ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6は全体の色とレイアウトを一括で変更が可能です。色も原色ではなく少し色味を落としてあり、他の色との相性も良いものが多いので使いやすいです。
そのままでも充分使えますが、他のブログとの差をつけるためにアレンジをしてみましょう。
AFFINGER6の全体カラーの設定方法とそこからのアレンジをお伝えします。
もくじ
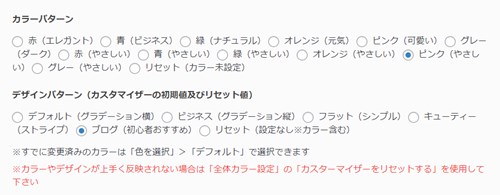
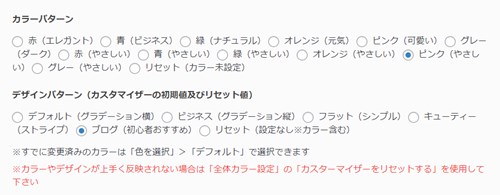
AFFINGER6のブログ(カラー)パターン
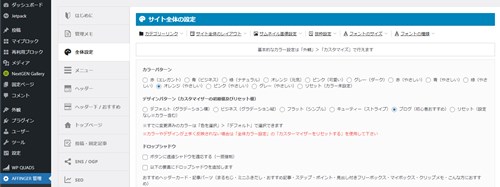
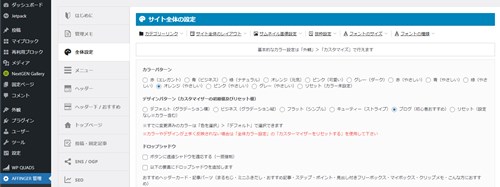
AFFINGERでのデザイン一括変更は、管理画面の全体設定でできるようになっています。同じ画面で、レイアウトも一緒に変更ができます。


内容を見ていただくと、赤や青、緑などの後ろにエレガントやナチュラルという色のイメージが書かれています。
この色の微妙の違いがブログにちょうど良い雰囲気を作ってくれます。
用意された色の微妙な違い
AFFINGERの一括色変更では、12色の色があります。大体は、特徴的な色とその色を優しい感じにした色が用意されています。
以下はオレンジ色の2色です。


オレンジ(元気)


オレンジ(やさしい)


おなじ色でも(やさしい)や(元気)というイメージカラーが用意されていますので、ちょっと色がきついなと思った場合微妙な調整が可能となります。
AFFINGER6の色合いはとても合わせやすいので、ぜひ使ってみてください。
その他、Diverなども、合わせやすい色を集めた基本色一括変更がありますが、AFFINGERのように微妙に近いイメージカラーはありません。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6で色を一括変更してみる
まずは、AFFINGERの管理画面で色の一括変更をしてみましょう。ワンクリックでできるので初心者でも問題なく設定できます。
▼ AFFINGER管理画面 ⇒ 全体設定


