こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6は人気のWordpressテーマでAFFINGER5の後継版として注目されています。
そのままシンプルにも使えますし、設定で作りこむこともできます。
AFFINGER6を使っているブログ紹介とインストールしてブログにするまでの工程の流れをご説明していきたいと思います。
- AFFINGER6を使ったサイト例
- 各サイトの使用しているAFFINGERの機能や色解説
- AFFINGE6を使ったレビュー
- AFFINGER6の実際のデザイン
- AFFINGER6の具体的な導入方法
- デフォルトのレイアウト&色変更(シンプルに使う方法)
もくじ
- 1 AFFINGER6を使用したブログサイトを見てみる!
- 2 AFFINGER6をブログ(サイト)に使ってみた独自レビュー
- 3 AFFINGERのデメリットとメリット
- 4 AFFINGERを使ったブログサイトの完成図
- 5 AFFINGER6のブログサイト作成 工程一覧
- 6 AFFINGER6のブログサイト作成 工程 1. 「インストール」
- 7 AFFINGER6のブログサイト作成 工程 2. 「初期設定」
- 8 AFFINGER6のブログサイト作成 工程 3. 「プラグインインストール」
- 9 AFFINGER6のブログサイト作成 工程 4. 「デザイン済データ導入」
- 10 AFFINGER6のブログサイト作成 工程 5. 「カラーパターン変更」
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6を使用したブログサイトを見てみる!
AFFINGER6のテーマを使っている人は多いです。シンプルなのでなんにでも使えますし、少し工夫すれば凝ったデザインも可能です。
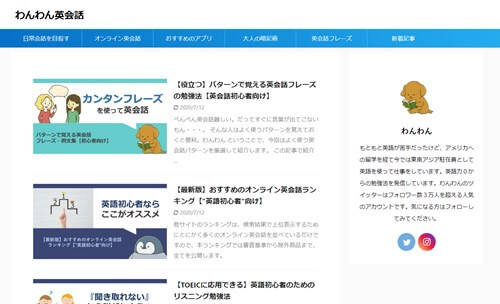
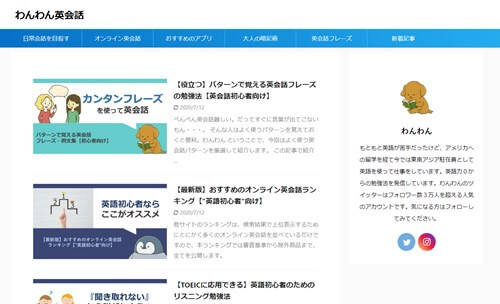
わんわん英会話
作者:わんわんさん


かわいいワンちゃんが主役でのんびり系の英会話ブログかと思いきや、かなり具体的でわかり易い英会話のブログとなっています。
説明が細かくて丁寧になっていて、キャラクターを追っていくといつの間にか頭に入っている・・・、そんなブログです。
⇒ わんわん英会話
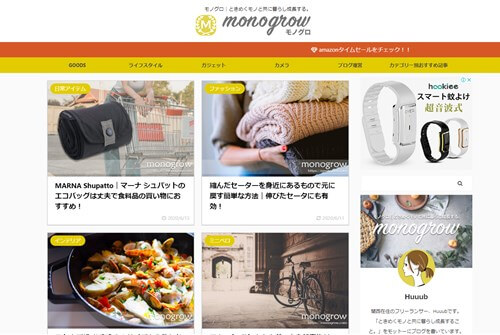
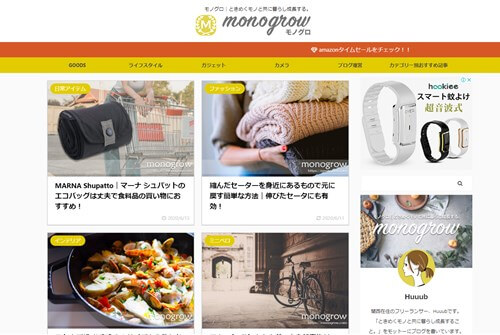
モノグロ/monogrow
作者:Huubさん


