ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Luxeritas(ルクセリタス)は細かな調整ができるWordpressテーマです。SNSボタンもデフォルトで配置されるのでそのまま使っても良いのですが、色変更など調整できるのでブログのイメージを変化させることができます。
Luxeritas(ルクセリタス)のSNSボタンの調整方法をお伝えします。
もくじ
Luxeritas(ルクセリタス)のSNSボタン
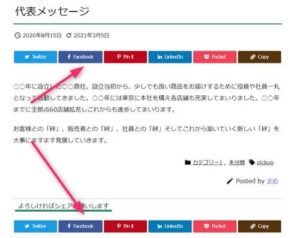
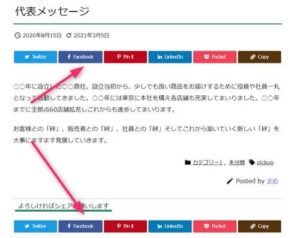
Luxeritas(ルクセリタス)を使ったブログページは以下の画像のようになります。ちょうど文字数の少ないページで見るとタイトルの下と記事の直後にSNSボタンが配置されています。


長い文章ならこれでも良いのですが、画像のように短い文章の場合少しボタンが多い気もしますよね。
表示するしないも含めLuxeritas(ルクセリタス)では調整できるようになっています。
Luxeritas(ルクセリタス)のSNSのボタンのサイズ感
Luxeritas(ルクセリタス)では、SNSボタンは全体の枠の幅で調整する方法とボタンの固有の幅での調整ができます。
たとえば、デフォルトでは6個のボタンが並んでいますが、使用するものが4つなら全体の幅にするとボタンが横に広がります。
4つでも以下のように伸びてしまうので、3つ以下ならもっとボタンが大きくなってしまいます。
![]()
![]()
↑ブログのメインのブロック幅に合わせた時(可変幅フラットタイプ)
ボタンの固定の幅にしておけば、ボタンは横に広がらず見た感じも自然になります。


↑ボタン自体の大きさに合わせた時(固定幅タイプ)
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のSNSボタンの調整 1.「表示・非表示」
Luxeritas(ルクセリタス)の記事上と記事下のSNSボタンの表示非表示、さらに、各SNSのカウンターの表示・非表示をお伝えします。
記事の上も下も同じ操作になります。
▼ 外観 ⇒ カスタマイズ ⇒ SNSシェアボタン(1)
この部分を下にスクロールしていくと以下のようなタイトルが出てきます。
「記事上 SNS ボタンの種類と配置」(「記事下 SNS ボタンの種類と配置」)
非表示にしたい時は、記事上の SNS ボタン表示の部分にチェックを外し「公開」をクリックします。
記事上のカウント
よくSNSボタンの上にカウントされている数字が入っている場合があります。まだブログに誰もきていない間は必要ありませんが、読まれるようになってきてSNSでもシェアされるようになったら、カウンターを入れてみてください。


カウンターを表示させる方法は以下の通り。
▼ 外観 ⇒ カスタマイズ ⇒ SNSシェアボタン(1)
記事上の SNS カウント表示にチェックを入れ「公開」をクリックします。
Luxeritas(ルクセリタス)のSNSボタンの調整 2.「ボタンの色レイアウト」
Luxeritas(ルクセリタス)のSNSボタンはデフォルトでもカラーで綺麗になっていますが、少し雰囲気を変更することも可能です。
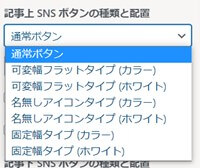
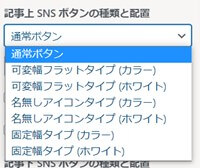
- 通常ボタン
- 可変幅フラットタイプ(カラー)
- 可変幅フラットタイプ(ホワイト)
- 名無しアイコンタイプ(カラー)
- 名無しアイコンタイプ(ホワイト)
- 固定幅タイプ(カラー)
- 固定幅タイプ(ホワイト)
全部で7タイプです。それぞれの大きさや色やタイプを表にしてみました。
| 通常ボタン | |
|---|---|
| 可変幅フラットタイプ(カラー) | |
| 可変幅フラットタイプ(ホワイト) | |
| 名無しアイコンタイプ(カラー) | |
| 名無しアイコンタイプ(ホワイト) | |
| 固定幅タイプ(カラー) | |
| 固定幅タイプ(ホワイト) |
微妙な色変化や、テキストありなしなど自分の好みで選んでいきましょう。カラーも少しだけ柔らかなものもありますので使いやすいです。
実際の変更のやり方
デフォルトでは通常ボタンになっています。好きなボタンのレイアウトがあれば簡単なので変更していきましょう。
▼ 外観 ⇒ カスタマイズ ⇒ SNSシェアボタン(1)


