ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverは、初心者の方にも超簡単にブログ作りができる工夫があります。それが入力補助で「ボタン」「ランキング」「口コミ」「囲い枠」「バッジ」などいろんな要素がブロック要素として用意されています。
作業自体が短縮されるため、Diverはペラサイトにも最適テーマです。とにかく簡単でカッコいいブログができるDiverの入力補助についてお伝えしていきます。
 出典:Diver(旧エディターの入力補助)
出典:Diver(旧エディターの入力補助) 出典:Gutenberg(新エディター)の入力補助
出典:Gutenberg(新エディター)の入力補助上記、旧エディターの入力補助とブロックエディターの入力補助の構成です。新しいエディターでも旧エディター用の入力補助は使えますのでご安心ください。
もくじ
- 1 Diverの特徴「入力補助機能」
- 2 Gutenberg(新エディター)のDiverの入力補助について
- 3 Diverの入力補助、新旧画面の切り替え方
- 4 Diverの入力補助の 「旧項目」 (Wordpressテーマ)
- 5 Diverの入力補助機能の操作について (Wordpressテーマ)
- 6 Diverの入力補助で「ボタン」を最速で作ってみる。(Wordpressテーマ)
- 7 Diverの入力補助機能はなぜ初心者向けなのか。
- 8 Diverの入力補助機能はペラサイトに最適!(Wordpressテーマ)
- 9 Diverの入力補助の使い方 【参考】
- 10 Diverの入力補助と魅力あふれるパーツ!
- 11 その他、新入力補助でセンスの良い使い方
- 12 Diverの「入力補助機能」の5段階評価
- 13 初心者だからこそWordpress有料テーマ を使うべき理由
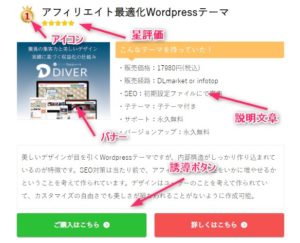
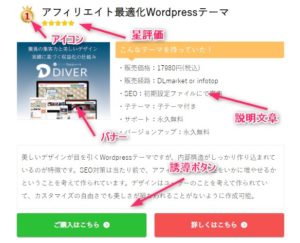
Diverの特徴「入力補助機能」
いろんなWordpressテーマを使ってきましたが、Diverは一番「シンプルな使い勝手」にこだわったテンプレートだと思います。
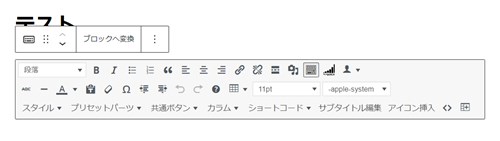
↓クリックで拡大します。

出典:Diver
Diverは、パッと見た目にはレイアウトが整然とアイコンの並んだシャープなテーマというイメージです。動画も配置可能なヘッダー部分、タイトル、誘導ボタン、タブアイコン、スライダー、お知らせ機能など多くのパーツをトップページに組み込めます。
Diverに限らず高機能なテーマは、やはり設定に悩むことも多くなりますが、Diverは「入力補助」という視覚に訴えたブロック風カスタマイザーが用意されているということ。


旧エディターの入力補助では(クラッシックエディター)でできる操作は23個です。Gutenbergになってからは、ブロックエディターのツールボックスにいろんな要素が出てくるようになりましたので、パーツなど組み込むのは比較的簡単になりました。
Diverを導入すると、新しい「入力補助」がでてきますのでツールボックスと併用して使うと便利です。


↑ Diver入力補助の旧画面
※ ブロックエディターでの入力補助は後からでてきます。
入力補助でできること一覧(旧)
旧エディターの入力補助でできることを並べてみました。2021年の時点では以下のような並びになっています。(アイコン等があるので変更があってもわかりやすいです。)
| 見出し | ボタン | バッジ | 囲い枠 |
| 区切り線 | リストデザイン | アイコン | グリッドレイアウト |
| 引用 | AMP表示 | 横棒グラフ | 吹き出し |
| 口コミ | 会話 | ランキング | レビュー |
| レビュー表 | ポップアップ | Q&A | コード |
| トグル | QRコード | 記事一覧 |
旧エディターの入力補助
一覧表で見ると、記事作成に必要な基礎の機能、そしてDiverのオリジナル機能がバランス良く配置されているのがわかります。
Diverはその都度アップロードで新しい機能がでてきますので売りっぱなしではなくサポートも期待できます。
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Gutenberg(新エディター)のDiverの入力補助について
2022年現在は、プラグインのclassiceditorで旧エディターがまだ表示されている状態です。ブロックエディターとの過渡期にあります。しかし、サポート等もいずれなくなりますのでGutenbergでの入力補助で慣れておいてください。


