こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6(アフィンガー)は、基本デザインはシンプルですが作りこめる優れたテーマです。スタンダード版では、シンプルな見やすいランキングの作成機能があります。
スタンダード版のランキングは派手ではありませんが基本必要なものはすべて詰まっています。
このページではAFFINGER6(アフィンガー)のランキングの作り方をお伝えしていきます。

詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
AFFINGER6のランキングの作り方手順 【目次】
AFFINGER6のランキングはシンプルですが、とても見やすいのでどの位置に置いても見栄えがします。いったん設定してしまうと後はいろんな場所に設置できます。
もう少しグレードアップしたいなら有料でプラグインがありますが、シンプルなランキングでも十分使えます。
AFFINGER6では、ランキングのアイコンなどもシンプルで可愛いので上位版ではなくても十分使えます。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
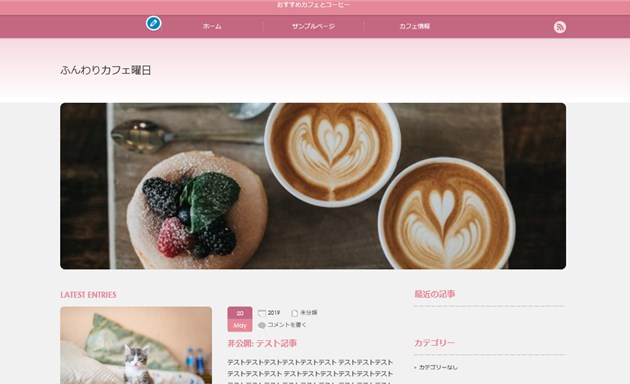
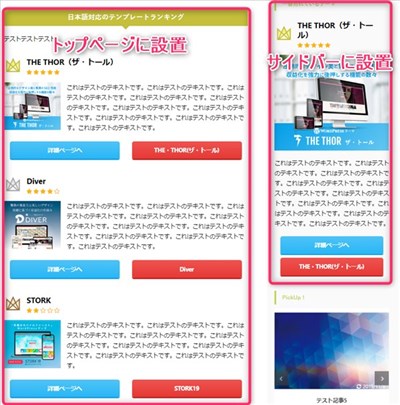
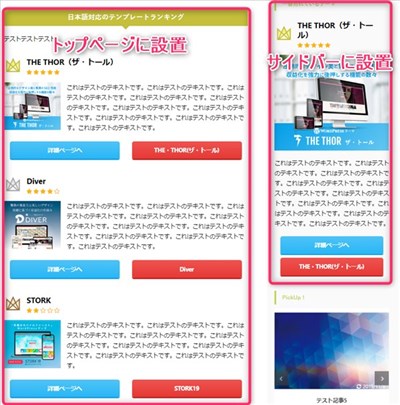
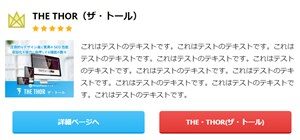
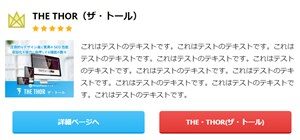
AFFINGER6のランキング【完成図】
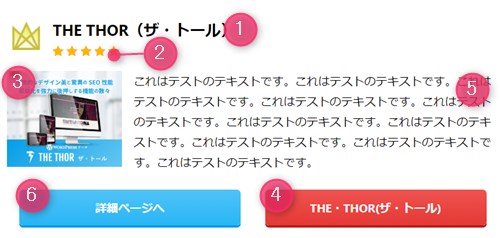
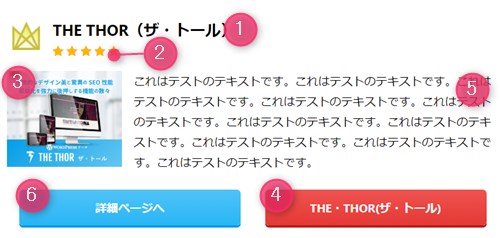
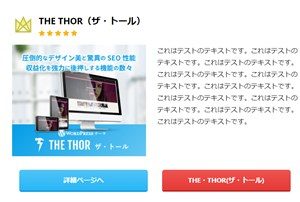
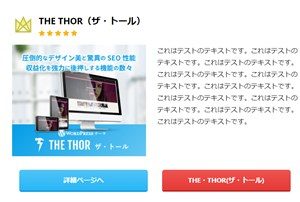
これから説明をしていく内容でランキングを作ると以下のようになります。


