ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
アフィリエイトやご自身の提供サービスのためのブログ運営をされる方に特に必要なのがCTAというエリアです。
自分が書いた記事を最後まで読んでくれた方への宣伝や勧誘のスペースを最後に設置することでユーザーに行動喚起を促します。

THE THOR(ザ・トール)のCTAの作成と設置についてお伝えしていきます。
もくじ
CTAとは?
CTAとは、Call To Action(コール トゥ アクション)の略で頭文字をとっていて、日本語でいうと「行動喚起」のことです。
つまり、そのボックスを設置することでユーザーになんらかの行動を即すという部分。アフィリエイトをしていても、ここでお客さんとなってもらえるかどうかが決まりますのでここは大事に作らないといけません。
THE THOR(ザ・トール)のCTAイメージ
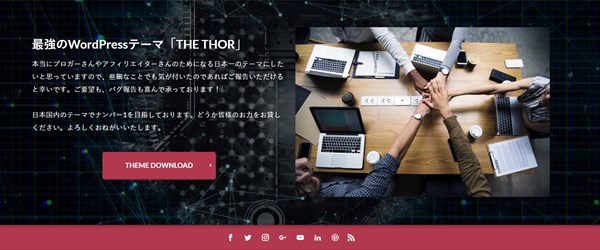
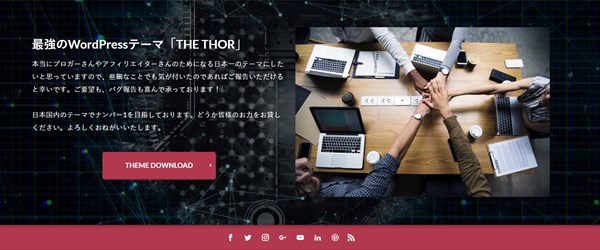
以下の画像は、THE THORの着せ替え「01」のTOPページです。下の部分で一番大事なエリアが設置されているのがわかります。


CTAと略しているので初心者にとっては難しくとらえがちなのですが、ページの一番下に配置する誘導ボタンのあるボックスと考えてください。
配置してもしなくても良いですが、ユーザーに行動をしてもらうためにアフィリエイトなどでは設置した方が良いです。
THE THOR(ザ・トール)では、複数CTAを設置する場所が設けられています。
- 全ページフッター
- 投稿ページ記事下
- 固定ページ記事下
ここからは、CTAの新規設定方法と各場所の設置方法をお伝えします。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THOR(ザ・トール)のCTA設定 1. 「新規登録」
CTA管理画面で構成を作っておけば、投稿ページに配置するときに便利です。ページによってユーザーにすすめるものが違う場合などにはワンクリックで変更可能なので手間がかかりません。
▼ ダッシュボード ⇒ CTA管理 ⇒ 新規追加


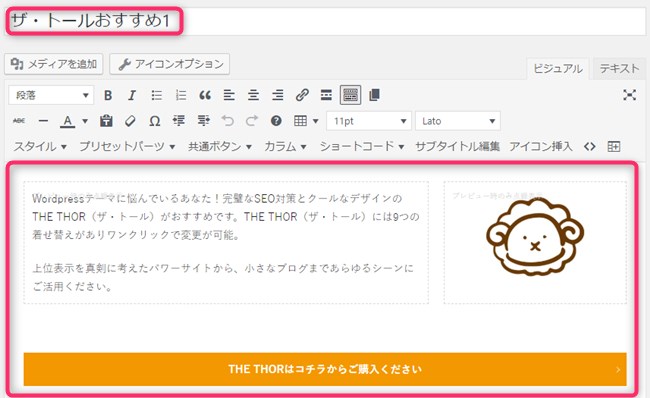
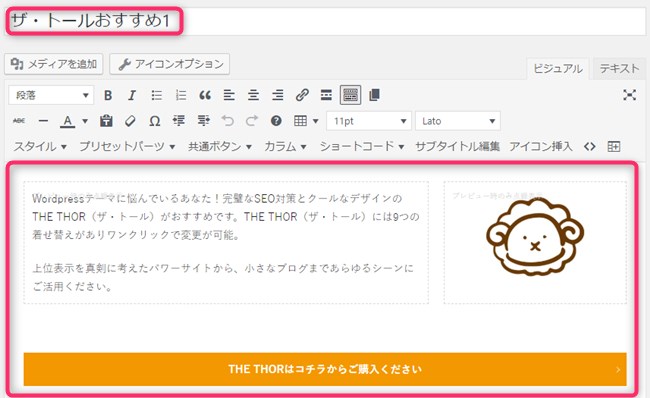
CTAの内容を記載する
CTAで載せる文章やボタン画像などをここで構成しておきます。


