こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6(アフィンガー)を購入したら次にすることはWordpressに導入することです。これまでダウンロードした商品を買い慣れている方は簡単にできても初心者の場合にはダウンロードひとつとっても不安なことがあると思います。
AFFINGER6(アフィンガー)と6を購入からその直後のインストール方法についてお伝えします。
- AFFINGER6を購入する方法がわからない
- AFFINGER6を買ったもののどう扱って良いか全くわからない
- AFFINGER6の最初の設定
AFFINGER6の機能については下の記事もどうぞ!


もくじ
AFFINGER6の購入までの流れ(インストール前)
購入までの流れが必要ない方はここは飛ばして次の章からお読みください。私が初心者の頃、購入のクリックから悩むことがありましたので念のために説明します。


AFFINGER6(アフィンガー)のサイトの中の購入ボタン
まずそれぞれのブログで購入ボタンを押した後、AFFINGER6(ACTION)公式の画面となります。公式のページにあるボタンをクリックすると購入ができます。
- ACTION(AFFINGER6)の公式の「ご購入はこちら」ボタンをクリック
- (特典つきの場合)特典内容が記載されているか確認
- インフォトップのボタン(青or緑)をクリックし購入


出典:AFFINGER6公式サイト
このページの一番上、ダウンロードをクリックします。
1. ACTION(AFFINGER6)の公式の「ご購入はこちら」ボタンをクリック
ACTION(AFFINGER6)の公式のサイトを開くと機能等が書かれていますが、下にスクロールしていくと以下のような部分が出てきます。


「ショッピングカートに入れる」をクリックします。
購入した後は早めにダウンロードしてください。期限が切れると受け取れなくなります。
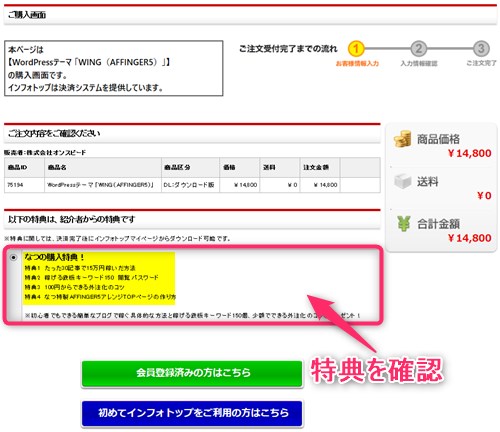
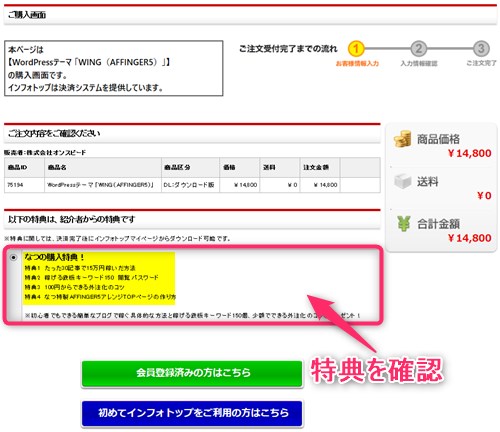
2. (特典つきの場合)特典内容が記載されているか確認
次に出てくるのは、購入の確認画面です。特典がついているかどうかここでまずは確認してください。もし、出てこない場合には再度、1からやり直してください。


会員登録済の人は緑のボタン、初めての方は青のボタンから入ります。
会員登録を済ませておいてから購入した方が間違いがありません。もしなにかフリーズしたり戻ったりすると特典が受け取れない場合があるのでご注意ください。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6の販売元からのダウンロード(インストール前)
購入が完了すれば次に購入場所のインフォトップからZIPファイルのダウンロードをします。
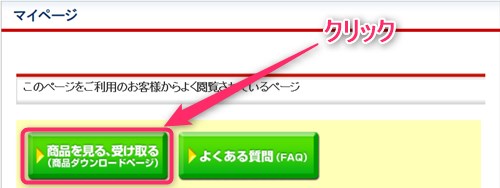
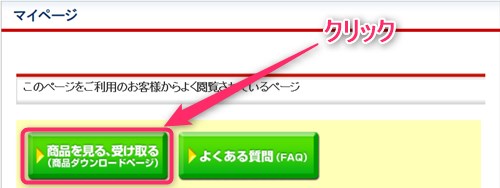
マイページの「商品を見る・受け取る(商品ダウンロードページ)」と書いた緑のボタンをクリックします。