「ときめくモノと共に暮らし成長する」をモットーに日常用品や、家電インテリア、ファッション、ガジェットなど多岐にわたり記事を書いておられるカッコいいブログです。
色合いもホッコリする2色使いで、なんだか居心地がよく私もこんなカッコいいブログを作ってみたいな~と感じます。
※ 基本の色は比較的はっきりした黄色と茶色がちょっと入ったテラコッタオレンジ。AFFINGER6の基本形を使っておられますが、きれいな画像とこのハッキリした色合いがとてもカッコいい。
にゃん吉のお金ラボ
作者:にゃん吉さん


節約や、お金、生活の知恵などをコンパクトにまとめてあるサイトです。主婦ならではの視点から生活の無駄を考えているブログ。
ご本人もFPや簿記をお持ちで、誰にでもできる節約を公開しておられます。
- 上部グローバルメニューに小さなアイコン
- トップページのタブ式カテゴリー一覧
※ 基本の色はマッドなピンクにもう少しブラウンかかった色との2色。この色合いは、赤系やオレンジ、黄色との相性が良いので作りやすいです。
↓ タブ式カテゴリー一覧の作り方はコチラ!
ままのこ
作者:りのさん


妊娠・育児・ダイエット・歯科矯正・レシピなど、2児の母であるりのさんがブログでつづっています。
⇒ ままのこ
- サイドバーにボックスメニュー
※ こちらもラベンダー色が基本になっていてあたたかな色合いで、ブログ内容とあっています。
↓ ボックスメニューの作り方はコチラ!
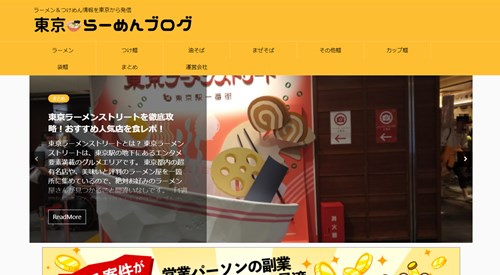
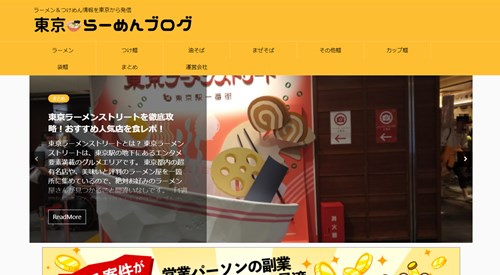
東京らーめんブログ
作者:ウェブエックス株式会社


