ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORのヘッダー部分にはメインビジュアルという画像をいろんなサイズで表示できる機能があります。
ワイドにしたりノーマルのままで表示できますが、元のサイズなど調整方法はどうすればよいのかと迷うこともあると思います。
そこで、アイキャッチの画像のサイズの調整方法などをお伝えしていきます。
もくじ
- 1 THE THORのアイキャッチの定番サイズ
- 2 THE THORのアイキャッチに大きさの違うサイズを配置
- 3 THE THORのアイキャッチサイズ 「300×210px」
- 4 THE THORのアイキャッチサイズ 「600×420px」
- 5 THE THORのアイキャッチサイズ 「1000×700px」
- 6 THE THORのアイキャッチ以外のサイズ(ヘッダー)
- 7 THE THORのアイキャッチ画像サイズ「表示される部分」
- 8 THE THORのアイキャッチなど画像サイズの調整方法
- 9 THE THORのアイキャッチサイズ最適な大きさ調査
- 10 THE THORアイキャッチ画像サイズ「300×210px(小)」
- 11 THE THORアイキャッチ画像サイズ「600×420px(中)」
- 12 THE THORアイキャッチ画像サイズ「1000×700px(大)」
- 13 THE THORアイキャッチ画像サイズ「1600×1120px(特大)」
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORのアイキャッチの定番サイズ
まず、THE THORのアイキャッチの静止画のサイズを見ていきましょう。
このぺージでは小さく見えますが、元の大きさは1600×1200の画像をTHE THORのテーマのアイキャッチとして取り込みます。


THE THORのアイキャッチに大きさの違うサイズを配置
だいたいどんなWordpressテーマでもアイキャッチの画像の大きさによっては、線がぼやけたりすることがあります。
そこで、3つの大きさの画像を配置し、どんな見え方になるのか試していきましょう。


- 「小」・・・300×210px
- 「中」・・・600×420px
- 「大」・・・1000×700px
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのアイキャッチサイズ 「300×210px」
比較的に小さいサイズの画像を設置してみます。アイキャッチに配置すると画像が引き延ばされるので、絵と背景の部分がぼんやりとしてしまいます。


この画像ではわかりづらいかもしれませんが、葉っぱの1枚1枚や枝と背景のラインが若干うねっています。


大きく拡大すると線がぼやけているのがわかります。アイキャッチには横幅300pxでは小さいようですね。
記事一覧の部分
記事一覧やアーカイブの部分は、元々表示される画像が小さいので、横幅300pxでも違和感はありません。


THE THORのアイキャッチサイズ 「600×420px」
中ぐらいのサイズの画像を設置してみます。私がブログに使うのはこれくらいのサイズです。これ以上大きくなると容量が大きくなるからです。


各ヘッダー作成ツールの「CANVA」でのブログバナーを作ると横幅560pxになります。つまり、これくらいの大きさがちょうど良いサイズとなります。
見た目にもきれいですよね。


記事一覧でもバランスよく見えます。
THE THORのアイキャッチサイズ 「1000×700px」
そこそこ大きな画像を設置してみます。イラストACなどで画像をダウンロードすると横が3000pxほどの大きなものもあります。
そこまでの大きさを引き込むと、容量がすごいので、うまく調整しましょう。


画像が大きい分色も線も鮮やかに見えます。


記事一覧もきれいですが、やはり重さが気になるところ。大きな画像はそれだけブログを重くしてしまうので、ほどほどの大きさに調整した方がよさそうです。
THE THORのアイキャッチ以外のサイズ(ヘッダー)
アイキャッチと同じくブログの印象を与えるのがヘッダーのサイズです。こちらも適切なサイズがありますので調整していきます。
THE THORの静止画サイズは3種類
THE THORのメインビジュアル(ヘッダー)の表示方法は以下の通り。他にも動画も配置できますが、ここでは静止画の説明をしていきます。
- ビッグサイズ
- ノーマル
- ワイド
1. ビッグサイズ


