こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを始めるとランディングページという名前を聞くこともあると思います。LPページなどともいわれる集客用のページのことですが、稼ぐブログを作る上でも一番重要なページでもあります。
WordPressのランディングページ(LP)のテンプレートの作り方や便利なツールなどをお伝えしていきます。
もくじ
ランディングページ(LP)とは?
よくアフィリエイトを教えているブログでも、魅力的なランディングページ(LP)の広告を選ぶこと・・・なんて書いている場合があります。
大きくは、「ブログ(又はホームページ)で読者が一番最初に見たページ」のことを言います。例えば、ユーザーがあるブログの商品比較記事を検索でたどり着いた時にはそのページがLPですし、体験記事を最初に開いたならそのページのことです。
一方、もう少し狭い範囲で考えると、ブログの各記事からユーザーの行動を誘導するために作られたいわゆるセールスページとなる縦長のページのことを言います。(1カラムがほとんど)
- 大きなくくりのLP・・・ブログで読者が一番最初に見たページ
- 狭いくくりのLP・・・セールスに特化した縦長のページ


アドセンスで収益を得ようと思っている方には特段必要がなく思えるランディングページ(LP)ですが、最近は特化型のブログを作り、アドセンスとアフィリエイトのダブルで報酬を得るブログもあります。
例えば、今流行りのドラマや映画ブログからVODオンデマンドに誘導したり、英語フレーズなどのブログから英語教材への誘導をしたりと稼ぎ方が多様になってきています。
アドセンスだけなら報酬もそこまで大きくなりませんが、アフィリエイトを絡めることでかなり大きく稼ぐことも可能となってきます。


そんな時に便利なのがランディングページ(LP)。
- 商品の申し込み
- 商品のお問い合わせ
- 募集などの申し込み
- サービスの予約
商材など購入された方はわかると思いますが、実績、機能、口コミ、Q&A、比較、値段などすべて盛り込んであるので情報量が多くどんな良い点があるのかを認識してもらいコンバーションにつなげることに特化してあります。
ランディングページ(LP)は離脱が少ない
ランディングページ(LP)は、基本的にその他の記事へのリンクはせず読み終わった部分に誘導のボタンがあります。
基本形は1カラム、出口がひとつだけで、興味を持った読者がたどり着く先は誘導ボタンだけという状態なので、そのページから他の記事に目移りしないという特徴があります。
ランディングページ(LP)は自由度が高い
ほとんどのランディングページ(LP)は1カラム(サイドバーのないもの)で作っています。ですので、1つの商品(サービス)のみに特化させることができます。
その商品(サービス)のセールスポイントや比較、口コミなど上手に流れを作って読んでもらうことで
完成させると複数に使える
キチンとしたランディングページ(LP)を作ると関連記事を更新した時に、設置することができます。
使いまわしができるので、作りこんで完成度を高くしておけば読者のコンバーションも増えていきます。
かつてはアドセンスといえば1ページに広告3つまでと一般的には言われていました。(現在はこの限りではありません)
たとえば、キチンとしたランディングページ(LP)を作ってあれば、サイドバーに設置してみたり記事の一番最後に誘導するなど別ページに誘導できるので便利です。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
ランディングページ(LP)を無料Wordpressテーマで作成
有料テーマでは、ランディングページ(LP)を用意してあるものもありますが、無料でも作ることができます。
ここでは、実際に複数のテーマでランディングページ(LP)を作ってみたいと思います。
元になる文章(架空の英会話教材)の構成(流れ)
実際のランディングページがイメージしやすいように元になる文章を考えてみました。全部架空のものですので、つじつまが合わない部分などはスルーしていただければと思います。
- キャッチコピー
- 欲しいものの確認
- 商品のメリット
- 口コミ
- 商品説明
- 成果の明示
- 価格
- 特典
- 保証
- 限定
上記の構成の文章をWordpressのデフォルトテーマのTwenty Twentyでカスタマイズしていきます。
Wordpresランディングページ例 「Twenty Twenty」
Twenty Twentyは無料テーマの中でもシンプルなテンプレートです。Wordpressのデフォルトテーマなので、Wordpressを導入すると使えます。
囲い枠などを使う場合には追加CSS等が必要になってくるので、今回はできるだけシンプルに基本のみで作ってみます。
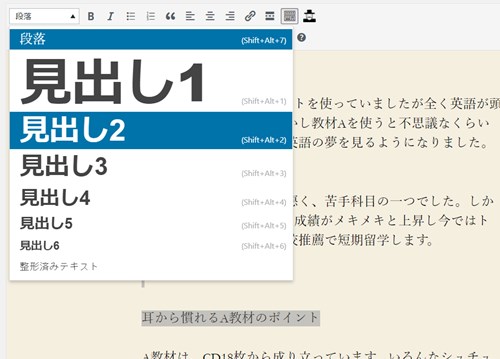
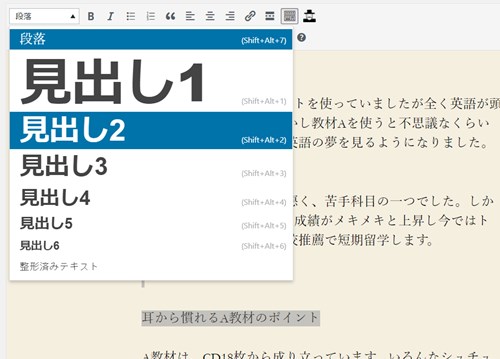
構成ごとの段落をh2にする
段落を小見出しをつけていきます。文章の中で区切りたい部分を見出しにして目立たせます。


