ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6はデザイン性にすぐれたWordpressテーマです。ヘッダーには、静止画や動画も設定でき画像に重ねてボタンやテキストを配置することも可能です。
AFFINGER6のヘッダーカードの設置についてもお伝えしていきます。
- 基本的なヘッダー画像の設置方法
- AFFINGER6のヘッダー画像の最適なサイズ
- ヘッダーカードの設置方法
- AFFINGER6のヘッダー画像の表示&非表示
- AFFINGER6のヘッダー画像をスライダーにする方法
- AFFINGER6のヘッダー画像上にロゴを設置する
- AFFINGER6のヘッダー画像にテキストとボタン設置
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
AFFINGER6の基本的なヘッダー画像の設置方法
まずは、AFFINGER6のヘッダー画像の基本的な設定方法をお伝えしていきます。一般的に静止画を設置しその上にタイトルなどのテキストを重ねていきます。
やり方の手順は2つあります。
- カスタマイザーで画像を設定
- AFFINGERの管理画面でテキストを重ねる
カスタマイザーで画像を設定
ダッシュボードの左側の黒のラインのところに「外観」がありますので、そちらから入ります。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像


画像の設定をします。ヘッダーの高さを指定し、画像をどういう風に見せたいかこの部分で調整していきます。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6の管理画面でテキストを重ねる
次に、テキスト部分を重ねていきます。テキストが必要ない場合にはここは飛ばしてください。
▼ AFFINGER5管理画面 ⇒ ヘッダー
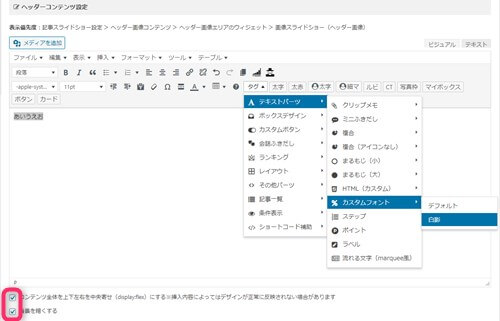
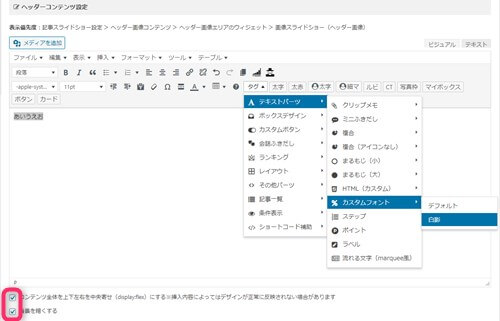
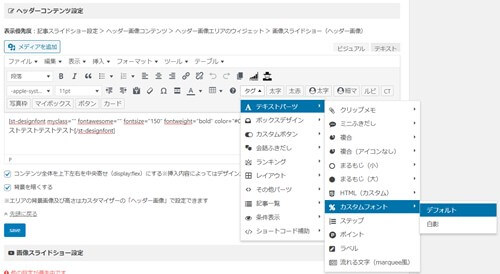
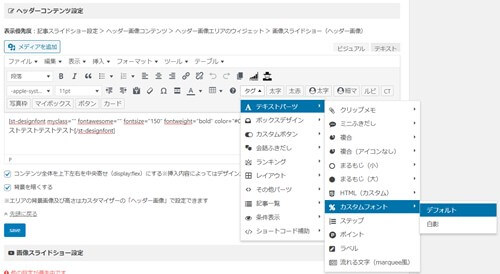
ヘッダーコンテンツ設定の部分にテキストを入力します。


▼ タグ ⇒ テキストパーツ ⇒ カスタムフォント ⇒ 白影
中央寄せや全体的に画像を暗くするなど調整をして「save」をクリックします。
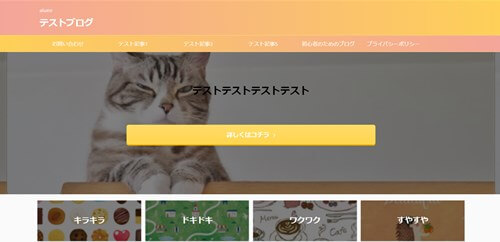
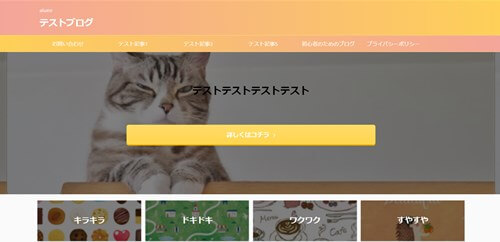
すると以下のように画像の上にテキストが浮かび上がってきます。