画像サイズ:1210×500px
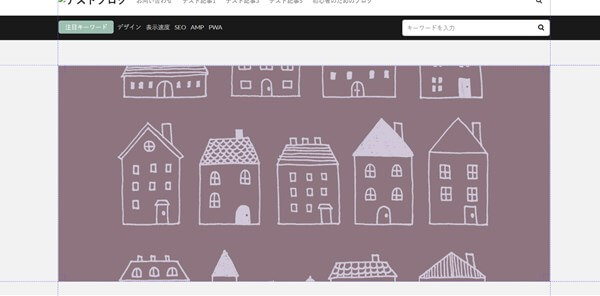
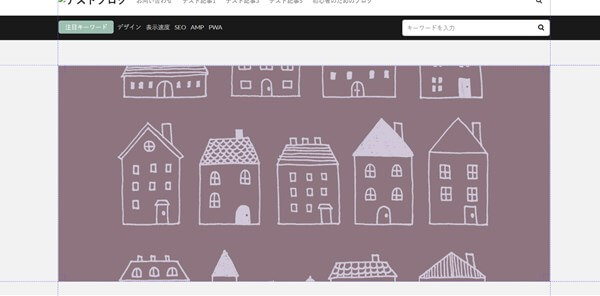
ビッグサイズは、ノーマルより少し幅が大きめに表示されます。若干全体的に大きく見えます。
2. ノーマル


画像サイズ 1140×500px
ノーマルとビッグサイズはそこまで大きく変わりませんが、画像の幅が短い分詰まって見えます。
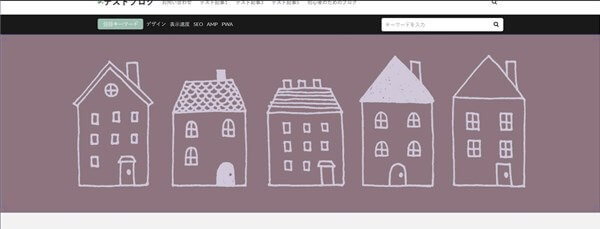
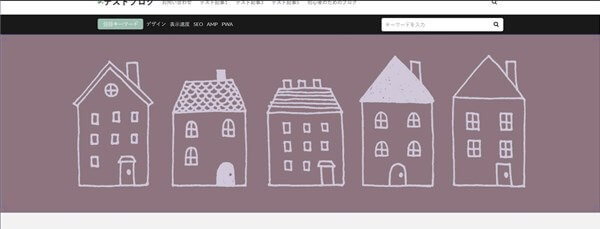
3. ワイド


画像サイズ:1688×500px
ワイドサイズは画面横いっぱいに広がるイメージです。高さは変わりませんが余白がない分大きく見えます。
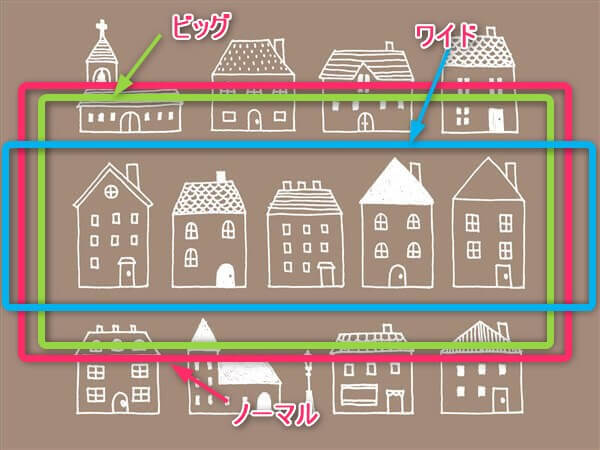
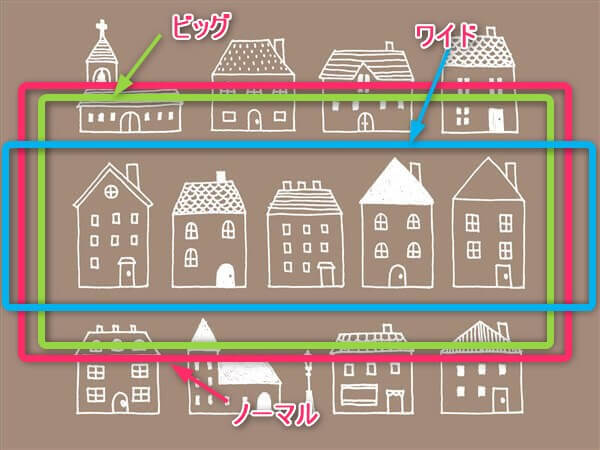
THE THORのアイキャッチ画像サイズ「表示される部分」
よく、ブログを作るときにサイズの割合で、思わぬ部分が出てきてしまう場合があります。そこで、THE THORのどの部分が反映するのかみてみましょう。