| 見出し | ボタン | 囲い枠 |
| 会話 | アイコン | アイコンボックス |
| セクション | トグル | スター |
| 記事一覧 | Q&A |
Diverの入力補助、新旧画面の切り替え方
入力補助は、今現在、新旧双方が使えるようになっています。Gutenbergの画面では、新入力補助が出てきますので、その他の項目の含まれている旧画面を出す方法をお伝えします。
旧入力補助の出し方
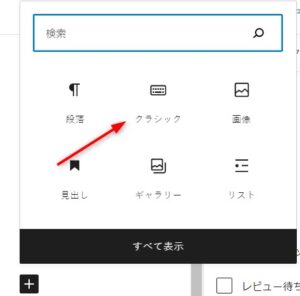
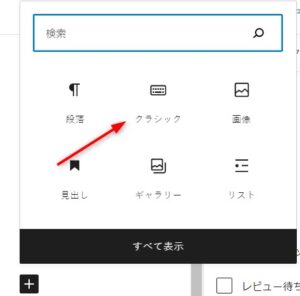
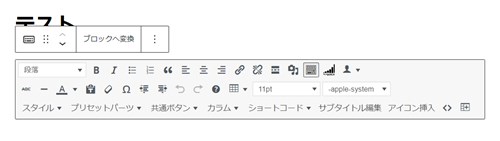
ブロックエディター(Gutenberg)の中で、クラッシックというアイコンをクリックします。


するとクラッシックの画面が表示されます。


Diverの入力補助の 「旧項目」 (Wordpressテーマ)
Diverの入力補助でどんなことができるのか画像付きでお伝えしていきます。色やスタイルは見ながら好きに設定できますので、参考にしてみてください。
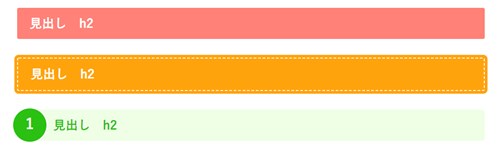
見出し
h2やh3など見出しの大きさを変化させるときにわかりやすくかつオシャレに設定できます。色のバリエーションも広いので加工してもよし決まった色にしておくのも良いです。


- スタイル・・・11種類
- 色・・・8色+カスタム
見出しを作るときのポイントですが、h2やh3など大きさが変わると見出しのスタイルを変化させた方が見やすいです。
ただし、色は同じにしておくと見やすいと思います。
ボタン
入力補助では定型のスタイルのボタンがあり、影を付けたり角丸にしたりと投稿ページ上でできます。大きさも調整できますので使い勝手が良いです。


- ボタンのスタイル・・・13種類
- 色・・・8色+カスタム
- 背景色
- 枠色
- タイトル色
- アイコン設定
- 大きさ調整
バッジ
テキストの前などに目立つように配置する小さなボタンが「バッチ」として配置できます。こちらも色とりどりにできますので、「注目!」とか「おすすめ!」とかタイトルを入れて配置してみてください。


- バッジのスタイル・・・7種類
- 色・・・8色+カスタム
- アイコン設定
囲い枠
ブログ記事を作るときに必ず囲い枠は必要になってきます。長い文章になると特に上手に区別して配置することでユーザーがよりわかりやすい文章となります。


- 囲い枠のスタイル・・・7種類
- 色・・・8色+カスタム
- アイコン設定
- 見出し背景色
- 見出しテキスト色
- 枠線色
- 背景色
- テキスト色
- 装飾
アイコン
文章の前などに配置するちょうどいい大きさのアイコンを導入できます。色も同時に設定できますので、見ながら設定をしてください。


- アイコン選択
- アイコンの色変更
- 大きさ
矢印などは、色を変化させて使っても良いです。
棒グラフ
なにかの比較をする場合「視覚」に訴えると理解度が高まります。Excelでも入れれなくはないですが、この棒グラフはデザインが可愛いのでちょっとしたことでも使いやすいです。


