こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
アイキャッチとは記事の一番最初に出てくる大きな画像のことをいいます。あってもなくても良いですが、目を引く要素ではありますので、設定をおすすめします。
AFFINGER6のアイキャッチの使い方と設定についてお伝えしていきます。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
AFFINGER6(アフィンガー)のアイキャッチ画像
アイキャッチ画像とは、記事を開いた時に一番最初に目に入ってくる画像のことです。このアイキャッチ画像を設定しておくことで、読者の人が何を書いているのか理解しやすくしたりその他、記事一覧のサムネイルにもなります。
他のテーマのアイキャッチ配置
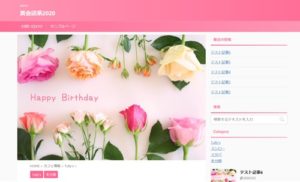
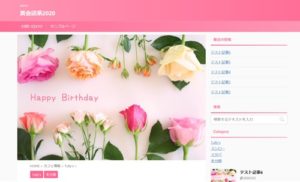
一般的なテーマのアイキャッチはなにもしなければ以下のように自動的にそのまま配置されます。




AFFINGER6(アフィンガー)のデフォルトの場合
AFFINGER6(アフィンガー)の場合アイキャッチは最初は出てきません。


ただし、サイドバーのサムネイルには出ていることがわかります。これは最初の設定がアイキャッチがでないようになっているからです。
速報!
AFFINGERの特典として芸大卒のなつが作ったオリジナルトップページの作り方の記事閲覧パスワードが追加されました!
そもそもアイキャッチって必要なの?
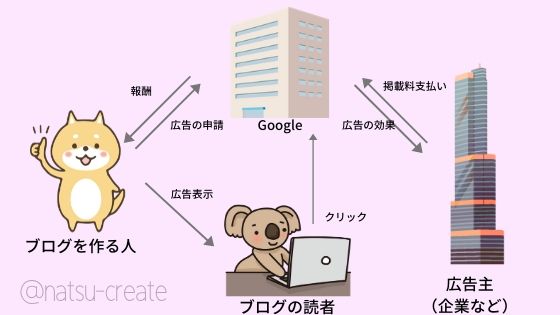
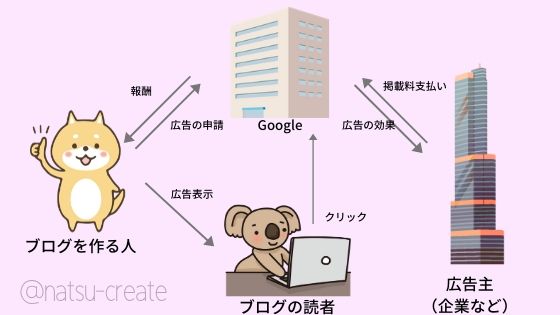
アイキャッチはブログを訪れたユーザーに向けて、画像や映像で見る人の注意を引くために設置するものです。広告の業界などで使われる手法として知られています。
ブログの場合には、記事の内容とリンクすることで滞在率を上げたり、そのブログ記事自体に興味を持ってもらう役目をします。
絶対必要というわけではありませんが、まだブログ自体周りから知られていない初心者なら目を引くアイキャッチは必要でしょう。
もし、文章やキーワードで勝負できるようになれば個別記事のアイキャッチをどうするのか考えていけばよいと思います。
↓ アイキャッチ画像を無料で探すなら以下の記事が役に立ちます。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(アフィンガー)のアイキャッチ表示「個別記事ごと」
AFFINGER6(アフィンガー)のアイキャッチを表示させる方法はとても簡単です。やり方としては個別に投稿画面でのやり方と管理画面でのやり方があります。
個別投稿画面でのアイキャッチの出し方
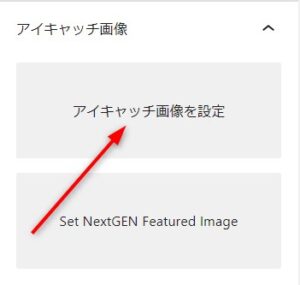
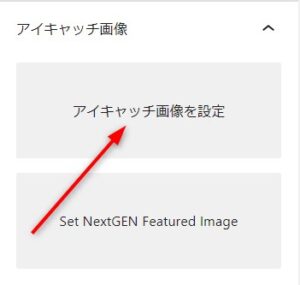
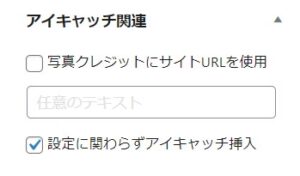
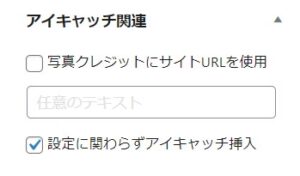
まずは個別記事の投稿画面の右端を見てください。アイキャッチ画像の下に「アイキャッチ関連」という部分があります。


