こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressの無料テーマの中でもデザイン等のカスタマイズがしやすいCocoon。基本形はかなりシンプルなのですが、構成など工夫すれば自分なりのデザインが楽しめます。
設定等も簡単なので、ブログを始める初心者の方にも最適です。
Cocoonの目次の作り方をお伝えしていきます。
もくじ
Cocoonで使える目次3種類の作り方
ここでお伝えする目次の作り方は3パターンです。初心者の方や、操作がイマイチ苦手な方はCocoonに最初から備わった目次を使う方が良いと思います。
- Cocoon独自に備わった目次
- HTMLで作る目次
- プラグインを使った目次
Cocoonには独自に目次が作れるので、プラグインをわざわざ使う必要はありませんが、少しプラグインTable Of Contents Plus(TOC+)を使えばできることが増えます。
さらに、手作業で作る目次の方法を知っておけば、目次としてではなく長い文章の時に、ユーザーが早く見たい場所に飛ぶことができるので、とても便利です。
HTMLで作る目次例 (Cocoon以外でも使える)
この目次はHTMLに追加するとできるので、どのテーマでも配置可能ですし、同じページから飛ばせるので目次だけではない使い方もできて便利です。
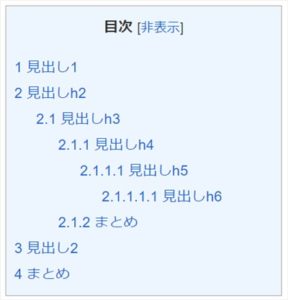
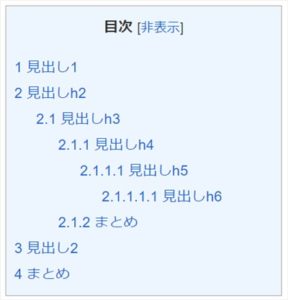
下の図は、このブログ内の記事に配置している目次です。
上記は、テーブルの中にテキストを入れましたが、リストでも良いですし単独でも使えます。この方法を使うと、おなじページの中で指定した場所に飛ばすことができますので目次以外の使い方もできます。
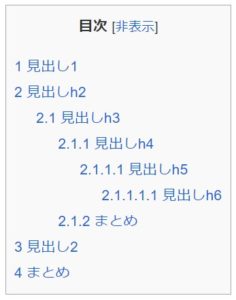
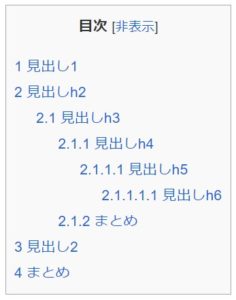
Cocoonの目次例 【独自仕様の作り方】
Cocoonの目次はシンプルですが、目次のプラグイン「Table of Contents Plus」と比べても機能的には特にかわらないくらいです。


h2~h6の見出しまで設定をできますので、大きさが階層別のように整理整頓されて出てくるので、見やすいです。


Cocoonの目次でできる設定
目次の表示だけではなく表示するページの設定や、開いたままにするとか、閉めておくことも可能です。
初心者にとってはどんな効果があるのか文言も難しく感じる場合もありますが、Cocoonの表示はシンプルで簡単です。
Cocoonの目次設定でできること
Cocoonの目次設定でできることは以下の通りです。
| 目次の表示 | 目次を表示するかしないか |
|---|---|
| 表示ページ | どのページに目次を表示させるか |
| 目次タイトル | 目次のタイトル名 |
| 目次切り替え | 最初から目次を開けておくかどうか |
| 表示条件 | 見出しのいくつめで表示させるか |
| 深さ | h2~h6の見出しをどの小ささまで表示させるか |
| 目次ナンバーの表示 | 目次のテキストの左の数字はどの形式か |
| 目次の中央表示 | 目次を記事スペースの真ん中に置くかどうか |
| 目次の表示順 | 広告やウィジェットの手前に目次を表示 |
| 見出し内タグ | ー |
テーマの中にある目次の割にはかなり細かな設定ができることがわかります。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonの目次の設定のやり方
Cocoonの目次を入れる具体的な設定方法をお伝えしていきます。Cocoonの専用管理画面で目次を作ることができます。
▼ ダッシュボード ⇒ Cocoon設定 ⇒ 目次