- 棒グラフの長さ
- グラフの色
吹き出し
吹き出しといっても画像のない方の吹き出しです。画像がないのでちょっと使いづらいかもしれないですが、シンプルに使いたい時には最適です。


- 角丸%
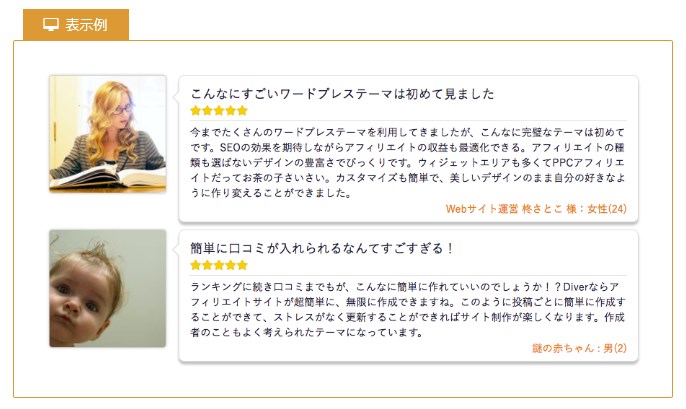
口コミ
口コミをワンセットで設定できます。星評価までここで表示できるのはあまりないので、活用してください。


- 画像設定
- タイトル設定
- 星評価設定
- 名前設定
会話
「吹き出し」機能をもう少し進化させたもので、色設定や画像設定が可能です。設置すると記事がパッと明るくなりますので、こちらの方が使いやすいです。
吹き出し部分に色をつけるとい以下のようになります。色を工夫するとパッと目を引く吹き出しになります。


- 画像設定
- 背景色設定
- 色設定・・・8色+カスタム
- テキスト色設定
- 心の声・普通の声
- 矢印の方向
ランキング
アフィリエイトの記事を書く際、ランキングは必要になってきます。ある商品とある商品の比較をし、最終的にランキングで配置してユーザーの目を引きましょう。


順位を入力すると上記のような王冠も出てきますので、画像やタイトル、広告など設定するだけでOK。
- 順位
- 商品名
- 小見出し
- 紹介画像
- 購入ボタン
- 背景色
- テキスト色
- 枠色
- 枠太さ


トグル
1部をクリックすると箱が開き中から文章が出てくるというボックスの設定です。文章でゴチャゴチャしてる場合や、説明書きが長くなってしまう時などこのボックスが役に立ちます。
↓↓↓




レビュー表
簡単に言えば「テーブル」が成型されたものが出てきます。テキストを入力するだけで出てくるので難しい操作は必要ありません。


レビュー
呼び名はレビューですが、これは星評価です。ちょっとした文章に星評価を付けたい場合には、簡単に挿入できます。


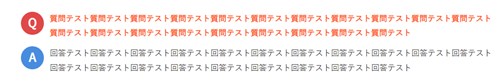
Q&A
質問と回答があると文章の幅も広がります。自分自身でテキストで作れないこともないのですが、見た目にスッキリしたものなので使い勝手が良いです。


