ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonでは、ショートコードでプロフィールボックスを表示させます。記事の最後に、「この記事を書いた人」というボックスやサイドバーにプロフィールカードが配置されているのを見たことがあると思います。
表示させるには、あらかじめ設定しておく部分があります。
Cocoonのプロフィールの作り方と配置の方法をお伝えします。
もくじ
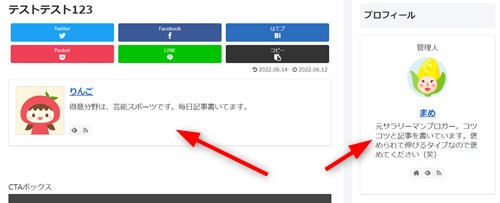
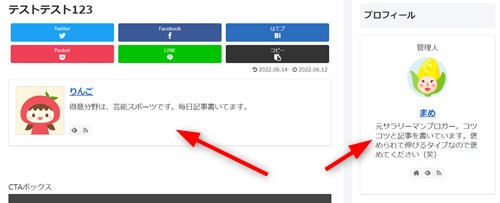
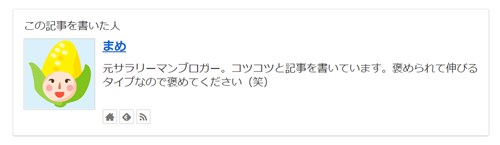
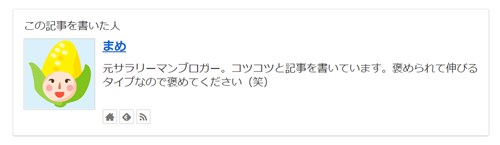
Cocoonのプロフィール例
Cocoonのプロフィールボックスは、ショートコードで記事内に表示させる方法と、ウィジェットで表示させたい位置を選択する方法があります。
あと、例えば、外注さんに記事を書いてもらっていたりした場合にはIDコードを使って、複数のプロフィールを配置することも可能です。


Cocoonのプロフィールの2例をご紹介しています。
上記画像はそもそも同じものですが、配置する位置によって見た目の構成が変わります。あと、ユーザーの登録をすることによって、違う人のプロフィールを表示させることができますので便利です。
Cocoonのプロフィールの内部構成
ひとことにプロフィールと言っても、画像や自分のアピールやSNSなども配置していきます。それぞれ簡単な設定ですので難しく考えずにやっていきましょう。
あらかじめ設定しておく項目
AFFINGER6ほどいろんな色を作ったり画像を背景にしたりなどはできませんが、シンプルながらも必要なものは目立たせることができるのが一番の利点です。
- 自分の画像
- プロフィールの文章
- SNSボタン
Cocoonのプロフィールの設定動画
チャプター
0000 オープニング
0008 ユーザー登録
0055 投稿ページでの表示方法
0112 別なユーザーで表示させる
0132 サイドバーにプロフィールを設置する
Cocoonのプロフィールの設定手順
まずは、Cocoonのプロフィールを作る設定の手順をお伝えします。工程としてはシンプルなのでちょっと頭に入れておいていただくと途中で迷いません。
具体的な手順(カッコ内は設定場所)
ユーザー登録で設定をするだけであとは配置の操作だけになります。
- 画像設定(ユーザー登録)
- SNS ID登録(ユーザー登録)
- プロフィール文章設定(ユーザー登録)
- ショートコード or ウィジェットで配置
- 直接コードを設置
これだけの設定で、プロフィールを表示させることができます。配置の場合には直接コードで対応する方法もありますので後からお伝えしますね。
プロフィールで開く場所はユーザー登録がほとんどですので簡単です。
ユーザー登録の場所
ユーザー名などをあらかじめ設定する場所は以下の通りです。
▼ ダッシュボード ⇒ ユーザー ⇒ プロフィール
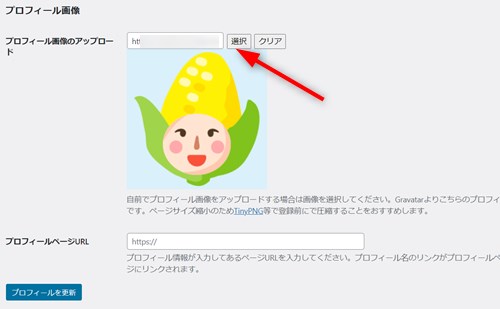
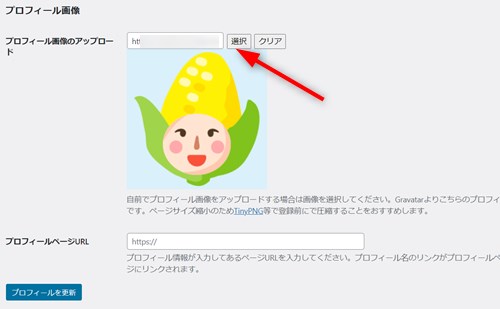
画像設定(ユーザー登録)
ユーザー登録の場所に展開したら、まずは画像を設定しましょう。下にスクロールしていくと、「プロフィール画像」というタイトルがあります。


