こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを訪問した人の目につくように設置されるのが、アイキャッチという画像です。画像なしの記事も見かけますが、やはり設置しておいた方が読む方もイメージしやすいです。
ここでは、アイキャッチのサイズや調整方法や表示・非表示のやり方などをお伝えしていきます。
↓ 【参考】最適なサイズのアイキャッチを作る無料ツール
もくじ
アイキャッチ画像サイズとは?
アイキャッチ画像とはどの部分をいうのでしょうか?ブログを更新したことのある方ならわかりやすいと思います。このブログでいうと3か所にアイキャッチの画像が出てきています。
- 記事の一番最初の部分
- 記事一覧のアーカイブ画面
- サイドバーの人気記事の部分
以上の3つの場所の画像について、作業は1回だけでよくてそれぞれの記事に設置しておけば、記事一覧やサイドバーのサムネイルとして出てきます。
1. 記事の一番最初の部分
ユーザーがブログを訪問し、目に飛び込んでくる画像部分です。アイキャッチを設置していないブログもありますが、できれば関連性のある画像にすることによって読む人がイメージしやすいです。


2. 記事一覧のアーカイブ画面
トップページを開けたときや、カテゴリーを見ようとすると記事が一覧になって出てきます。その時に個別記事投稿で設置したアイキャッチが表示されるようになっています。


文章だけならそっけないですが、画像が入ることによって見やすくなります。
3. サイドバーの人気記事の部分
このサイトの場合には1部の記事以外は右のサイドバーを設置しています。サイドバーでカテゴリーや最新記事、そして人気記事なども設置していますが、記事のタイトルの左側にサムネイルが表示されるようにしています。


幅:80ピクセル
高さ:80ピクセル
アイキャッチ画像の役目
サイドバーの人気記事のサムネイルを取り外すと以下のような文章だけの表示になります。よほど記事に興味がない限りちょっと読む気がしません(汗)し、すぐに帰ってしまうかもしれません。


訪問したユーザーを迷わせることなく読みたい記事に誘導ができる、そして記事を目立たせることができるアイキャッチ画像は、直接的ではないにしろSEOの効果が影響することもあります。
そもそも、ユーザビリティの良いブログは評価が高いとされていますし、アイキャッチ画像は間接的に「滞在率」や「クリック率」「直帰率」にも影響をおよぼすと考えられるからです。
最近では、リッチスニペット(検索の文章の中で画像が差し込まれるもの)でもアイキャッチが出てくることもありますので、今後さらに意識される部分です。


WordPressのアイキャッチ画像のおすすめサイズ
WordPressの最適なアイキャッチサイズとはどれくらいなのでしょう。このサイトで使っているアイキャッチは「560×315ピクセル」です。
有料テーマのJINなどは「16:9の比率」になるよう自動トリミングされますが、横幅が760ピクセル以上の画像を入れるときれいにはまるとあります(縦は自動で切り取られる)その他、SANGOでも幅600×10ピクセル以上、THE THOR(ザ・トール)の着せ替えの画像は「1280×853 ピクセル」でした。
基本的には、画像が小さすぎるとほとんどのテーマでは自動で調整されますのでぼんやりとしてしまいます。大体横幅600ピクセル以上にするときれいに映えると思います。
WordPressのアイキャッチ画像のサイズを調整する2つの方法
WordPressのアイキャッチをきれいに設置するための2つの方法を説明していきます。ひとつはプラグインを使用するもの、もうひとつは無料の画像作成サイト「CANVA」を使った方法です。
- Regenerate Thumbnails
- CANVA
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPressのアイキャッチサイズ調整 1. Regenerate Thumbnails(プラグイン)
Regenerate Thumbnailsというプラグインは、Wordpressのブログ内にある画像を一括してサイズ変更ができるとても便利なプラグインです。
全部変更もできますし、アイキャッチのみの変更も可能です。
Regenerate Thumbnailsの使い方
▼ プラグイン ⇒ 新規追加
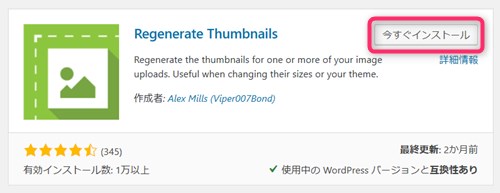
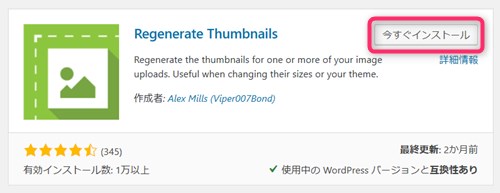
検索窓に「Regenerate Thumbnails」と入力してください。すると以下のプラグインがでてきますので、今すぐインストールをクリック。