上のレイアウトはTHE THORの2分割とボタンを配置してあります。構成やボタンなど自由に配置できるので、工夫をしてみてください。
THE THORのボタンの設置方法
THE THORのボタンはたくさんあって便利です。しかし、今回設置するのに若干苦労したので、正しいやり方をシェアします。
やることはすごくシンプルですが順番が違えばできません。
- ボタンのテキストを入力
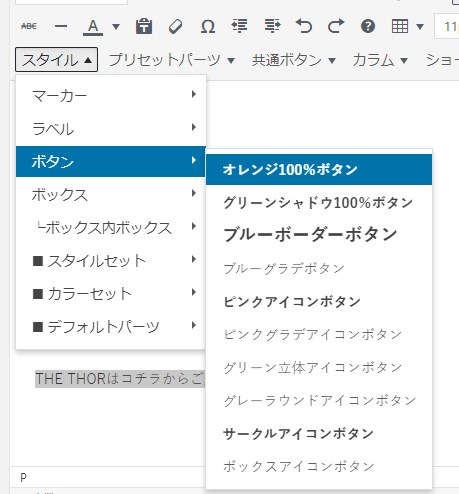
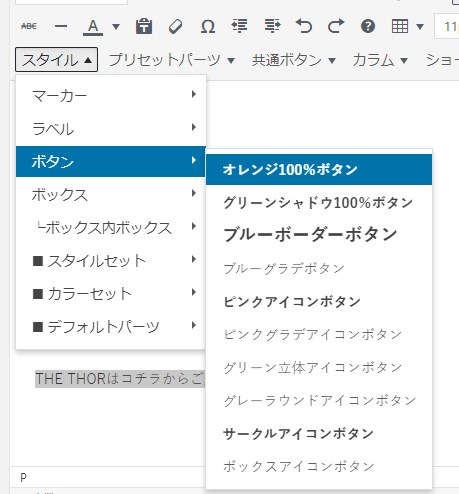
- 文字を反転させボタンを選ぶ
- ボタンの文字を選びURLをリンクさせる
1. ボタンのテキストを入力


2. 文字を反転させボタンを選ぶ


3. ボタンの文字を選びURLをリンクさせる


リンクさせると以下のようになります。ボタンの色が出てこないので間違いと思ってしまうかもしれませんが、これでOKです。


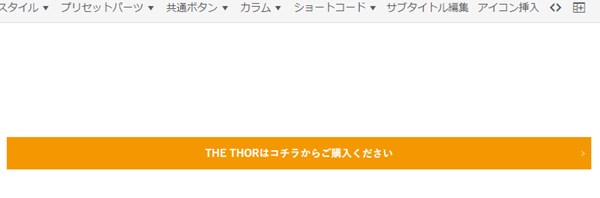
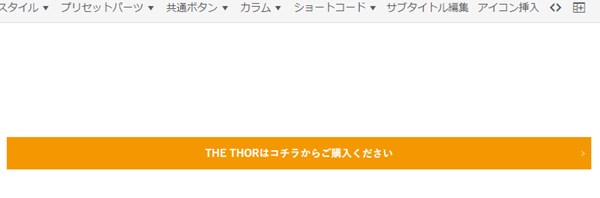
「公開」をクリックすると自分が選んだボタンが出てきます。


THE THOR(ザ・トール)のCTA設定 2. 「CTAのIDコード」
CTAのエリアを複数作った場合にIDコードで指定します。そこで、新規追加した時にコードを控えておけば簡単に設置できますので、ここで控えておきましょう。
▼ ダッシュボード ⇒ CTA管理 ⇒ CTA管理一覧