カラーパターンの好きな色を選んでチェックをし、最後に下にスクロールして「SAVE」をクリックすると、ブログの色が一括して変更されます。
AFFINGER6の全体カラー変更で反映しない時
AFFINGER6の全体カラーが反映しない場合には、いったんリセットをしてみましょう。(カラーパターン&デザインパターン設定の一番最後に赤で書かれている部分です。)
管理画面に書かれているのですが、カスタマイザーで操作するので、迷ってしまうと思いますので、少しここで説明しておきます。
▼ 外観 ⇒ カスタマイズ ⇒ 全体カラー設定
下にスクロールしていくと、カスタマイザーをリセットするというタイトルが出てきます。「リセット」ボタンを押し、公開をクリックします。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
全体カラー設定後にヘッダーをグラデーションにする
AFFINGERの全体カラーとレイアウトを変更したら、次はアレンジをしていきます。ここからは、公式マニュアルにもありませんので、ぜひ設定してみてください。
特に難しい設定等は必要ありません。
グラデーションカラーにする手順
初心者の方にもわかりやすいように、色の導入からの手順を書き記しておきます。
- 全体色一括変更(管理画面)
- グラデーションカラーに変更(カスタマイザー)
見ていただくと手順としては2つだけで完成します。グラデーションカラーは、合わせる2色が難しいので、その調整に時間がかかるかもしれません。
↓ 2色の配色は以下の記事が参考になります。
ヘッダーの【縦】グラデーションの作り方
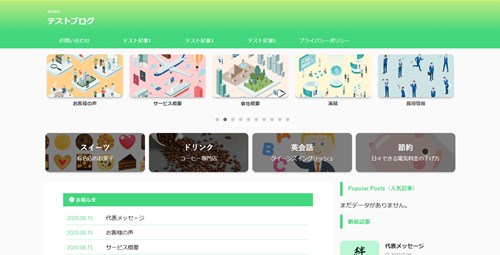
まずは、上下にグラデーションを作ります。ヘッダー全体に厚みが出てくるようなイメージとなります。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
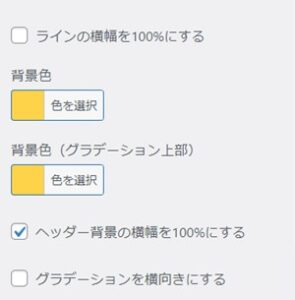
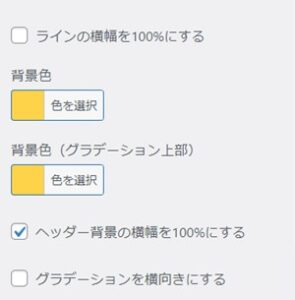
下にスクロールしていくと背景色と背景色(グラデーション上部)が出てきますのでここで色変更をしていきます。


全体カラーを設定してあると画像のように最初からブログの色が入っています。ここでヘッダーの色合いを変更していきます。
グラデーション上部の背景色を変更する
どちらの色を変更してもグラデーションとなります。背景色を変更すると、グローバルメニューのすぐ上の色が変更されます。
こちらも好みなので、設定してみて調整しながら作ってください。
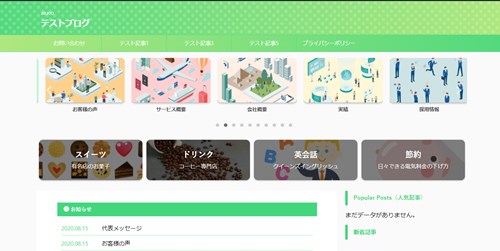
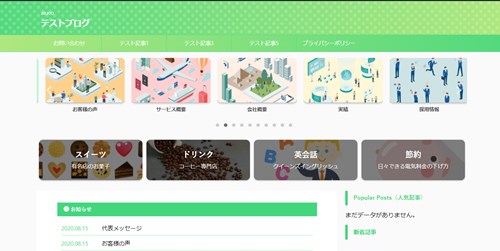
- 全体カラー・・・緑(やさしい)
- 背景色(グラデーション上部)・・・黄緑


上部に少し違う色を入れると上部ヘッダーがちょっとふっくらしたイメージになります。(色にもよりますが、明るめの色を入れた場合)
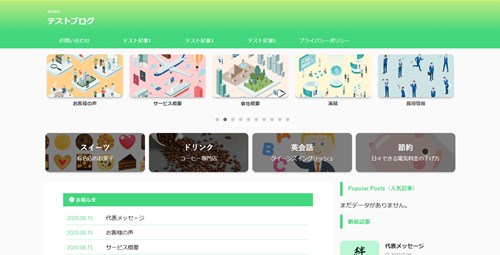
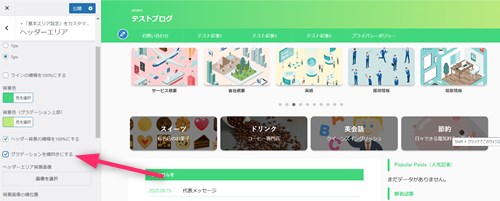
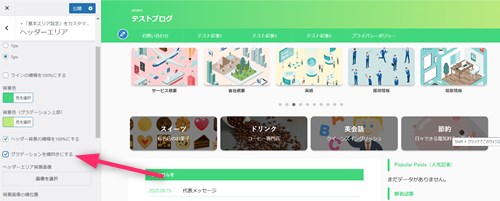
ヘッダーの【横】グラデーションの作り方
次にグラデーションを強調するなら横で色を変更するとわかりやすいです。設定も簡単なので、調整しながら設定してみてください。


