ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFIGER6は2021年に人気WordpressテーマのAFFINGER5からグレードアップされたテンプレートです。独特なパーツや機能があるので、作り方によっては目をひくブログを作ることができます。

AFFINGER6の初心者でもできるデザインテンプレートの作り方をお伝えします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
もくじ
AFFINGER6で作るデザイン(テンプレート)完成図
まずは、どんなテンプレートを作るのかお見せします。ヘッダー画像は設定していませんが、色と構成だけでもここまでできます。


背景画像に麻の布地のフリー画像と、プロフィールもフリー画像になっています。サムネイルスライドショー(ヘッダーにあるスライドショー)は、記事にアイキャッチを設置しておけば自動的に表示されますし、任意でも設定できるようになっています。


サイドバーにあるプロフィールも画像2枚で設置できますし、下のガイドメニューも色変更可能です。
AFFINGER6はデザインの面でも多機能なので、設定に(個人的には)悩みました。SNSで見ても、途中で手が止まった方もおられるようなので、少しでも負担なくできるように簡単に仕上げる方法をお伝えします。
- レイアウト&色を一括変更後に修正する
- 変更後に修正する
レイアウト&色を一括変更後に修正する
AFFINGER6には、着せ替え以外にもうひとつのデザイン構成ができるものがあります。いくつかのレイアウトと色の一括変更です。この設定をするだけで、すぐに使えるようになります。
ただ、それだけでは味気ないという方向けにアレンジ方法をいくつかご紹介しています。
記事を取得できませんでした。記事IDをご確認ください。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
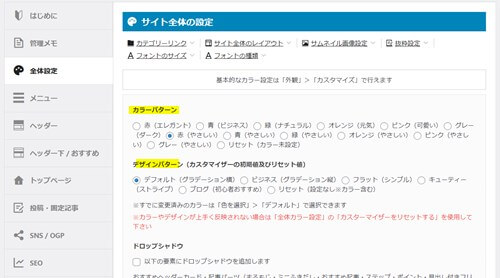
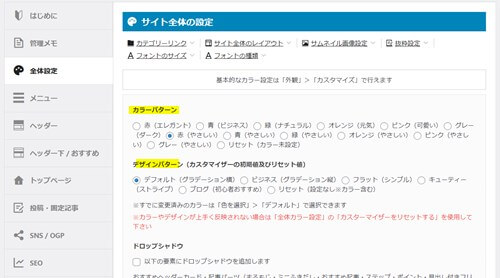
AFFINGER6のレイアウト&色の一括変更
AFFINGER6のレイアウトの変更は簡単にできるようになっています。万が一、設定が面倒になってきてもこれだけやっておくとブログとして成立しますのでそのまんま使えます。
▼ AFFINGER 管理画面 ⇒ 全体


AFFINGER6のデザイン構成要素 【目次】
ここからは、どういった構成要素を盛り込んでいくのか最初に確認しておきます。各パーツ必要なければ設定しなくてもOKですが、覚えておくと応用がききますので参考にしてみてください。
AFFINGER6のデザイン構成要素
- 「メニュー作成」
- 「ガイドマップメニュー作成」
- 「プロフィールカード作成」
- 「見出し作成」
- 「全体の背景画像の設定」
- 「サムネイル加工」「サムネイルスライドショー」
- 「ヘッダーカード」
- 「ヘッダースライドショー」
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
1. 「メニュー作成」
この作業は、他のWordpressテーマでも同じ操作なので覚えておくと便利です。例えば、ヘッダー画像の上にくるグローバルメニューを作って配置したり、フッターの部分のメニューを配置したりするときに最初にやっておく設定です。
自分のブログのカテゴリーや読んでほしい記事を目立たせるためにつくります。
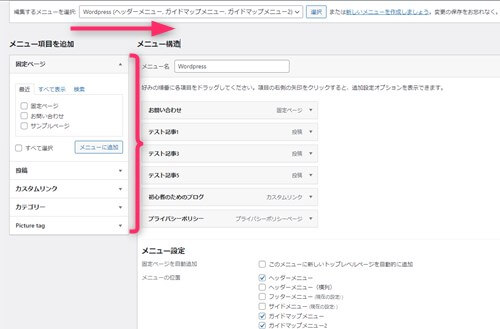
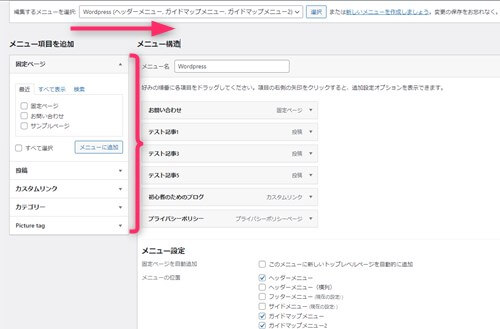
▼ 外観 ⇒ メニュー