ラーメン・つけ麺からカップ麺、袋麺まで幅広く取材をして記事にしておられるらーめん愛溢れるブログです。
たくさんの写真を配置し、とても見やすいブログです。ラーメン好きな方やどこに行こうか迷っている人など参考になります。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6をブログ(サイト)に使ってみた独自レビュー
私は複数のブログを運営していますが、AFFINGER6を導入しているブログもあります。自分が使ってみて思うのは、「作りこみ」が楽しいこと。
デザインに凝りたい人にとっては充分すぎる機能があります。
AFFINGERのデメリットとメリット
AFFINGER6はうまく使いこなせればカッコいいブログになりますがデメリットとなる部分もあります。
- AFFINGER6のメリット・・・できることが多い、作りこめる
- AFFINGER6のデメリット・・・操作が3か所なので慣れるのに時間がかかる・手作り感がでる
使い方については、デフォルトの無料テーマなどを使っておられる場合、カスタマイザーのみで作ることが多いです。(シドニーなど)
AFFINGER6の設定はCocoonの設定と似ていて「専用管理部分」「カスタマイザー」「ウィジェット」で操作するために私自身も慣れるまで時間がかかりました。
ただ、慣れてしまえばできることが多いので作りこみができます。
その他、デザインに関してはデザイン済データーなども可愛くセンスが良いのですが、種類が少ないので、他のブログとデザインがかぶる場合があることがデメリットといえます。
⇒ AFFINGER6(アフィンガー)のメリットとデメリット!
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGERを使ったブログサイトの完成図
最初にお伝えしたブログも、基本のデーターをうまく入力することができれば簡単にアレンジができます。
そこで、まずはAFFINGER6の基本中の基本、2通りのデザインインストールのやり方をお伝えします。
まずは、AFFINGER6(アフィンガー)を使ったブログの完成図をご覧ください。1つは用意されたデザイン済データを使い、もうひとつは基本のカラーパターンで仕上げています。