↓ AFFINGER6の「着せ替え」を使って独自デザインの作り方です。
ヘッダー画像の最適サイズとは
AFFINGER6のヘッダー設定部分では以下のようなサイズが推奨されています。他のサイズでも作れますが、念のためにお伝えしておきます。(絶対このサイズというわけではないのでご安心を)
お使いのテーマはヘッダーのサイズとして 2200 × 500 ピクセルの画像を使うと最もうまくいきます。
出典:AFFINGER5カスタマイザー内
AFFINGER6のヘッダーカードの設置方法
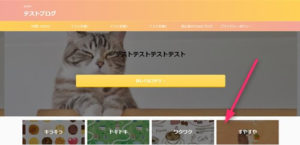
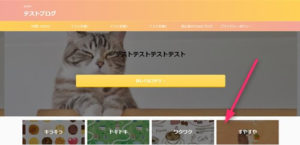
AFFINGER6には、ヘッダーの下にヘッダーカードという場所を設置できます。特にユーザーの目を引く部分なので設置方法を覚えておくと便利です。
ヘッダーカードは、Cocoonにも同じ機能としてありますしSTORKもSTORK19でグレードアップした時に機能追加されていますので、おそらく今の人気パーツなんだと思います。
デフォルトではでていませんので、ぜひ追加してください。


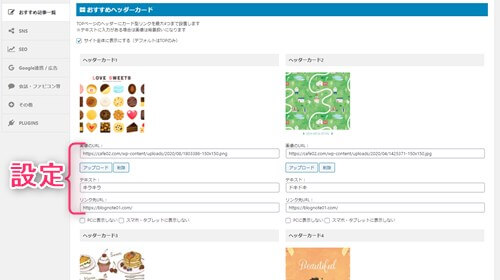
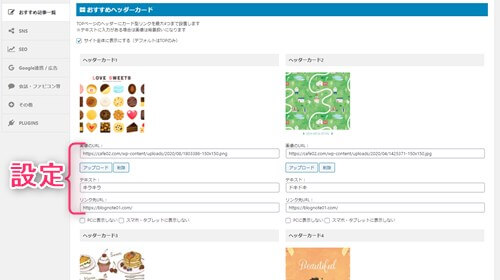
▼ AFFINGER管理画面 ⇒ おすすめ記事一覧


4つ設置できますので、それぞれ画像をアップロードし、テキストと誘導したいURLを設定していきます。
(最後にテキストが見やすいように画像を少し暗くする設定もありますので、ご自身で見ながら調整してみてください)
4つ設定できたら「save」をクリックします。
ヘッダーカードはメインのヘッダーとは別に小さい画像で配置されますが、グローバルナビ以外に記事誘導ができるため人気の機能です。
AFFINGER以外にも、STORKやJINなどでも取り入れられています。