管理画面で簡単にいろんな位置に設置できます。(サイドバー部分はウィジェットで設置しています)
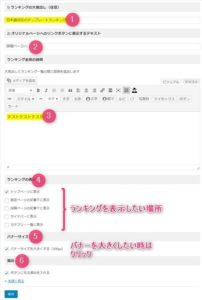
AFFINGER6のランキングの作成方法 1. 「ランキングの詳細入力」
ランキングに入れたいものをここで設定していきます。順序としては、詳細を入力してから配置場所を指定します。
▼ ランキング管理 ⇒ ランキング1位(2位 or 3位)
各ランキングの設定
すべて設定すると以下のようになります。

ランキング3位ま出の枠がありますので、すべて設定をしてください。


⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
1. タイトル
ここには商品名を入れます。キャッチフレーズ等を一緒に入れてもよいでしょう。できるだけわかりやすく名前が英語の時は読み方等も入れた方が覚えてもらいやすいです。
2. スター(星評価)
星評価をチェックします。星評価は非表示にもできます。星評価については、テキストで説明するよりも目視でイメージしやすいことから入れておいた方が良いと思います。
できれば星評価の根拠みたいなものが簡単にあってもわかりやすいかも。
3. アフィリエイトコード(バナー)
アフィリエイトで用意されたバナーコードをここで設置します。
4. アフィリエイトコード(テキスト)
こちらもアフィリエイトで用意されたバナーコードを設置します。ボタン部分のテキストですので、あまり長くない方が良いです。
完成図を見ながら調整してください。
5. 商品の説明
この部分で商品の説明を入力します。長すぎると枠が伸びてしまし大きくなり見づらくなりますので程よい文章量で調整してください。
6. 詳細の確認先のURL
詳細の確認先のURL(基本はアフィリエイト商品の公式サイトURL)を入力します。
ランキングの説明に熱が入ってしまいあれもこれもと書いてしまいがちですが、ユーザーが全部読むことは少ないです。必要事項を簡潔に整理しながらここは設定しましょう。
化粧品など成分がウリの時には書いておいてもよいと思いますが、どの部分を注目してほしいのかメリハリをつけてください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のランキングの作成方法 2. 「ランキングを配置」
ランキング1位から3位まで入力することができたら、次は組み合わせて配置していきます。設定といってもとても簡単です。
▼ ランキング管理 ⇒ 基本設定
設定項目と入力場所
各ランキングが設定できたら、タイトル等を入力します。
- ランキングの大見出し(任意)
- オリジナルページへのリンクボタンに表示するテキスト(変更したい場合)
- ランキング全体の説明
- ランキングの表示
- バナーサイズ
- 演出
ここまで設定し「保存」をクリックすると4番で指示した場所にランキングが表示されます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
1. ランキングの大見出し(任意)
1~3位までのランキングのタイトルをつけます。この部分は任意で入力します。
オリジナルページへのリンクボタンに表示するテキスト(変更したい場合)
この部分はすでに「詳細ページへ」と入っていますので、もし他の言葉がよければここで修正してください。
ランキング全体の説明
タイトルの見出し部分とランキング部分の間に入る言葉です。ランキングの説明や選んだ基準などをちょっと入れるとわかりやすくなります。
ランキングの表示
この部分は、作ったランキングをどこに配置するのか指示する場所です。
- トップページ
- 固定ページ記事下
- 投稿ページ記事下
- サイドバー
- カテゴリー一覧
バナーサイズ
デフォルトの場合には、バナーは小さく設定されています。この部分にチェックを入れると300pxとなります。