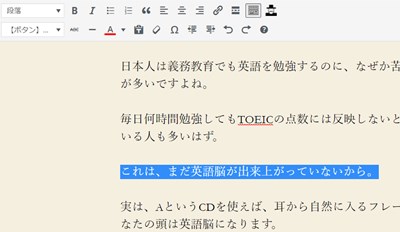
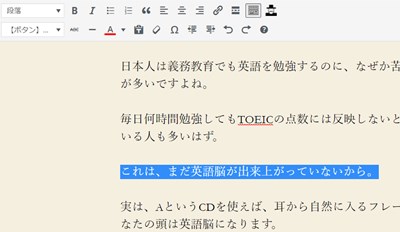
コピーのテキストを大きくしラインをつける
読んでいる人に問いかけるテキストを反転させ太字にして色を変更します。


重要な部分を赤で目立たせる
大事な部分を反転させ赤で目立たせていきます。


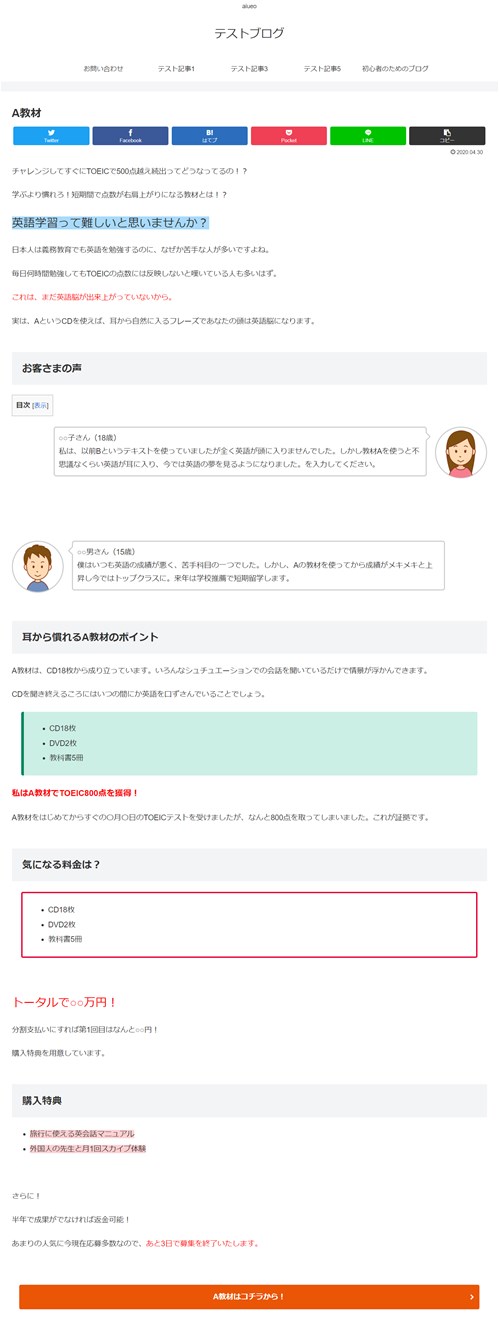
完成図
かなりシンプルになりましたが、実際に作る際には囲い枠やボタンなども追加して作ることになります。
スッキリはしていますが見ている人へインパクトがあるかといえばちょっと足りない感じがします。
↓ クリックで拡大します。


