ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Diverのヘッダー部分のことをファーストビューといいます。このファーストビュー部分で、ヘッダー画像をアレンジすることができます。
慣れるといろんなヘッダー加工ができますので、ぜひ覚えてみてください。特に、デザインに苦労されている方もこのページでひと通り作れば感覚的にわかると思います。
Diverのファーストビューの設定とアレンジです。
もくじ
Diverのファーストビューって何?
ワードプレステーマには各パーツは、それぞれ独自の名称があります。Diverでは、ヘッダーの画像部分をファーストビューと呼びます。
例えば、THE THORなら「メインビジュアル」などと書いてありますが、難しく考える必要はありません。
名前が変わっているだけなので、安心してください。


Diverのファーストビューの優れているところ
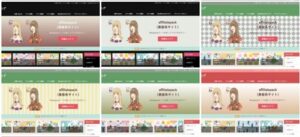
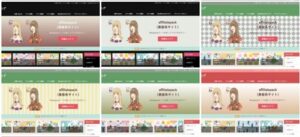
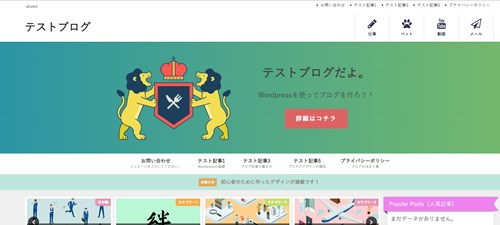
今現在いろんなWordpressテーマ(テンプレート)がありますが、Diverは、簡単な設定でそこそこ上級者のようなヘッダー画像が作れます。
上記の画像でも左部分のワンポイント画像(PNG画像)と右のテキストとボタンを調整しているだけです。
Diverのファーストビューの位置を確認
ブログのトップページなどに配置するヘッダー画像部分を管理画面のファーストビュー設定で調整していきます。
ファーストビューの構成
ファーストビューの作り方で一番シンプルなのが左にワンポイント画像 + 右にタイトルとボタン + 背景 です。
画像さえ可愛いものを配置できれば大体センスよくなります(笑)


出典:当ブログ「Diver特典」 デザイン100
上記のように、ブタの貯金箱のワンポイント画像を入れ、タイトルとボタン配置、さらに背景に2色を使ってドット背景にしています。
この背景が面白くて、色を変えていろんな構成にできます。
背景違い
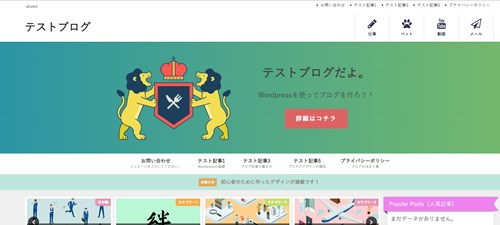
例えば以下のような画像も構成は同じで背景違いです。(背景はタイル)
↓クリックで拡大します。


出典:当ブログ「Diver特典」 デザイン100
背景に画像を配置した例
ほぼ構成は同じですが、背景にさらに画像を重ねるとこんな感じになります。ギャンブル系のブログ設定なので、ブログの全体を「dark(黒)」にしています。
↓クリックで拡大します。


出典:当ブログ「Diver特典」 デザイン100


Diverでは、センス良いトップページが自由自在に作れるようになっています。当ブログでも作ってご紹介しています。




Diver管理画面で操作
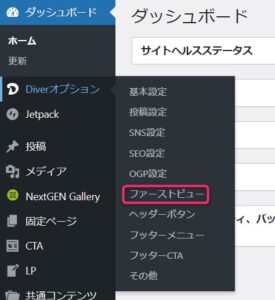
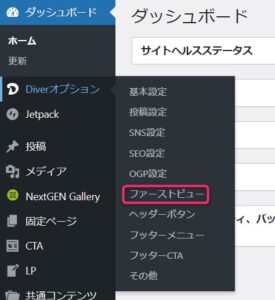
Diverには、専用管理画面(Diverオプション)があります。インストールをするとダッシュボードに管理画面が現れます。その中に「ファーストビュー」のタブががありますのでそこで操作をします。