カッコいいヘッダー画像を作りたいという方には、CANVAというツールがとても便利です。このブログでもアイキャッチや、画像挿入に使用しています。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のヘッダー画像の表示&非表示(透過画像を使う方法)
他の人と同じ画像よりも少し個性的にしたい場合には、PNG画像などを使ってヘッダーを作る方法があります。
透過の画像(PNG)をダウンロードしておいてください。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
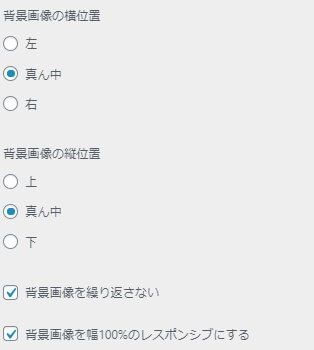
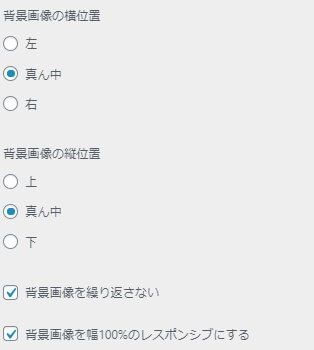
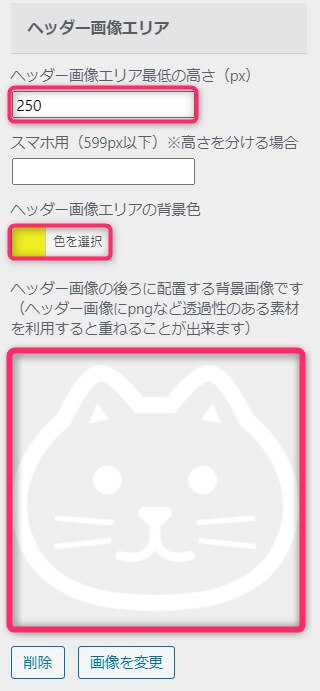
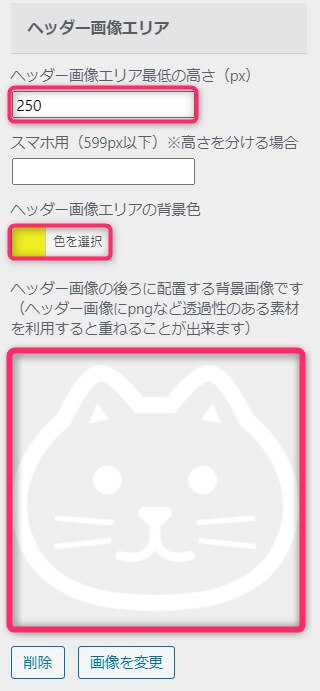
ヘッダー画像エリアの高さを指定し、背景色を設定します。透過型の画像(PNGなど)を設定してみてください。(高さはエディターを見ながら調整してください)


この設定だけで以下のようなヘッダー画像が出来上がります。


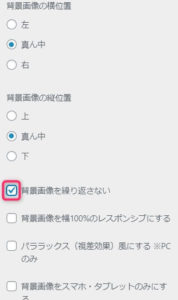
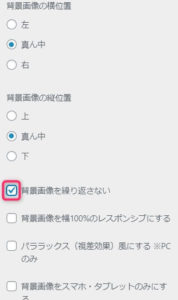
横並びが若干ウザいな~という方は、画像を繰り返ししないにチェックを入れておけばワンポイントで画像が挿入されます。


以下のようなヘッダーになりワンポイント画像になります。


AFFINGER6のヘッダー画像にテキストとボタン設置
ヘッダー画像にタイトルやメッセージの他、URLの誘導ボタンの設置方法をお伝えします。画像の設定をしてAFFINGER5の管理画面で設定します。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像


ヘッダー画像エリアでヘッダーの高さを調整し、画像を追加してください。
▼ AFFINGER管理画面 ⇒ ヘッダー画像
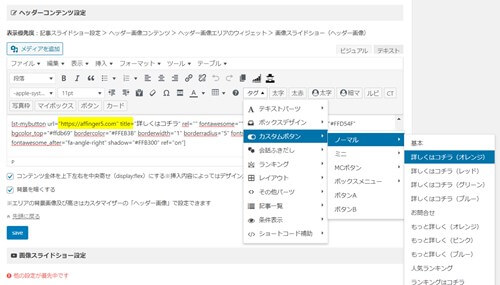
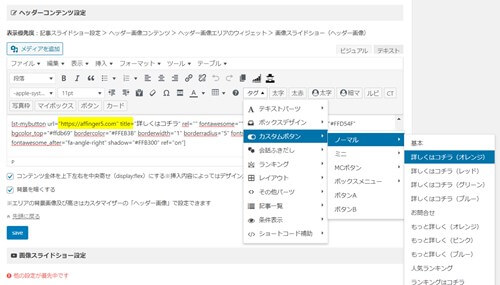
ヘッダーコンテンツ設定のエディターにテキストを入力します。反転させ、タグからカスタムフォント、デフォルトを選択します。


