ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGERは慣れてしまうと使いこなせるのですが、最初は少しだけ難しい部分もあります。もちろん相性もあると思いますが、管理画面とカスタマイザーでおなじ部分の調整もするため個人的には混乱しました。
そこで、AFFINGER6の詳細なマニュアルを作ってみました。
もくじ
AFFINGER6の完全マニュアル 1. 「リセット方法」
マニュアルの一番最初がリセット方法だと聞いて驚かれるかもしれません。なぜなら、細かな設定ができるので作りこむことになるのですが、もう一度やり直したい時ちょっと難しく感じることがあります。
そこで、最初にリセット方法を覚えておき、なにかあったら引き返せるようにしておきましょう。これで、途中離脱する可能性が少し低くなります。
リセット方法は2つ
リセットするには、全体的なカラーの部分のリセットと、すでに設定をしたAFFINGER6のリセットが必要となります。
どちらか1つだけリセットして変わらない~とならないように気を付けてください。ここでリセットすれば後は戻せませんので注意です。
- 全体カラーのリセット
- AFFINGER管理画面のリセット
1. 全体カラーのリセット
ここでは、色を設定した場合のリセットができます。全部色がなくなるのでなにか残したい場合にはカラー番号を控えたりひとつずつ変更するなりしてください。
▼ 外観 ⇒ カスタマイズ ⇒ 全体カラー設定
一番下までスクロールしていきます。
「カスタマイザーをリセットする」の部分で「リセット」ボタンを押し公開をクリックします。
2. AFFINGER管理画面のリセット
例えば、AFFINGER管理画面でできる設定、サムネイルの形の調整とか記事一覧とかなにか設定をしたもののリセットをここで行います。
▼ AFFINGER管理画面 ⇒ AFFINGER管理リセット
ここでは、2度本当にリセットしてよいか聞いてきますので問題なければ進みましょう。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6の完全マニュアル 2. 「カラー&レイアウト設定」
まず、AFFINGER6を使う場合に便利なデザイン機能が2つあります。1つ目はカラー&レイアウトを設定することで、全体の色と見出しタイトルなどのデザインが一括で配置されます。
そして、もうひとつは「デザイン済データー」であらかじめ用意されたデザインを乗せてしまう方法です。
この章ではカラー&レイアウトの一活変換をします。
▼ AFFINGER管理 ⇒ 全体設定


この画面の「カラーパターン」と「デザインパターン」の2か所を選んでSAVEをクリックします。
- ピンク(可愛い)
- デフォルト(グラデーション横)
上記に設定をすると以下の画像のようになります。サイドバーにプロフィールを配置していますが、こちらも同じように色が変化します。


基本的にはシンプルですが、このままでも充分使えますので、カスタマイズに自信がない時は自分のイメージに近い色とレイアウトを選んで使ってください。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のマニュアル 3. 「デザイン済データー導入」
前の章は、AFFINGER6の管理画面での一括変更でしたが、この章ではAFFINGER6の着せ替えの導入をします。プラグインが2つ必要になりますので先にインストールしておいてください。
- Customizer Export/Import
- Widget Importer & Exporter
プラグインのインストールのやり方
もしプラグインの導入のやり方がわかる方はこちらを飛ばしてください。
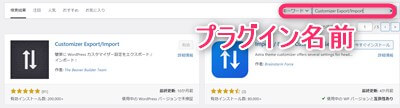
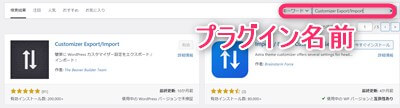
▼ プラグイン ⇒ 新規追加


右上の検索窓にプラグインの名前を入力します。すると下にワードからプラグイン候補が出てきますので内容を確認した上でインストールし「有効化」をします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
デザイン済データのダウンロード
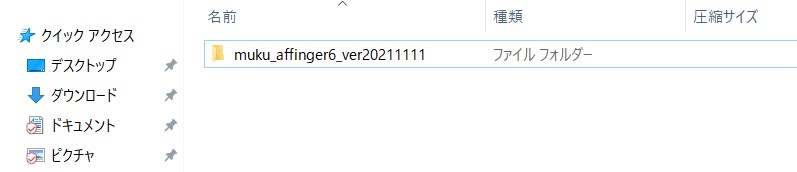
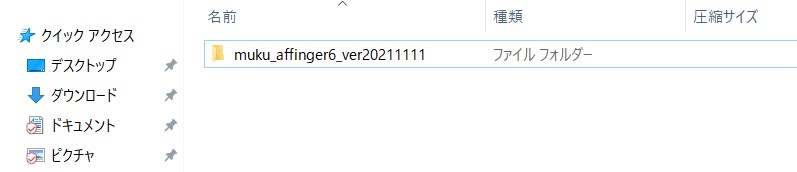
デザイン済データーのファイルをダウンロードしておきます。ZIPファイルにてダウンロードされますので開いて個別に保存をしておきます。
好きなデザインのダウンロードボタンを押すとパソコンにダウンロードされます。