背景色と背景色(グラデーション上部)となっているところのすぐ下に「グラデーションを横向きにする」とあります。
この部分にチェックを入れ「公開」をクリックしてください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のグローバルメニューの部分をグラデーションにする
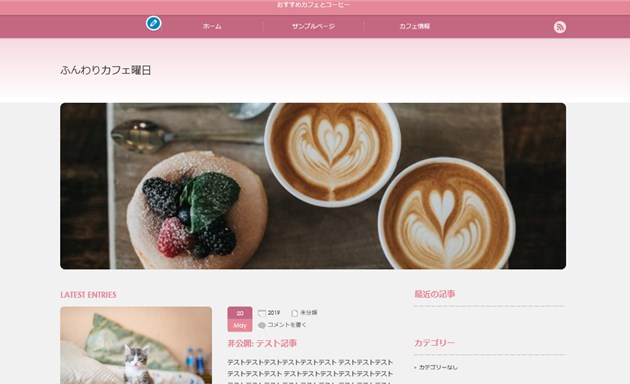
AFFINGERにある、TinyおよびTiny2という着せ替えは、ヘッダー部分とグローバルメニューが交互にグラデーションとなっています。
淡い色を2色使ってとても上品なデザインです。これと同じように、ヘッダーとグローバルメニューを交互にグラデーションにすることも可能です。
グローバルメニューの【縦】グラデーションの作り方
グローバルメニュー自体が細いので、縦グラデーションにすると真ん中のメニューが浮き上がります。
▼ 外観 ⇒ カスタマイズ ⇒ ー各メニュー設定 ⇒ PCヘッダーメニュー
背景色(グラデーション上部)を変更し「公開」をクリックすると以下のようになります。この部分では、ボーダーやテキストカラーも変更できますので、調整していきましょう。


ボーダーとは、それぞれを区別する上下、左右の線の色のことをいいます。
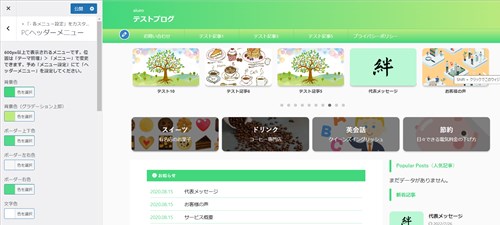
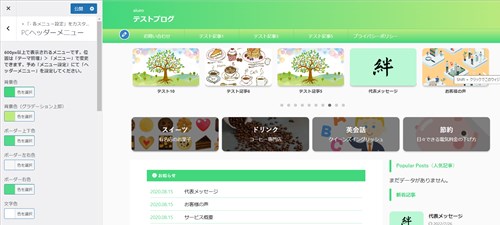
グローバルメニューの【横】グラデーションの作り方
同じようにグラデーションの横のものを作ってみます。
▼ 外観 ⇒ カスタマイズ ⇒ ー各メニュー設定 ⇒ PCヘッダーメニュー
AFFINGERの着せ替え「Tiny」のように横グラデーションを交互に見えるように設定してみます。


背景色の色を変更します。カラーピッカーの下にある「グラデーションを横向きにする」にチェックを入れて「公開」をクリックします。
するとグラデーションが上から交互になりました。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
フッターエリアのグラデーション
最後にフッター部分もグラデーションにしてみましょう。色をあわせて統一感を出すと綺麗に見えます。
フッターの【縦】グラデーションの作り方
まずは、ヘッダーと同じように、縦のグラデーションを作ってみます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ フッターエリア
背景色(グラデーション上部)の部分の色を変更し、「公開」をクリックします。


するとフワッとしたフッターができました。
フッターの【横】グラデーションの作り方
次に、フッターを横のグラデーションにしてみます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ フッターエリア


フッターのカスタマイズ部分も同じく、カラーピッカーの下にある「グラデーションを横向きにする」にチェックを入れて「公開」をクリックします。
AFFINGER6ヘッダーアレンジ 「おまけ」
グラデーションばかりは飽きると思う方は、ヘッダーに透過画像をプラスするという手もあります。
AFFINGER5では配布されていたドットやタイルのPNG画像(透過)を使うとちょっと面白いデザインになります。(ない場合には、イラストACなどからダウンロードしてみてください)
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
カラーピッカーの下に画像を追加するボタンがありますので、PNG画像を追加します。


すると、ドット模様がグラデーションの上に重なります。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。