ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonの使い方やカスタマイズをお伝えしてきましたが、ショートコードも豊富です。うまく使いこなせれば時間短縮にもなります。
ショートコードは広告だけではなく、タイムラインのようなもの、星評価、カウントダウンなど多種にわたります。
Cocoonのショートコードの使い方をお伝えしていきます。
もくじ
Cocoonの便利なショートコード
Cocoonのショートコードには、楽天やAmazonの広告に特化したものもありますし、普通の広告への対応や、星評価、カウントダウンなどがあります。


ものによってはあまり使わなさそうなものもありますが、このページでは知っておくと使い勝手が良い汎用ショートコードを中心にお伝えします。
Cocoonの汎用ショートコード一覧
汎用で使えるショートコードは以下の通りです。
- 広告[ad]
- 新規記事一覧
- 人気記事一覧
- ナビカード一覧
- プロフィールボックス
- Amazon商品リンク
- 楽天商品リンク
- タイムライン
- タイムラインアイテム
- 過去日時
- 過去年
- 年齢
- カウントダウン
- 評価スター
- ログインユーザーのみの表示
- キャンペーン期間中のみ表示
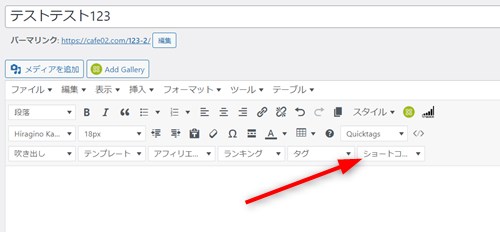
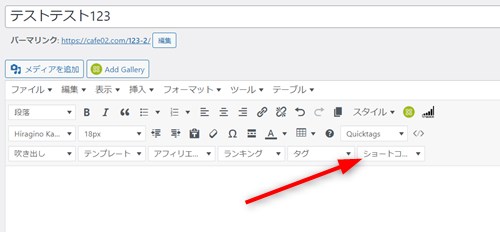
ショートコードの出し方
まずは、ショートコードを使うために表示をさせます。広告などはCocoon設定であらかじめ設定が必要になりますが、投稿ページで簡単に操作可能です。
投稿ページもしくは固定ページを開きます。
エディターの中に、「ショートコード」とありますので▼をクリックすると一覧が現れます。


このページでお伝えするのはすべてこの部分からの貼り付けとなります。後は個別に微妙に違う部分がありますので、表示できない場合には以下を読んでみて操作し直してください。
ショートコード【個別】の使い方
ここからは、ショートコードの個別の使い方をお伝えします。それぞれちょっとずつ表示を気を付けないといけない部分などもありますので、ここを見ながら設置してみてください。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
広告[ad]
汎用で使える広告設置のショートコードです。Cocoonでは、アドセンスやアフィリエイトなどの広告配置にも対応していますので、あらかじめ固定場所に設置する設定をします。
ここで説明するのは、記事作成中に手作業で広告を差し込む時などの広告と思ってもらえばいいです。
1. Cocoon設定でのチェック
アドセンスの広告設定の部分にコードが入っているのが前提です。
▼ Cocoon設定 ⇒ 広告


2. 投稿ページで場所を指定
投稿ページのエディターのショートコード枠の▼をクリック、広告[ad]を選びます。
エディター内に[ad]と入れば、設定しておいた広告が挿入されます。
新規記事一覧・人気記事一覧
投稿ページや固定ページで新規記事一覧を挿入したい時に使います。
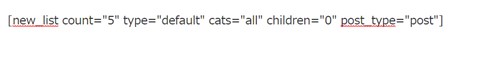
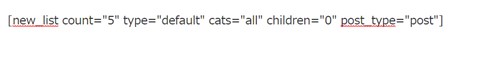
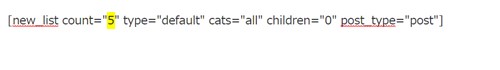
ショートコードを入れると以下のようなコードが入ります。