同じエディターにボタンを挿入していきます。


タグ ⇒ カスタムボタン(お好きなボタンを指定します)
HTMLが挿入されたら「url=”#”」という部分の#を誘導したいURLと差し替えます。ここまで設定したら「save」をクリック。
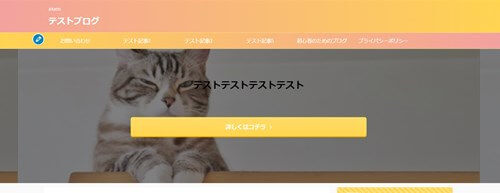
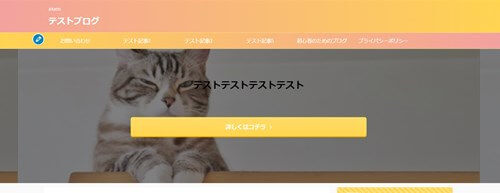
すると以下のようにヘッダー画像の上にタイトルとボタンが挿入されます。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のヘッダー画像をスライダーにする
複数のヘッダー画像を設定しておき、画像をスライドショーにする方法をお伝えします。こちらも、カスタマイザーで画像を設定し、AFFINGERの管理画面でスライドショーにします。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像


「新規画像を追加」でスライドショーに入れたい画像を追加していきます。
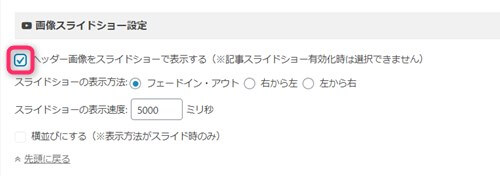
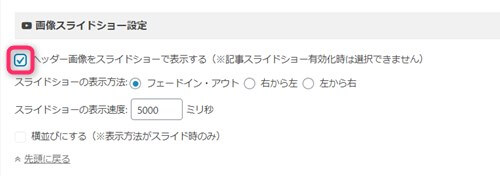
▼ AFFINGER管理画面 ⇒ ヘッダー画像


この設定をすると、一番簡単にヘッダー画像をスライドショーにできます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のヘッダー画像上にロゴを設置する
AFFINGER6のヘッダー画像の上にロゴを設置することもできます。タイトルだけよりもちょっとグレードの高いヘッダーになりますので、設置してみてください。
ロゴ画像のダウンロード
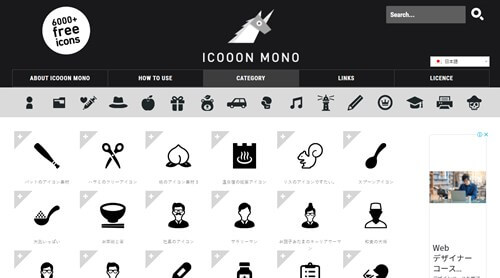
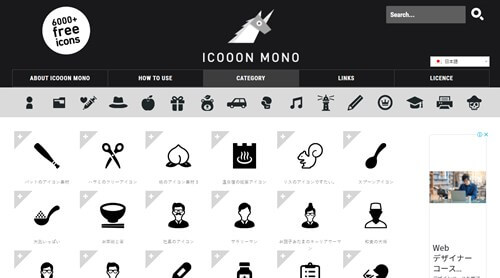
まず、今回使うロゴはICOOON MONOというサイトでアイコンをダウンロードして使っていきます。


出典:ICOOON MONO
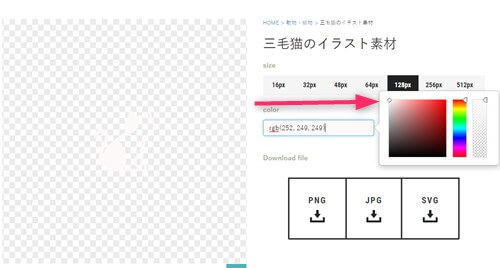
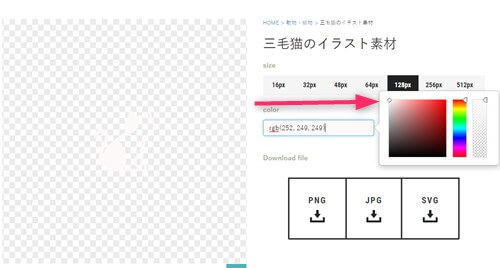
ICOOON MONOで好きなアイコンを検索します。


