ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORは、強力なSEO対策と共に、さまざまなパーツも魅力のひとつです。そのパーツに「吹き出し」と「口コミボックス」がありますが、記事を読みやすい構成にするのに一役買います。
文章だけの記事構成の場合、ユーザーにとっては読みづらく長い文章なら離脱する可能性が高いです。
吹き出しを活用することで視覚に訴え、読みやすくすることも工夫のひとつです。
THE THORの吹き出し機能の使い方や画像の設定方法と同じような用途に使える「クチコミ」と「レビュー」も併せてお伝えします。
もくじ
ブログでの吹き出しの効果とは?
ブログでいう「吹き出し」とは、記事の中に漫画のセリフのようにして自分もしくは何かのキャラがしゃべっているようにみせることです。
吹き出しを入れることによって、文章だけの記事よりも視線が集まりますし、疑問形のセリフを入れたり、当ブログのようなノウハウ系のブログなら、疑問をする「生徒役」と答える「先生役」などを配置してもユーザーの理解度が高まります。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORの吹き出し機能デザイン
THE THOR(ザ・トール)では個別投稿での吹き出しの設定ができます。THE THORの場合には、セリフ部分の背景の色や枠の線の色の調整が可能なので、ご自身のブログの色に合わせたものもできます。




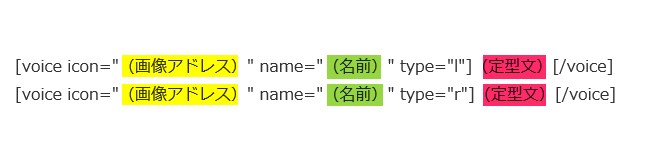
- アイコン設定
- 名前の設定
- 背景の色
- 枠の色
- テキストの色
白が基調の背景なら、セリフ部分に薄い背景色を入れると目立ちます。濃い色にする場合はテキストは白っぽくすると良いですが、吹き出しが主役ではありませんので淡い色で統一した方が良いかも。
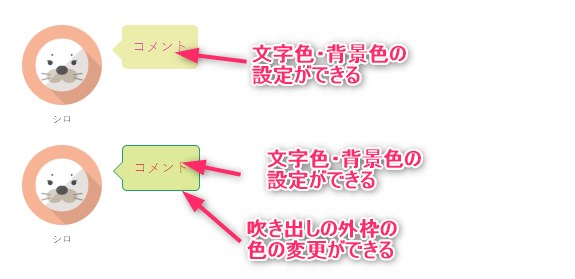
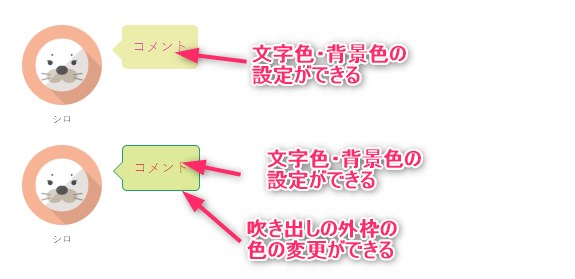
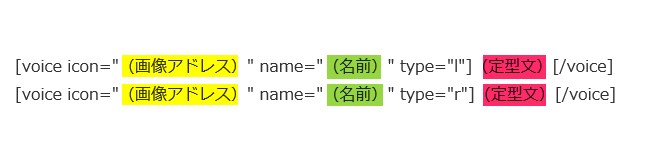
- 顔の画像
- 右・左
- 吹き出しの色
- 吹き出しの枠の色
- コメントの色


ブログの雰囲気に合わせてテキストや背景の色を調整しておきましょう。
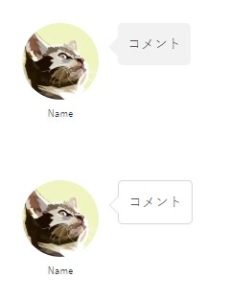
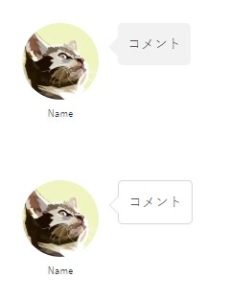
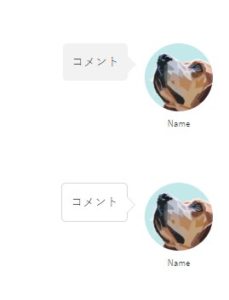
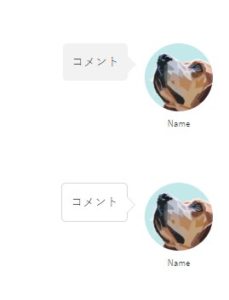
THE THORのデフォルト(初期設定)の吹き出し
THE THORの場合には、そのまま使えそうなデフォルトの吹き出しがあります。もちろん色の変更等ができるので個別に設定して使うことも可能ですが、デフォルトでも十分使いやすいので面倒な設定を飛ばしてそのまま使っても良いでしょう。