アイキャッチ画像を設置したあと、こちらの「アイキャッチ関連」を開きます。


「アイキャッチ関連」の部分で「設定に関わらずアイキャッチ挿入」の部分にチェックを入れてください。
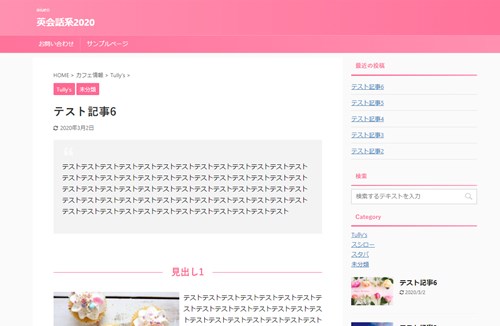
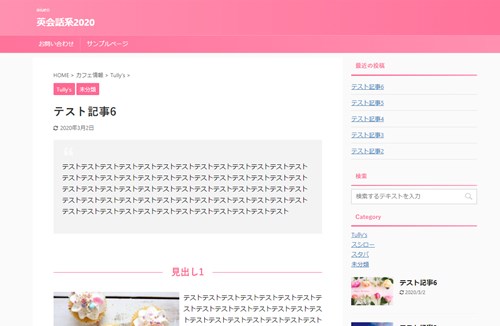
すると、以下のように個別記事にアイキャッチが表示されます。


ブロックエディターの場合
Gutenbergをもうお使いの場合でもほぼ同じですが、サイドバーが出ていないことがありますので出し方をお伝えします。
右上の「設定」アイコン(歯車のマーク)をクリックすると出てきます。
サイドバーが出てきたらあとは同じ操作でできます。




⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(アフィンガー)のアイキャッチ使い方「個別記事」
個別記事のアイキャッチの表示方法に不随して便利な使い方を説明します。アイキャッチは画像のみにする場合も多いですが、例えばお金を支払って購入したり自分で加工して作ったりする場合があります。
ネットの世界には残念ながら平気で他人の作った物をパクる人がいますのでその対策として、画像の転載をやめてもらうためにクレジットを入れることがあります。
例えば以下のような感じです。


これは、画像加工ツールでやることが多いのですが、とても面倒です。ましてやアイキャッチを作るごとに設置するのはすごく手間がかかります。
AFFINGER6(アフィンガー)では、そんな面倒なことがWordpressのテーマ内でできるようになっています。
↓ 画像の加工については以下のツールが役にたちます。
アイキャッチ画像にクレジット文章を入れる方法
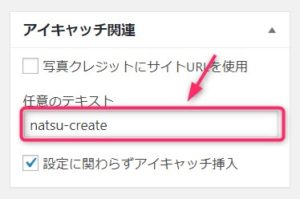
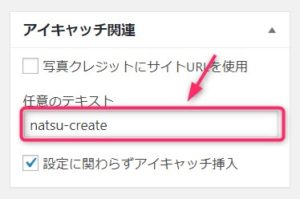
投稿画面の右側にある「アイキャッチ関連」の部分を使います。今回はアイキャッチ画像に「natsu-create」と入れてみます。


すると出来上がりは以下のようになります。


アイキャッチ画像にサイトのURLを設置する
アイキャッチ画像に任意の言葉ではなくそのサイトのURLをそのまま乗せることができます。同じくアイキャッチ関連の画面を使います。