プロフィール画像のアップロードの部分で「選択」というボタンを押すとWordpressに取りこんだ画像がでてきます。
好きな画像を選んで「プロフィールを更新」をクリックします。
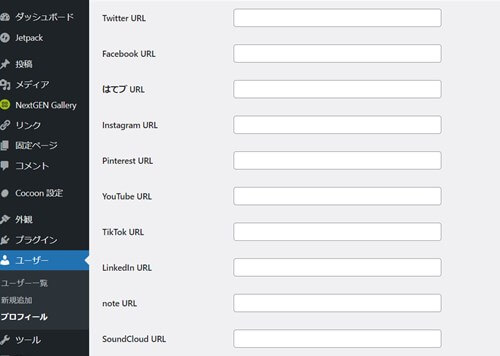
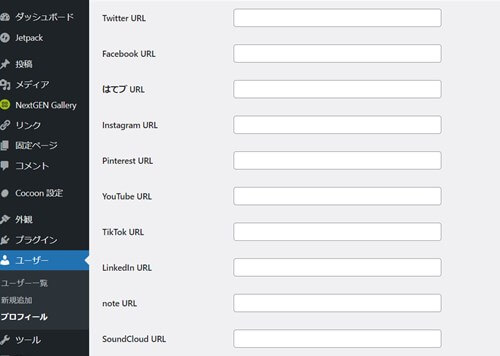
SNS ID登録(ユーザー登録)
ユーザー登録の画面の真ん中あたりにSNSのIDを登録する場所があります。それぞれのSNSのご自身のURLをコピーしこの部分に配置します。




プロフィール文章設定(ユーザー登録)
ユーザー登録の画面にプロフィールの文章を入れる部分があります。「あなたについて」というタイトルの「プロフィール情報」に簡単な自己紹介を入れます。
どんな文章でもいいですが、ネガティブなことはあまり書かない方がいいです。ブログを訪れた人が好感が持てるような長くない文章を心がけましょう。


ショートコード or ウィジェットで配置
ユーザー登録が終わったら、次は、プロフィールをどこに配置するのか設定をします。投稿ページの中ではショートコードを挿入もしくは直接コードを貼り付けます。
サイドバー(他の部分にも配置可能)に配置するときには、ウィジェットを使います。
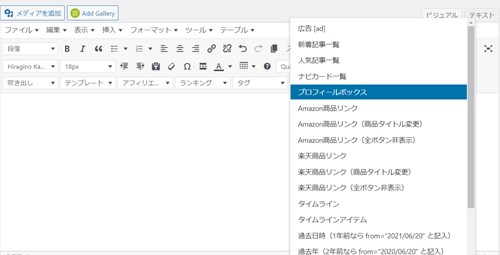
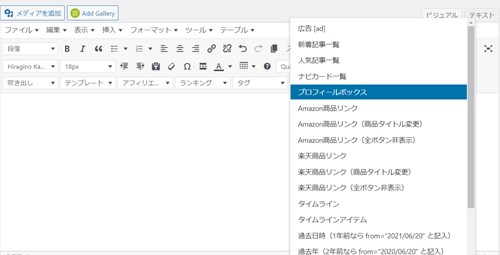
ショートコードでの配置
投稿ページの最後などに「この記事を書いた人」というボックスを見たことがあると思います。これは、投稿ページの中のショートコードで配置することができます。