プレビューで見ると以下のように入ります。


HTMLの「count=」の部分が5になっていますので5記事配置されますが、もし少なくしたかったらこの部分の数を調整します。


人気記事一覧
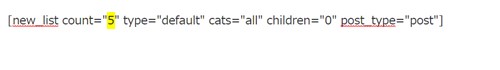
人気記事一覧も同じです。コードこそは若干違いますが、HTMLの「count=」部分の数字を調整して表示記事を変更できます。
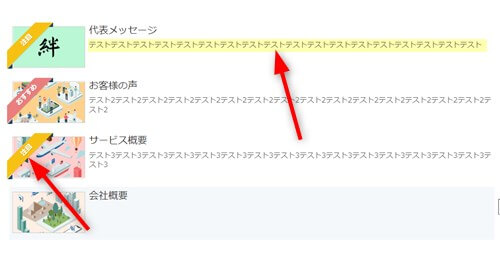
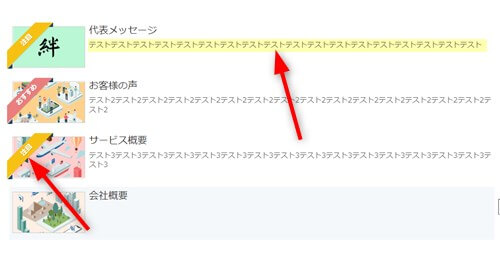
ナビカード一覧
ナビカードはひと手間かかりますが、設定するととても見栄えのよい一覧となりますので試してみてください。


- 一覧のタイトル下に説明文を入れることができる
- 帯を追加できる
- メニューを作る
- メニューの表示オプション設定
- 個別の設定
1. メニューを作る
まずは、通常通りのメニューを作ります。
▼ 外観 ⇒ メニュー
「新規」もしくは、「新しいメニューを作成しましょう」をクリックしてタイトルを入力します。
メニュー項目を追加の部分から要素を右のメニュー構造に移動させます。
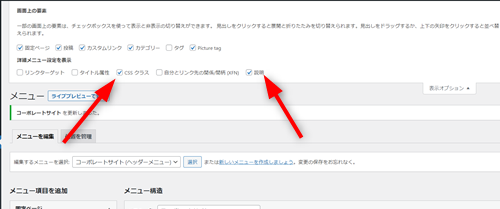
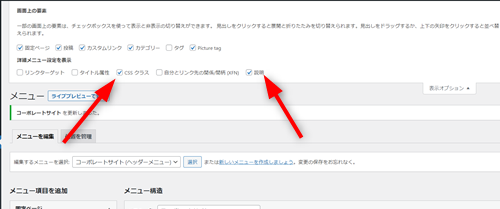
2. メニューの表示オプション設定
上部右側にある、「表示オプション」内の、CSSクラスと説明の部分にチェックを入れておきます。


3. 個別の設定
最後に、メニュー構造の部分に移動させた項目の▼マークをクリックして展開し、cssオプションと説明に入力します。
cssオプションに入力するコード
cssオプションに数字を入れるとたすき掛けの帯が表示されます。
- 1・・・おすすめ
- 2・・・新着
- 3・・・注目
- 4・・・必見
- 5・・・お得
それぞれ、きれいな色で目立つので工夫して貼り付けてください。
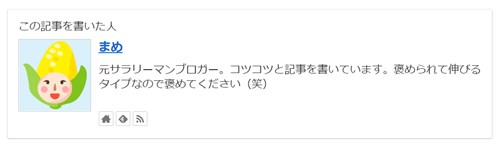
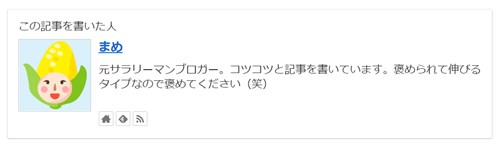
プロフィールボックス
「この記事を書いた人」の表示ができます。あらかじめユーザー設定でご自身のプロフィールと画像を入力しておき表示させます。
▼ ユーザー
- ニックネーム設定
- プロフィール情報入力
これだけしておけば、この記事を書いた人が表示されます。