記事一覧
これはサムネイルのない記事一覧となっています。サムネイルがあるとどうしてもスペースをとってしまうのでこちらも活用できます。


Diverの入力補助機能の操作について (Wordpressテーマ)
入力補助でできることが多いとわかってもその操作方法に不安を持つ方もおられるかもしれません。たくさんの機能がある=操作方法が複雑と思うのが普通です。
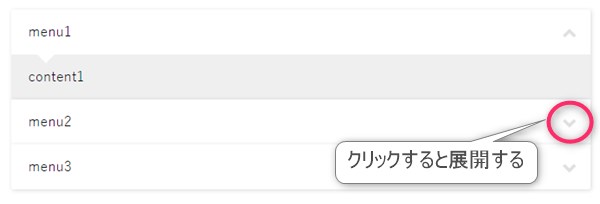
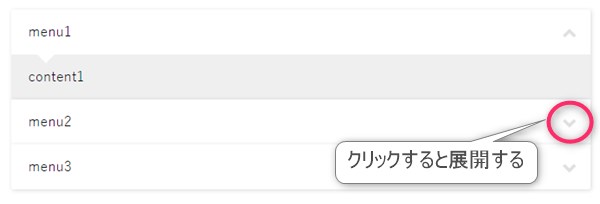
Diverの入力補助については、ブロック分けしている項目をクリックし展開して使うのですが、かなりシンプルに作ってあるので「どこ」に「なに」を入力するかというのがハッキリしていてすごくわかりやすいです。
たとえば下の画像は、囲い枠を作るための入力補助ですが、どんな囲い枠を作るかなど例を見て作れるのでイメージもしやすいです。
CSSなどを追加で導入すると、パーツが出来上がってイメージが違う時がありますが、そういった心配もありません。
見たままの形や色で出てくるので、イメージ通りのパーツとなります。
Diverの入力補助で「ボタン」を最速で作ってみる。(Wordpressテーマ)
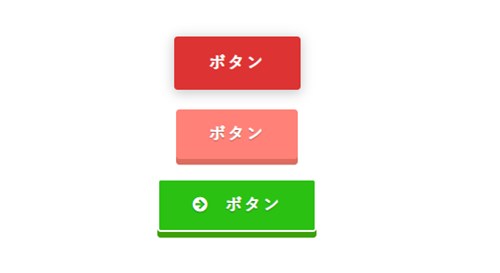
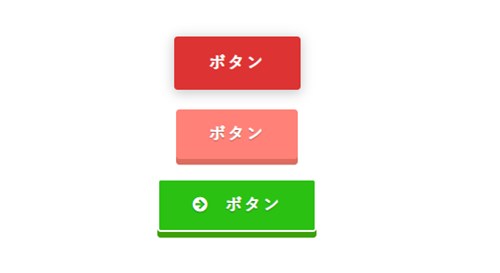
この章では、Diverの入力補助を使ってボタンを作ってみます。まずは、以下のボタンを作るのにどれだけの時間がかかったか少し想像してみてください。


実はボタン3個作るのに5分もかかっていないです!
「アフィリエイトのテキスト広告」をそのまま入力補助にぶち込んで、ボタンの色と形を選び、ラジオマークでチョイチョイとクリックしただけなのですぐに挿入できます。
もし、普通にボタンを作ろうとすれば、テキストを入力し、必要ならアイコンを前部に配置します。HTMLを書き換えることもありますし。成形したりなど結構な手間がかかるのですが、Diverの入力補助なら楽にすぐカッコいいパーツが出来上がります。
Diverの入力補助機能はなぜ初心者向けなのか。
実は、Diverは初心者だけではなく中級者以上でも使い勝手の良いテーマですがやはり入力補助があることで文章の加工や装飾の時間が短縮される分、圧倒的に初心者にも向いています。
見出しなどひとつとっても、CSSを追加しHTMLを文章内に配置して・・・と手間がかかりますが、「入力補助」は、実際パーツを作る時に視覚的に確認しながらラジオマークひとつで作りあげることができます。
入力補助の特徴
イメージ的には以下のようなことができます。
- ブロックとアイコンで操作するので簡単
- パーツごとの色や形を確認しながら作れる
- できることが一か所にまとまってる
- 初心者でも迷わずなにをすれば良いかわかる
- 難しいCSSを使わなくてよい
本来なら、パーツなどはCSSの追加をしてつくるのですが、ほんの1文字間違えただけでも反映しなかったり一歩間違えば消えてしまうこともあります。
そんなリスクを最大限に減らすことが可能なので、初心者のうちは安心して記事の装飾ができますし、中級者以上でもデザイン性の高いボタンなどが簡単に出来上がるのでかなり重宝するのは間違いありません!
次に、Diverの入力補助の各パーツの使い方をお伝えします。
Diverの入力補助機能はペラサイトに最適!(Wordpressテーマ)
ペラサイトを作ったことはありますか?ペラサイトとは、アフィリエイトのひとつの手法で1~10ページくらいで1つの商品を紹介しているサイトです。(ページ数に規定はありません)
アフィリエイトでまだ稼げていない人が数多くサイトを作ってユーザーの反応を確認したり、大規模サイトを作る準備として市場調査する目的でも使われます。
ペラサイトは「シリウス」というテンプレが有名ですが、いろんなテーマを使った経験上、Diverが1番使いやすいと感じました。
ブログ作りでは、アドレスを取りプラグインとWordpressテーマを導入してからの設定が大変だったりします。
- アドレス取得
- WordPressテーマ&プラグインインストール
- テーマの初期設定
- TOPページ作成
- ヘッダー画像設定
- 記事作成
だいたい上記のような流れになるのですが、テーマの初期設定、デザインの調整など小難しい設定があれば手が止まってしまいます。