THE THORのデフォルトで用意されている白抜きとグレーの背景は記事に良くなじむので使いやすいです。
THE THORでオリジナルの「吹き出し」を作る方法!
まず、最初に色や画像を設定してしまって個別記事に導入する方法です。すでにキャラのアイコン等が決まっているなら設定をしておきましょう。
カスタマイズへのアクセス
THE THORの場合、機能が多いのでどうしても操作する部分まで枝分かれしているのでわかりづらく感じます。
以下の、文言を追って選んでいってください。
▼ 外観 ⇒ カスタマイズ ⇒ パーツスタイル[THE] ⇒ 吹き出し設定[個別ページ用]
THE THOR(ザ・トール)は高機能がゆえにカスタマイズ項目が多いので若干見づらいのですが実際の設定はかなり簡単です。


カスタマイズ方法
まずは、左右の顔の画像設定です。
- (左)の「画像を選択」をクリック
- メディアから好きな画像をえらびクリック
- (右)の「画像を選択」をクリック
- メディアから好きな画像をえらびクリック


色を設定
デフォルトではグレーと白、枠で囲んだものですが、ブログに合わせたカラーを背景にもってくる方法です。
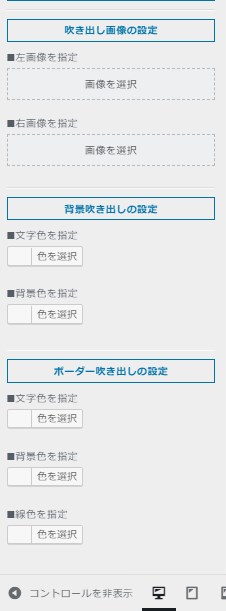
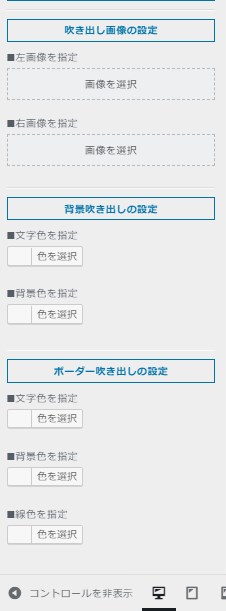
背景吹き出しの設定
背景は、テキストのバックの色のことです。
- 文字色を設定
- 背景色を設定
ボーダー吹き出しの設定
ボーダー吹き出しとは、背景部分を枠線で囲ったものです。
- 文字色を設定
- 背景色を設定
- 線色を設定
- 「公開」をクリック


個別投稿での設置
吹き出しのカスタマイズができたら、個別投稿で設置をします。


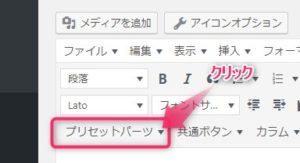
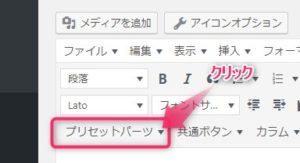
- プリセットパーツをクリック
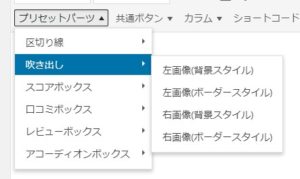
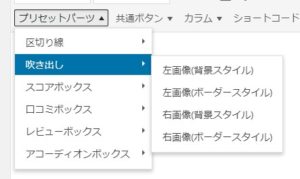
- 吹き出しをクリック
- 4つの中から選ぶ