全体の画像を見てみると、上のような部分がメインビジュアルの「静止画」で表示される部分です。もしフリー画像をダウンロードしてみて自分の思った部分が表示されない場合は、上の図のイメージで画像の大きさを調整してみてください。
THE THORのアイキャッチなど画像サイズの調整方法
ペイントを使った画像のサイズの調整方法をここで説明いたします。THE THORだけではなく、他のテーマのトップページなどにも使えます。
今回は「ペイント」ソフトを使いますが、他の画像ソフトでも調整できるものもありますので、使いこなしてみてください。
- ペイントソフトを開き調整したい画像を取り込む
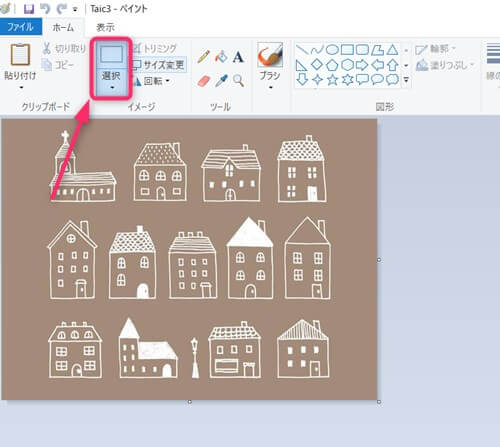
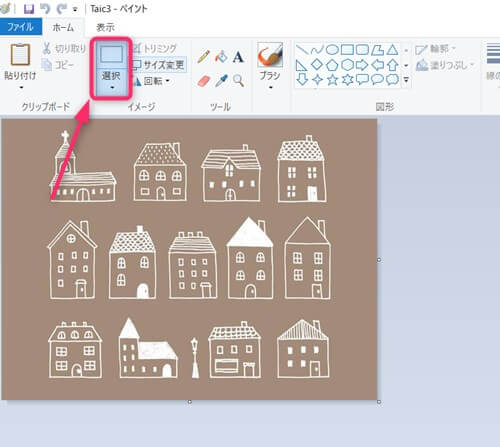
- 「選択」をクリックし範囲を決める
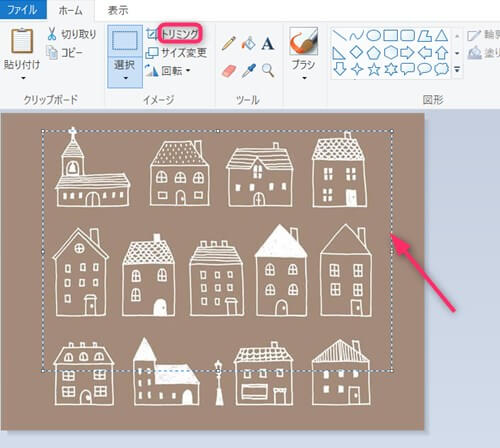
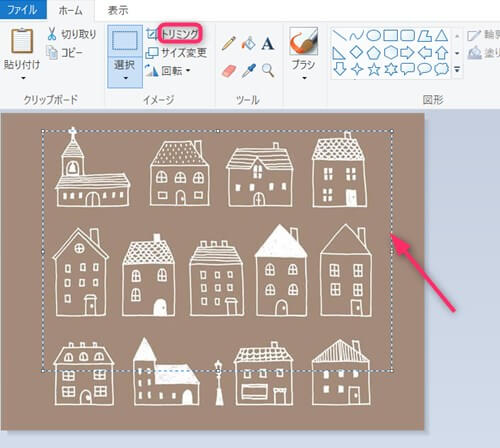
- 「トリミング」をクリックする
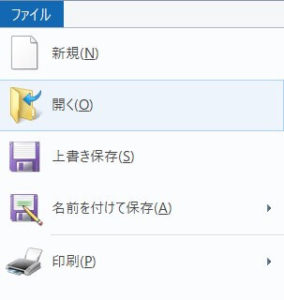
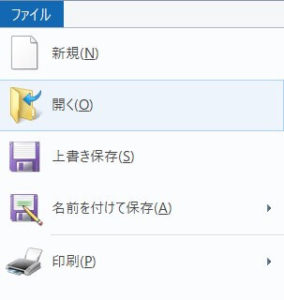
1. ペイントソフトを開き調整したい画像を取り込む


ペイントを開くと左側に「ファイル」という部分があります。ここをクリックするとファイルのイラストで「開く」がありますので選んでください。
すると、パソコンに取り込み保存した画像などがでてきますので、ご自身で保存した場所から取り込んでください。
2. 「選択」をクリックし範囲を決める