上記のヘッダー画像は、ワンポイントの画像のみインストールしてボタンの色と背景だけ変わっているのはわかりますか?
これは、Diver特有のシステムで背景にグラデーションやドットに変更できるデザインです。これを駆使するとあっという間にいろんなデザインができあがります。
Diverの基本構成は、シンプルで例えば、デザインを後回しにしたい時とりあえず「基本色」と「ヘッダー画像1つ」を配置しておくだけで立派なブログとして記事を書き始められます。
Diverの入力補助の使い方 【参考】
入力補助が投稿の入り口なのですが、実際使うとなると難しいのではと思う方もいるのではないでしょうか?
Diverで圧倒的に違うのは、本来ならCSSを追加したり、あらかじめ装備していてもスタイル等で呼び込むものが多いのですが各パーツを記事に呼び込むのはすごく簡単。
入力補助のバージョンアップした機能と使い方をみていきましょう。
見出しのカスタマイズ
入力補助の見出しのカスタマイズは見出しのタイプやスタイルなど自分自身で好みの見出しを作れるようになっています。
- 見出しのタイプ選択
- 見出しのスタイル
- 見出しの色


バッジのカスタマイズ
バッジは聞きなれない言葉ですが、文章の前や後につける目立つ目印のようなものです。Diverではこういった小さなパーツが得意なので可愛いバッジが出来上がります。
バッジとは以下のような文章につけるボタン装飾のことです。


- バッジの文字入力
- アイコン
- バッジのタイプ選択
- 色設定


囲い枠のカスタマイズ
囲い枠も、タブの位置や囲い枠の色の調整ができたら便利だなとCSSを触りながら思うことが多いのですが、Diverなら入力補助からカンタンに変更できます。
- 囲い枠のタイプ選択
- 色設定
- 線や影のオプション


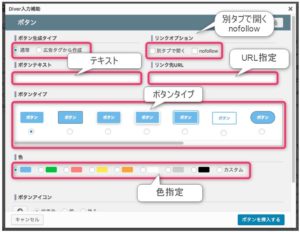
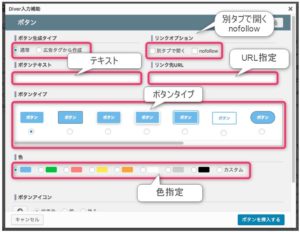
ボタンのカスタマイズ
ブログ以外のサイトなどに誘導するとき、アフィリエイトに誘導するときなど綺麗なボタンがあればとても有効です。
- ボタン生成タイプ
- リンクオプション(別タブで開くのかnofollowにするのか)
- ボタン内のテキスト
- URLの指定
- ボタンのデザインタイプ
- 色指定
- アイコン指定


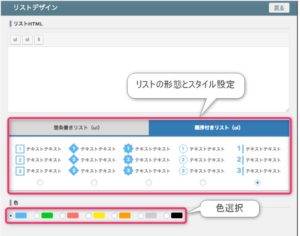
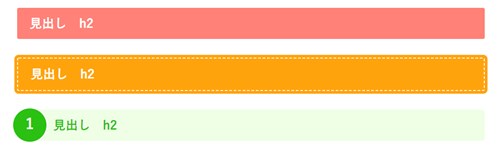
デザインリストのカスタマイズ
デザインリストというと、箇条書きなどにつかう文章の前のポイントの設定です。この記事内でも使っていますが以下のようなピンクの丸印と文章とのデザインです。