開くと、購入した商品と特典がある場合には特典が出てきます。


ダウンロードのボタンをクリックするとパソコンにダウンロードされます。


このようにダウンロードされていたらOKです。(画像はaffinger5となっていますが、affinger6と読み替えてください。同じやり方です)
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFINGER6をWordpressにインストール
ファイルがダウンロードできたら次はWordpressにインストールしていきます。パソコンには以下のようにZIPファイルがダウンロードされているのを確認します。
- affinger
- affinger-child.zip


↑ こんな感じのファイルがダウンロードされます。


インストールする順番は、AFFINGER(親) ⇒ AFFINGER-child(子)の順番です。
WordPressにインストールする
WordPressの他のテーマのインストールと同じです。Wordpressにログインしてから具体的な手順は以下の通りです。
- テーマ新規追加でaffinger.zipをインストール
- affinger.zip有効化
- テーマ新規追加でaffinger-child.zipをインストール
- affinger-child.zip有効化
これは、外部からインストールするテーマなら必ずやる作業ですが、難しいことではないので、ひとつひとつ順を追ってやっていきましょう。
テーマ新規追加でaffinger.zipをインストール
WordPressにログインします。
▼ 外観 ⇒ テーマ ⇒ 新規追加
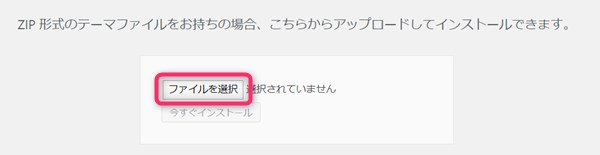
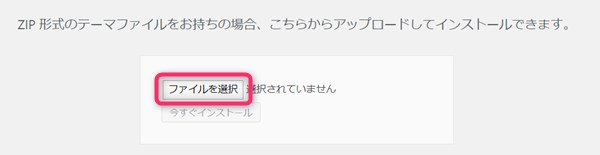
「テーマのアップロード」をクリックすると以下のような画面が出てきます。「ファイルの選択」をクリックし、PCにダウンロードしたAFFINGERのZIPファイルを選びます。


選ぶとボタンの右横にaffinger.zipと記載されているのを確認し、「今すぐインストール」をクリックします。


2. affinger6.zip有効化
ダウンロードができた後に、「有効化」をクリックします。インストールが完了するとテーマのページに以下のような画像が表示されます。


3. テーマ新規追加でaffinger6-child.zipをインストール
親テーマのaffinger6.zipとやり方は同じです。
▼ 外観 ⇒ テーマ ⇒ 新規追加
「テーマのアップロード」をクリックし「ファイルの選択」のボタンをクリックしaffinger6-child.zipを選び「今すぐインストール」をクリック。
4. affinger6-child.zip有効化
affinger6-child.zipをインストールした後は、有効化をクリックします。するとテーマのページにい以下のような画像が出てきます。




⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のインストール後の確認
WordPressにAFFINGER6(アフィンガー)をインストールしてからプラグインの導入とパーマリンクの設定が必要です。
マニュアルにもあるのですが、AFFINGER6では「Classic Editor (クラッシックエディター)」が推奨されています。
使う前にはこのプラグインを導入し、パーマリンクを設定しておきましょう。
Classic Editorの導入(旧エディターを使う場合)
Classic Editor (クラッシックエディター)はどんなプラグインかというとワードプレスの最新エディターGutenberg(グーテンベルク)を使わずに旧エディターを使うようにするプラグインです。
ブロックエディターもそろそろ慣れておいた方がいいのですが、どうしても見づらい場合にはこれを使ってください。(ただ、サービスがいつ終わるかわかりませんので、慣れておくことをおすすめします。)
↓ AFFINGER6のGutenbergでの使い方は以下が参考になります。
Classic Editorのインストールのやり方
こちらもプラグインの導入のやり方がわかっていればとても簡単です。
▼ 外観 ⇒ プラグイン ⇒ 新規追加
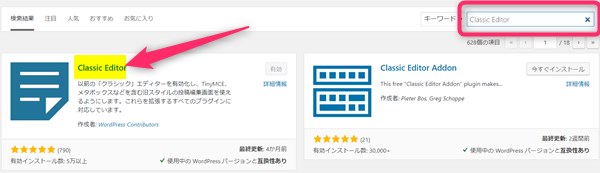
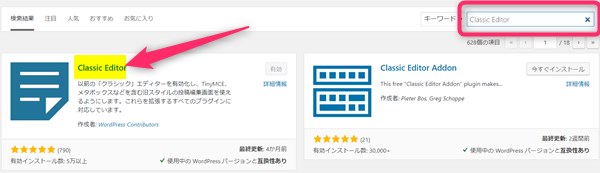
検索窓に「Classic Editor」と入力します。


Classic Editorと出てきたら、「今すぐインストール」をクリックしてから「有効化」をします。
パーマリンクを設定する
パーマリンクとはURLの個別ページを表す部分です。この部分はどのページなのかわかりやすくすることによってSEOにも影響があると考えられているところなのできちんと設定しておきましょう。


何もしない場合には、ランダムな番号となりますので、番号だけならなんの記事がわかりません。この部分の設定をしておくことで個別のwebページに何が書かれているのかわかりやすくします。
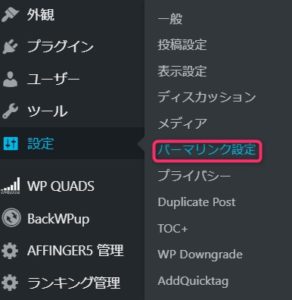
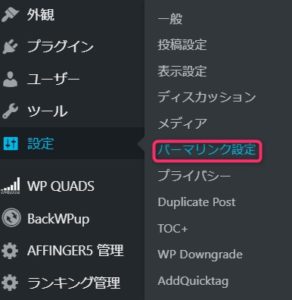
▼ 外観 ⇒ 設定 ⇒ パーマリンク設定


出てきた画面の「投稿名」の部分をチェックします。最後に「変更を保存」をクリックすると完了です。
↓ AFFINGER6のデザイン済データーを導入するには以下の記事が役にたちます。
AFFINGER6のインストール まとめ
インストール自体はそれほど難しくありませんが、そのテーマ特有の設定がありますので、必ずマニュアル等は目を通しておいてください。
- 購入
- 販売元からのダウンロード
- ダウンロードファイルの保存(エクスプローラーなど)
- WordPressにログインしインストール
- 初期設定(パーマリンク設定・プラグイン導入・タイトル入力など)
今後必要なアップデートもその部分で通知されます。インストールができると「AFFINGER管理画面」がダッシュボードに現れそこからマニュアルに入れるようになります。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
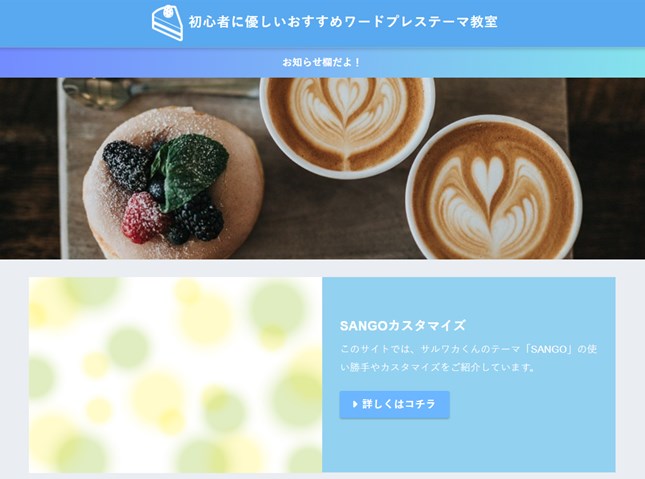
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。