- デザイン済データ
- 基本形のカラーパターン
もし、デザイン等が好みに合わない時にはその他の部分を少しづつ調整していけば手間が省けると思います。
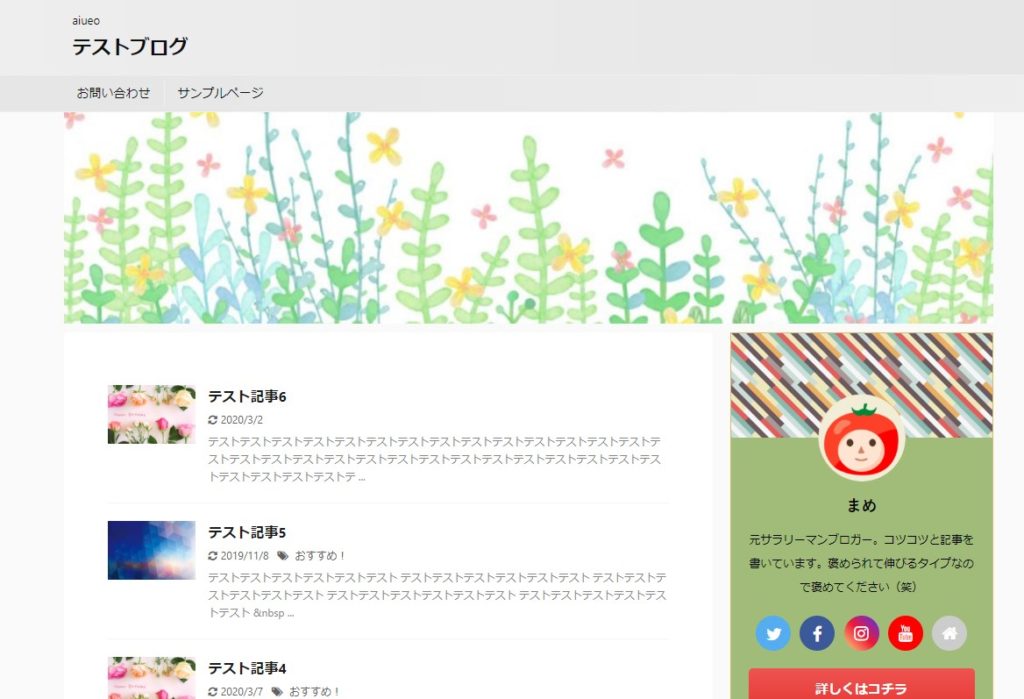
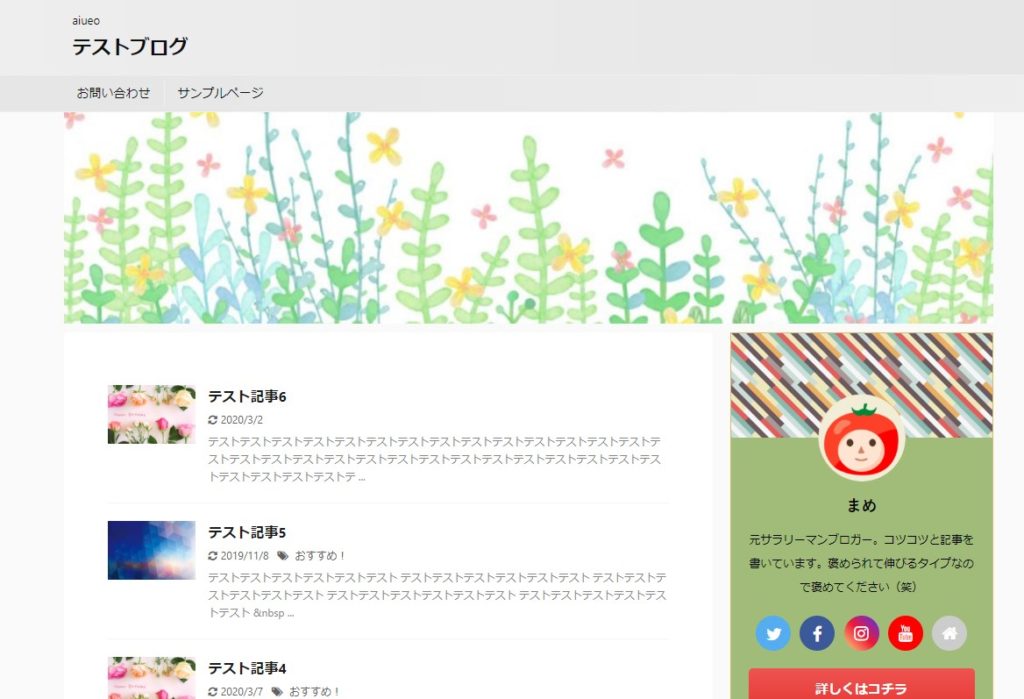
基本のカラーパターン完成図
カラーパターンとデザインパターンを駆使すれば多くのデザインが完成します。ファイルのインストールなど難しい場合にはこの機能だけでも十分で、ワンクリックでシンプルなブログサイトになりますので試してみてください。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のブログサイト作成 工程一覧
手順を追って説明をしていきますが、もしわかっていることがあればその部分は飛ばして読んでいただけるように工程一覧を作ってあります。
もし、作り方に自信がない方やつまづきそうな方は全体に目を通していただいた方が良いと思います。
(すでにWordpressを導入できている状態からのスタート)
- AFFINGER6(アフィンガー)のインストール
- 初期設定
- プラグインインストール
- デザイン済データ導入
- カラーパターン変更
1~3は共通項目、4番と5番はデザインの部分となりますので完成図を見て好きな方どちらかを選んでください。
↓ 購入からダウンロードまでの記事です。
記事を取得できませんでした。記事IDをご確認ください。
AFFINGER6のブログサイト作成 工程 1. 「インストール」
まずは、ダウンロードしたAFFINGER6(アフィンガー)のファイルをWordpressに導入します。Wordpressにログインしてください。
- 新規追加でZIPファイルを指定
- テーマのアップロードと有効化
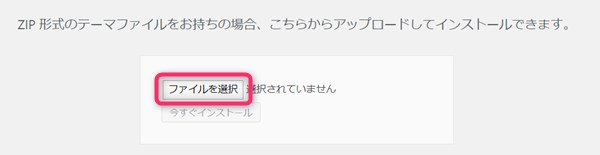
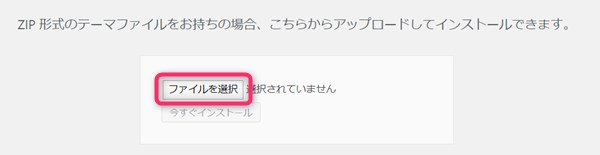
新規追加でZIPファイルを指定
WordPressにログインをしてダッシュボードの管理画面からテーマのダウンロードする場所に移動します。
▼ 外観 ⇒ テーマ ⇒ 新規追加 ⇒ テーマのアップロード


