ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作る時、見た目を整えるためフォントを調整する方もおられると思います。このブログはWordpressテーマのTHE THORを使用していますが、読みやすくするためにPC画面とスマホの画面のフォントの大きさを微妙に調整しています。
AFFINGER6のフォントの使い方についてお伝えしていきます。
もくじ
AFFINGER6のフォントサイズの変更
ブログのページを見た時、フォントが小さすぎると読みづらいです。デフォルトでもあまり問題ないですが、記事を読んでみて調整が必要になった場合に微調整しましょう。
AFFINGER6のフォントは管理画面で微調整ができるようになっています。その他、投稿画面でも大きめのサイズ、標準サイズなど選べるようになっています。
フォントサイズの微調整
フォントサイズの微調整は専用管理画面での操作となります。
▼ AFFINGER6管理画面 ⇒ 全体設定
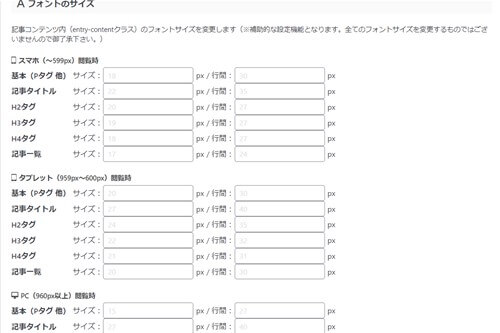
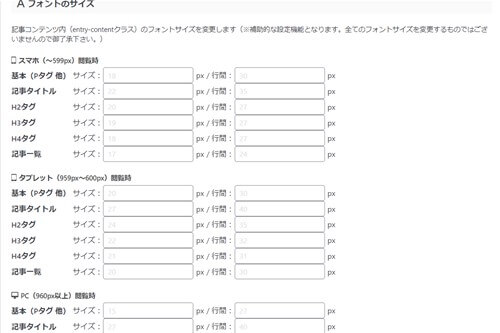
このページのフォントのサイズという部分で設定します。


調整する大きさによっては、全体のレイアウトが崩れる場合があるので投稿ページ等を見ながら調整していきます。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のフォントの種類の調整
ブログのジャンルによっては、フォントの種類を変更することでイメージが変わります。文字が多い記事などは、フォントをスッキリさせることもできますし、自分の好みもあるので調整してみましょう。
- 全体
- 記事タイトル・見出し(h2~3)・ウィジェットボタンなど
その他細かい部分も調整できるようですが、ここでは全体と見出しについてどんな感じになるのかお伝えします。
選べるフォント
- デフォルト
- M PLUSRounded 1c(400)
- Noto Sans(400)
- 游ゴシック(500)
- 游明朝(500)
ブログのフォント全体に適用してみます。
デフォルト
最初から設定されている文字は以下の通りです。


M PLUSRounded 1c
このフォントはデフォルトのものととても似ているのですが、若干文字間の隙間が多くなり文字もスマートです。


游明朝
こちらは文字の流れがきれいで漢字なども美しく見えます。


⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のフォントをミックス
全体のフォントを設定して、見出しやウィジェットタイトルに別なフォントを設定もできます。管理画面でできますし、全体と見出しを違うフォントにするなども調整できます。
全体的には「デフォルト」文字で見出しだけ「游明朝」にする
全体のフォントはデフォルトにしてタイトルと見出し(h2、h3)を游明朝にすると以下のようになります。ミックスすると見づらいかなと思ったのですが以外に溶け込んでいて見やすいですね。


全体的には「游明朝」で、ウィジェットタイトルだけ「デフォルト」にする
上記画像とは全く逆にしたフォント体制です。タイトルだけデフォルトですが見た感じもスッキリしています。


