ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレスのエディターがGutenbergになってから少したちます。それぞれのWordpressテーマでもブロックエディター仕様になってきています。
Diverも今後「ReDiver」という名前になり、機能を調整してから新しく販売される予定のようですが、Gutenberg対応の入力補助にあるちょっと目新しい機能がありましたので使い方をお伝えします。
Diverの入力補助の「セクション」と「アイコンボックス」の合わせ技でカッコいいスペースの作り方をお伝えします。
もくじ
Diverのセクションって何?
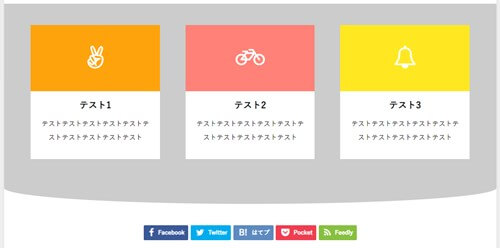
「セクション」とはあまり聞きなれない言葉ですよね。以下の画像のようなブログ内でのおしゃれな背景のことをさします。


(背景の薄緑の部分です。)
見出しでもなく、囲い枠でもなく、ブログページ全体に背景を付け、斜め切りにしたり吹き出しにして視線を促したりできるので斬新なデザインです。
アイコンボックスとは
アイコンボックスとは、配置する枠のことを言います。上部に好きなアイコンを設定できることから、アイコンボックスと言います。
横に3つ並べることができるので、記事内でなにか比較したい時や要素がたくさんあるものを区別する箱としても使えます。
セクションのデザイン例
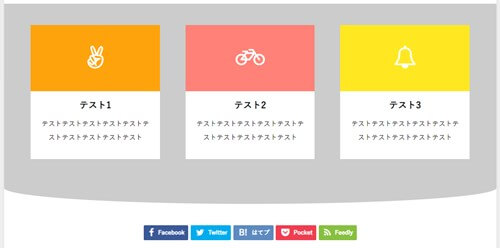
セクション+アイコンボックスでいくつか例を作ってみました。アレンジ次第でいろんな形ができますので、試しながら作ってみましょう。
- 背景・・・セクション(薄緑)
- アイコンボックス・・・3個