演出
AFFINGER6のボタンの中で、キラーンと光る演出ができるものがあります。こちらでもデフォルトでは光らないものですが、この部分にチェックを入れれば光る演出ができます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のランキングの作成方法 3. 「ウィジェットで配置」
AFFINGER6(アフィンガー)のランキングではショートコードが一緒に出てきます。そのショートコードをウィジェット内に設置することもできます。
ショートコードは各ランクに1つ出ますので、1位のみサイドバーに表示したいなどという場合にとても便利です。
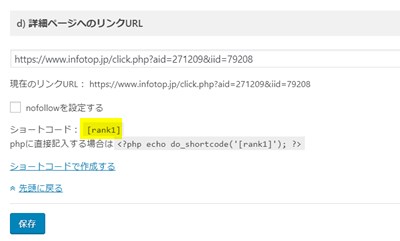
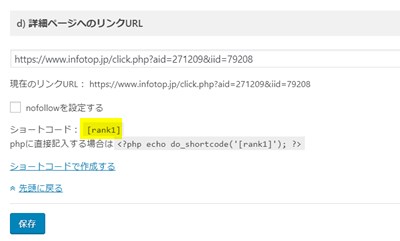
ランキングのショートコードの確認のしかた
各ランキングの明細を記入する部分の一番下にショートコードが記載されています。


ランキング1位・・・[rank1]
ウィジェットで配置
まずはウィジェットに入ります。(カスタマイズからでも可能)
▼ 外観 ⇒ ウィジェット
(今回はサイドバートップにランキング1位を配置してみます。)


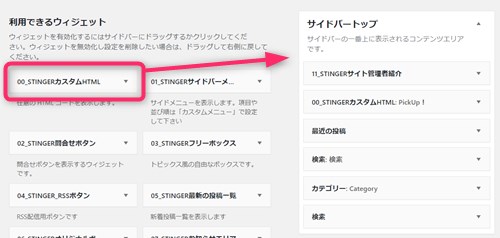
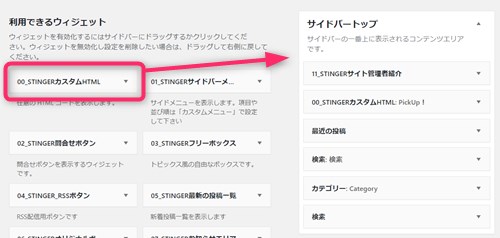
「STINGERカスタムHTML」をドラッグ&ドロップで場所にもっていくか、▼マークをクリックし配置したい場所を選ぶかどちらかで指定します。


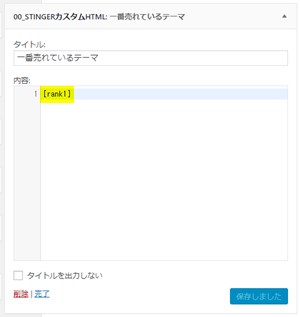
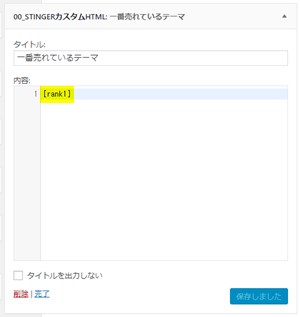
タイトルをつけ、内容の部分に[rank1]とショートコードを入力すると以下のようにサイドバーにランキング1位が配置されます。
もし、2位3位も一緒に表示させたい場合には、ショートコードを下に加えていくだけなので簡単です。
AFFINGER6のランキングの作成方法 4. 「リセットしたい時」
AFFINGER6のランキングは管理画面があるので比較的簡単にランキングが作れますが、入力項目などが多いため、もし間違ったり商品をガラリと変更する場合には面倒です。
そんな時には、ランキング画面をすべてリセットできます。
▼ 外観 ⇒ ランキング管理 ⇒ ランキング管理リセット
画面を開き、「リセットする」にチェックを入れ「保存」をクリックします。
【AFFINGER6】のランキングのまとめ
AFFINGER6は機能がたくさんありカスタマイズが豊富な分、ひとつ間違えてしまうとどこを触ったのかわからなくなりパニックになることがあります(笑)
もちろん、1から順を追ってやり直すことも良いですが、作業をさかのぼるのも大変です。ランキングのような小さなものなら思い切ってリセットしてしまい、作り直す方がはるかに効率が良い場合もあります。
出来上がれば自分のオリジナルの素敵なブログに仕上がる分やはり使い方は難しくなるのは仕方ないことですので、間違った場合のリセットなど覚えておくと便利です。
記事を取得できませんでした。記事IDをご確認ください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。