Luxeritas(ルクセリタス)のSNSボタンの調整 3.「記事下タイトル」
よくSNSボタンの上に「シェアしてね」とかのメッセージがありますよね。Luxeritas(ルクセリタス)ではそのメッセージの編集ができます。
かしこまった感じにもできますし、簡単なメッセージにもなります。ブログの雰囲気にあわせてください。


ちょっと手作り感があって親しみやすい感じですよね。
▼ 外観 ⇒ カスタマイズ ⇒ SNSシェアボタン(1)
記事下の SNS シェアメッセージの部分に好きなメッセージを入れてください。
Luxeritas(ルクセリタス)のSNSボタンの調整 4.「トップページ下」
ヘッダー画像を設置したり、記事一覧を表示させる場所「トップページ」ですが、この部分はブログでの一番中心といってもよい部分です。
Luxeritas(ルクセリタス)ではデフォルトで記事下にSNSボタンが設置されていますがこの部分も非表示にできます。
▼ 外観 ⇒ カスタマイズ ⇒ SNSシェアボタン(1)


トップページリスト下に SNS ボタン表示の部分にチェックが入っているとトップページの一番下にSNSボタンが表示されますし、非表示にしたいならこの部分のチェックを外してください。
Luxeritas(ルクセリタス)のSNSボタンの調整 5.「ボタン選別」
どのSNSのボタンを表示させるのかも選択できますので、表示と一緒に設定していきましょう。
▼ 外観 ⇒ カスタマイズ ⇒ SNSシェアボタン(2)
デフォルトでは以下のSNSが設定されていますが、その他のSNSも設置できるようになっています。
デフォルトのボタン
最初の設定では、以下の6ボタンが設定されています。
- ツイッター
- コピー
その他、追加できるSNSボタン
はてぶなどでいいねを期待するなら以下のボタンなども使えます。
- はてぶボタン
- LINEボタン
- RSSボタン
- Feedly
記事上と記事下別々に設定
SNSボタンの種類は、記事の上と下で別に設定が可能です。簡単に例えると、上部にTwitterとFacebook、はてぶにして記事下にTwitterとPinterestにするなど別メニューにすることもできます。
▼ 外観 ⇒ カスタマイズ ⇒ SNSシェアボタン(2)
- 記事上SNSボタンの表示/非表示
- 記事下SNSボタンの表示/非表示
同じ場所に、2段になって設定する部分がありますので、必要なもの必要のないものを選んで設定をしてみてください。
Luxeritas(ルクセリタス)のSNSボタン まとめ
Luxeritas(ルクセリタス)のSNSボタンは記事の上と下を別に設定できるようになっているので、上部だけ目立たせるためにカラーにして記事下は白抜きでシンプルにするなどという設定もできます。
ブログのファンができてくるとSNSのフォローをしてくれる人も出てきます。SNSとブログはとても相性のよい関係なので、できるだけ上手に活用したいですね。
元々、SNSボタンの色は原色が多く目立つようにできていますが、ブログに合わないこともあります。そこで、Luxeritas(ルクセリタス)のように独自の色があったりすると便利。
おなじようなデザインとしてはAFFINGER5のSNSボタンも微妙な色調整ができるようになっています。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。











のヘッダー周りのカスタマイズ-3-485x300.jpg)










⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!