真ん中のcolorの部分で色の指定をします。今回は、ヘッダーの色をグラデーション2色にしていますので、スッキリ見えるように白にしています。
(画像は見えづらいですが左側にあります)
色の指定ができたら「PNG」でダウンロードしてください。
ロゴの設置
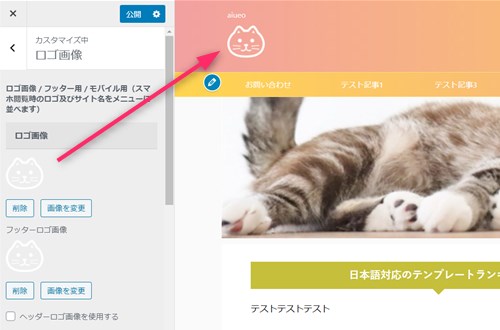
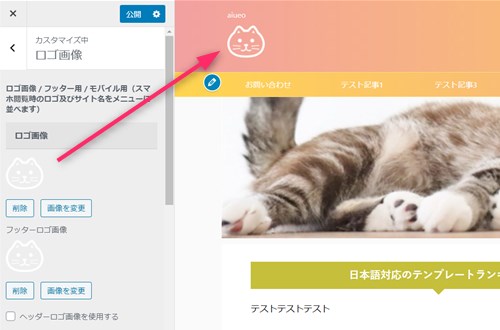
カスタマイザーでロゴ画像をインストールをします。ヘッダーとフッターをそれぞれ別に設定していきます。
▼ 外観 ⇒ カスタマイズ ⇒ ロゴ画像


ロゴ画像という部分でヘッダーとフッター部分のロゴの追加ができます。この部分で設定をするとタイトルが消えてしまうのとヘッダーとフッター別々に設定しないといけません。
もし、ヘッダーとフッターのロゴが同じ画像を使いタイトルを残したい場合には以下のやり方で設定します。
ちなみに、このロゴの大きさは64px×64pxです。
アイコンロゴ画像の設定
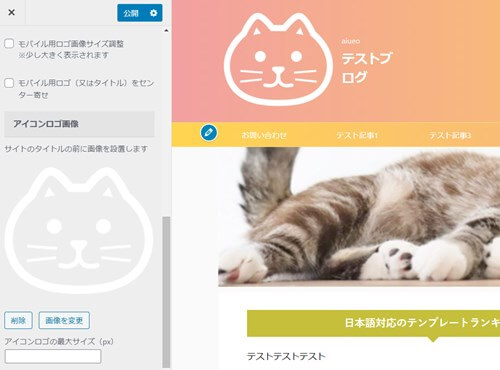
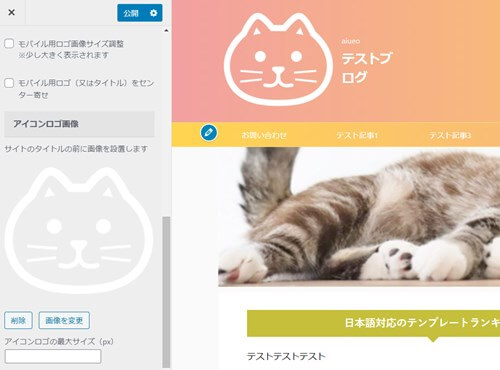
カスタマイザーの同じ場所で設定をします。前章のロゴ画像設定の下にスクロールすると「アイコンロゴ画像」を設定する場所が現れます。
- タイトルとロゴを併記したい場合
- ヘッダーとフッターを同時に設定したい
- ロゴの大きさを調整したい


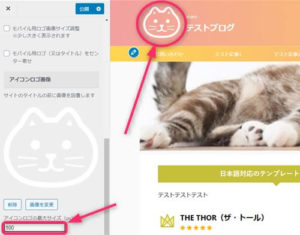
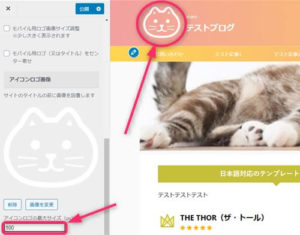
アイコンロゴの部分に256px×256pxのアイコンを導入すると上のようになります。タイトルが折り返してしまっているので少し調整してみましょう。
ロゴ画像を入れる部分の下に「アイコンロゴの最大サイズ」という部分がありますので、100(px)と入れてみました。


↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。









-1.jpg)










⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。