タイムライン・タイムラインアイテム
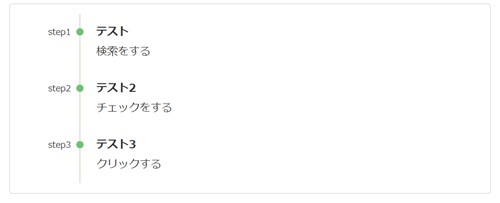
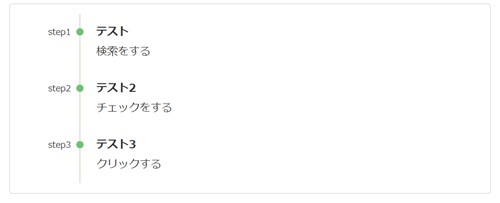
なにかの申し込みを促進するときに、わかりやすく段階を追って説明するアイテムです。手順にそって例を表示させることでイメージしやすくなりますよね。


ショートコードの使い方
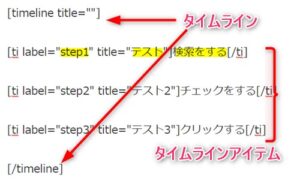
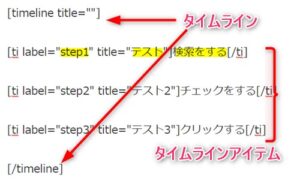
上記のタイムラインを作ろうと思えば、ショートコードのタイムラインとタイムラインアイテムの両方が必要です。
以下のように配置をしてください。


それぞれ、項目や説明文を入れていき、タイムラインを完成させましょう。


過去日時・過去年
特定の日時から、何か月たったのか、何年経ったのかを記事内で返してくれる機能です。例えば、ショートコードで2020年12月1日から現在までの経過日時を表示させたい場合に使います。
それぞれショートコードに年月日(20201001など)を入れて使います。
年齢
こちらも、過去日時、過去年とよく似た機能です。誕生日を入れておくと現在の年齢を記事上で返してくれます。
ブログの記事が古くなっていっても、この部分で設定しておけばユーザーが見た時の正しい年齢が表示されることになります。
カウントダウン
例えば、記事の中に2024年まであと〇日みたいな文章があったとすると、この〇日のカウントダウンをして数字を入れてくれる機能です。
↓↓↓




評価スター
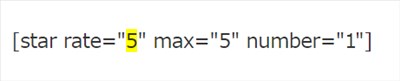
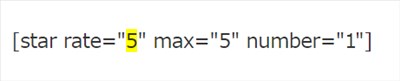
ランキングや比較記事を書くときには必須の星評価。Cocoonではショートコードで挿入できるようになっています。


この黄色の部分に1~5の星を入れて表示させます。小数点以下も表示できるので、例えば、2.5とか3.5とかでも上手に星が区別されますよ。
ログインユーザーのみの表示
ユーザー登録した人だけが見れる構成にすることができるのがこの部分です。会員制にしていたり、ビジネスなどにも使えそうですよね。
キャンペーン期間中のみ表示
これはある一定の期間だけ表示させるというとても便利なショートコードです。例えば、お正月期間だけ文章を出したいとか、なにか募集をかけて一定期間で消滅させたい場合などに便利です。
上記の場合だったら、2022年6月17日から2022年6月18日までの期間で「ワクワクキャンペーン実施中」の文言を表示させたい場合に使います。
応用としては、クリスマス期間中とか、お正月松の内期間に新年のあいさつを表示させるとかいろいろ考えられますよね。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。




















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!