上のようにポイントにもできますし、数字でカウントもできます。
これまで、「見出し」「バッチ」「囲い枠」「ボタン」「デザインリスト」と見てきましたが、イメージがわきましたでしょうか?
ちょっと余談ですが・・・。
ブログを作る時には囲い枠をちょっと変更したり、ボタンを追加したりしたくなるんですよね・・・。そんな時、CSSを追加したりするわけですが、内部を触るので急にブログの具合が悪くなったりすることがあります。
理由もなく消えたりして「ギョッ」としたことは100回以上はあります(;´・ω・)
なので、Diverのような「入力補助」は、初心者でなくてもすごく便利ですし、余計なトラブルで時間を取られないのはスゴイことだと思います。
Diverの入力補助と魅力あふれるパーツ!
Diverは、他のブログと違うちょっと気の利いたパーツがそろっています。SEO対策やレイアウトなどは有料テーマならほぼ基本として導入されていますが、Diverには少し上行くパーツがあります。
初心者がブログを作る時、あったら便利な機能とパーツを説明してきます。
- アイキャッチにYoutube動画
- 豊富なヘッダーメニュー
- 動く蛍光ライン
- 横棒グラフ(入力補助の実用例)
- 人気記事のパーツデザイン
- レビュー口コミ(入力補助の実用例)
- 人気のパーツデザイン
- ラベル
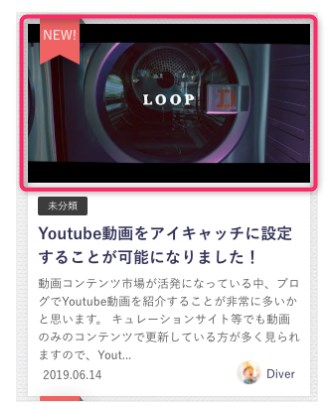
1. アイキャッチにYoutube動画
Diverでは、新しい機能のアップデートもあります。最新の機能として出てきたのがアイキャッチにYoutube動画を配置できるというもの。
このアイキャッチは、記事一覧に配置しても動画として出てくるので他のブログとの差別化をはかれます。


出典:Diver
このアイキャッチは、記事一覧にも反映されるので他のブログと差を付けたい人にも最適です。
2. 豊富なヘッダーメニュー
Diverにはメニューの種類が複数あります。上部ヘッダーが消えたら現れる「固定ヘッダー」右上に小さく配置された「ミニメニュー」上部に配置する「ナビゲーションメニュー」などがあります。
ナビゲーションメニューの配置方法もロゴの隣にもってきたり、メニューだけで独立させたりと自分の好みにできます。






3. 動く蛍光ライン
蛍光ライン自体はほとんどのブロガーが導入していますが、動く蛍光ラインはまだ一部だけです。記事を開くと自分がラインをひいたようにススーっと伸びるので目をひきます。
この機能がDiverには最初から装備されています。
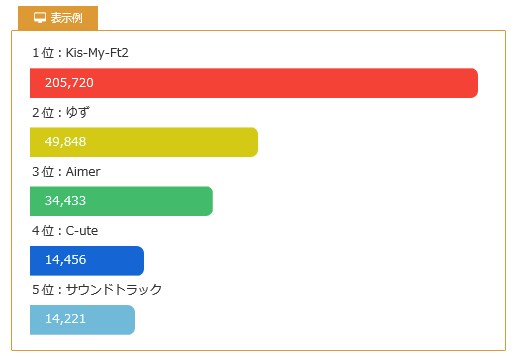
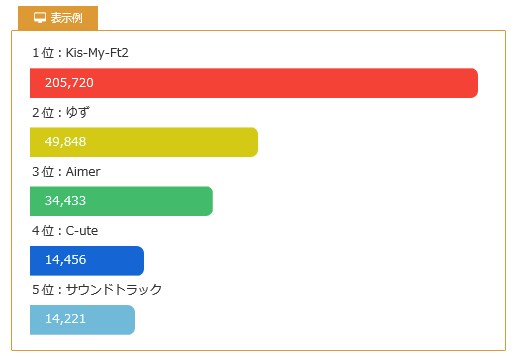
4. 横棒グラフ
記事の中にグラフを入れたい時がありますが、プラグインを導入してグラフを作るのは面倒です。Diverでは、横棒グラフの機能があるので、比較したいときに最適です。


出典:Diver
5. 自由自在な記事一覧
記事一覧の表示やカード部分の変更は他のテーマでもできますが、Diverは記事一覧ページも詳細に編集が可能になっています。
- タイトル編集
- 並び替え
- カテゴリーの優先順位
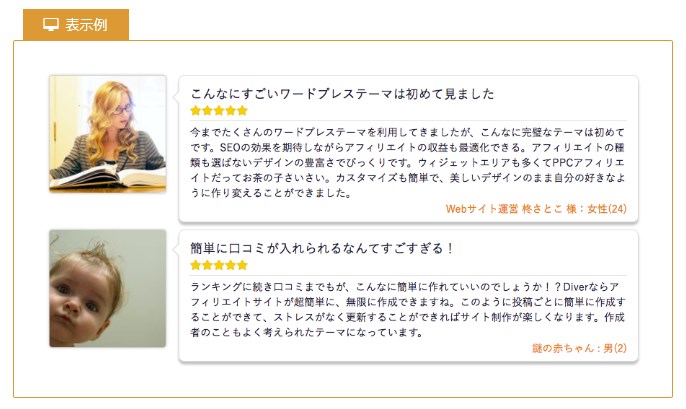
6. レビュー・口コミ
アフィリエイトや何か売りたいものがある時にレビューや口コミを入れると効果的です。Diverのレビューは他のテーマとちょっと違っていて、セリフの中に星評価もバランス良く配置できるので、ネットショップのような本格的なレビューっぽくなります。