左側にある要素(項目)を右に移動させることでメニューに加わっていきます。
- メニュー名入力(どんなタイトルでもOK)
- 左のメニュー項目を右に移動
- メニュー設定でどこにメニューを置くか設定
2. 「ガイドマップメニュー作成」
ガイドマップメニューとは、サイドバーなどにあるブログの内容が大きくわかる「歩き方」のようなメニューのことです。これがあれば、ざっくりと何が書いてあるのかユーザーにわかりやすくなります。
作り方は1.のメニューの作り方と同じです。
メニュー設定の中に「ガイドマップメニュー」とありますのでチェックを入れて更新します。
ウィジェットで設置
設定ができたら、次にサイドバーに設置します。
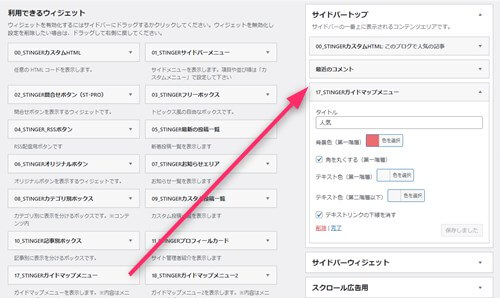
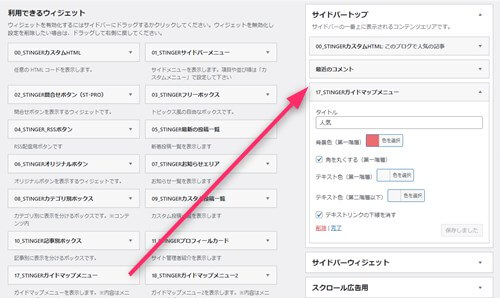
▼ 外観 ⇒ ウィジェット


「17_STINGERガイドマップメニュー」を右の配置したい場所にドラッグ&ドロップもしくは指定して配置します。背景の色や、タイトル、テキストの色もここでやります。
サイドバーに配置した例
以下のようにメニューの角を取ることも可能です。好きな項目(カスタムもOK)を配置できるので全体像がわかるようにしてサイドバー上に配置するとわかりやすいです。


- メニュー作成
- メニュー設定で「ガイドマップメニュー」にチェック
- ウィジェットで配置して色と形調整
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
3. 「プロフィールカード作成」
プロフィールカードとは、よくサイドバーの上に配置されている一般的なプロフィールをいいます。ブログの訪問者がプロフィールを見てどんな人間がそのブログを書いているのかなど距離を縮める役目もあります。


▼ ユーザー ⇒ プロフィール
まずは、プロフィールカードに記載されるご自身のプロフィールを簡潔に入力します。画像はここで設定してもいいですが、今回はカスタマイザーで設定しています。
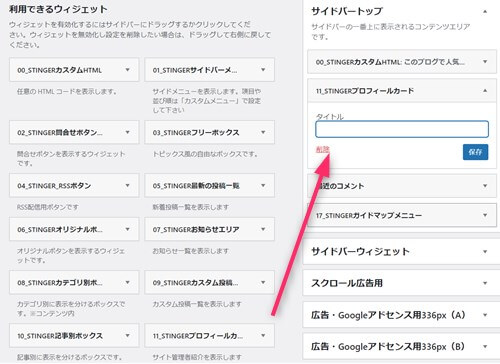
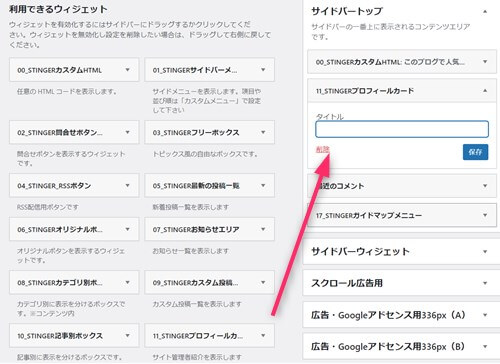
▼ 外観 ⇒ ウィジェット


「11_STINGERプロフィールカード」をサイドバーの部分に移動します。タイトルを入力してください。
▼ 外観 ⇒ カスタマイズ ⇒ オプション(その他) ⇒ プロフィールカード
「ヘッダー画像」と「プロフィールカード」を挿入します。(その他、影を付けたり枠の色などもここで設定します)
- プロフィール文章設定
- ウィジェットでプロフィールカードを配置
- カスタマイザーで画像やデザイン調整
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
4. 「見出し作成」
見出しのデザインを変更することも可能なのでAFFINGER6。他のWordpressテーマではあまり見かけない機能です。ただ、見出しを飾りすぎると見づらいという部分もありますのでどうしてもこだわりたい人向け。
見出しは、H2だけとかH3だけのデザイン変更が可能です。
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト
h2タグを変更する場合・・・h2タグ画面
形や模様は好き好きなので、合わせながら作ってみてください。
画像を入れる場合には、「なし」にチェックを入れ、下の画像を追加すれば繁栄されます。(画像の柄の大きさ等も一旦入れてみて調整してみてください)