THE THOR(ザ・トール)のCTA設定 3. 「投稿ページへの設置」
ここからはCTAの設置を行っていきます。まずは投稿ページへの設置です。
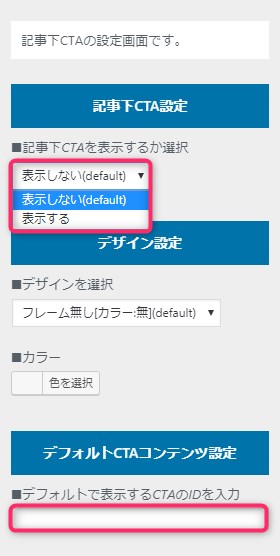
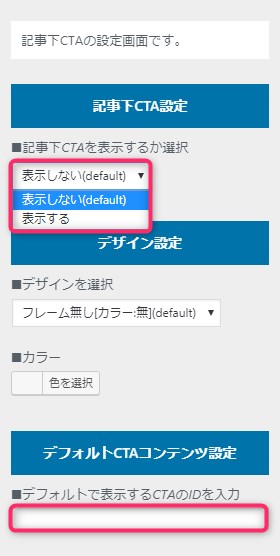
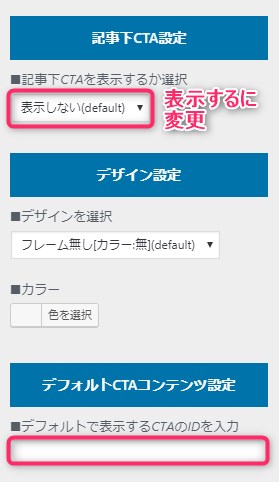
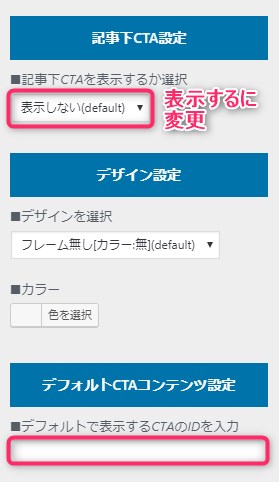
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ設定[THE] ⇒ 記事下CTA設定


デフォルトではCTAが非表示になっていますので、まずは「表示する」に変更をします。CTAを複数作った場合には一番下に該当のCTAのIDコードを入れてください。
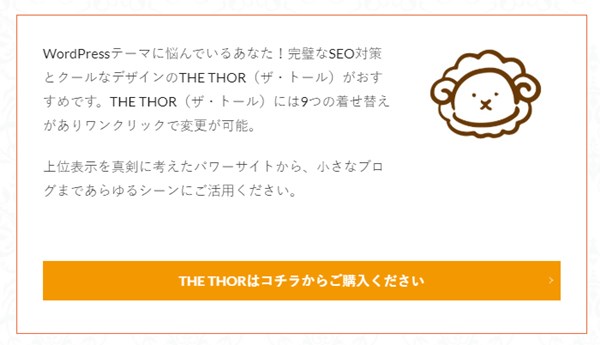
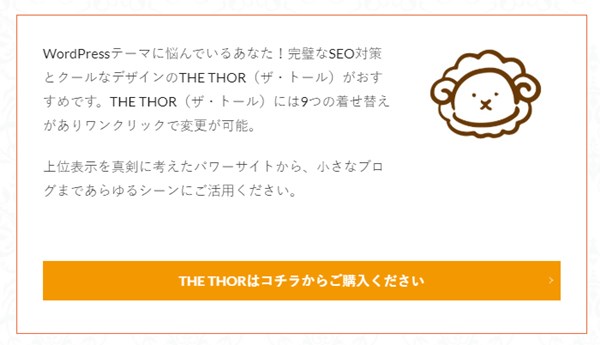
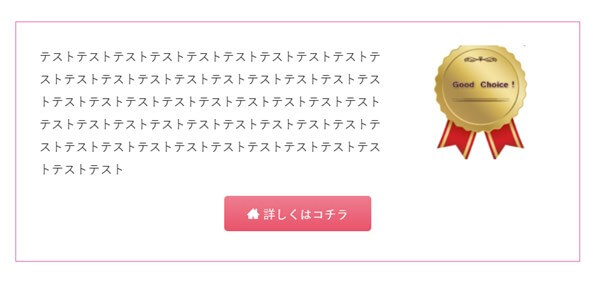
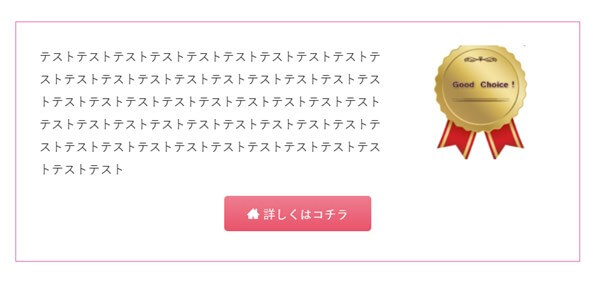
この画面で、背景の色、枠の色などを選んで設置してください。