「ファイルを選択」をクリックし、ダウンロードしたAFFINGER6(アフィンガー)のZIPファイル(affinger6.zip)を選びます。
テーマのアップロードと有効化
ボタンの右側にaffinger6.zipと出てきますので、「今すぐインストール」をクリックします。


インストールできたら「有効化」をクリックします。
affinger6.zipと同じやり方で子テーマのaffinger6-child.zipを導入します。
AFFINGER6のブログサイト作成 工程 2. 「初期設定」
ここからはAFFINGER6(アフィンガー)の初期設定をしていきます。特に難しくはありませんのでサクっと設定を済ませておいてください。
- マニュアルの確認と初期化
- 一般設定
- 表示設定
- パーマリンク設定
1. マニュアルの確認と初期化
AFFINGER6(アフィンガー)がインストールできたらマニュアルが配布されます。マニュアルは「AFFINGER管理画面」の「はじめに」というボタン部分から入れます。
ページの真ん中に青いボタン「保存」とありますので初めに1回クリックします。このことをすることによって初期化されます。
- マニュアルの「保存」ボタンを押す
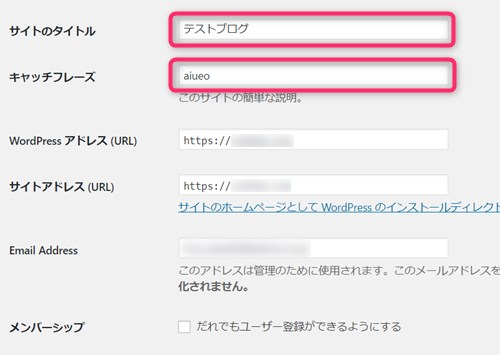
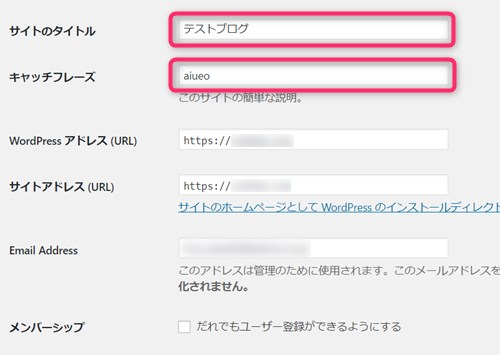
2. 一般設定
一般設定は、他のテーマでも基本的にやることです。
▼ 設定 ⇒ 一般


サイトタイトルとキャッチフレーズを設定して「変更を保存」をクリック。
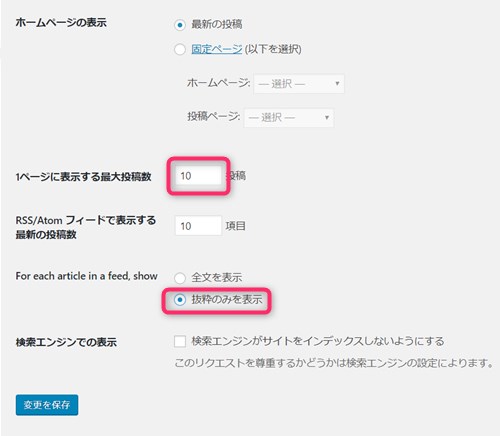
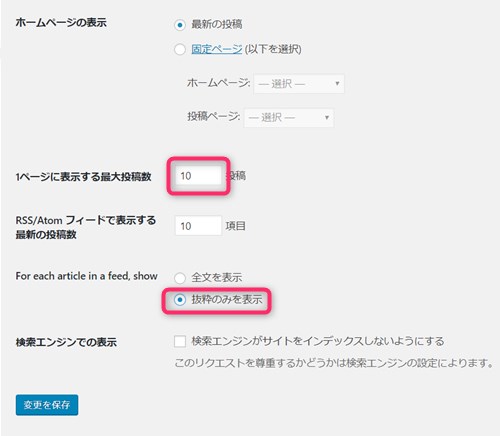
3. 表示設定
表示設定も基本的にやっておく設定です。
▼ 設定 ⇒ 表示設定