次に、選択をクリックすると画像に範囲指定できるようになります。ドラッグ&ドロップで大きさやどの部分を切り取るか設定してください。
3. 「トリミング」をクリックする


切り取りたい範囲が決まったら、最後に「トリミング」をクリックします。すると、自分が指定した部分が切り取れます。
THE THORのアイキャッチサイズ最適な大きさ調査
ヘッダー(THE THORでは、メインビジュアル)の大きさはどれくらいでしょうかとよくご質問をいただきます。
基本的には、「だいたい合わせてくれる」のですが、画像が小さすぎたり大きすぎたりするとぼんやりと表示されたりします。
大きさの違う画像を作ってどれくらいが許容範囲なのか調べてみましょう。
4種類の大きさの画像でヘッダーを作ってみる


大きさの違う画像を使ってヘッダーの見え方が変わるかどうか試してみます。大きさは「小」「中」「大」「特大」に区別してどうなるか見ていきます。
それぞれのサイズ
- 「小」・・・300×210px
- 「中」・・・600×420px
- 「大」・・・1000×700px
- 「特大」・・・1600×1120px
今回はTHE THORの静止画「ノーマル」サイズでそれぞれ試してみます。
THE THORアイキャッチ画像サイズ「300×210px(小)」
横幅300pxというとかなり小さいサイズです。記事の中に配置してもいっぱいになりません。ブラウザによっても違いますが、PCの画像のカラムの半分くらいです。


THE THORのメインビジュアルに設置しました。
かなりぼんやりしていますね。
小さなサイズの画像を伸ばしている状態なので、全体的にあまり見やすくありません。


葉っぱの部分を見ると線がはっきりせず波うっています。
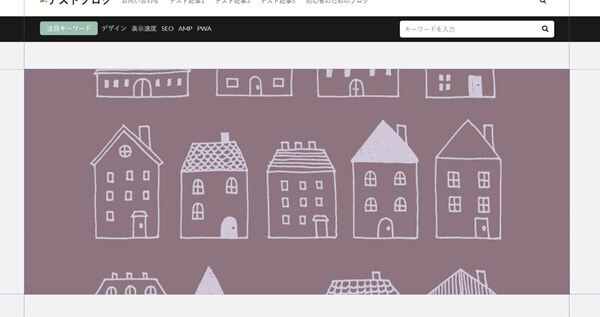
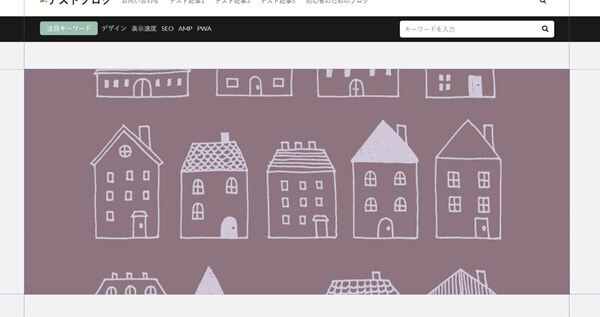
THE THORアイキャッチ画像サイズ「600×420px(中)」
横幅600pxといえば、だいたいブログのPCの見た目の幅くらいになります。記事に入れる場合にはちょうどよい大きさになりますが、ヘッダーに配置するとどうなるでしょう。


まあまあきれいに表示されましたね。
ヘッダーレベルの大きさまで広げても違和感ありません。


葉っぱ部分のアップも若干ぼやけてはいますが線がうねったりしません。
THE THORアイキャッチ画像サイズ「1000×700px(大)」
フリー画像は、横幅1000px以上のものも多いです。大きなものでは3000pxくらいの場合もありますが、サイトが重くなるので私は調整してこれくらいにしています。


横幅600pxよりも気持ち色が鮮やかに見えています。見えやすくユーザーにもストレスを感じさせない程度になっています。


葉っぱの部分もきれいですね。この程度なら使用しても問題ありません。
THE THORアイキャッチ画像サイズ「1600×1120px(特大)」
こちらもフリー画像でよく見かけるサイズです。サイズ調整も面倒な場合そのままで使っても(ヘッダー)なら良いと思います。
個別記事内なら、少し重くなるかも・・・。


こちらも問題なくきれいに表示されますね。色もきれいですが「大」の横幅1000pxでも同じくらいなので、1000pxにしてもよいかも。


葉っぱ、枝とも線がにじむことなくきれいに表示されます。


その他、下の方の小さいイラストも拡大してみました。バックとはきちんと分離していてきれいです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。





















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!