段落にメリハリがあり、かなり目立つので、パッと見て何が書いているのか目に飛び込んでくると思います。
装飾をもう少し増やせば本格的なランディングページになります。
WordPressランディングページ例 「Cocoon」
同じ文章を使って無料テーマのCocoonで作ってみましょう。WordpressのデフォルトテーマのTwenty Twentyは必要最低限の機能なのですが、Cocoonはできることが多いです。
投稿ページを1カラムにする
デフォルトでは2カラムになっていますので、右側のページ設定のページタイプを1カラム(広い)を選択します。
- 1カラム(広い)
- 1カラム(狭い)
- 本文のみ(広い)
- 本文のみ(狭い)
構成ごとの段落をh2にする
見出しを入れたい部分のテキストを反転させ見出しを入れていきます。


口コミを吹き出しにする
口コミや評判の部分に吹き出しを入れていきます。吹き出しは多すぎると読みづらいですが、少しならとても効果的にイメージが伝えられます。


囲い枠でわかりやすく
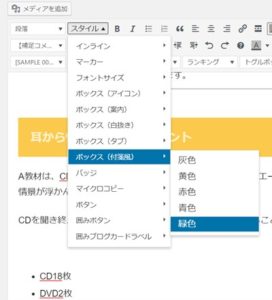
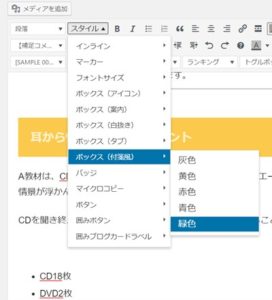
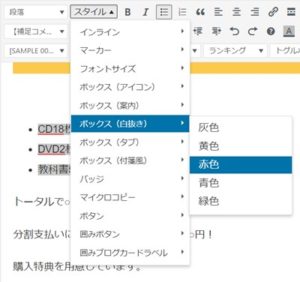
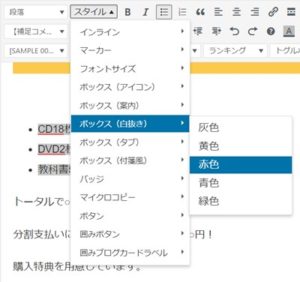
独立した文章やリストの部分を囲い枠で囲んで見やすくします。Cocoonのボックスの数は多いので全体的なバランスを見て合わせていきます。
▼スタイル ⇒ ボックス(付箋風) ⇒ 緑色


▼スタイル ⇒ ボックス(白抜き) ⇒ 赤


囲い枠も文章にメリハリをつける上で重要です。
特に目にしてほしい部分を強調
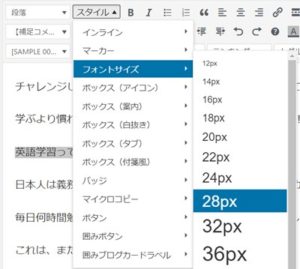
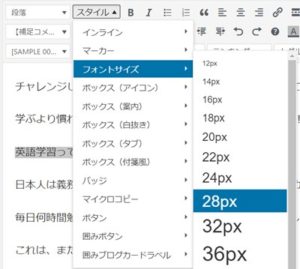
特に目立たせたい部分のテキストを大きくしてラインを引きます。
▼ スタイル ⇒ フォントサイズ