ショートコードのプロフィールボックスを選択すると以下のようなコードが入ります。


直接コードを設置
もうひとつの方法として、直接コードを入れる方法もあります。ユーザーが2人以上いる場合などには便利です。
「id=」のところにユーザーのID番号を入れます。
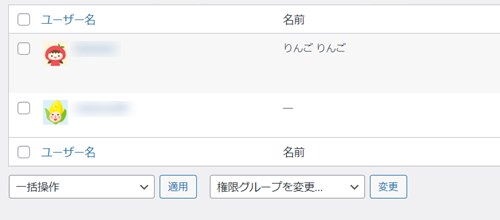
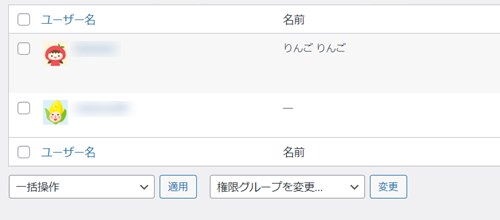
ユーザーIDの調べ方
ユーザーIDコードはユーザー一覧から確認できます。
▼ ユーザー ⇒ ユーザー一覧


名前のところにカーソルを持っていくと左下に番号が出てきます。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
アイコン画像(当ページで使ったもの)
今回このページで使ったアイコンのサイトとそのダウンロードの方法をお伝えします。イラストACなどでも多いのですが、加工してから使わないといけないものが多いのですぐに使えるものがあると使い勝手がよいです。
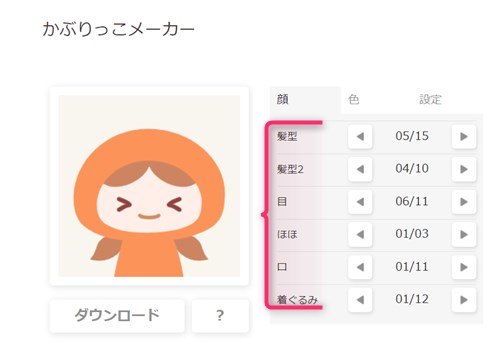
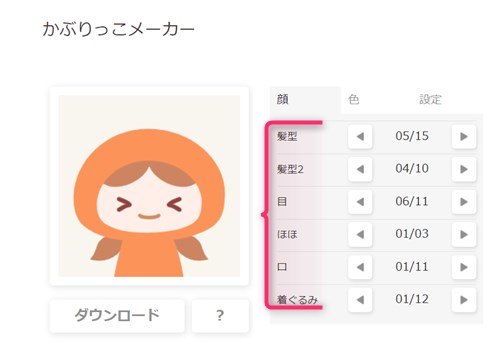
かぶりっこメーカー iconpon


- 髪形・・・前髪
- 髪形2・・・後ろの髪
- 目
- ほほ・・・チークの色形
- 口
- 着ぐるみ
髪形や目やほほなど、自分の好みに設定をしてダウンロードします。シンプルですが表情を変えれるのでアイコンにすると可愛いです。
目を引くプロフィール文章の考え方
最後に、プロフィールの文章について考えてみましょう。プロフィールは経歴も大事なのですが、輝かしい経歴というわけではなく、自分がどう思ってこのブログを書いているのかとか、得意分野など書き添えてもいいと思います。
特に、決まりがないからこそ難しい部分はありますが、文章の印象としては文末に「良いイメージ」をもってくるとだいたい読んでいて良い印象が残ります。
30代、2児の父です。毎日小さな子供をお風呂に入れるのが日課です。このブログでは子供の成長と男性でも育児に参加しやすいグッズなども紹介しています。
学生時代は数学が大の苦手でした。試験では赤点ばっかり・・・。なにを間違ったのか選んだ仕事は銀行員・・・。賢い人に交じって超凡人の社員がどこまでできるのか挑戦中。現在、成績上位の表彰も〇回受賞しました。やればできる。


Cocoonのプロフィール設定 まとめ
Cocoonのプロフィールの設定は、2つの工程で出来上がります。「ユーザー設定」「配置の設定」だけでできますので、ブログを作ったらすぐにプロフィールの設定をしてみてください。
記事を書いている人の人となりを見てファンになってくれるかもしれません。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!