ファーストビューのページでできることは大きく2つ。
- 背景設定
- コンテンツ設定
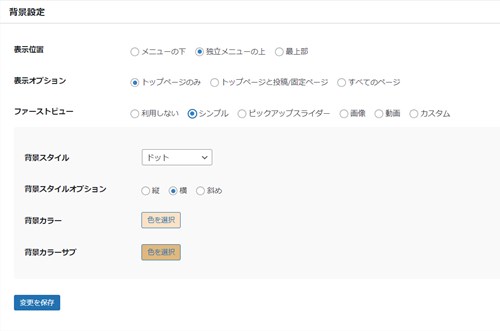
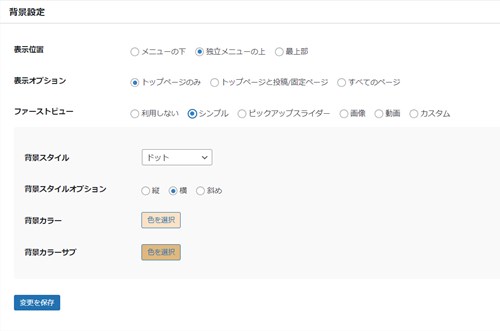
背景設定
ファーストビューの背景設定では、ヘッダー部分の上下どの位置に配置するのか、どのページに表示させるのか、どんな画像にするのかなど設定します。
ここで、ヘッダーの背景も設定をします。
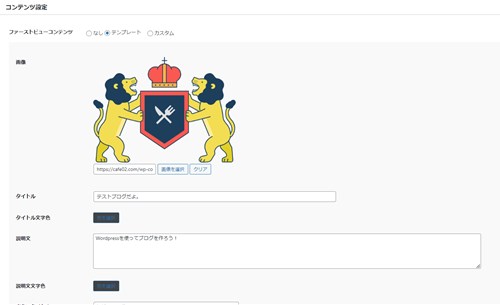
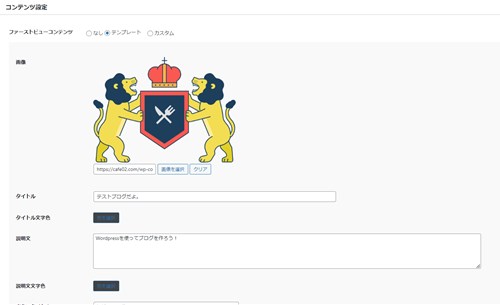
コンテンツ設定
ここでは、ファーストビュー内に画像を入れるのかや、タイトル、ボタン、テキスト色などの設定をしていきます。
ここに、PNG画像を設置します。
ファーストビューの画像のダウンロード方法
フリー画像のダウンロード方法をここで説明します。それぞれのサイトでやり方は異なりますが、今回は、フリーサイトからのダウンロードをお伝えします。
(イラストACなどは、種類が多いですが最初に登録が必要となります。登録などが面倒な方は、「フラットアイコン」さんなどは登録なしでダウンロードできます)
ファーストビューに適した画像とは
ファーストビューに合う画像はフリーでもたくさんありますが、それぞれの画像が綺麗なものをチョイスしていっても、それぞれが合わないと微妙なヘッダーになります。
デザインを作る人の好みもあると思いますが、実際私がおすすめする画像の選び方をお伝えします。
ワンポイント画像のおすすめ
Diverで一番簡単にヘッダーが作れる方法ですが、左側にワンポイントのPNG画像、背景に2色設定するとそれらしく収まります。
ワンポイント画像に適しているのは、あなたのブログの趣旨がわかるもの。例えば、ペットフードのアフィリエイトブログなら犬や猫の画像など。
デザインは、ハッキリした色合いにすると目立ちます。