このチェックを入れることで以下のようにURLが入ります。


ただし、これは画像に印刷されたわけではなく、このテーマで画像に文字を乗せているだけです。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(アフィンガー)のアイキャッチを表示「ブログ全体」
アイキャッチを個別記事ごとではなく、ブログ全体で設置したい場合にはAFFINGERの管理画面を使います。
▼ AFFINGER管理画面 ⇒ 投稿・固定記事設定
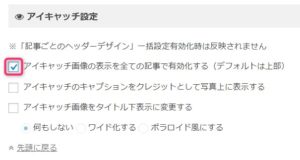
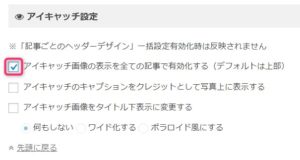
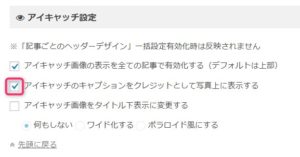
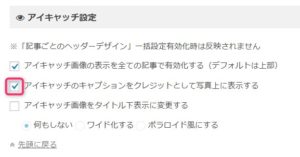
投稿・固定記事設定ページでブログ全体の設定をしていきます。ページの真ん中あたりに「アイキャッチ」の項目の部分を見てください。


「アイキャッチ画像の表示をすべての記事で有効化する」にチェックを入れ下の「save」をクリックしてください。
すると全投稿でアイキャッチ画像が出てきます。


↓ ブログをセンス良くするには以下の記事が役にたちます。
記事を取得できませんでした。記事IDをご確認ください。
AFFINGER6(アフィンガー)のアイキャッチ設定と使い方「ブログ全体」
AFFINGER管理画面でのアイキャッチ設定でもキャプションを追加したりレイアウトを変更したりできます。
アイキャッチ画像にクレジットを表示する
この設定画面では、アイキャッチの画像にあらかじめ設定された「キャプション」を画像の表面にクレジットとして表示させる方法があります。
メディアのライブラリーを開くとキャプションの設定ができます。


この部分に文字を設置しておきます。


「アイキャッチのキャプションをクレジットとして写真上に表示する」にチェックを入れ下の「save」をクリックします。
すると以下のようになります。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(アフィンガー)のアイキャッチ設定「レイアウト」
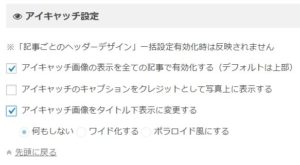
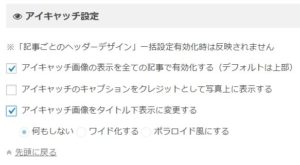
アイキャッチのレイアウトをAFFINGER6の管理画面で設定できるようになっています。画像を表示するだけなら、アイキャッチはタイトルの上にきます。
そこでタイトルを上にしてその直後にアイキャッチを表示させる方法を説明します。




▼ AFFINGER管理画面 ⇒ 投稿・固定記事設定


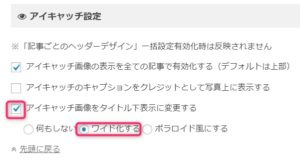
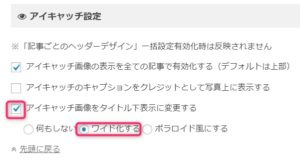
「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れるとタイトルの下にアイキャッチがきます。
アイキャッチ画像を大きくする
タイトル下の画像を少し大きくしたい場合にはこの部分を変更します。


「アイキャッチ画像をタイトル下j表示に変更する」にチェックを入れその下階の「ワイド化する」にチェックを入れた後「save」をクリック。
すると、ひとまわり大きなアイキャッチ画像となります。


アイキャッチ画像をポラロイド写真風にする
これは他のテーマにない機能です。アイキャッチ画像をポラロイド写真風にできます。
▼ AFFINGER管理画面 ⇒ 投稿・固定記事設定


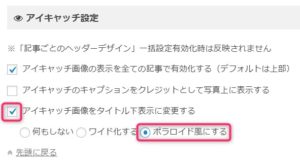
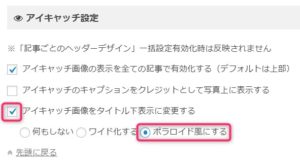
「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れその下階の「ポラロイド風にする」にチェックを入れた後「save」をクリック。
すると以下のようにアイキャッチがポラロイド写真のようになります。これはサイドバーのサムネイルにもできますので活用してみてください。
AFFINGER6(アフィンガー)のアイキャッチ設定 まとめ
AFFINGER6(アフィンガー)のデフォルトでは、アイキャッチが出ないようになっています。アイキャッチを出そうと思えば、個別記事ごともしくはブログ全体で設置します。
アイキャッチの設定をするには・・・
- 個別記事ごと
- ブログ全体
ブログ全体にしようと思えばAFFINGER6(アフィンガー)の管理画面で設定をすることになります。画像を大きくしたりキャプションを付けたりも自由にできるのが優れた特徴です。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。






















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!