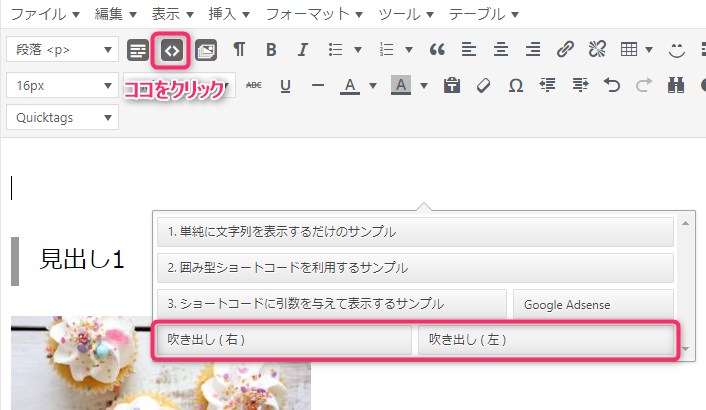
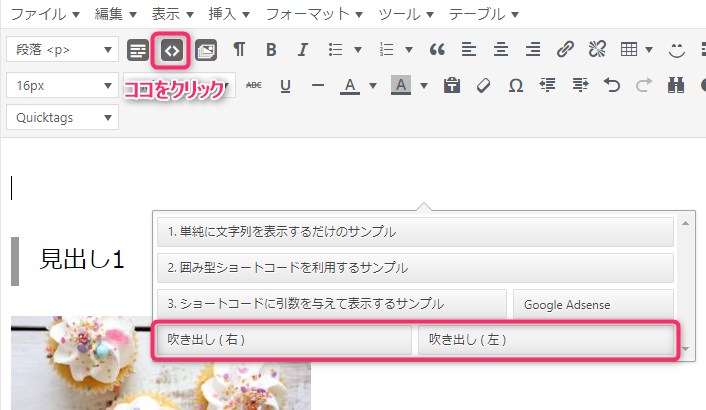
投稿ページのショートコードの記号をクリックすると設定したものがでてきますので吹き出しを選んでください。
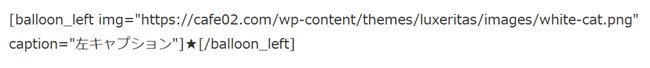
以下のようなコードが文中に入りますので、「左キャプション」を名前に変更し、★部分に言葉を入れてください。




吹き出しの使い方【動画】
Luxeritas(ルクセリタス)のカスタマイズ 6. プロフィール
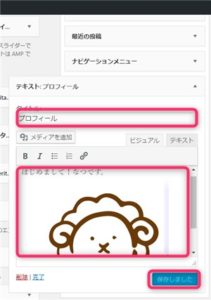
サイドバーなどにあるプロフィールの作り方です。有料のようにプロフィール専用はなさそうですので、無料テーマで共通して作れる方法をお伝えします。


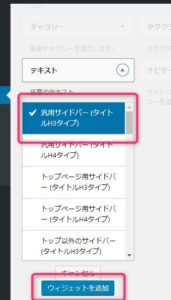
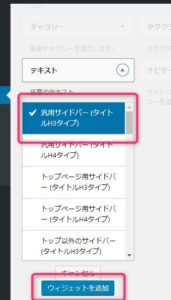
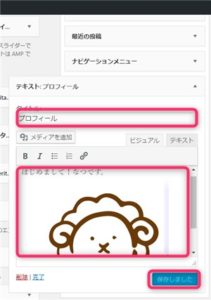
左に「テキスト」というタブがありますので展開をして入れたい部分を指定してください。


ここはドラッグ&ドロップで引っ張ってきてもできますのでやりやすい方でやってください。
最後に「ウィジェットを追加」をクリックします。


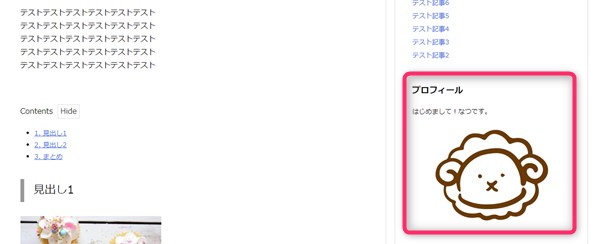
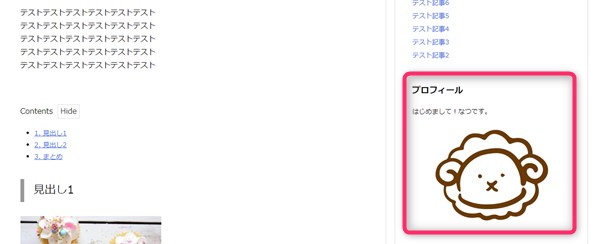
すると、サイドバーの部分に設定をしたプロフィールとして表示されます。サイドバーの一番上にしたい場合でも、ウィジェットで操作できるので試してみてください。