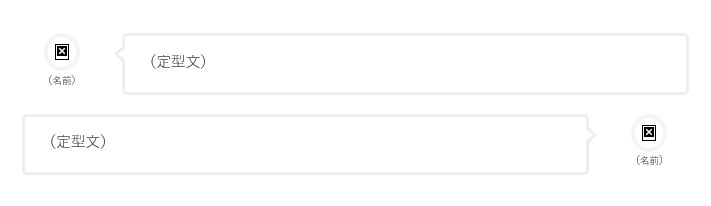
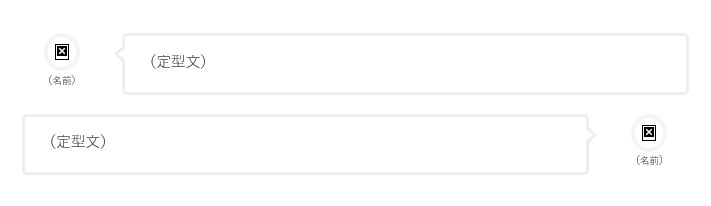
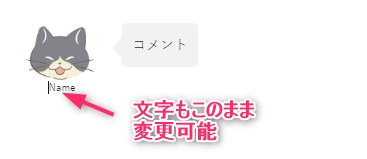
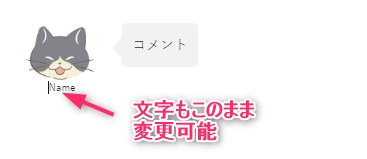
完成図!
ちょっとわかりやすく、背景を派手な色にしてみました。


名前部分は、文字のところにカーソルを持っていくとそのまま変更できます。
THE THORの「吹き出し」の優れている点
THE THOR(ザ・トール)の吹き出しの優れている点は、最初に設定をしてしまえば、あとは投稿の画面でワンクリックで投稿画面に設置できるという点です。
例えばワードプレステーマのストークならエディターでの見え方は以下のような記載となります。




これは、ワードプレスのスピーチバブルのようなプラグインでもほぼ同じ。
ストークの吹き出しの場合には、文字の中の3点を変更しなければいけませんし意味のない文字の羅列なので取っつきにくいという欠点があります。

THE THORの「吹き出し」のデメリット
THE THOR(ザ・トール)の個別投稿の吹き出しも良いことばかりではなくやはり少しイマイチな部分もあります。それは、種類が少ないこと。
大きい・小さいなどはなく右・左と吹き出し部分の色設定のみなので、個性的なものが欲しい人には物足りないと思います。
ただ、私の場合はたくさん種類があっても1ブログで使う吹き出しは1種類なのでそこまで必要ないかなと感じています。


THE THORの「吹き出し」の画像の変更方法
吹き出しを個別に設定してもデフォルトで使ってもどちらも画像の変更は簡単です。キャラが増えた時やキャラ設定を変更する場合にはとても便利。
変更できるのは2か所
顔の画像部分


名前の部分


画像の変更方法
画像の変更方法は簡単です。
- 変更したい画像の上にカーソルを持っていく
- 「Delete」で削除
- メディアを追加をクリック
- 画像を選ぶ
Gutenbergから旧エディターを出す
Gutenbergとは、ブロックエディターのことです。今現在、ワードプレスを導入するとブロックエディターが出てきます。
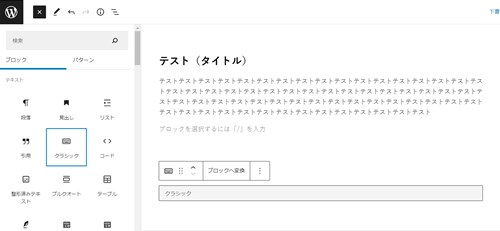
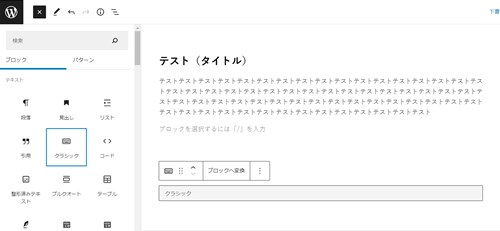
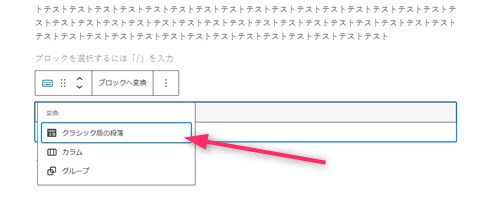
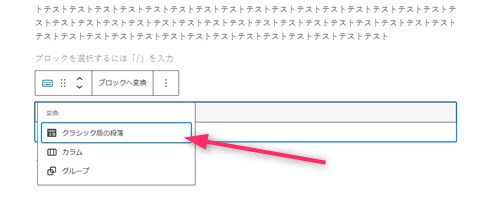
ブロックエディターの場合には以下の項目を出すのに、クラッシックをクリックします。