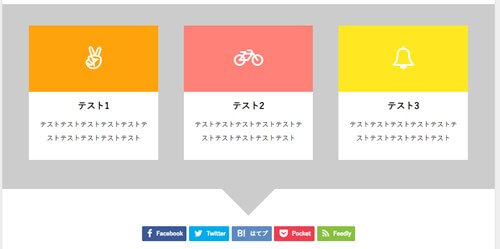
- 背景・・・丸み(グレー)
- アイコンボックス・・・3個


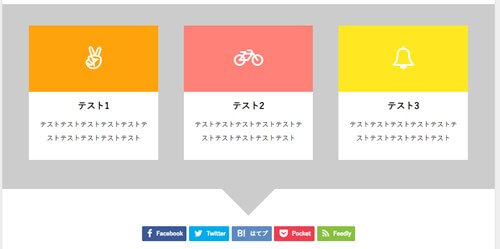
- 背景・・・吹き出し(グレー)
- アイコンボックス・・・3個


その他、背景に好きな画像を追加したり、セクションの枠の上下に形の違うセクションを追加して挟んでも見栄えが良くなります。
セクションの使い方
アイコンボックスと組み合わせるとデザイン性の高い枠ができますので、例えばおすすめの商品(もしくは書籍など)がある場合、横並びにして説明を加えるなど使っても見やすいです。
ランキングにするとアフィリエイト感が出てしまう時に、比較という形で説明するのもよいですね。
Diverのセクション+アイコンボックス作り方
実はこの作り方は少しだけコツが必要ですので、手順をまず確認してから作ってみてください。
- セクションを配置する
- カラムを選ぶ(3分割)
- それぞれのカラムにアイコンボックスを追加する
- アイコン等の調整
- セクションの調整
大きくは上記の3手順です。アイコンボックスは、ひとつずつ配置されますので、セクションの中にカラムを入れておかないと横並びになりません。
1. セクションを配置する
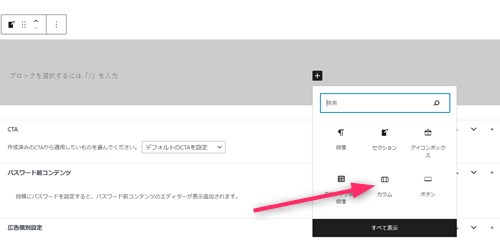
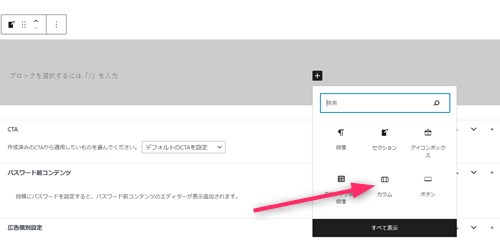
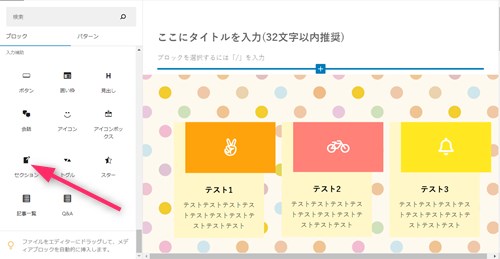
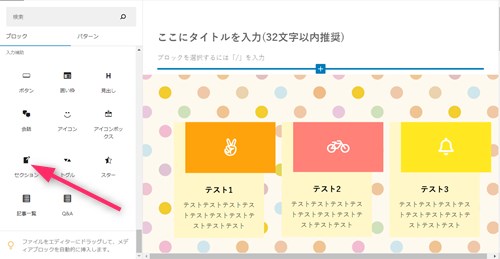
まずは、ブロック項目を下にスクロールし入力補助の中のセクションをクリックします。するとページの中にセクションが配置されます。
2. カラムを選ぶ
セクションが配置されたら「+」マークをクリックしカラムを選びます。カラムはたくさんの種類がありますので好きなものを選んでください。
このページでの例としては、3等分のものを選んでいます。


3. それぞれのカラムにアイコンボックスを追加する
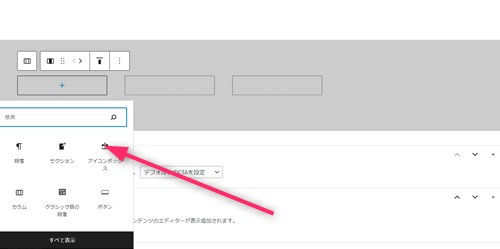
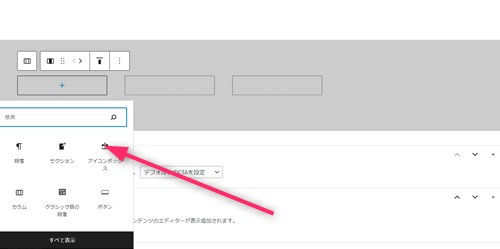
セクションの中にカラムを配置し、そのカラムの中にアイコンボックスを追加していきます。カラムの「+」マークをクリックしアイコンボックスを選んで配置します。
それぞれのカラムにカーソルをもっていくとプラスがでてきますので、アイコンボックスをクリックします。


3つとも配置してください。
4. アイコン等の調整
初期のアイコンのままでも良いのですが、Diverのアイコンもたくさん種類が用意されていますので、イメージ通りのアイコンを配置しましょう。


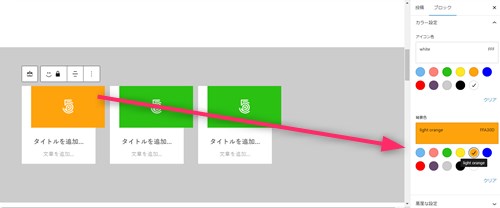
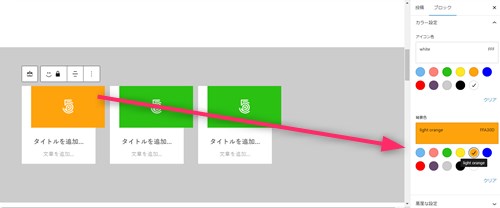
アイコンの背景の色調整
アイコンのある枠の背景の色を変更しましょう。デフォルトでは緑が出てきますが、それぞれ色変更ができます。
アイコン部分をクリックすると右側に背景色のカラーピッカーが出てきますので、色を選ぶかカラーパレットを開き、好きな色番号を入れてください。
アイコンの文字色調整
アイコンの色も調整できるようになっています。デフォルトでは白が出てきますが、色変更が可能です。
アイコン部分をクリックすると右側にアイコンの色調整ができるようになっています。背景と同じやり方でカラーを選んでください。
5. セクションの調整
セクションにはいろんな形があります。斬新に斜め切りにしてもいいですし、ホンワカさせるために下に丸みを選んでも面白いです。
スタイルは以下の5つが選べます。
- スタイルなし
- 吹き出し
- 斜め1
- 斜め2
- 丸み
↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
Diverのセクション背景を好きな画像にする
セクションは、背景色だけではありません。メディアにある画像を背景にすることが可能です。(以下の画像は、和風な感じのものを選んでいます)