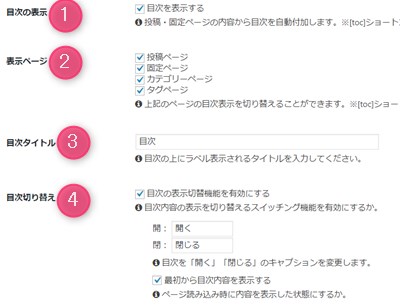
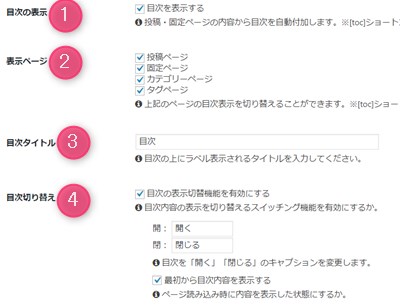
目次の詳細の設定(上部)


- 目次の表示
- 表示ページ設定
- 目次タイトル
- 目次切り替え
1. 目次の表示
目次自体を表示するかどうかをここで設定します。
チェックを入れると目次を表示させることができます。
2. 表示ページ設定
目次をどのページで表示するのか設定します。
- 投稿ページ
- 固定ページ
- カテゴリーページ
- タグページ
3. 目次タイトル
目次のタイトルを記入します。
「目次」「contents」などと入力している方が多いです。
4. 目次切り替え
「目次の表示切替機能を有効にする」にチェックを入れておくことで「開く」「閉じる」などの指示できるようになります。
- 「開く」「閉じる」の文言の変更も可能
- 「最初から目次内容を表示する」にチェックを入れると開いたままの目次がでてきます
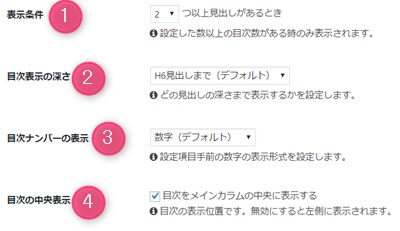
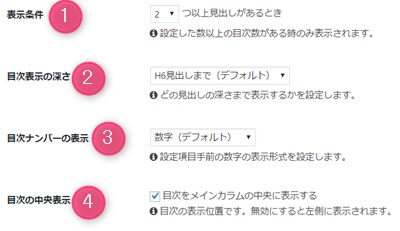
目次の詳細の設定(下部)


1. 表示基準
見出しがいくつあれば目次を表示するのかここで指定します。画像の要件であれば2つ以上見出しがあると目次が出るようになります。
2. 目次表示の深さ
見出しの大きさh2~h6まで設定できますが、どの部分まで見せるのかというのをここで示します。
Cocoonに手作業の目次を入れる場合
Cocoonの記事に手作業の目次を入れることもできます。このやり方はどのテーマでも使えますので便利です。
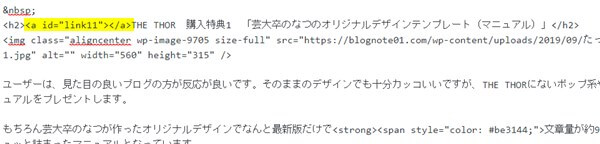
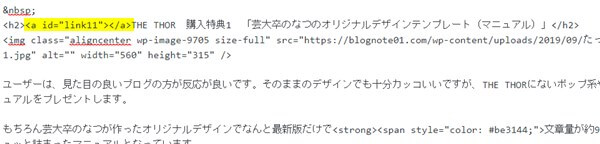
目次の前


エディターを「テキスト」にして目次文章の前に<a href=”#link(数字)”>と入力します。
本文側


目次から飛ばしたい見出し部分に<a id=”link(同じ数字)”></a>と入力します。
プラグイン「Table of Contents Plus」を導入した場合
Cocoonに限らずプラグイン「Table of Contents Plus」でも目次ができます。Cocoonのテーマでこのプラグインを導入して有効化した場合、Table of Contents Plusの目次が優先的に表示されます。


Cocoonでもう少し凝った目次を使いたいならコチラを導入してみてください。Table of Contents Plus(以下、toc+)での目次の作り方も説明します。
プラグイン「TOC+」の使い方 1. 「インストール」
この部分は他のテーマも同じです。プラグインを探してインストールします。
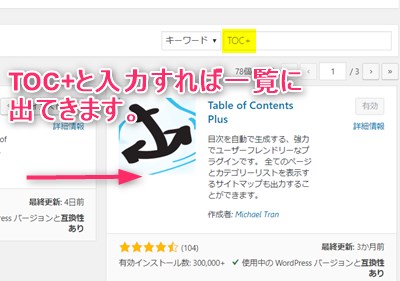
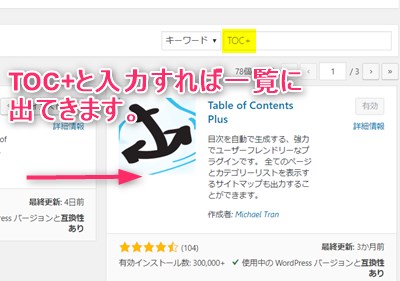
▼ プラグイン ⇒ 新規追加