「クラッシック版の段落」をクリックします。


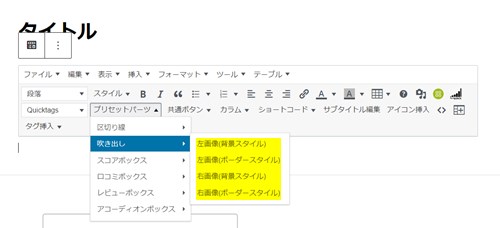
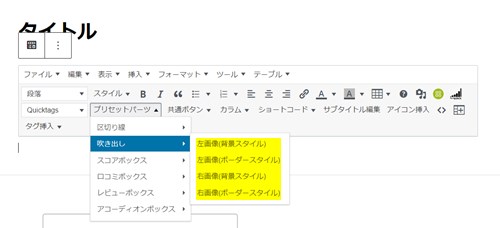
旧エディターが出てきますのでその中にあるプリセットパーツをクリックし、スタイルを選びましょう。


配置されたら、変更したい画像の上にカーソルを持っていき「Delete」で削除します。


ブロックから好きなアイコンの画像を取り出しておき、コピーをして顔部分のカーソルに配置するとちょうどよい大きさになります。


同じ要領で、名前にもカーソルを持っていき変更ができます。


THE THOR(ザ・トール)にはレビュー機能とクチコミ機能もあります。吹き出しと同じプリセットパーツからできますので一緒にここで説明をしていきます。
THE THORの「口コミボックス」の作り方
レビューは個別投稿画面で設定していきます。
※ プリセットパーツを出すには前章をご覧ください。
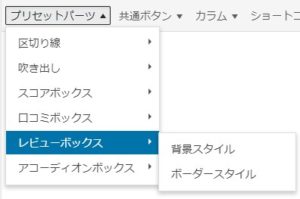
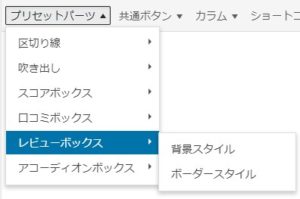
▼ プリセットパーツ ⇒ 口コミボックス ⇒ 好きなパーツ


口コミはかなり多いですが、シンプルなものが多いので、使いやすいと思います。それぞれ記事に合わせてみて合うものを選んでください。


THE THORの「レビュー」の作り方
なにかアフィリエイトしようとすれば、購入経験のある人のレビューがあるのとないのとでは売れ方が違うといわれています。
読者に効果的に商品の使い勝手の良さを伝えるためにレビューはとても効果的です。
▼プリセットパーツ ⇒ レビューボックス ⇒ 好きなパーツ


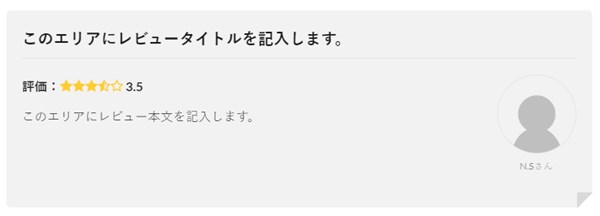
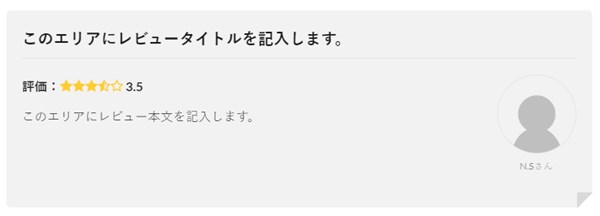
出来上がりは以下の通りです。




星評価もつけることができて見た目にもわかりやすいです。
THE THOR(ザ・トール)は高機能。他のテーマに物足りなくなったらTHE THOR(ザ・トール)がおすすめです。
着せ替え機能があるためにカスタマイズがちょっと・・・という初心者から、自分で作りこみたい上級者まで満足できるテンプレートです。
↓ THE THOR(ザ・トール)の機能についてはこの記事でわかりやすく説明をしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!