そのあとに、「有効化」をクリックします。
画像サイズを調整
有効化が終わったら、画像サイズを調整していきます。
▼ 設定 ⇒ メディア


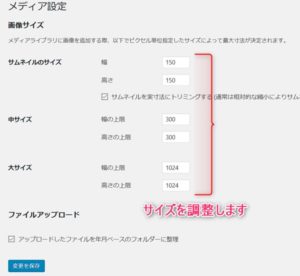
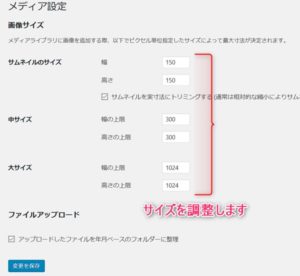
この画面を開くとメディア設定がでてきます。ここでサムネイルと中サイズ、大サイズの数値を入れてください。


- サムネイル幅・高さ指定
- 中サイズ幅・高さ指定
- 大サイズ幅・高さ指定
数値を入れたら「変更を保存」をクリックします。
画像を一括リサイズ
画像サイズの入力が終わったら実際に変更をしていきます。
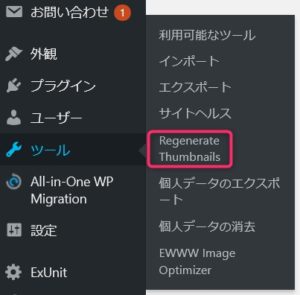
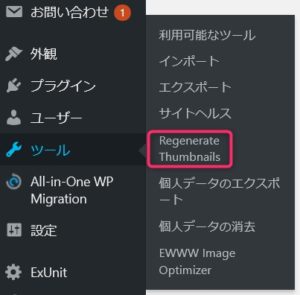
▼ ツール ⇒ Regenerate Thumbnails


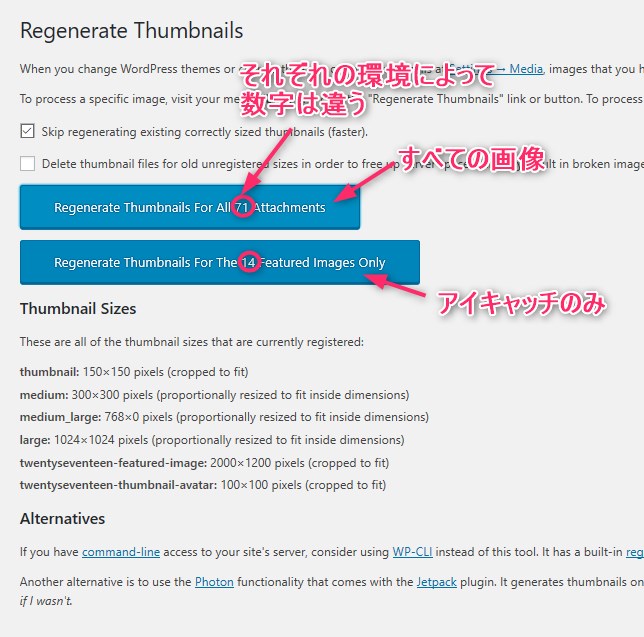
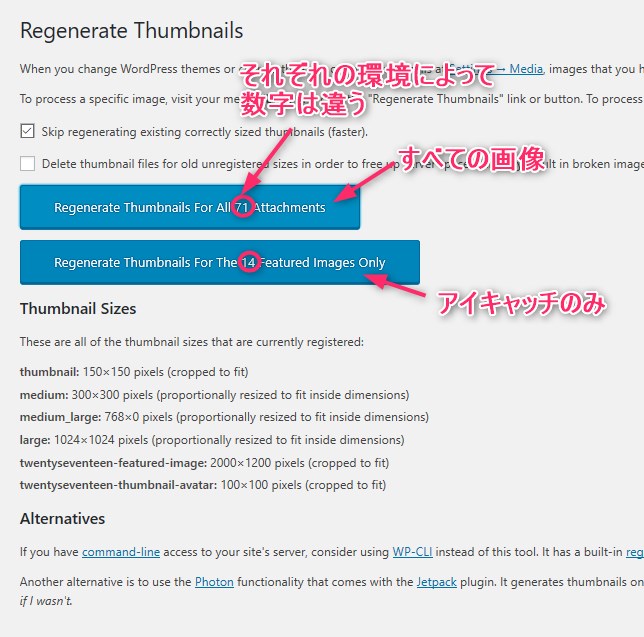
以下のような画像になります。英語なので、ドキっとしますが2か所のみのボタンなので安心してください。上のボタンがすべての画像、下のボタンがアイキャッチのみ変更の場合です。