▼ スタイル ⇒ マーカー ⇒ 青色マーカー


色は数種類ありますので、見た目バランスのよい色合いにすればOKです。
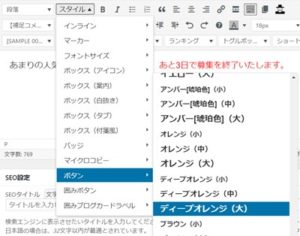
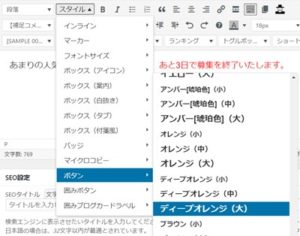
ボタンでURLの誘導
コンバーションを誘導するためのボタンを設定します。文章を読み終えた部分ラストに設置します。
▼ スタイル ⇒ ボタン


Cocoonではボタンも数多くありますので好みで選んでください。
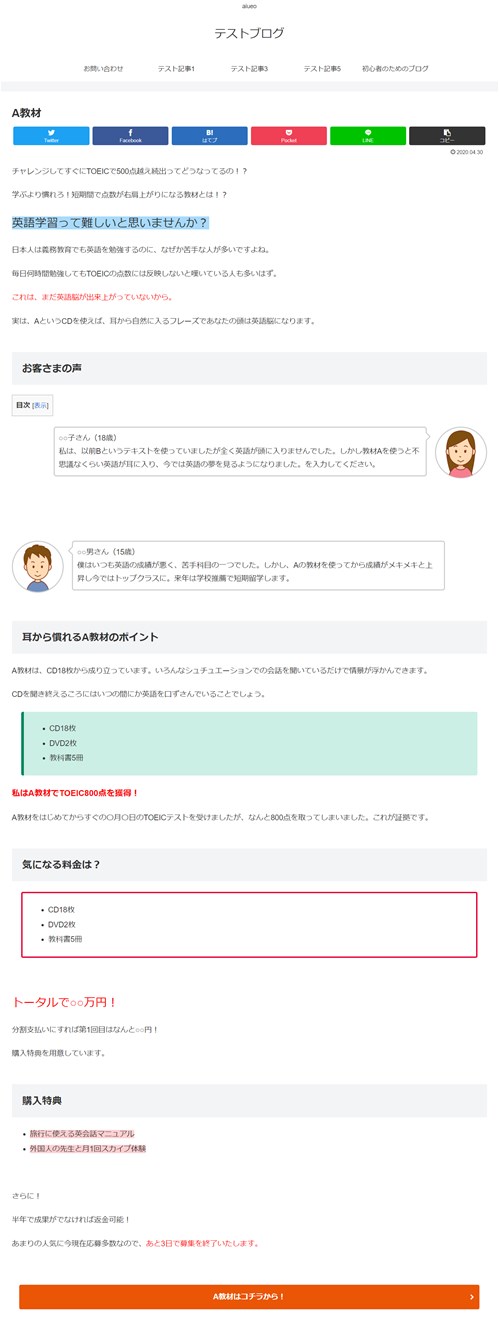
WordPressランディングページ「完成図」
実際に同じ文章でみても、機能がたくさんあるととても読みやすくなりますよね。無料のテーマでもここまでできます。


Cocoonも無料でできる代わりにやはり少しは知識が必要ですし、設定なども初心者には難しい部分もあります。
WordPressのランディングページ特化テンプレート 「Colorful(カラフル)」
ランディングページは無料テーマでも作れますが、稼ぐための特化型テンプレートも便利です。手間がかからず慣れれば3分程度でサクッとランディングページが完成します。
ランディングページは稼ぐブログには一番重要な部分なので力を入れて作ってください。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!