フォントのミックスのやり方
選べるフォントはデフォルト以外に4つですが、直接設定もできます。
▼ AFFINGER6管理画面 ⇒ 全体


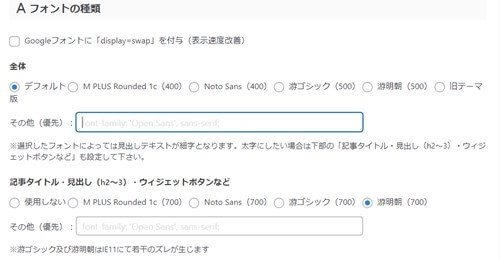
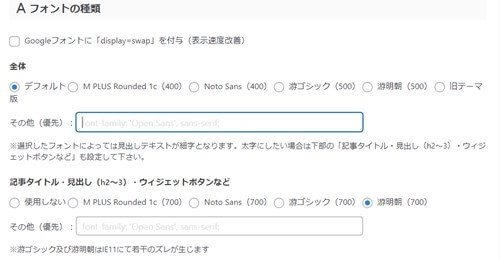
ページを下までスクロールしていくと「フォントの種類」というタイトルがあります。「全体」と「記事タイトル・見出し(h2~h3)・ウィジェットボタンなど」の部分にチェックを入れSAVEをクリックします。
その他(優先)でもフォントコードを入れれば変更できそうですが文字によっては細字になったりと影響もあるようですので、ひとつひとつ試しながらやってみてください。
全体的には「游明朝」で、ウィジェットタイトルだけ「游ゴシック」にする
上記操作で以下のように設定します。
- 全体・・・游明朝にチェック
- 記事タイトル・見出し(h2~h3)・ウィジェットボタンなど・・・游ゴシックにチェック
全体的には「游明朝」で、ウィジェットタイトルだけ「デフォルト」にする
上記操作で以下のように設定します。
- 全体・・・游明朝にチェック
- 記事タイトル・見出し(h2~h3)・ウィジェットボタンなど・・・使用しないにチェック
全体的には「デフォルト」文字で見出しだけ「游明朝」にする
上記操作で以下のように設定します。
- 全体・・・デフォルトにチェック
- 記事タイトル・見出し(h2~h3)・ウィジェットボタンなど・・・游明朝にチェック
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のフォントと周りの調整
AFFINGER6のフォントの色や背景などカスタマイザーで調整ができます。フォントや大きさを決めたら必要に応じて調整していきましょう。背景は、グラデーションなどにもできますので全体で合わせてもいいと思います。
記事タイトル
記事タイトルの部分の色や形など目立つような装飾の調整をします。ブログ内を一括で変更できますのでとても便利です。やること自体はとても簡単です。
- タイトルの色変更
- タイトルの背景変更
- タイトルの背景をグラデーションにする
- タイトルの周りのボーダーの調整
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト ⇒ 記事タイトル
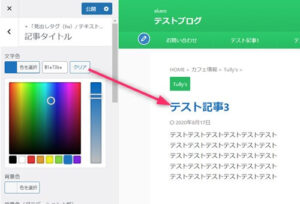
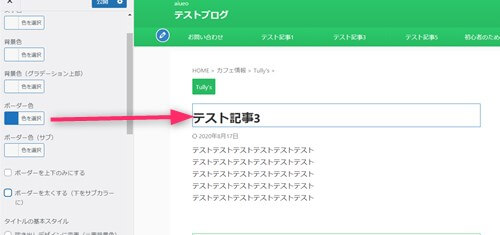
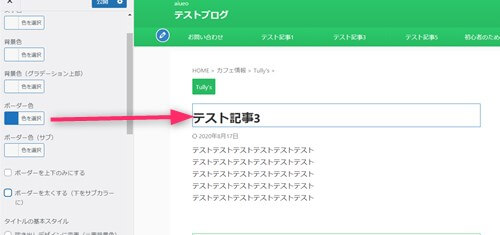
1. タイトルの色変更
文字色のカラーパレットで色を設定します。


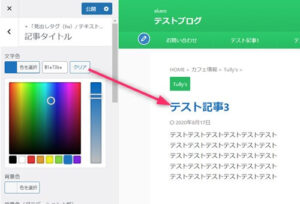
2. タイトルの背景変更
上記の下の部分、背景色を設定します。
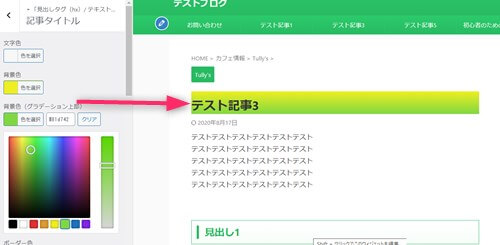
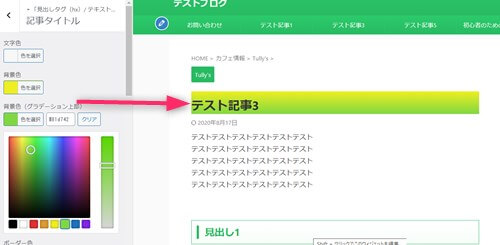
3. タイトルの背景をグラデーションにする
2の背景色と背景色(グラデーション上部)の色を設定すると以下のようになります。


4. タイトルの周りのボーダーの調整
ここでいうボーダーは囲い枠のことです。ここで設定するとタイトルの囲い枠が表示されます。ボーダーも後の操作で線だけにしたりもできますので、好きなデザインに調整してください。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のフォントのタイトルのボーダー調整
AFFINGER6のタイトルにボーダーにサブカラーを入れデザインを変化させたり、ボーダーの横棒を消して2本線にしたりもここでできます。
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト ⇒ 記事タイトル
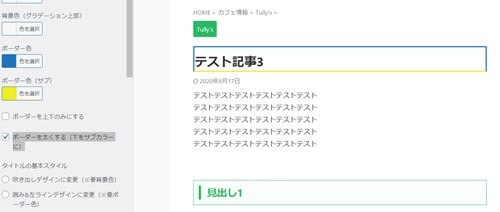
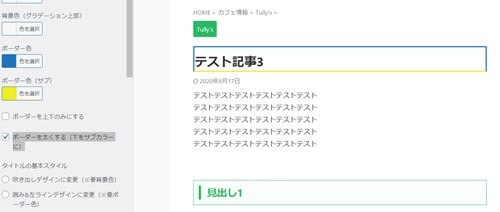
個性的な囲い枠にする方法 1 「下線だけ色違い」
前の章で設定したボーダーの色の下にあるボーダー色(サブ)も設定します。「ボーダーを太くする(下をサブカラーに)」のところにチェックを入れると以下のようになります。


個性的な囲い枠にする方法 2 「吹き出し」
背景色を設定し、「


よく見出しに見かけるデザインです。色を調整してブログに合わせるととても見やすいです。
個性的な囲い枠にする方法 3 「2色アンダーライン」
ボーダー色(サブ)を設定し、 「


個性的な囲い枠にする方法 4 「グラデーションアンダーライン」
上記の下線がグラデーションになるように設定もできます。
ボーダー色(サブ)を設定し「グラデーションアンダーラインに変更」にチェックを入れる。
その他、この枠内に画像を入れることも可能ですので、好みのテキストを作ってみてください。
AFFINGER6の投稿日時・パンくず・タグフォントの色変更
このあたりはあまり触らないかもしれませんが、投稿日時やパンくずリスト、タグフォントの色がグレーに設定されています。この色も変更できますので必要に応じて調整してみてください。
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト ⇒ 投稿日時・ぱんくず・タグ
テキスト色の部分のカラーパレットの色を変更します。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!