枠の色を変更すると以上の画像のようになります。背景に色を入れることも可能です。
THE THOR(ザ・トール)のCTA設定 4. 「固定ページへの設置」
次に固定ページへのCTAの設置をしていきます。
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ設定[THE] ⇒ 記事下CTA設置


投稿ページとやり方は同じです。表示しないを「表示する」に変更し表示させます。
THE THOR(ザ・トール)のCTA設定 5. 「全ページ共通のCTA設置」
全ページの共通のCTAの設置は、投稿ページと固定ページとのやり方が違います。投稿ページと固定ページは先にページを作って「設置」していました。
全ページの共通のCTAはカスタマイズで新たに作るイメージです。
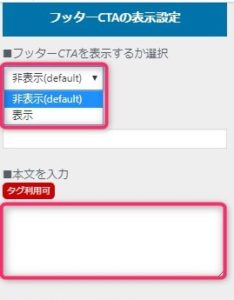
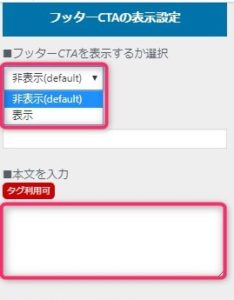
▼ 外観 ⇒ カスタマイズ ⇒ 共通エリア設定[THE] ⇒ フッタートップエリア設定[THE]


- 表示を選択
- 見出しを入力
- 本文を入力
- アイキャッチ画像を設置
- 背景画を登録
- 画像のマスクを選択
- ボタンテキストの設置
- ボタンURLを設置


THE THOR(ザ・トール)のCTA設定 6. 「ページごとの設置」
投稿ページや固定ページの画面からそのページの最後にCTAを追加する方法をお伝えします。記事を書き終えた時にそのページに合ったCTA(例えば、メルマガへの誘導など)を設置することができます。
基本の色などは前項の3もしくは4のカスタマイズで変更をしてください。(背景や枠などの設定ができます)


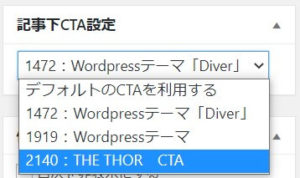
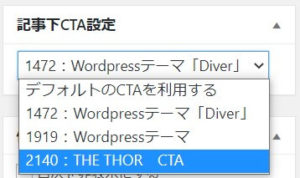
エディターの右側に記事下CTA設定という部分がありますので、CTA管理で作ったものから選びます。
すると、記事の下にCTAが表示されます。


カスタマイズでは、背景ベタ塗りなどもできますので調整をしてみてください。
(▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ設定[THE] ⇒ 記事下CTA設定)
THE THOR(ザ・トール)のCTA設定 使い方まとめ
THE THOR(ザ・トール)のCTAの設定を説明してきました。
THE THORのCTAの設置は投稿ページと固定ページ、それから全体に表示できるCTAが用意されています。
CTAが設置できる場所
- 全ページ共通設置
- 投稿ページに設置
- 固定ページに設置
投稿ページと固定ページの設置のやり方
CTA管理でCTAを作り、IDコードを使って設置をする。
- CTA管理の新規追加
- CTAに入れたい文章、ボタン、画像を設置
- 外観からカスタマイズ、投稿ページ設定[THE]
- 記事下CTA設定
全ページ共通のCTA
カスタマイズで新たに作っていく。
- 外観からカスタマイズ、共通エリア設定[THE]
- フッタートップエリア設定[CTA]
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。








-1.jpg)