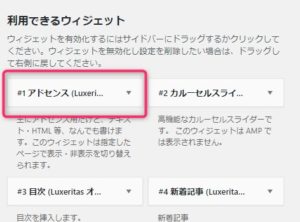
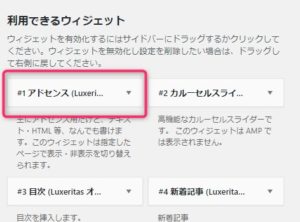
Luxeritas(ルクセリタス)のカスタマイズ 7. アドセンス広告設置
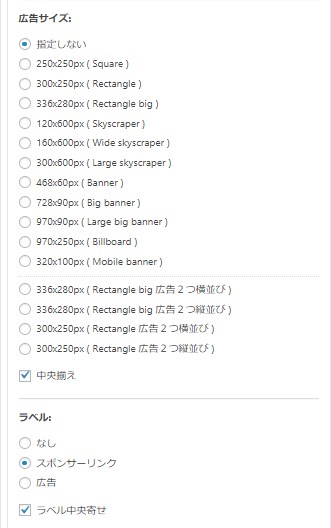
Luxeritas(ルクセリタス)では、アドセンス広告を貼る機能があります。広告サイズなども自由に選べてアドセンスで選択できるサイズ通りに表示できます。


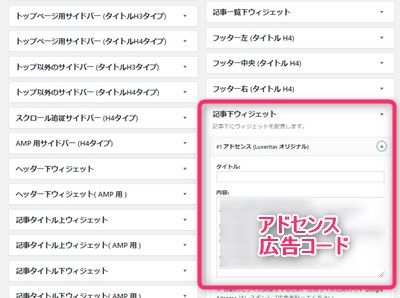
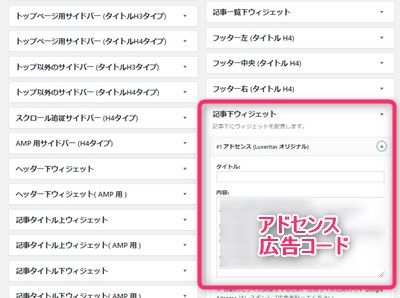
この部分がLuxeritas(ルクセリタス)のオリジナルでアドセンス広告を配置指示するところです。他のウィジェット項目と同じように展開すると広告を置く場所が出てきますので指定後「保存」してください。
今回は、投稿記事の下に置くことにします。


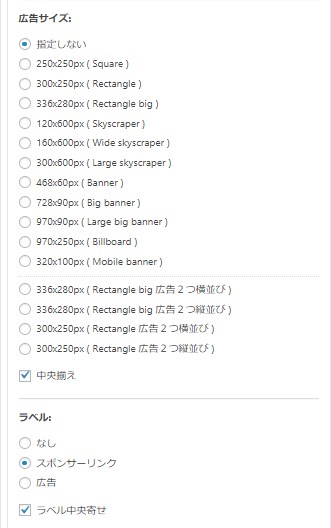
自分が指示した場所にボックスが入りますので、そこにアドセンスの広告コードを入れます。そして、広告が中央配置なのかなど詳細な設定部分がでてきますので選んでください。




Luxeritas(ルクセリタス)のカスタマイズ 8. 「関連記事」
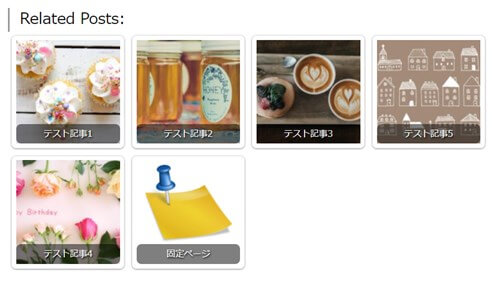
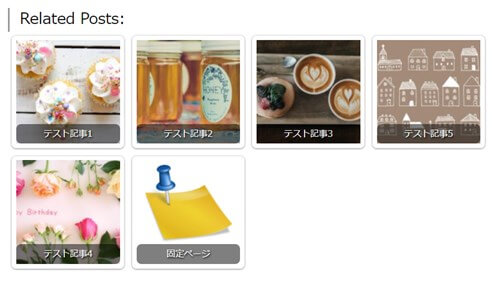
記事を読んだ最後に、いくつかの関連記事があればそのまま離脱せずに次の記事を読んでもらえるかもしれません。
最後まで読むということは、少しあなたに興味を持っていますので、近い記事を配置するのは効果的でしょう。
Luxeritas(ルクセリタス)の関連記事はカテゴリー分けをしておけば同じものが表示されます。


横長の関連記事だけなので、もしサムネイルでもう少し見やすい以下の関連記事にするならばプラグインを使えば簡単に設置できます。


↓ 以下の記事でLuxeritas(ルクセリタス)の関連記事の作り方を記載しています。
関連記事像の表示方法【動画】
Luxeritas(ルクセリタス)のカスタマイズ 9. 「サイドバー」
ルクセリタスのサイドバーもカスタマイズがやりやすいです。簡単に細かな部分まで変更できるので、こだわりのある方は設定してみてください。
2カラム・3カラムという設定だけではなく、ライブドアブログの配置のように、右側にサイドバー2つ、逆に左側にサイドバー2つなんてことも可能。


その他、間のスペースをなくしたり、領域ごとに区別するなどもできます。
↓ もっと詳しく以下の記事で書いています。
Luxeritas(ルクセリタス)のカスタマイズは結構サクサクと進むのでストレスなく変更ができます。専用カスタマイズ部分が少しだけ慣れないと難しいと感じました。
もしここまでカスタマイズする苦労を考えると最初から有料テーマにすることをおすすめします。私がメインで使っている有料テーマはTHE THOR(ザ・トール)です。
Luxeritas(ルクセリタス)はあくまでシンプルなものに対し、THE THOR(ザ・トール)は、デザインはWebデザイナーが作っているだけあって都会的でクールなものあり、パステル系の柔らかなものあり、しかもSEO対策は完璧です。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。

























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!