こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6は、パーツの種類が豊富です。ボタンについても普通の四角いボタンや角が丸いもの、さらにキラリと光るボタンなどもありいろんなシーンで使えます。
ただし、種類が多すぎるので全部使ってしまうと記事がゴチャゴチャして見づらくなるので、2種類ぐらいに絞って使うと見やすくなります。

ここではAFFINGER6のボタンの使い方や整理の仕方など動画も含めてお伝えしていきます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
もくじ
AFFINGER6でいうボタンとは?
おそらくAFFINGER6(アフィンガー) を使っていて迷うのは、種類が多すぎて最初見るとよく似た名前なのでわかりづらくなり混同してしまうことです。
例えば、一般的なボタン以外にも記事を読んでいくとそっと出てくる「戻る」もマニュアルではボタンと表現している部分もありますので、最初見ると少しわかりづらいです。
ここでは記事の装飾として使うボタンを説明していきます。


【動画】AFFINGER6のボタンの配置とカスタマイズ
この動画では、AFFINGER6のボタンの作り方全般の解説をしています。配置したけど色の変更がわからないとか、ちょっとした小技などもこの動画でわかります。
00:00 オープニング
00:13 ボタンの挿入方法
00:45 ボタンの色変更
01:24 ボタン下半分の色変更
01:54 ボタン上半部の色変更
02:15 枠と影部分の色変更
02:32 オリジナルボタン
03:19 問い合わせボタン
03:58 色設定
AFFINGER6は、可愛いパーツが多いですが、若干操作でてこずる場合があります。ひとつひとつ設定していけばできますので、動画を参考に作ってみて下さいね。
AFFINGER6のボタンの種類
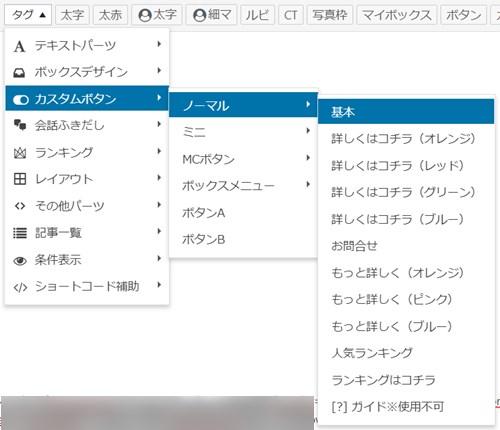
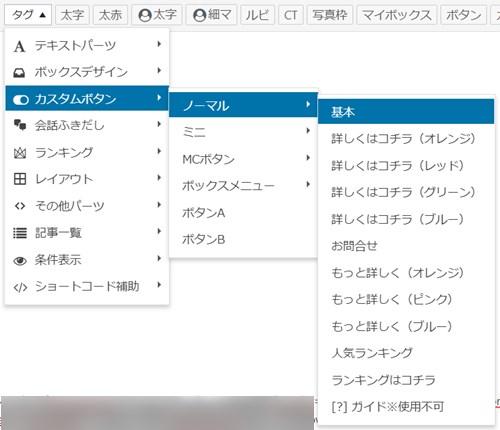
ボタンを挿入するには、投稿ページのタグからできます。大きくは「ノーマル」「ミニ」「MCボタン」「ボックスメニュー」「ボタンA」「ボタンB」と分かれていてさらに細かく分かれています。
| ノーマル |  
|
|---|---|
| ミニ |   |
| MCボタン |   |
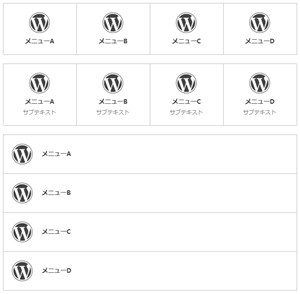
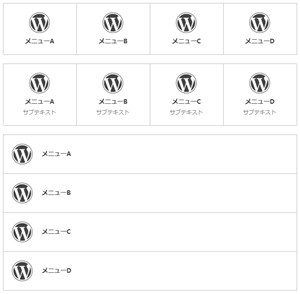
| ボックスメニュー |     |
| ボタンA |   |
| ボタンB |   |
ボタンをすべて使うとチグハグになるので必要なボタンをある程度決めておくほうが良いでしょう。
AFFINGER6のボタンが使いやすいのは、高さのあるものから細いものなど「色」「形」「幅」「タイトル」等細分化されていることでどんなジャンルでも合わせやすくなるのが特徴です。
アフィリエイトへの誘導ボタンがキラリンと光るのも、このAFFINGER6で作ることができます。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6 のボタンの挿入方法
ボタンの挿入はとても簡単です。どんなボタンがあるのか上記の表で確認していただいた上で自分が好きなものを選びます。
もっと詳しくボタン(ピンク)の挿入方法
オーバル型のこのボタンですが、色がポップ系なのでとても使いやすいです。「もっと詳しく」ボタンは、ノーマルの中にあります。
▼ 投稿ページ ⇒ タグ ⇒ ノーマル ⇒ もっと詳しく(ピンク)
クリックするだけで以下のように挿入できます。
ビジュアル画面でもこのように出ますので、全体的にわかりづらいですが、プレビューで見るときちんとボタンの形がでています。