出典:Diver
8. 人気記事のパーツデザイン
人気記事をランキングしてサイドバーに配置されているブログが多いですよね。人気記事のパーツデザインはほとんどが1種類ですが、Diverの場合には複数のデザインがあります。


出典:Diver
ちょっとしたことなんですが、こういった小さなデザインなどが印象に残ることがあります。
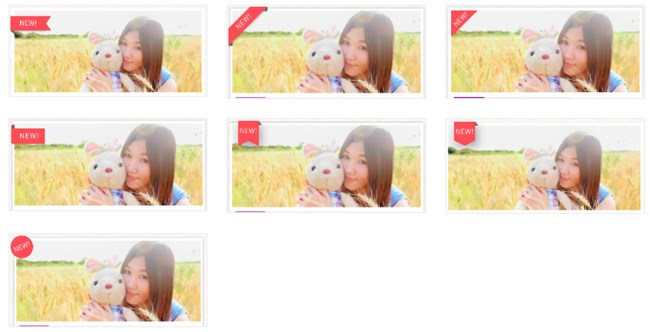
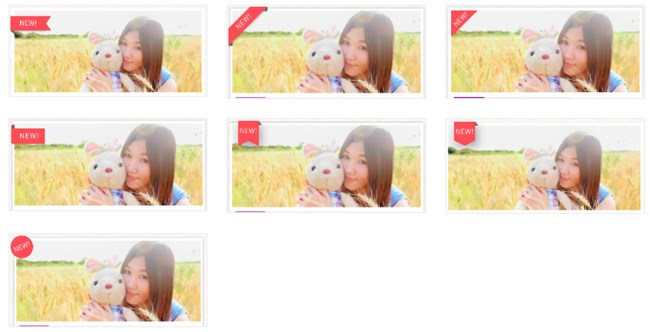
8. ラベル
記事の目立つところに「NEW」ラベルがあると読者の回遊率が変わるともいわれています。ブログ内でいかに記事を目立たせるかを考えるとラベルの存在は大きいです。
Diverでは、ラベルの詳細な設定ができるようになっています。


出典:Diver
その他、新入力補助でセンスの良い使い方
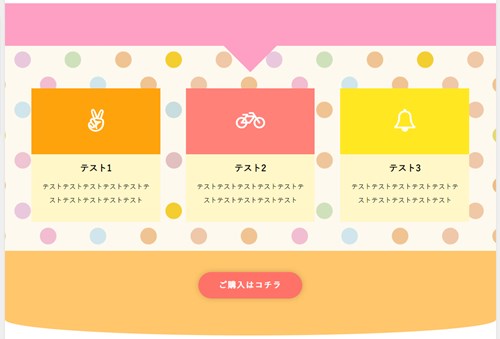
新しい入力補助で「セクション」と「アイコンボックス」を使って、他のテーマにはないデザインを作ることができます。
例えば以下のようなCTAにもなります。(セクション・アイコンボックス・ボタン使用)


これらの作り方は以下の記事を参考にしてみてください。
Diverの「入力補助機能」の5段階評価
Diverの便利な「入力補助機能」のシステムの5段階評価をしてみます。
|
Diverのオリジナルの入力補助機能は、CSSを触るのにまだ自信がない初心者にはとてもよい機能です。デザイン性を「3」にしたのは、綺麗でカッコいいパーツばかりなのですが、自由度がない部分で「3」にしました。
ただ、初心者の方でもブログを続けていればいずれはCSSも触る時期がやってきます。Diverのパーツは基本カッコイイものが多いのでブログ作りに慣れるまでは「入力補助機能」で面倒な作業をできるだけ楽にしましょう。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単