1ページに表示する最大投稿数と「抜粋のみを表示(AFFINGER推奨)」をチェックして「変更を保存」をクリック。
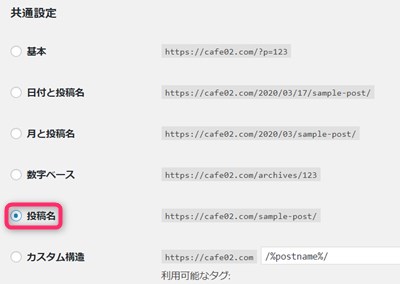
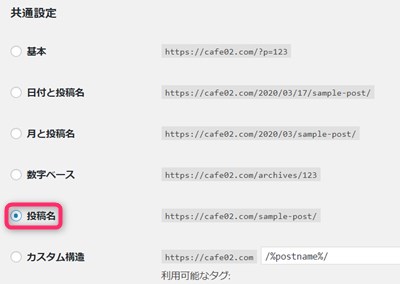
4. パーマリンク設定
AFFINGER6ではパーマリンクは投稿名が推奨です。
▼ 設定 ⇒ パーマリンク設定


投稿名の部分にチェックを入れ「変更を保存」とクリック。
↓ Wordpressテーマ「AFFINGER6」の導入からブログ作成まで。
記事を取得できませんでした。記事IDをご確認ください。
AFFINGER6のブログサイト作成 工程 3. 「プラグインインストール」
AFFINGER6(アフィンガー)の公式で推奨されているのが「Classic Editor(プラグイン)」です。その他、デザイン済みデータを導入するために「Customizer Export/Import」などが必要となります。
推奨プラグイン
- Classic Editor・・・旧エディターに戻すもの
- EWWW Image Optimizer・・・画像を自動で圧縮するもの
- TinyMCE Advanced・・・エディタを拡張するもの
- DuplicatePost・・・投稿や固定記事を複製できる
- Google XML Sitemaps・・・Googleのクローラー用サイトマップを作成
公式からはその他キャッシュ系のプラグインなども推奨されていますので必要に応じて追加していってください。
デザイン済みデータを導入する場合に必要になるプラグイン
- Customizer Export/Import・・・DATファイルを導入する
- Widget Importer & Exporter・・・ウィジェットファイルを導入する
プラグインのインストール方法(共通)
プラグインのインストールは共通です。
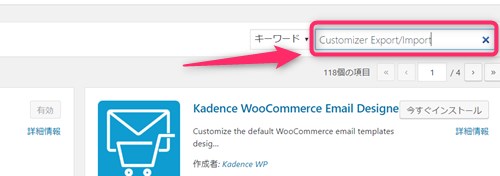
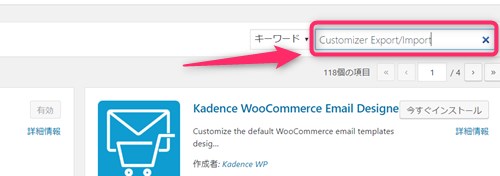
▼ 外観 ⇒ プラグイン ⇒ 新規追加


右上の検索窓に該当のプラグインの名前を入力するとプラグインのインストール画面が出てきます。


今すぐインストールを押すと画面が変わります。「有効化」という文字があるのでそちらをクリックするとインストール完了です。
AFFINGER6のブログサイト作成 工程 4. 「デザイン済データ導入」
デザイン済データを導入するためには、前の章のプラグイン「Customizer Export/Import」「Widget Importer & Exporter」の2つのインストールが必要です。
デザイン済データではなく基本系で色の変更のみで使いたい場合には次の章をご覧ください。
AFFINGER6(アフィンガー)のデザイン済データ
AFFINGER6(アフィンガー)のスタンダード版では、今現在7種類のデザイン済データが用意されています。