そのファイルを開くと以下のようになります。着せ替えには、最後の拡張子が「wie」と「dat」のものが必要ですので、コピペをして別な場所に保存しておいてください。




WordPressテーマへのインストール
ファイルをダウンロードし分解して保存がすんだら次にインストールしていきます。ここでは、全体のデザインファイルとウィジェットファイルの導入をします。
デザインファイル
まずは、全体のデザインの導入をしていきます。先ほど保存したdatファイルを使います。
▼ 外観 ⇒ カスタマイズ
一番下までスクロールしていき「エクスポート/インポート」の部分のファイルを選択ボタンを押します。
datという拡張子のファイルを選んでインポートを押し公開をクリックします。
ウィジェットファイル
ウィジェットファイルの導入が必要なものはここで操作をします。先ほど導入したWidget Importer & Exporterというプラグインの一覧から導入しましょう。
▼ 外観 ⇒ プラグイン
プラグインの下に「インポート/エクスポート」という部分がありますので、クリックするとファイルを選択できますので、保存してあるファイルを選びます。
AFFINGER6の完全マニュアル 4. 「ヘッダー画像」
まずはトップページを作っていきます。トップページの中心であるヘッダー画像の設置をします。
画像の推奨サイズは2200×500ピクセルになります。


▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像


現在のヘッダーのタイトル部分の新規画像を追加をクリックして画像を選び公開をクリックします。見た感じのサイズで問題なければこのまま使います。
もう少し調整する場合は、下にスクロールして背景の画像をプラスしたりサイズの調整をしてみてください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の完全マニュアル 5. 「ロゴ画像&ファビコン」
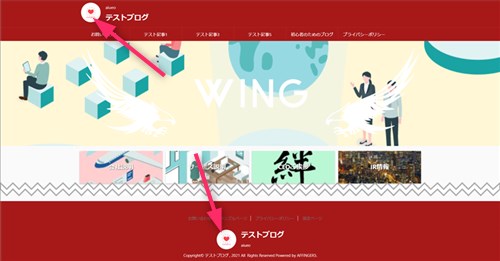
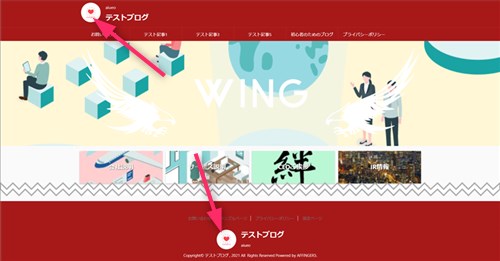
ロゴ画像やファビコンが配置されているときちんとした感じが出てきますので、ロゴ画像をダウンロードし導入しましょう。


ヘッダー上部とフッターにも設置できます。この画像では色つきのものを設置していますがpng画像で白抜きなどにしても面白いです。


▼ 外観 ⇒ カスタマイズ ⇒ ロゴ画像
大きさは、この画像の場合48×48ピクセルです。ロゴ画像は、ICOON MONOというサイトからダウンロードしていますが、色等も調整できますので自分のイメージ通りの色を設定してください。
ちなみに、以下の画像は上部は白抜き、フッターロゴはグレーにしています。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の完全マニュアル 6. 「プロフィール」
プロフィールはここでは2種類作ってみます。シンプルなものと背景を設定するものです。




それぞれ好みがありますので、好きな方を作っていきましょう。
ユーザー設定
上記プロフィールを作る場合には、まずユーザー設定からしていきます。この部分で名前や自己紹介、アイコンの画像を設置します。
▼ ユーザー ⇒ 新規追加


シンプルな形のプロフィール設定
シンプルな形の場合、次にウィジェットでプロフィールをサイドバーに入れていくだけでOKです。
AFFINGER6の完全マニュアル 7. 「ヘッダーカード」
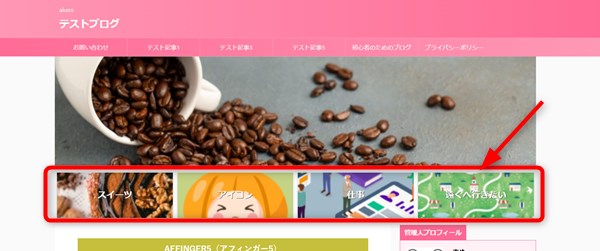
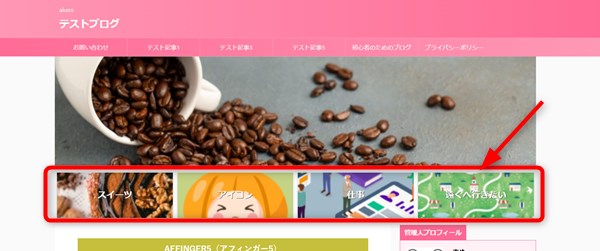
ヘッダーカードは、JINやSTORK19にもある今流行りの機能です。トップページや投稿ページのヘッダー画像の下あたりに4枚のサムネイルを配置し任意のページに誘導できる機能。


画像の上にテキストを配置できたりサムネイル全体がはっきりしすぎてテキスト見づらい場合には、ぼんやりさせる加工を施したりできます。
サムネイルのぼんやり加工
印象的なサムネイルを並べて表示させるのもきれいですが、その画像の上にテキストを配置すると若干見えづらくなる場合があります。
そこで、画像を全体的にぼんやりと表示しテキストをすこし見やすくすることができます。


サムネイルを暗くする加工
こちらもぼんやり加工と同じように、サムネイルをすこし暗くすることでテキストをより目立たせています。


表示については、トップページのみか全体のページになります。その他、スマホ・タブレットには表示させないかPCに表示させないという選択もできます。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!