こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのデフォルトで用意されている無料テーマなどはかなりシンプルな造りですがCocoonの場合には、機能が多く上手に使えばおしゃれなサイトにもなります。
ただし、機能が多い分設定項目も多く初心者にとっては少しハードルが高い設定も出てきます。
そこで、Cocoon(コクーン)の使い方を動画を含めて丁寧に解説をしていきます。

もくじ
WordPressテーマCocoonの特徴 (機能やカスタマイズ)
Cocoonが持つ基本的な機能は他のテンプレートと同じです。使いこなしていくと実はとても便利な機能があります。


Cocoonは、基本的な機能は備えていて無料テーマと思えないほどできることが多いです。上手にカスタマイズすることでレベルの高いブログに仕上げることができます。
基本の機能
Cocoonの機能としては大きく以下のようになります。
- 内部SEO対策
- 高速化
- モバイルフレンドリー対策
- 100%GPLテーマ
- ランキング機能が使える
- プロフィール画面が簡単に記事に挿入できる
- フォーラムで質問できる
- 基本構造はとてもシンプルな仕様
基本のデザイン
Cocoonのデザインは独特のものもあります。基本はシンプルですが、上手に設置することでワンランク上のブログにすることが可能です。
- スキン(着せ替え)機能あり
- アピールエリア設定
- ランキング
- 吹き出し
- ブログカード
- 広告設置も簡単
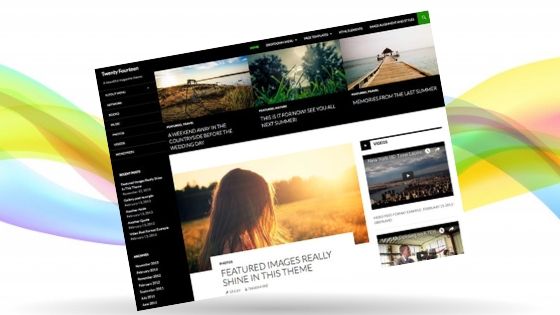
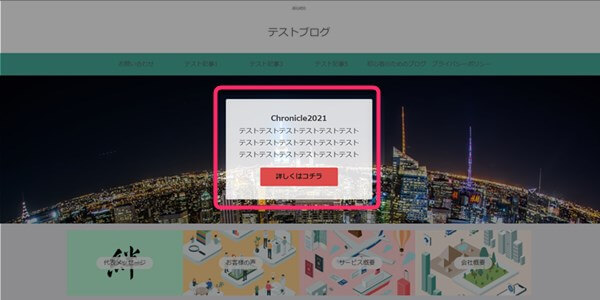
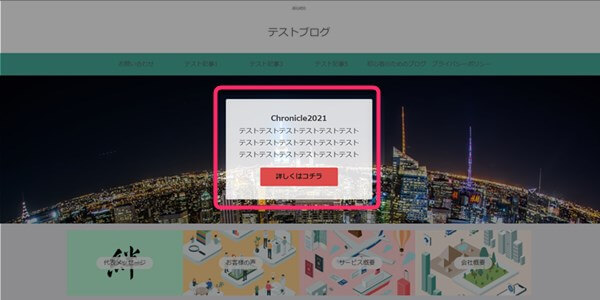
以下はアピールエリアをヘッダー画像の中央に設置している画像ですが、透過しているスペースがとってもカッコよく見えます。


有料テーマのような細かな調整はできませんが、無料なのに機能が満載な分、ブログを初めて作る方などが手軽に使えるテーマです。
Cocoonの基本的なカスタマイズがこのページで確認できます。Cocoonを使い、新しいブログデザインに仕上げるための記事も追加しましたのでよろしければご覧ください。
【初心者向け動画あり】Cocoonのカスタマイズ
Cocoonのカスタマイズ全般の動画となります。ファイルをダウンロードしてから、いろんなパーツを追加していき、全部見ていただくとブログが最後まで出来上がります。(全部で12分程度)


00:00 オープニング
00:08 ダウンロード
00:43 インストール
01:57 メニュー設定
02:50 ヘッダー設定
04:13 ウィジェットの使い方
05:29 スキンの設定
06:29 吹き出しの設定
07:21 目次の設定
08:21 ランキング設定
10:11 アピールエリア
11:43 CTA
Cocoonメリットデメリット(機能やカスタマイズ)
Cocoonのメリットは多くの機能を兼ね備えているのに無料だということです。作りこむことができれば立派なブログを作ることが可能です。
| Cocoonのメリット | Cocoonのデメリット |
|---|---|
|
|
| 【総評】有料並みの機能があるためにカスタマイズができれば自分の思い通りのブログになります。 | 【総評】いろんな機能をそれぞれ設定をしないといけないので、初心者なら最初の調整に手間取るかも |
⇒ おすすめ、Wordpressテーマ「THE・THOR」の公式ページはコチラ。
Cocoonの使い方 「ブログ作り方と編集」
この記事では、ワードプレステーマのCocoonを使ってブログを作る基本的な使い方を説明しています。
以下の項目を設定すれば、ブログをはじめられるところまで完成します。
コクーンの使い方
次の章からは、実際に作ってみる工程をお伝えしていきます。上記動画で全容を説明していますので、細かな部分やアクセス方法などチェックしてみてください。
実際の項目
- テーマのダウンロード
- WordPressにインストール
- 基本設定
- メニュー設定
- ウィジェット設定
- アイキャッチとNoimage
- スキン
- スライドショーの設定(次のページ)
- 目次の設定(次のページ)
- 関連記事の設定(次のページ)
- プロフィール設定(次のページ)
- トップページを完成させる(次のページ)
- 吹き出し(次のページ)
- ランキング(次のページ)
- アピールエリア(次のページ)
- Cocoonのデザインアレンジ(次のページ)
これを順番にやっていけば初心者の方でもブログは完成します。