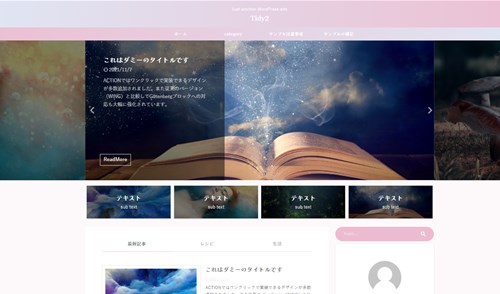
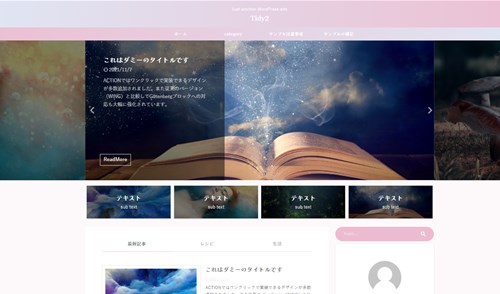
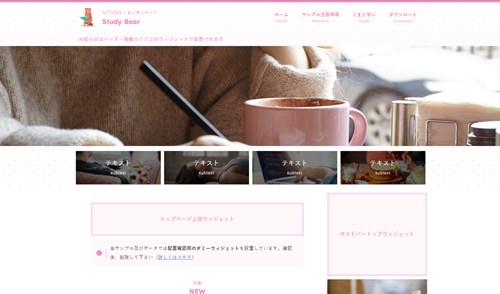
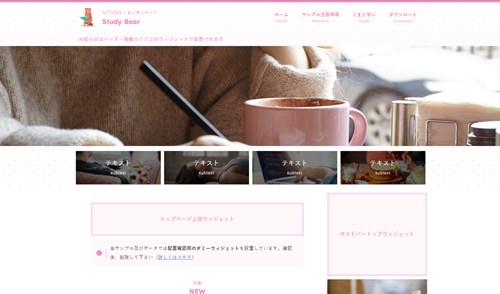
- 一般ブログ向けポップなデザイン・・・Tidy2、Study Bear
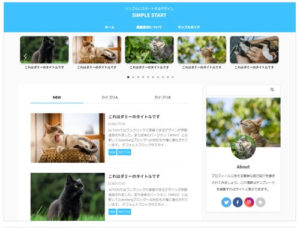
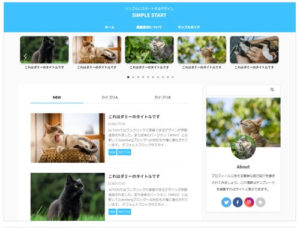
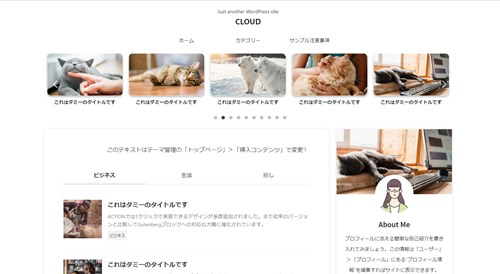
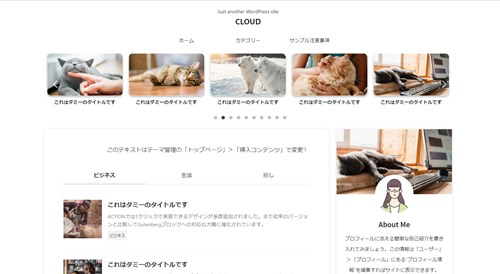
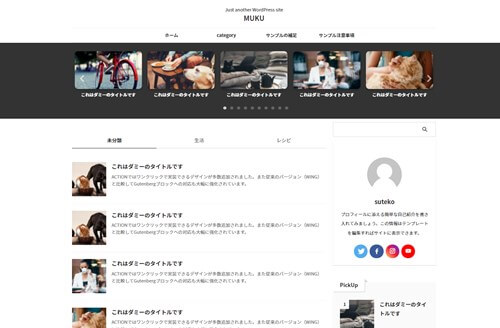
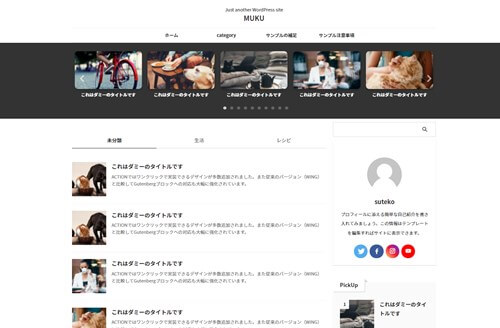
- シンプルデザイン・・・MUKU・cloud