少し、色味が抑えられているのでアイコンボックスが浮き出るようになり見やすいですね。小さな柄でも面白いので、ドットにしたりしてもよく見えそうです。
上記の画像は背景のスクリーンをグレーにしたので少しくすんだ感じですが、スクリーンの色を白に変更し調整すると以下のような感じになります。


背景に画像配置
配置したセクションを選んでクリックすると、背景の色の調整や背景画像の配置できる部分がでてきます。


背景画像をクリックし、画像選択という文字をクリックするとメディアが開きます。好きな画像を取りこんだり、元ある画像を配置してみてください。
尚、小さ目の画像の場合、全部カバーできません。アイキャッチサイズ(500~600px)なら小さいので、横1000以上のものを選んだ方がよさそうです。
Diverのセクションの合わせ技 part2
セクションを2~3個続けて配置してさらに見やすくもできます。最初の基本形ができると、追加>追加で作れるのでとても簡単です。
さて、Diverの公式でも作っていた、セクション3つの合わせ技です。追加するタイミングで若干難しく感じるかもしれませんので、ここでひとつひとつ説明していきます。
Diverのセクション3個で作る(CTAっぽいもの)
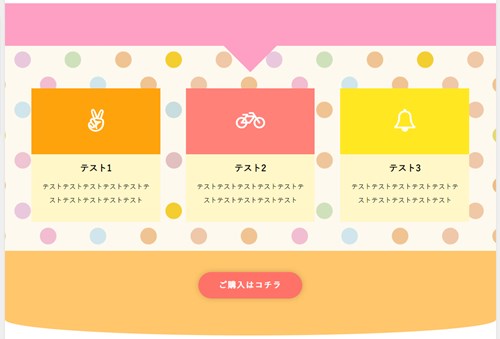
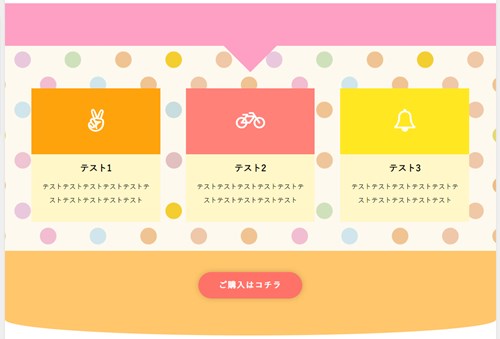
セクションひとつだけでも目立ちますが、複数つなげてCTAっぽくするという手もあります。ここませ説明してきたものの上下にさらにセクションを足すと以下のようになります。


- セクション・・・3個
- アイコンボックス・・・3個
- 誘導ボタン・・・1個
一番中心の背景にはドットの画像を使っています。
Diverのセクション合わせ技の作り方
それほど難しくはありませんが、項目が多いので以下の流れで作ってみてください。
- セクションを配置する
- カラムを選ぶ(3分割)
- それぞれのカラムにアイコンボックスを追加する
- アイコン・セクションの調整
- 下ボタンの配置
①②③までは同じなので、作り方は前の章をご覧ください。
4. アイコン・セクションの調整
アイコンとセクションの調整もほぼ同じです。ここでは真ん中のセクションの背景に画像を使っています。
上部にセクションをプラス
セクションの上部にもうひとつセクションをプラスします。投稿の中のプラスでも左側でもOK


すると、セクションがプラスされますので、右側に出てきたスタイルと色の調整をします。
今回は、吹き出しにしてみます。


同じく色の調整もここでやっておきます。
下にセクションをプラス
さらに、ボタンも配置するセクションを追加します。やり方は上のセクションと同じ。スペースを空けてセクションボタンを押すと配置されます。


配置されたら同じように右側で形と色を調整します。
今回は、丸みというデザインです。
5. 下ボタンの配置
一番したのセクションの中央に誘導ボタンを配置しています。こちらもDiverの入力補助のボタンを設置しています。
ボタンの配置
下のセクションが配置され色とデザインも調整したら次はボタンを足します。


ボタンが配置されたら、右側でボタンのデザイン、色等を選べますので調整してみましょう。今回は、ボタン(大)で色は赤にしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単



















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!