Cocoonの使い方 1. 「テーマのダウンロード」
Cocoonの使い方とカスタマイズを説明していきます。まずブログを作るためのテーマをダウンロードしましょう。


- コクーンの公式サイトの上部からダウンロードを選ぶ
- ページをスクロールしていきボタンをクリック
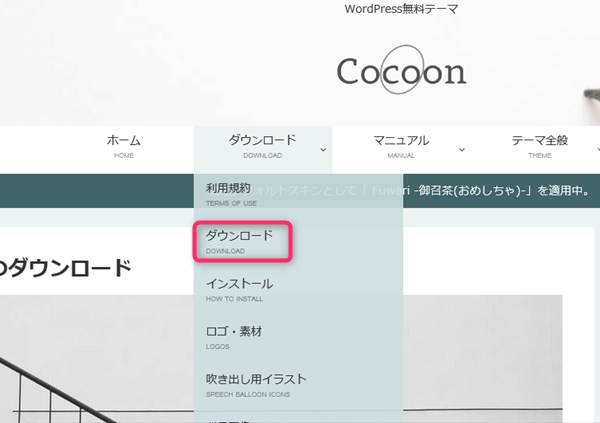
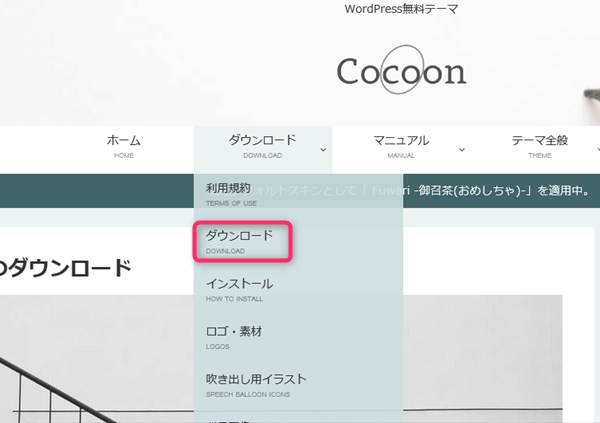
1. Cocoon公式サイトの上部からダウンロードを選ぶ
コクーンのトップページを開いてグローバルメニューのダウンロードを選んでクリックしてください。


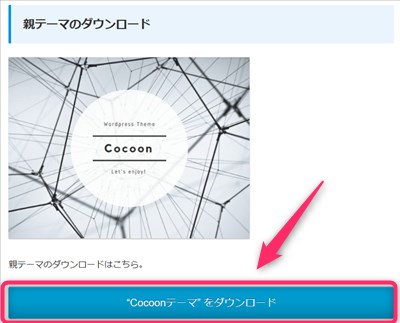
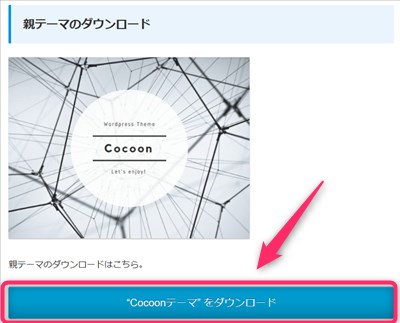
2. ページをスクロールしていきボタンをクリック
開いたページを下にスクロールしていくと青いボタン(Cocoonテーマをダウンロード)が出てきますのでクリックします。


続いて同じように「子テーマ」もダウンロードしてください。
ダウンロードができたらあなたのパソコンには以下のようなファイルが保存されます。これで公式ページからテーマのファイルのダウンロードが終わりました。


ファイルはわかりやすい場所に保管しておいてください。


Cocoonの使い方 2. 「インストール」
次にWordpressのブログにインストールしていきます。Wordpressから先ほどダウンロードして保存したファイルを引き込む設定をしていきます。
▼ 外観 ⇒ テーマ ⇒ 新規追加 ⇒ テーマのアップロード