上記の画像のワンポイント画像は、ブルドックですが、丸い背景があるので少しセンス良く配置されていますよね。
背景2色のおすすめ
ワンポイント画像が設定できたら次はその背景です。色合わせに苦労する方も多いですが、コツがあります。
ワンポイント画像を設定したら、その中の色に注目してください。
↓ クリックで拡大します。


出典:当ブログ「Diver特典」 デザイン100
上記画像なら、紫が入ったブルーと黄色です。青の同系色を背景とブログ全体に(濃淡をつけています)あと、ネクタイの色と近い色をボタンにあしらっています。
背景は同じ色ばかりでは面白くないので、グレーと合わせます。(グレー・茶色・ベージュなどはだいたいどんな色とも相性が良いです)


画像のダウンロード方法
この章では、実際の画像のダウンロード方法をお伝えします。今回は登録なしでダウンロードできる「時短だ」と「パターン背景」とで作ってみます。
時短だ(ワンポイント画像用)
「時短だ」のページを開きます。アイコンで好きなカテゴリーを選びクリックします。(今回は動物で選びます)


いろんな動物がでてきますので好きなものを選びます。
今回は、ライオンのエンブレムを選んでみます。


下のパターンから好きな構図を選び、さらに左側で色を調整していきます。カラー部分にカーソルをもっていくと、画像の中のどの部分の色か表示されますので好きな色に変更していきましょう。
カラーピッカーで微妙な色合いもできます。
左側のダウンロードでまず「PNG」をクリックするとパソコンにダウンロードされます。
設定例
背景に画像もOK
基本的に、Diverのファーストビューの背景は、2色設定するとかなり面白くなりますが、自分で背景の画像を設定することもできます。
もし、ワンポイント画像がイラストならば、実写の画像を配置しても面白いです。
Diverのファーストビューの作り方
ワンポイント画像がダウンロードできたらファーストビューの設定をしていきましょう。操作場所さえわかれば数分でできあがります。
▼ Diverオプション ⇒ ファーストビュー
背景の作り方


ヘッダーを表示する位置とどのぺージに表示するか決めたら、ファーストビューの部分のシンプルを選びます。
ここを選ぶことで、デフォルトの背景(シンプル・グラデーション・ドット・ストライプ)が使えます。


ワンポイント画像を入れる
同じ画面の下にスクロールしていくと、画像を入れる部分があります。
- ファーストビューコンテンツ・・・テンプレート


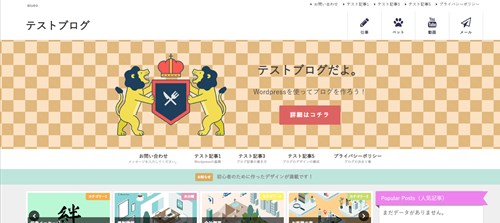
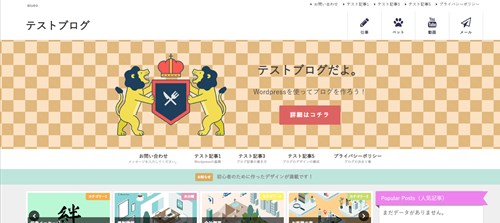
画像を挿入できたら、タイトルや説明文、ボタン・ボタンのURLなど必要項目を入力してください。これだけで以下のような画像になります。
ドット背景の場合
デフォルトのドットが比較的細かいのでどんな色でもだいたいはしっくりします。ドットの色と背景の色を変更しても面白いです。


タイル背景の場合
この画像の場合タイルの方がぐっとよくなりますね。色もテキストが見やすいようにあまり濃い色はもってきていません。
ただし、テキスト色も変更できるので白抜きにして紺などの背景にしても面白いです。


ストライプ背景の場合
ストライプはテキストの色を調整しながら設定すると綺麗に見えます。


グラデーション背景の場合
グラデーションは意外な色を持ってきても結構きれいに見えます。Diverの面白いところは、遊び心を取り入れてもだいたいきれいに設定できるということです。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!