- 上のボタン・・・すべての画像の変更
- 下のボタン・・・アイキャッチのみ
実行をすると、全体的に変更されます。


WordPressのアイキャッチサイズ調整 2. CANVA
初心者にもおすすめなツールがCANVAです。SNSのアイキャッチなども作れるようになっているのでかなり重宝しています。
このブログでもほぼCANVAでアイキャッチやその他の構成も作っていますので、見栄えなど気になる方や自分でうまく作れない方にはとても良いです。


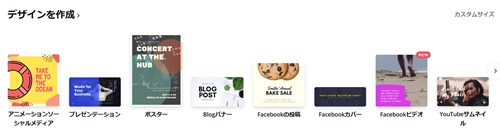
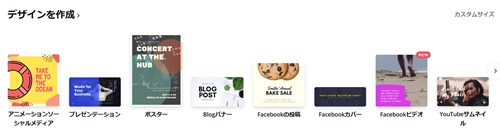
画像調整できるもの
CANVAでは、仕事用にパンフレットや招待状なども作成できますが、一番便利なのがSNSのサイズでも作れるということです。


- Blogバナー・・・560×315px
- Facebookカバー・・・820×312px
- Facebook投稿・・・940×788px
- Facebookビデオ・・・800×800px
- Youtubeサムネイル・・・1280×720px
- ソーシャルメディア・・・800×800px
- Youtubeアイコン・・・800×800px
上記のようなサイズ設定が最初からありますので、自分でサイズを入力することなくテンプレとしてすぐに作り出すことが可能です。
しかも、カスタムサイズもできるので「Youtubeサムネイルの横をちょっとだけ大きく」とか「AFFINGERのアイキャッチをこれくらいで作りたい」など自分で好きなサイズにも調整できます。
CANVAの使い方
CANVAはまず登録が必要ですので、初めて使う場合にはメールアドレスとパスワードの登録をしてください。今回はWordpressのアイキャッチを作っていきます。
- BLOGバナーをクリック
- 好きなテンプレートを選ぶ
- 文字の変更
- 色の変更
1. BLOGバナーをクリック
最初になにを作るかサイズを選択します。今回はWordpressのアイキャッチなので「BLOGバナー」を選びます。


2. 好きなテンプレートを選ぶ
用意されたテンプレートがありますのでカーソルをもっていくと「無料」のものがありますのでそちらを選んでください。


画像の上をクリックすると右側の作業するスペースに入ります。
あらかじめ用意されたレイアウトなどあります。背景の色を変えたりテキストを入れていくとオリジナルのデザインができるのでチェックしてみてください。
3. 文字の変更
文字を変更します。タイトルでもなんでもアイキャッチに配置したいものを入れてください。もちろんテキスト抜きにもできますし、別な画像を重ねることも可能。


その他、テキストもかなり用意されていて選べます。一部有料なのでその部分は選択しても出てきませんが、ほとんどが無料なのでとても使い勝手が良いです。
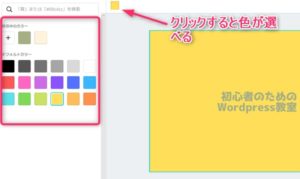
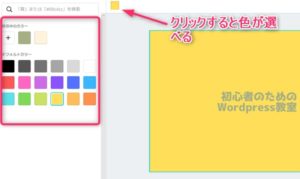
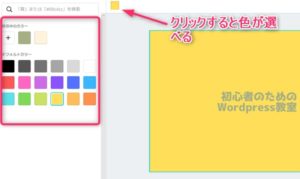
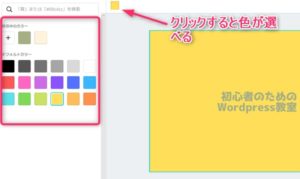
4. 色の変更
色の変更を行います。テキストの色も画像の色も同じ方法で変更できますので調整してみてください。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。









のヘッダー周りのカスタマイズ-3-485x300.jpg)















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!