Table of Contents Plusが出てきたら「今すぐインストール」し「有効化」をクリックします。
TOC+でできること
| 位置 | 目次をページのどの位置に配置するか |
|---|---|
| 表示条件 | 見出しがいくつあれば目次を表示するか |
| コンテンツタイプ | どんな見出しか |
| 見出しテキスト | 見出しのタイトル |
| 階層表示 | 下階層を表示するかどうか |
| 番号振り | 番号を振るかどうか |
| スムーズ・スクロール効果を有効化 | クリックしたときの動き。見出しまで飛ぶかスクロールするか。 |
| 横幅(外観) | 目次の横幅を変更できる |
| 回り込み | 目次以下の文章を回り込みするかどうか |
| 文字サイズ | テキストサイズの設定 |
| プレゼンテーション | 目次のデザイン(任意で設定も可能) |
プラグイン「TOC+」の使い方 2. 「設定」
インストールができたら次は設定をしていきます。イメージとしてはCocoonの目次とほぼ同じことができますが、もう少し複雑なことができます。
▼ 設定 ⇒ TOC+
目次の詳細の設定(上部)


- 位置
- 表示条件
- コンテンツタイプ
- 見出しテキスト
- 階層表示
1. 位置
デフォルトでは「最初の見出しの前」になっていますがその他以下の部分の設定ができます。
- 最初の見出しの後
- 上
- 下
2. 表示条件
こちらはCocoonの目次と同じです。見出しが何個あったら目次を表示するのかここで設定します。
3. コンテンツタイプ
どのような目次を表示をするのか設定します。
4. 見出しテキスト
目次のタイトルや、「開く」「閉じる」などの設定ができます。
5. 階層表示
階層を表示する場合は、ここにチェックを入れます。
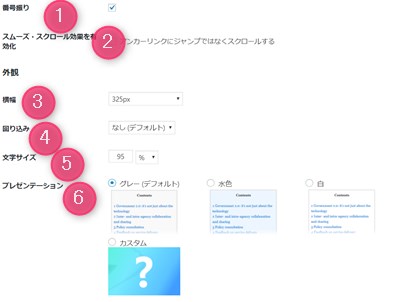
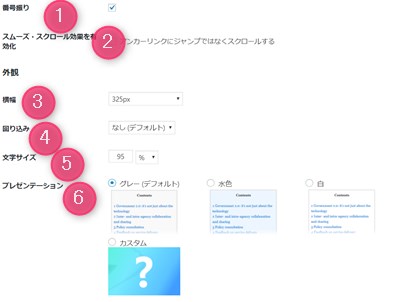
目次の詳細の設定(下部)


- 番号振り
- スムーズスクロール効果を有効化
- 横幅
- 割り込み
- 文字サイズ
- プレゼンテーション
1. 番号振り
この部分にチェックを入れると番号を振ります。
2. スムーズスクロール効果を有効化
チェックを入れると目次からスクロールで動きます。
3. 横幅
横幅を「固定幅」と「相対」「その他」で自分の好きな幅に設定できます。
4. 割り込み
「なし(デフォルト)」「右」「左」と文字の割り込みをここで指定します。
5. 文字サイズ
文字の大きさをここで指定します。
6. プレゼンテーション
背景の色を設定できます。
- グレー(デフォルト)
- 水色
- 白
- 黒
- 透明
- カスタム
カスタムにすると自分の好きな色を設定できます。
以下は「水色」を選んだ場合


Cocoonで目次を作るにはどれが良いの?
2つの目次の作り方をお伝えしてきましたが、Cocoonで最初から設定できる目次はシンプルです。プラグインTOC+はデフォルトの目次よりももう少しできることが多いですし色なども変更できます。
Cocoonの目次も基本的なことはできますので十分使えますが、もう少しこだわりたい方はTOC+を使っても良いかと思います。
どちらも難しくはないのですが初心者のうちはCocoonのデフォルトの目次を使っておき途中からプラグインを導入もできますのでまずは試してみることをおすすめします。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。



のヘッダー周りのカスタマイズ-150x150.jpg)





のヘッダー周りのカスタマイズ-485x300.jpg)












⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!