画像を設置し、テキスト色を変更すると上のようになります。
- カスタマイザーで変更
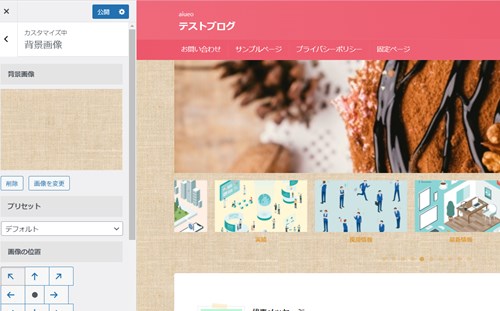
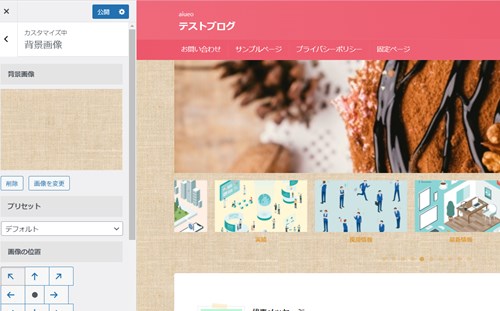
5. 「全体の背景画像の設定」
AFFINGER6では、ヘッダー部分、ヘッダーカード部分、メインブロック部分など背景の設定ができます。ただ、画像によっては重くなるリスクがあるので色味等を調整してきましょう。
▼ 外観 ⇒ カスタマイズ ⇒ 背景画像


- 背景画像取り込み(細かい模様が使いやすい)
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
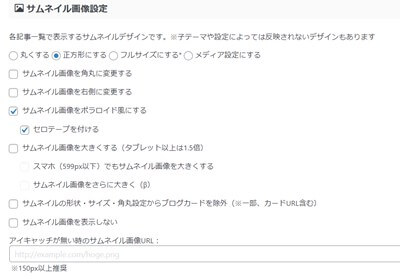
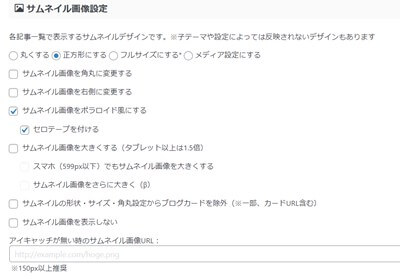
6. 「サムネイル加工」「サムネイルスライドショー」
AFFINGER6の面白い機能として、丸いサムネイルや、ポラロイド写真にセロテープを貼ったようなサムネイルも作れます。印象的にしたい時にはここを設定してください。
▼ AFFINGER管理画面 ⇒ 全体設定


サムネイル画像設定で、「丸くする」など好きなところにチェックを入れ「SAVE」をクリックします。ポラロイド写真風にするならチェックを入れますが、その上にテープを貼ったようなアレンジをする場合、いったんSAVEをすると、「セロテープをつける」にチェックを入れれるようになります。


この横長はおそらくブラウザの関係でこうなっていると思われます。きほんてきにはまん丸になるはず。


サムネイルがポラロイド写真のように周りに余白と影が出ています。さらに上に見えづらいですがセロテープ風になっています。
- 全体設定でサムネイルの設定をする
サムネイルスライドショー
トップページとその他のページにスライドショーを配置することができます。
▼ AFFINGER管理画面 ⇒ ヘッダー下/おすすめ
サムネイルスライドショーのタイトル部分、「フロントページ」「全ページ」どちらかにチェックを入れSAVEをクリックします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の追加要素 「ヘッダーカード」
ヘッダーガード自体は、JINやSTORK19、Cocoonにもあります。(それぞれ名前が違います)人気の機能なので活用してください。
▼ AFFINGER 管理画面 ⇒ ヘッダー下/おすすめ
4つまでヘッダーカードを作れますので、この部分で「サムネイル画像」「URL」「テキスト」等を入力します。画像が明るすぎるとテキストが目立たないので暗くするなども選択できます。
記事を取得できませんでした。記事IDをご確認ください。
- 管理画面でURL・テキスト・画像の設定
AFFINGER6の追加要素 「ヘッダー画像スライドショー」
ヘッダーは静止画でも良いですが動きがあっても面白いもの。ヘッダー画像を数枚設定しておいて、動きを出してもいいと思います。
▼ AFFINGER管理画面 ⇒ ヘッダー
ヘッダー画像エリアで「ヘッダー画像をスライドショーで表示する」にチェックを入れる。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。