出典:AFFINGER6「Tidy2」


出典:AFFINGER6「cloud」


出典:AFFINGER6「MUKU」


出典:AFFINGER6「Study Bear」
デザイン済データの導入方法
好きなデザインが決まったらダウンロードしていきます。


出典:AFFINGER5
ZIPファイルがダウンロードできますので、展開していきます。(このままではインストールできませんのでご注意ください)


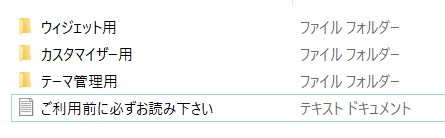
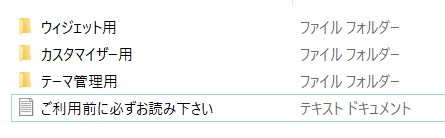
ZIPファイルを開く
ダウンロードしたファイルを開きます。(ファイルの上でダブルクリックをします。)


4項目出てきますので、「ウィジェット用」と「カスタマイザー用」という部分をクリックして開いてください。
- ウィジェット用・・・WIEファイル
- カスタマイザー用・・・DATファイル
上記2つのファイルが出てきますので、わかるところにコピペで保存しておいてください。
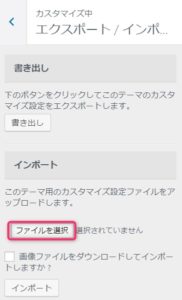
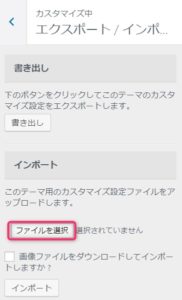
カスタマイザー用ファイルのインストール
▼ 外観 ⇒ カスタマイズ ⇒ エクスポート/インポート


「ファイル選択」をクリックし、カスタマイザー用のファイルを選びます。
「インポート」をクリックするとデザインがブログに反映します。
ウィジェット用ファイルのインストール
次に、ウィジェット用のファイルをインストールします。
▼ ダッシュボード ⇒ ツール ⇒ Widget Importer & Exporter


「ファイルを選択」をクリックし保存したWIEファイルを選びます。
「ウィジェットをインポート」をクリックします。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
AFFINGER6のブログサイト作成 工程 5. 「カラーパターン変更」
デザイン済データの工程をせずにデフォルトのデザインの色変更のみでも立派なブログになります。もしカスタマイズに自信がなければ、最初はカラーパターンとデザインパターンのみ変更して使いだすと良いでしょう。
AFFINGER6(アフィンガー)をインストール直後のデザイン
(以下の画像は、「ヘッダー画像」と「プロフィール」のみ設定はしてあります。)


トップのヘッダー部分はデフォルトではグレーとなっています。
▼ AFFINGER管理画面 ⇒ デザイン
デザイン例
- 色・・・緑(やさしい)
- デザイン・・・ブログ(初心者)
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!