このページでは、装飾要素の吹き出しやランキング、テキストとボタン配置できるアピールエリアなど細かな操作もお伝えしていきます。
もくじ
Cocoonの使い方 8. 「スライドショーの設定(カルーセル)」
ブログではおなじみのスライドショー(カルーセル設定)。Cocoonでも簡単に設置ができます。この設定の中では、どのページで表示させるのかや、タグや枠線の表示方法などもあわせて設定できるようになっています。
▼ 外観 ⇒ Cocoon設定 ⇒ カルーセル

Cocoonの使い方 9. 「目次の設定」
文字数が多くなった場合に目次はとても便利です。Cocoonの目次も見出しの大きさ(h2とかh3とか)などを区別して表示させたりできるのでとても便利。
見出しの深さや、切り替え、そしてサイドバーに設置する方法などもお伝えします。
▼ 外観 ⇒ Cocoon設定 ⇒ 目次

長い文章の場合には、目次を付けてユーザビリティをよくしましょう。
Cocoonの使い方 10. 「関連記事の設定」
投稿記事の最後に、その記事に関連した記事を配置することでユーザーがブログ内を周る、回遊率の向上にもつながります。
記事を最後まで読んでくれる読者は、同じような記事に興味を示しやすいことから属性の近い記事を追加すると効果的。
比較的簡単に設置できますので、この設定はしておきましょう。
▼ 外観 ⇒ Cocoon設定 ⇒ 投稿

Cocoonの使い方 11. 「プロフィール設定」
ブログのサイドバーにプロフィールがあると、なんとなく親しみがわきます。ユーザーも誰が書いているかわからない記事よりもキチンと自己紹介している記事の方が信頼感も出てくるので、できれば設定しておきましょう。

Cocoonの使い方 12. 「トップページを完成させる」
ここまで、Cocoonのいろんな機能やその設定を見てきました。それらをうまく合体させて実際にトップページを作ってみます。
難しそうですが、ここでは3つのパーツを使って超簡単にカッコよいトップページを作ってみます。これだけできれば、ご自身でもアレンジできますので是非動画で学んでくださいね!
3つのパーツでトップページを作ってみた
↓ 下の画像をクリックすると動画が開きます。

Cocoonの使い方 13. 「吹き出し」
Cocoonの吹き出しは画像も一緒にあるので自分で画像を取り込む必要はありません。パターンがたくさんありますのですごく便利です。
吹き出しを動画で解説
吹き出しは最近ほとんどの有料テーマでもついています。ただ、顔の部分の画像を探さないといけないので時間がかかっていました。
パターン化はされているけれどももう面倒だと考えている方にはピッタリです。
↓ かっこいいだけじゃない、ブログの印象は配色が大事!
Cocoonの使い方 14. 「ランキング」
Cocoonでは、ランキングの作成機能がありあらかじめ売りたいASPのバナーを設定しておくことで簡単にランキングを作ることができます。
ランキング作成を動画で解説
Cocoonの使い方 15. 「アピールエリア」
なにかおすすめしたい商品や毎回トップに持ってきたい文章や画像がある時にアピールエリアが活躍します。
Cocoonの公式トップページを開くと目に飛び込んでくるのがアピールエリアです。半透明の枠にメッセージを入れたり誘導のボタンを設置することもできます。
↓ ブログで使える無料のデザインと画像25選!
アピールエリアへのアクセス
ダッシュボード ⇒ Cocoon設定 ⇒ アピールエリア


出典:Cocoon
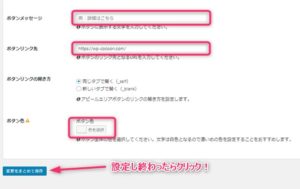
アピールエリアの中に入れたい文章やタイトルを記入していきます。同時に背景の画像もここで選択をして入力してください。
ボタン上のメッセージや誘導先のURLを入力します。
優秀な無料テーマの場合カスタマイズさえマスターしてしまえばキチンとしたブログを作ることができます。Cocoonの独特の使い方をぜひマスターして使いこなしてみてください。
【参考】Cocoonの画像での小技
Cocoonはきめ細やかな設定も可能なので、もし時間があれば設定をしてみましょう。ここでは画像に関連したものを健忘録として残しておきます。
アイキャッチのカスタマイズでできること
アイキャッチの配置のバランスやどんな記事なのかカテゴリーのラベルを付けたりできます。
- ラベルを付ける
- 中央寄せをする
- 画像をカラムの幅に揃える
- キャプションを表示させる


画像のカスタマイズでできること
記事内の画像は、配置すると背景の色と同化してしまう場合があります。画像の枠があればしまって見えるので、Cocoonのこの機能はうれしいです。
- ボーダー(薄い枠線)
- ボーダー(薄い太線)
- シャドー(薄い影)
- シャドー(ペーパー)


Cocoonの画像編集は、やわらかな色なので画像だけ浮くこともなくちょうど良い感じなのでぜひ使ってみてください。
Cocoonの使い方 【デザインアレンジ】
Cocoonのスキンの基本形を使って、Amazon風・メルカリ風などアレンジデザインを作ってみました!
↓ Cocoonでビジネスサイトを作ってみました!
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。








のヘッダー周りのカスタマイズ-2-485x300.jpg)






















⇒ THE THORの公式ページを確認する。
※今なら、8大購入特典をお付けしています!