AFFINGER6(アフィンガー) のボタンのリンクを貼る方法
ボタンを挿入した後には、そのボタンをどんなページに誘導するのか設定をしなければいけませんのでボタンにリンクを貼ります。
AFFINGER6の場合には、ビジュアルエディターに以下のようなHTMLが出てきます。リンクを貼るには手作業でURLを挿入してください。
url=”#” の部分に誘導するURLを挿入し「#」を消します。


ボタンAとボタンBのリンクの貼り方
ボタンAとボタンBの設定の仕方は同じです。投稿ページにはボタンの形で出てきますので、通常通りに設置していきます。
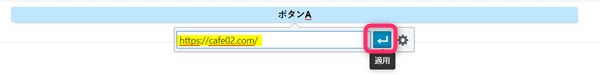
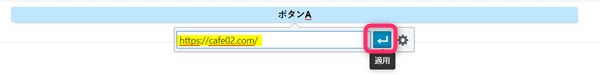
ボタンAを挿入すると上のように出てきます。このボタンの上で右クリックをするとリンクを貼る部分が出てきます。


枠内に誘導したいURLを入力し適用ボタンをクリックするとリンクが貼れます。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のウィジェットボタンの調整
AFFINGER6には、いろんな位置に配置するためのウィジェットボタンがあります。なにかに誘導するボタンをトップページの上部や、サイドバー、フッターに配置することができます。
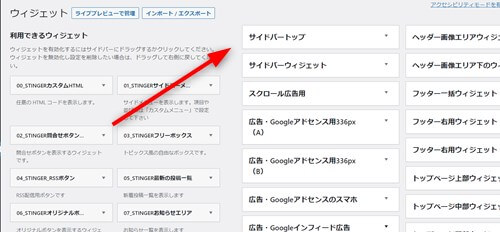
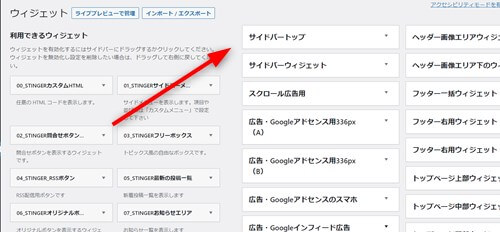
▼ 外観 ⇒ ウィジェット
ウィジェットの左側に、「06_STINGERオリジナルボタン」というものがありますので、右側の配置したい場所にドラッグ&ドロップします。
- タイトル
- URL
2点を入力し、保存をクリック。
色はここで設定可能です。
色をあらかじめ設定しておきたい時
ブログのテーマカラーがあったり、好きな色を設定しておきたい場合にはカスタマイザーで設定しておくことも可能です。
▼ 外観 ⇒ カスタマイズ ⇒ オプション(その他) ⇒ オリジナルボタン(ウィジェット)
カラーパレットがありますので、色を設定します。
AFFINGER6のお問い合わせボタンの調整
お問あわせボタンもウィジェットで行います。手順はオリジナルボタンと同じです。
▼ 外観 ⇒ ウィジェット
左側の「06_STINGERオリジナルボタン」を右の場所の部分にドラッグ&ドロップします。