「ファイルを選択」をクリックし、さきほどダウンロードしたファイルを選択し「今すぐいんインストール」をクリックします。
最後に「有効化」をするとインストールが完了です。
子テーマもインストールができたら、次は基本の設定をしていきます。


Cocoonの使い方 3. 「基本設定」
テーマが導入されたらカスタマイズに入って行きます。Cocoonは、一般にあるカスタマイザーでの設定とCocoon特有の設定が必要です。
まずは基本の設定をしていきます。
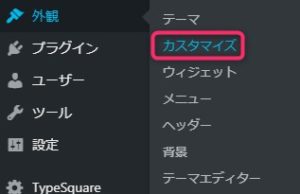
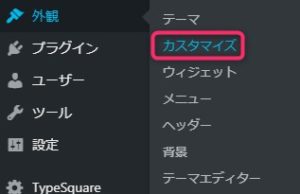
- ログインしてダッシュボードを開く
- 左側の「外観」⇒「カスタマイズ」をクリック


サイト基本設定でやること
サイトのタイトルやキャッチフレーズなど必要項目を設定していきます。
- サイトのタイトル設定
- キャッチフレーズ設定
- サイトアイコン設定
Cocoonには専用の編集エリアがもうけられています。Cocoonをインストールするとダッシュボードにタイトルが出てきますので編集はそこからやっていきます。
上級者なら問題なく使いこなせると思いますが、慣れない人にとっては少し細かくて難しいので、既存のカスタマイザーでできることは設定しておくとよいでしょう。
Cocoon設定で全部する方がシンプルで良いという方はそれでも問題ありません。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonの使い方 4. 「メニュー設定」
ヘッダーの部分やフッターの部分に配置するメニューの設定を行います。ブログの上部に位置するグローバルメニューなどを設定したい場合には先にこの設定をしておく必要があります。
- メニューの作成
- メニューの位置の設定


グローバルメニューやフッターなどあらゆる位置に作ったメニューを設置できます。
- おすすめ記事
- 固定ページ
- 自己紹介
- カテゴリー
こういったものを上手に使いこなせれば読者もいろんな記事を見て回れるので滞在率もあがります。
↓ カスタマイズするなら日本語テーマが安心!人気テーマを徹底調査!
Cocoonの使い方 5. 「ウィジェット設定」
サイドバーや記事の上部やフッターなどの位置に「最近の投稿」や「カテゴリー」「人気記事」などを設置していく操作をウィジェット設定といいます。
サイドバーにあまりたくさん設置するとゴチャゴチャしますので厳選して選んでください。
何を設定すれば良いのか迷っている時には・・・
- あなたのプロフィール ⇒ どんな人がブログを書いているか紹介する
- 近の投稿 ⇒ 新しい記事だと目を引く
- 人気記事 ⇒ よく読まれている記事を紹介する
- カテゴリー ⇒ 記事を整理して紹介する
Cocoonの使い方 6. 「アイキャッチとNoimage」
ブログの各記事に設定するアイキャッチの設定です。ユーザーが記事を読むにあたって、まず目に飛び込んでくる画像ですので、その記事に合ったものを設定しましょう。
さらに、アイキャッチを設定していない記事が人気記事などのサムネイルに出てきた時に表示される「Noimage」の設定をしておくと便利です。
アイキャッチとNoimageを動画で解説
基本的には、その記事内容がイメージできるアイキャッチがあるのがベストですが、すぐに設定できない場合などはあらかじめ作っておいた「Noimage」という規定の画像を設定しておきましょう。
↓ 画像をクリックすると動画が開きます。


↓ アイキャッチと画像の具体的なカスタマイズ方法については以下の記事が参考になります。
Cocoonの使い方 7. 「スキン」
Cocoonの独特な設定なのですが、Cocoonのユーザーが作った色とレイアウトがたくさんありますので細かな設定が難しいという人にはパターンごと設定できるので便利です。
スキンの上手な使い方
スキンは全体のデザインを導入できるのでとても便利です。各デザインの色違いなども用意されているので他のブログとの差別化もできるでしょう。
ただ、もう少し自分の色を出したいと思ったら、ヘッダー画像を変更してみるとイメージが変わります。
スキンを動画で解説
Cocoonでいうスキンとは、着せ替えのことです。いくつかのデザインが配布されていますので、あなたのブログに合ったデザインを選んで使ってみてください。


Cocoonで特徴的な機能が「スキン」です。過去に色やレイアウトのパターンを作って提供している人の例を見ながらそれをセットで導入できるというものです。
詳細に設定できるものは、カスタマイズに膨大な時間がかかります。そして、パターンが決まっているものは色や画像くらいしか変更できません。
ですので、自分でカスタマイズできない・・・でも、他人とは違うデザインにしたいと考えている人にはこのスキンが役立ちます。
⇒ 次のページ(吹き出し・ランキング・アピールエリア・トップページ)








のヘッダー周りのカスタマイズ-1-485x300.jpg)
のヘッダー周りのカスタマイズ-3-485x300.jpg)