タイトルとURLを入力し保存をクリックします。
色をあらかじめ設定しておきたい時
好きな色などこだわりのある方はあらかじめ設定しておくことができます。
▼ 外観 ⇒ カスタマイズ ⇒ オプション(その他) ⇒ 問い合わせボタン(ウィジェット)
カラーパレットで色を設定します。
AFFINGER6のバナー風ボックスにボタンを設置する
AFFINGER6(アフィンガー)にある機能のひとつにバナー風ボックスの作成ができることがあります。
ここでは、そのバナー風ボックスの中に目立つようにボタンを設置する方法をお伝えします。こちらもHTMLに手作業で入力していきますので順を追って説明します。
- バナー風ボックスのコードを配置
- 高さと幅の調整
- 背景画像の配置
- ボタンの挿入とリンク追加
- タイトルの色
- 枠線の色と太さ
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
1. バナー風ボックスのコードを配置
まずは基本となるコードを配置します。
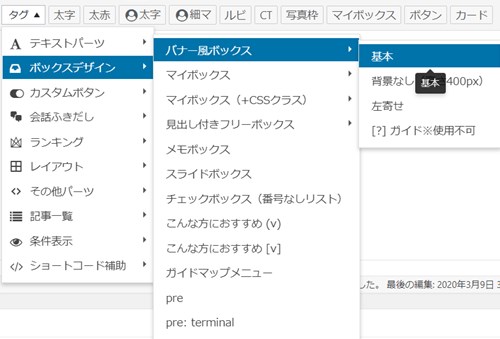
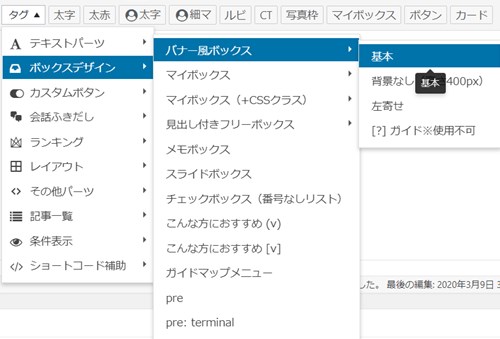
▼ タグ ⇒ バナー風ボックス ⇒ 基本


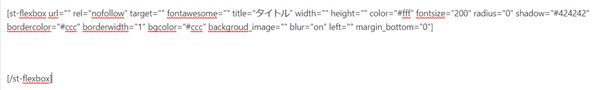
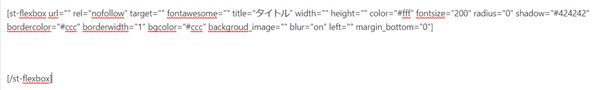
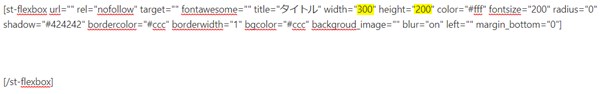
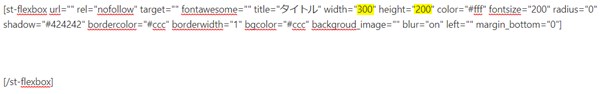
基本をクリックすると以下のようなコードが入ります。


↓ プレビューの画像(基本の画像)


ここから、調整をしていきます。
全体的に、コード内に手作業で値を入れていけば完了します。
試しに入力しながら調整をしていくとどこに何があるのかわかりやすいです。
基本のコード内の値の内容
- url=”リンク先のURL”
- rel=”nofollow” target=”リンクを別窓で開く”
- fontawesome=”アイコン”
- title=”大きいタイトル”
- width=”横幅”
- height=”高さ”
- color=”タイトルの色”
- fontsize=”文字サイズ”
- radius=”角丸”
- shadow=”タイトルの影”
- bordercolor=”枠線の色”
- borderwidth=”枠線の太さ”
- bgcolor=”背景色”
- backgroud_image=”背景にしたい画像のURL”
- blur=”ぼかしの有無”
- left=”左寄せ”
2. 高さと幅の調整
バナー風ボックスの大きさの設定をします。基本のコード内の「width=”横幅”」と「height=”高さ”」を調整します。
今回は、横幅:300px 高さ:200pxにします。




⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
3. 背景画像の配置
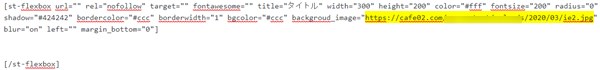
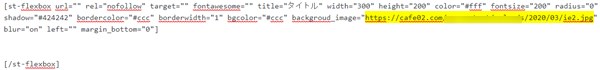
背景画像を配置します。作業はテキストエディターにしてから画像のURLを挿入しないと反映しません。
注意:画像のURLを入れるときはテキストエディターにする。


画像のURLを入れると以下のような画像になります。ぼかしを入れたい時には 「blur=”on”」にします。




画像のURLの探し方
画像のURLは、メディアライブラリーにあります。


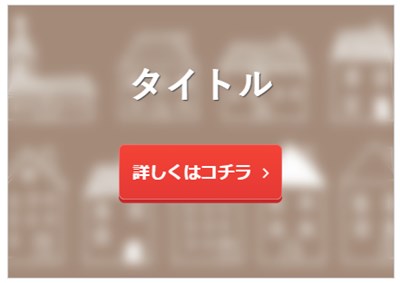
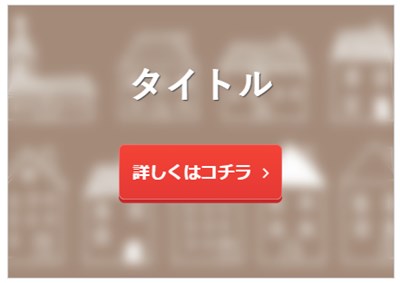
4. ボタンの挿入とリンク追加
このバナー自体にリンクを貼ることもできますが、今回はバナー風ボックスの中に誘導ボタンを挿入していきます。
基本のコードの[/st-flexbox]の前にボタンを通常と同じように導入します。
▼ タグ ⇒ カスタムボタン ⇒ ノーマル ⇒ 詳しくはコチラ(レッド)


蛍光色の部分がボタンのコードです。ボタンの誘導先のURLを設置します。


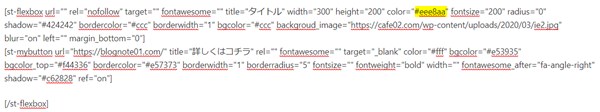
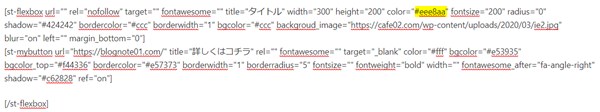
5. タイトルの色
今回は、薄茶色の色を入れてみようと思います。


- 色番号:#eee8aa
タイトルの色が変わりました。サイズも変更が可能です。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
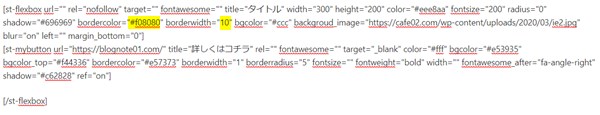
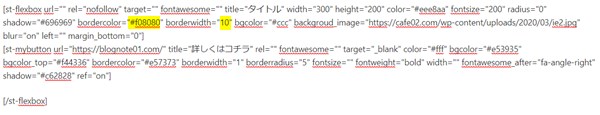
6. 枠線の色と太さ
このバナーの外枠の色と太さの変更も可能です。外枠に赤系の色を入れてみたいと思います。


- 枠の色番号:#08080
- 枠の太さ: 10


AFFINGER6(アフィンガー)には、様々なボタンが最初から含まれています。挿入時にHTMLを触らないといけないので初心者のうちは難しい感じもしますが、慣れれば簡単なのでぜひ使ってみてください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















